Tutorial: Adicionar um formulário à sua página
O Power Pages permite adicionar componentes de formulário a uma página para permitir a usuários criar, editar ou exibir registros do Microsoft Dataverse.
Os formulários em páginas são criados a partir de formulários de tabela do Microsoft Dataverse.
Este tutorial mostra como criar e adicionar um formulário à sua página, capturar informações avançadas por meio de componentes de código e configurar ações de formulário quando as informações no formulário são enviadas.
Neste tutorial, você aprenderá a:
- Criar um formulário
- Adicionar componentes de código
- Adicionar um formulário a uma página
- Configurar opções de código
Pré-requisitos
- Uma assinatura ou uma avaliação do Power Pages. Baixe uma avaliação do Power Pages aqui.
- Um site do Power Pages criado. Crie um site do Power Pages
- Conclua o tutorial Adicionar e desenvolver uma página.
- Complete o tutorial Exibir dados com segurança em páginas.
Criar um formulário
Este vídeo fornece uma visão geral das etapas para criar um formulário.
Vá para Power Pages.
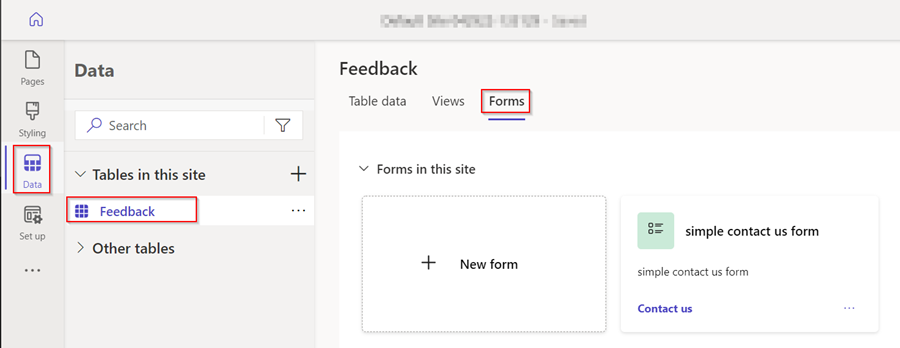
No espaço de trabalho de dados, selecione Tabela de comentários e escolha a guia Formulários.

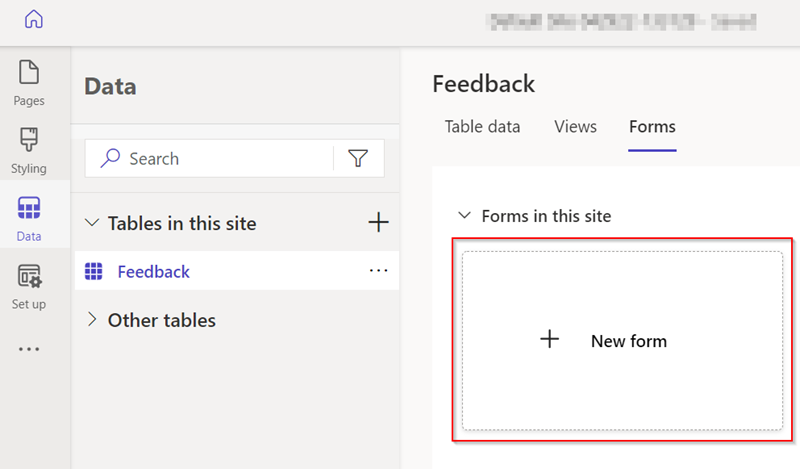
Selecione + Novo formulário para abrir o editor de formulários.

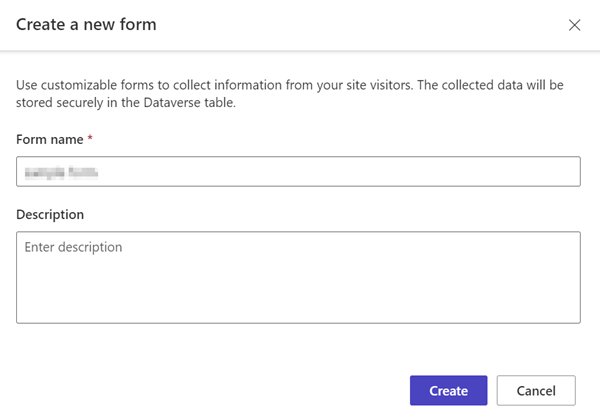
Preencha os detalhes.
Dê um nome ao formulário. Se desejar, você poderá adicionar uma descrição.
Selecione Criar.

