Função SetFocus
Aplica-se a: Aplicativos Canvas
Aplicativos baseados em modelos
Move o foco de entrada para um controle específico.
Description
A função SetFocus dá a um controle o foco de entrada. Em seguida, os pressionamentos de tecla do usuário são recebidos por esse controle, permitindo que eles digitem em um controle Text input ou use a tecla Enter para selecionar um botão. O usuário também pode usar a tecla Tab, toque, mouse ou outro gesto para mover o foco de entrada. O comportamento da tecla Tab é regido pela propriedade TabIndex .
Use a função SetFocus para definir o foco quando (cada um com um exemplo abaixo):
- um controle de entrada recentemente exposto ou habilitado, para orientar o usuário no que vem em seguida e para uma entrada de dados mais rápida.
- um formulário é validado, para se concentrar e exibir o controle de entrada incorreto para resolução rápida.
- uma tela é exibida para focar o primeiro controle de entrada com a propriedade OnVisible da Screen.
O controle com foco pode ser visualmente diferente com base nas propriedades FocusedBorderColor e FocusedBorderThickness.
Limitações
SetFocus só pode ser usado com:
Não é possível definir o foco para controles que estão dentro de um controle Gallery, controle Edit form ou controle Component. SetFocus pode ser usado com um controle em uma tela rolável.