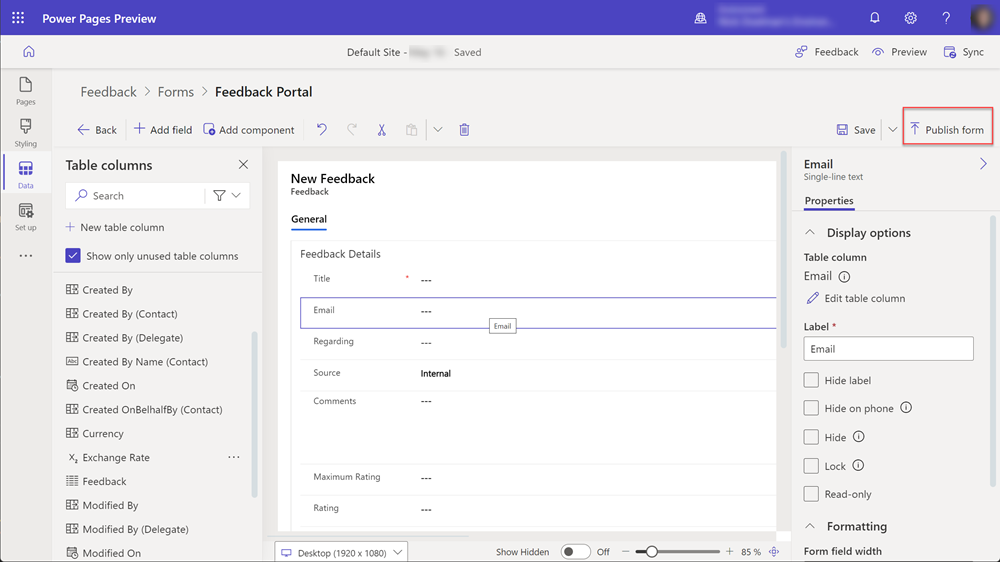
Modifique o formulário usando a opção de menu Adicionar campo, ou arrastando e soltando campos existentes para reordená-los.
Selecione Publicar formulário.

Selecione Voltar.

O formulário aparecerá na lista de formulários dessa tabela.
Confira também
- Adicionar Formulário
- Como criar e modificar formulários do Dataverse usando o espaço de trabalho de dados
Adicionar componentes de código
Componentes de código podem ser adicionados a formulários do Dataverse para permitir a interação avançada com campos de dados específicos. Por exemplo, podemos habilitar recursos de edição de rich text para um campo de texto de várias linhas em um formulário.
No espaço de trabalho Dados, selecione Tabela de comentários e escolha a guia Formulários.
Selecione o formulário criado anteriormente.
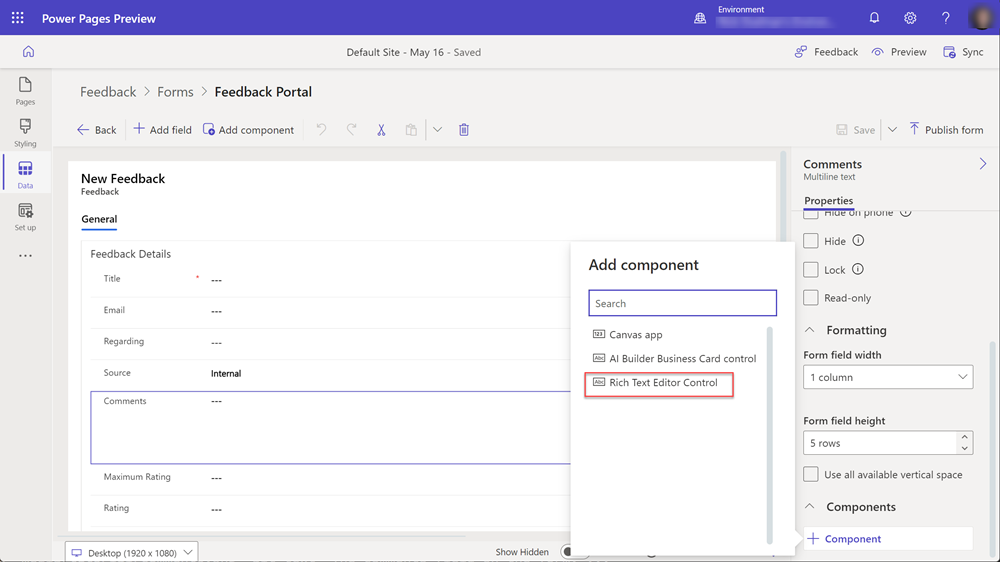
Selecione o campo Comentários no formulário.
Na seção à direita, escolha Componentes e selecione o controle Editor de Rich Text.