Você não pode definir o foco para controles que estão em um controle de Container.
Você só pode definir o foco para controles na mesma tela da fórmula que contém a chamada SetFocus.
Tentativa de definir o foco como um controle que tenha sua propriedade DisplayMode definida como Desabilitada não tem efeito. O foco permanecerá onde estava anteriormente.
No Apple iOS, o teclado virtual só será exibido automaticamente se SetFocus foi iniciado por uma ação direta do usuário. Por exemplo, a chamada da propriedade OnSelect de um botão exibirá o teclado virtual enquanto a chamada OnVisible de uma tela não.
Você só pode usar SetFocus em fórmulas de comportamento.
Sintaxe
DefinirFoco( Controle )
- Controle – Obrigatório. O controle para dar o foco de entrada.
Exemplos
Foco em um controle de entrada recentemente exposto ou habilitado
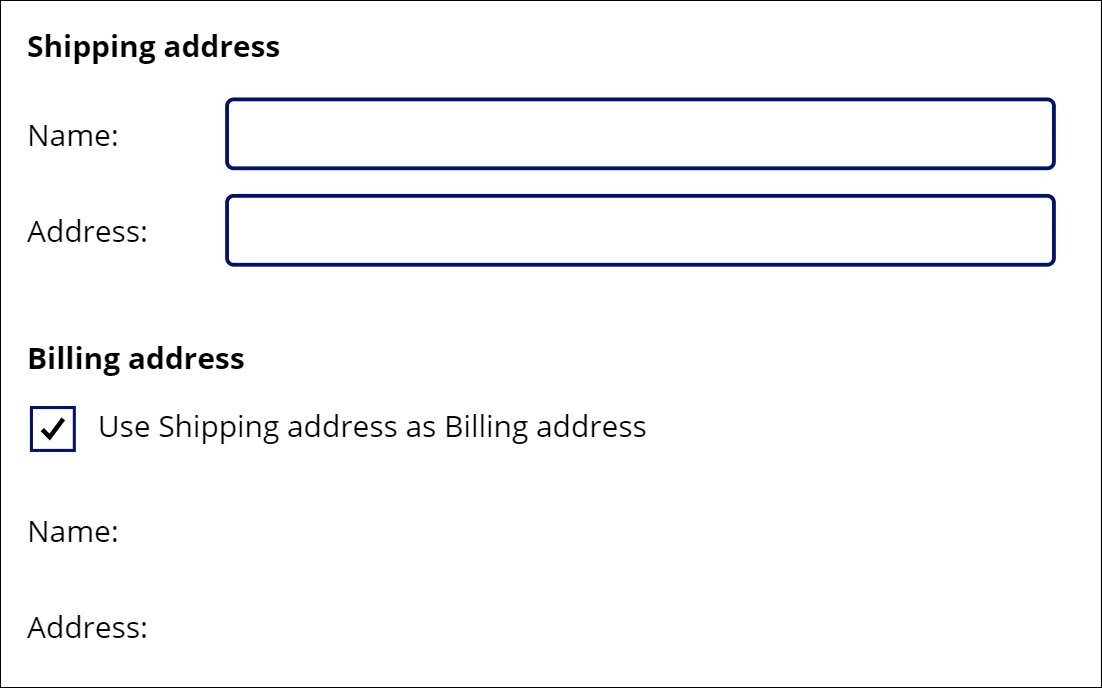
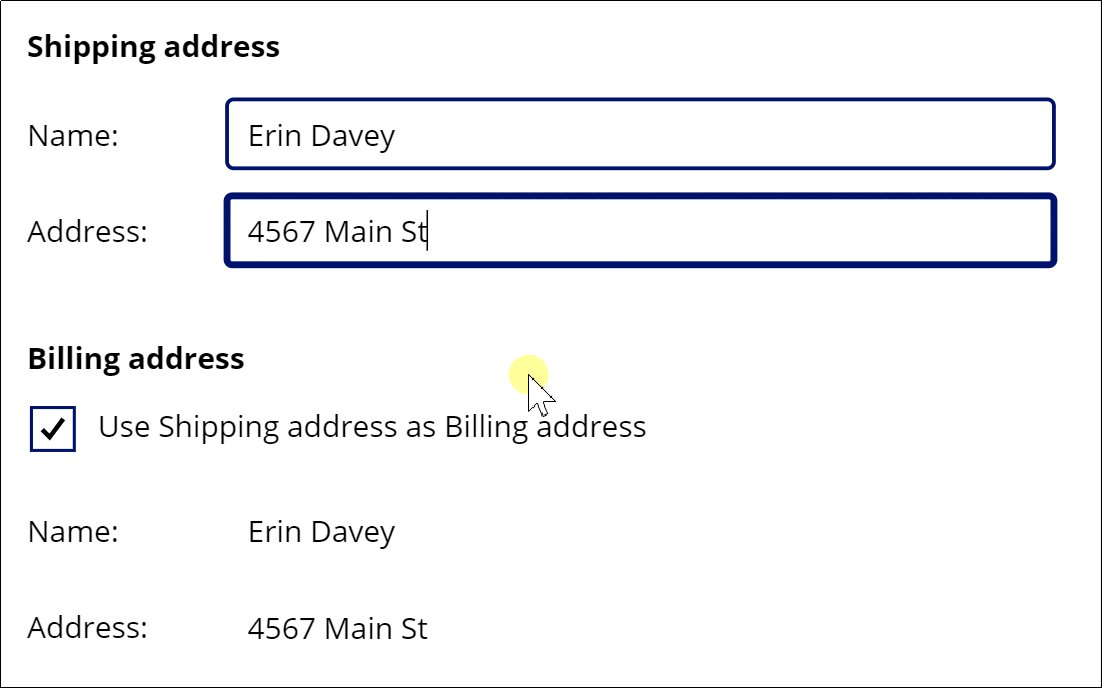
Muitos carrinhos de compras permitem que o cliente use o endereço de entrega como endereço de cobrança, aliviando a necessidade de inserir as mesmas informações duas vezes. Se o cliente quiser um endereço de cobrança diferente, as caixas de entrada de texto do endereço de cobrança estarão habilitadas, e é útil direcionar o cliente para esses controles recentemente habilitados para uma entrada de dados mais rápida.

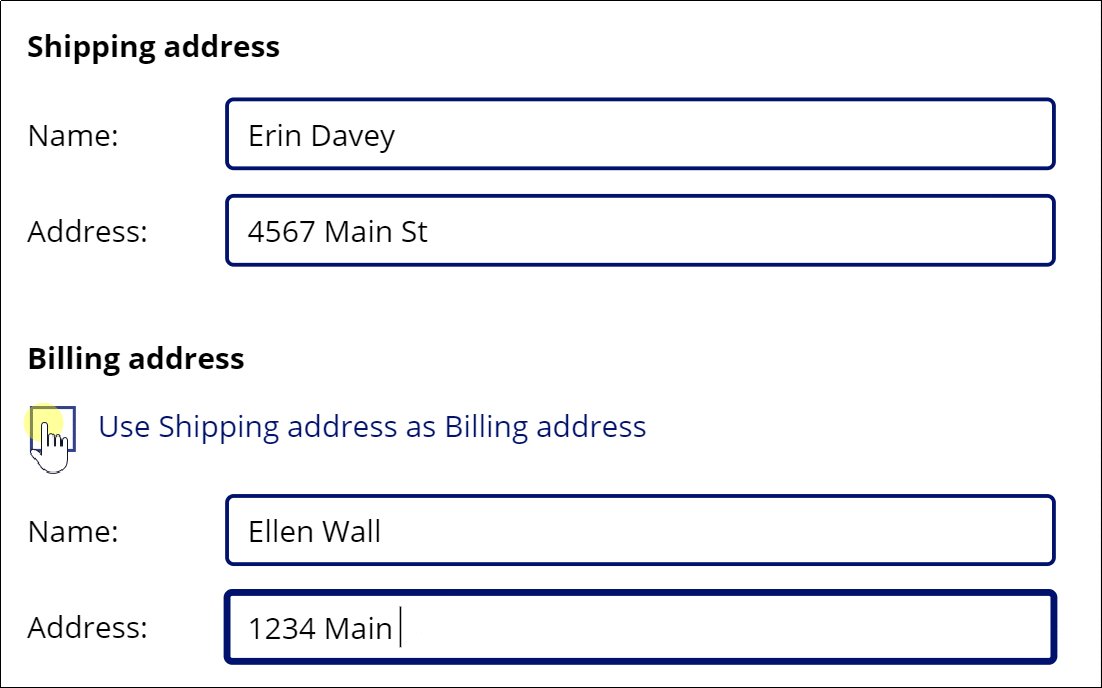
Há muitas fórmulas em jogo aqui, mas a que move o foco está na propriedade OnUncheck do controle Check box:
SetFocus( BillingName )
A tecla Tab também pode ser usada para mover o foco rapidamente de um campo para outro. Para ilustrar melhor, a tecla Tab não foi usada na animação.
Para criar tal exemplo:
- Crie um aplicativo.
- Adicione controles Label com o texto "Endereço de entrega", "Nome:", "Endereço:", "Endereço de cobrança", "Nome:" e "Endereço:" e posicione-os conforme mostrado na animação.
- Adicione um controle Text Input e renomeie-o como ShippingName.
- Adicione um controle Text Input e renomeie-o como ShippingAddress.
- Adicione um controle Check box e renomeie-o como SyncAddresses.
- Defina a propriedade Text desse controle para a fórmula
"Use Shipping address as Billing address". - Adicione um controle Text Input e renomeie-o como BillingName.
- Defina a propriedade Default nesse controle para a fórmula
ShippingName. - Defina a propriedade DisplayMode nesse controle para a fórmula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Isso habilitará ou desabilitará automaticamente esse controle com base no estado do controle Check box. - Adicione um controle Text Input e renomeie-o como BillingAddress.