Selecione Concluído.
O formulário agora tem um componente de código vinculado ao campo.
Adicionar um formulário a uma página
As etapas a seguir fornecem detalhes sobre como adicionar seu formulário a uma página.
Este vídeo fornece uma visão geral das etapas para adicionar um formulário a uma página.
Abra um site do Power Pages no estúdio de design.
Escolha o ícone + ao lado de Navegação Principal para adicionar uma nova página.
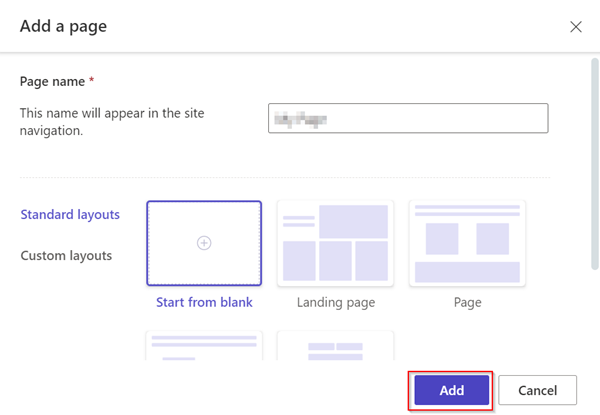
Preencha os detalhes.
- Dê um nome à página.
- Escolha Começar com um modelo em branco.
- Selecione Adicionar.

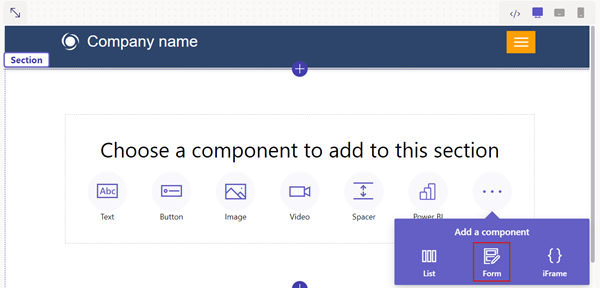
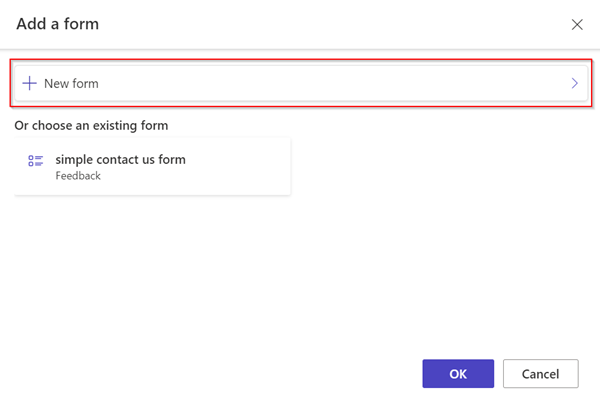
Selecione Formulário na barra de componentes.

Selecione + Novo formulário.

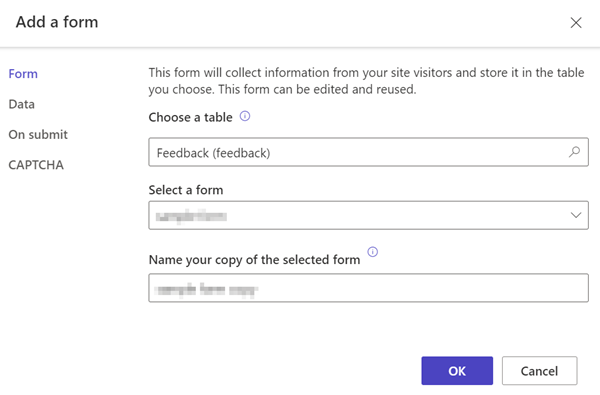
Preencha os detalhes.
- Selecione a Tabela de comentários.
- Selecione o formulário criado anteriormente.
- Selecione OK.