- Defina a propriedade Default nesse controle para a fórmula
ShippingAddress. - Defina a propriedade DisplayMode nesse controle para a fórmula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Isso habilitará ou desabilitará automaticamente esse controle com base no estado do controle Check box. - Defina a propriedade Default da caixa de seleção com a fórmula
true. Isso usará o endereço de cobrança como padrão para usar o mesmo valor que o endereço de entrega. - Defina a propriedade OnCheck da caixa de seleção com a fórmula
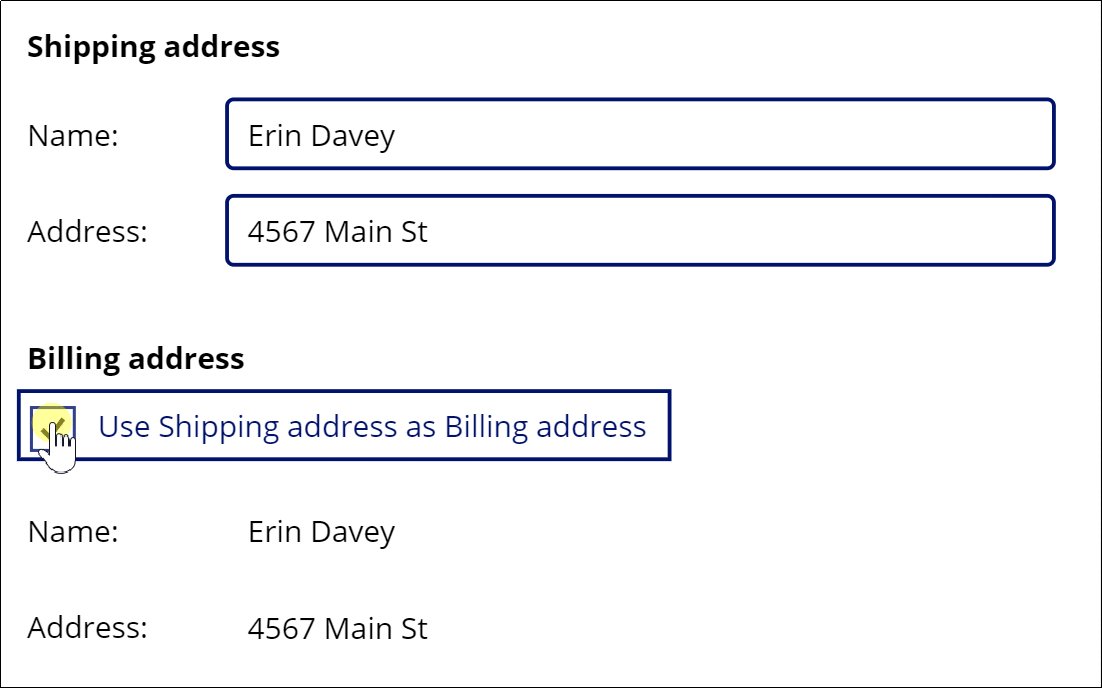
Reset( BillingName ); Reset( BillingAddress ). Se o usuário optar por sincronizar os endereços de remessa e cobrança, isso limpará qualquer entrada do usuário nos campos Endereço de cobrança, permitindo as propriedades Default em cada uma para extrair os valores dos campos de endereço de entrega correspondentes. - Defina a propriedade OnUncheck da caixa de seleção com a fórmula
SetFocus( BillingName ). Se o usuário optar por ter um endereço de cobrança diferente, isso moverá o foco para o primeiro controle no endereço de cobrança. Os controles já terão sido habilitados por causa das propriedades DisplayMode.
Foco nos problemas de validação
Nota
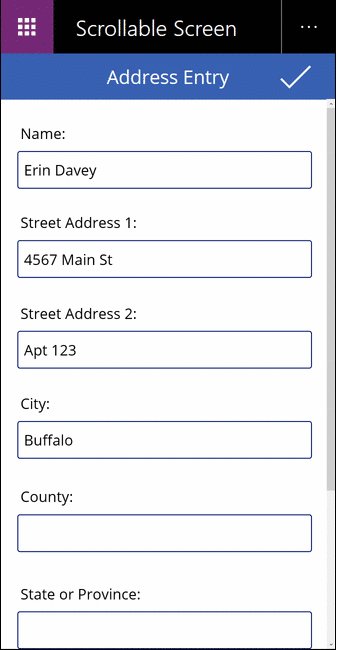
Embora esse exemplo pareça ser um controle Edit form, ainda não há suporte para SetFocus nesse controle. Em vez disso, esse exemplo usa uma tela rolável para hospedar os controles de entrada.