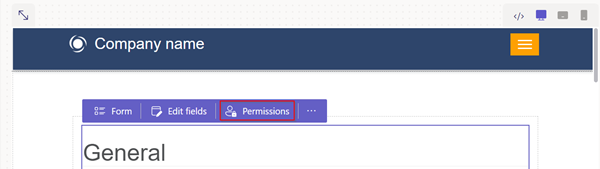
Selecione o botão Permissões.

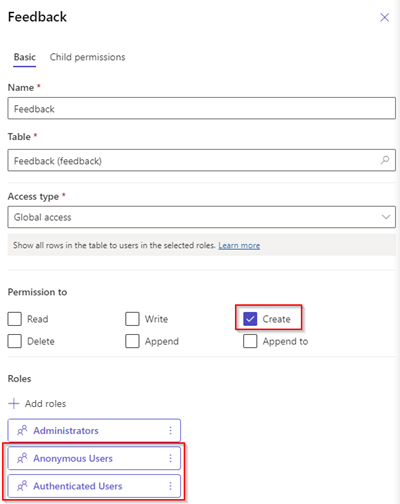
Selecione Permissões de comentários.
- Certifique-se de que Criar privilégio esteja marcado e que as funções da Web Anônimo e Autenticado estejam vinculadas.

Selecione Página Versão preliminar.

Habilitar componentes de código em campos de formulário
Este vídeo fornece uma visão geral das etapas para configurar o controle do editor de rich text em um formulário.
Se um campo de formulário do Dataverse tiver sido configurado para usar um componente de código usando o espaço de trabalho de dados ou um aplicativo baseado em modelo, você poderá habilitar o componente de código a ser usado quando um formulário for usado em uma página da Web.
Para habilitar um componente de código:
Selecione o botão Editar componente do código no menu.
Mude o botão Habilitar campo de componente personalizado para a posição ligado.
Os componentes personalizados agora estão habilitados para esse campo.
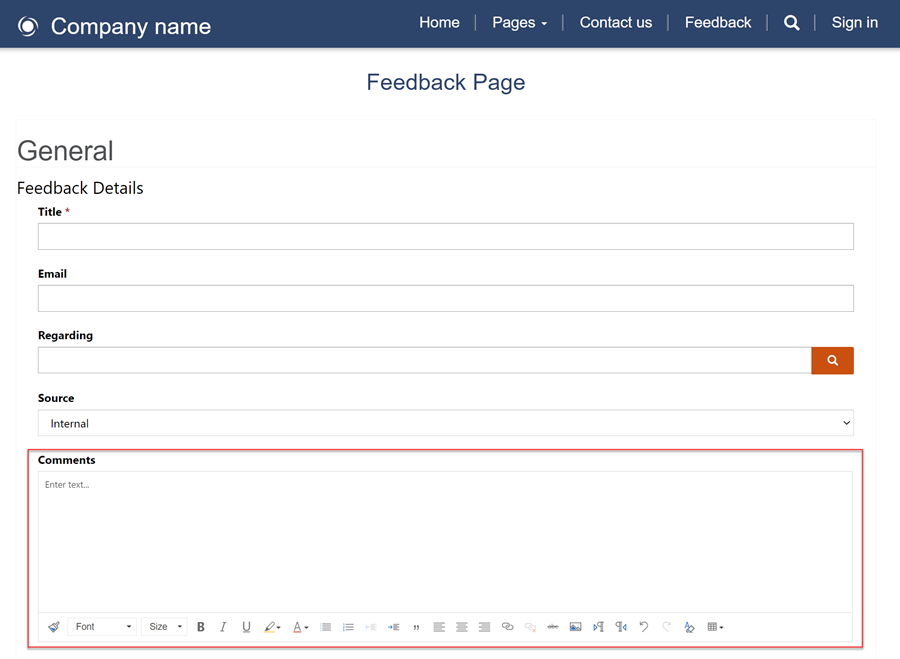
No estúdio de design, selecione Visualizar e navegue até sua página.
O formulário deve mostrar os controles do editor de rich text no campo.

Habilitar anexos em formulários
Este vídeo mostra como você pode habilitar anexos em formulários.
Os usuários podem fazer upload de um anexo com o envio do formulário.
Para habilitar anexos em um formulário:
Adicionar um formulário ou editar um formulário existente.
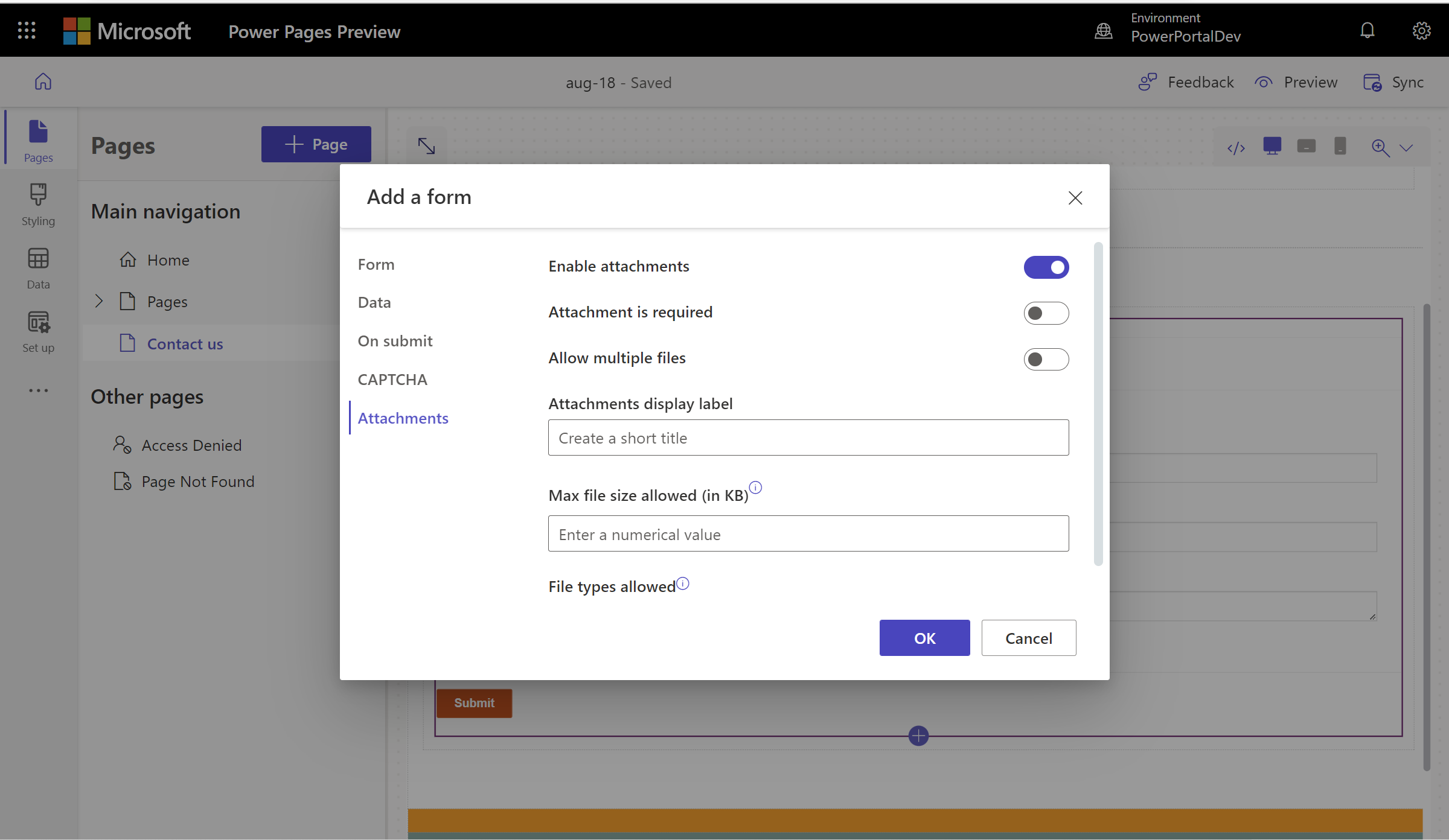
No modal Adicionar um formulário, selecione Anexos no painel esquerdo.
- Configure as seguintes opções:
- Ative ou desative o botão de alternância Habilitar versão prévia.
- Ative ou desative o botão de alternância Anexo necessário.
- Ativar/desativar o botão de alternância Permitir vários arquivos.
- Tamanho máximo do arquivo permitido
- Configure as seguintes opções:
Nota
Os seguintes tipos de arquivo são permitidos:
- Todos
- Audio
- Documento
- Image
- Video
- Específico (valores separados por vírgula)

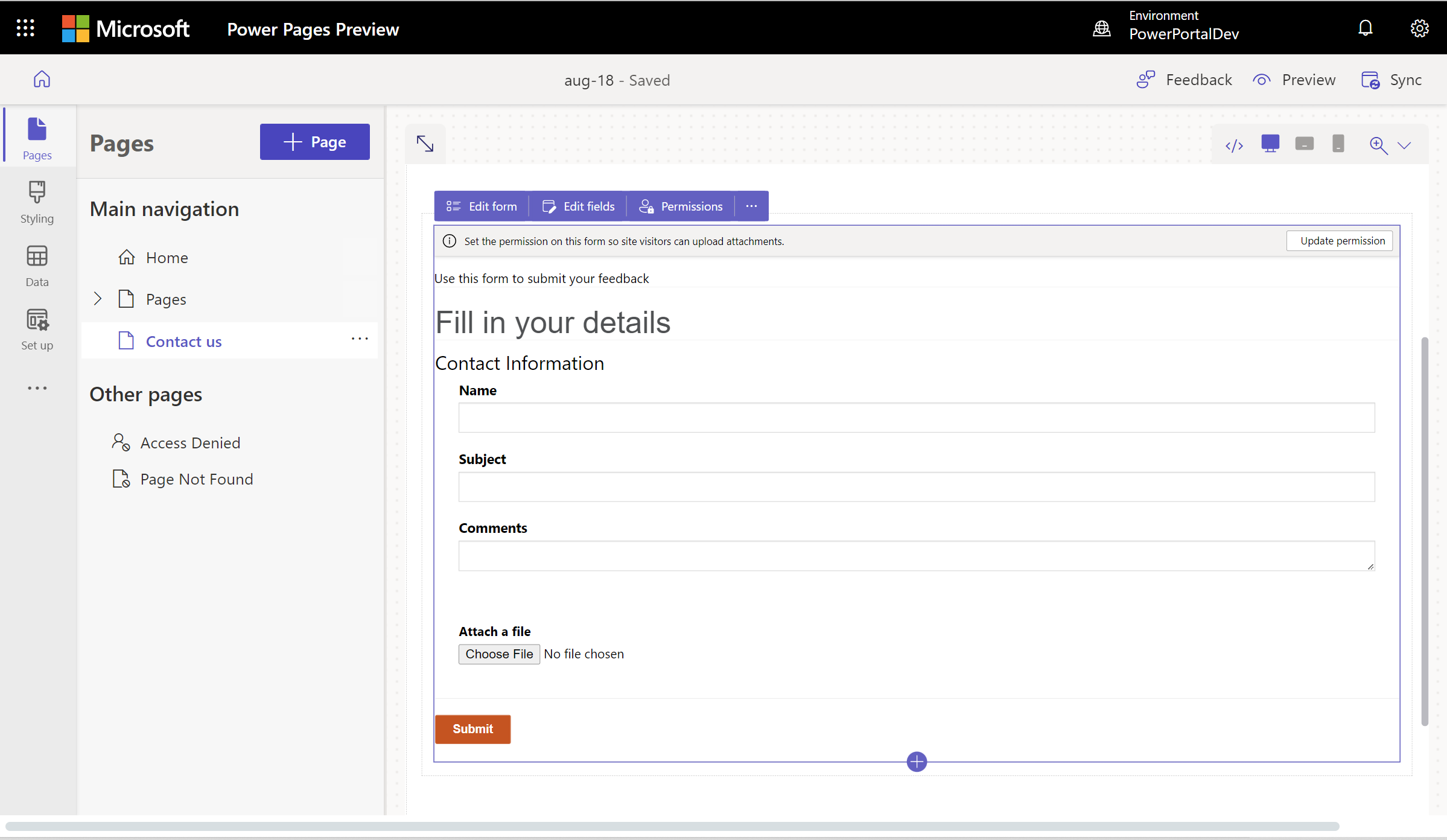
Uma vez configurado, o espaço reservado para upload de arquivo será exibido na tela.

Próximas etapas
Em seguida, saiba como criar um formulário de várias etapas (avançado) para sua página.