Ao validar um formulário, pode ser útil não apenas exibir uma mensagem se houver um problema, mas também para levar o usuário ao campo que está incorreto. Pode ser particularmente útil se o campo em questão for rolado para fora da tela e não estiver visível.

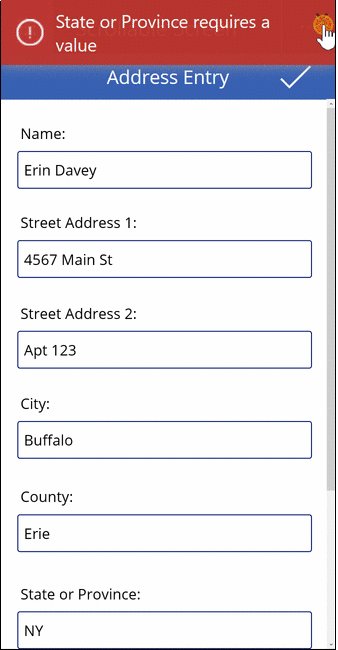
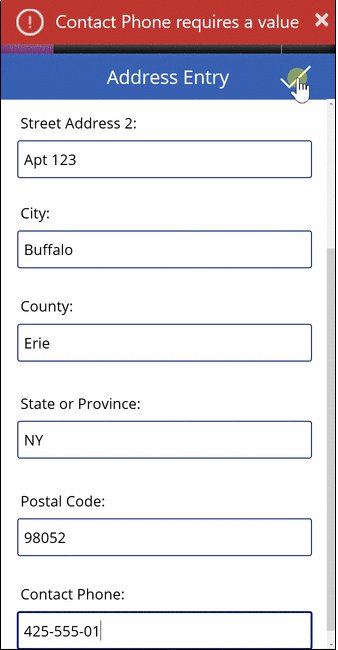
Nessa animação, o botão de validação é pressionado repetidamente até que todos os campos tenham sido preenchidos corretamente. Observe que o ponteiro do mouse não se move para baixo a partir da parte superior da tela. Em vez disso, a função SetFocus moveu o foco de entrada para o controle que requer atenção com esta fórmula:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Para criar tal exemplo:
- Crie um aplicativo de telefone em branco.
- No menu Inserir, selecione Nova tela e, em seguida, selecione Rolável.
- Na seção central da tela, adicione os controles Text input e nomeie-os como Name, Street1, Street2, City, County, StateProvince, PostalCode e Phone. Adicione os controles Label acima de cada um para identificar os campos. Talvez seja necessário redimensionar a seção se ela não for longa o suficiente para caber em todos os controles.
- Adicione um controle Icon de marca de confirmação na parte superior da tela, acima da seção rolável.
- Defina a propriedade OnSelect do controle Icon com a fórmula
If( IsBlank( ...fornecida acima.
Foco ao exibir uma tela
Nota
Embora esse exemplo pareça ser um controle Edit form, ainda não há suporte para SetFocus nesse controle. Em vez disso, esse exemplo usa uma tela rolável para hospedar os controles de entrada.
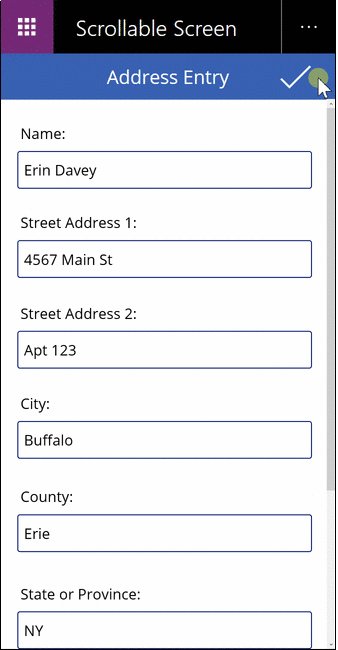
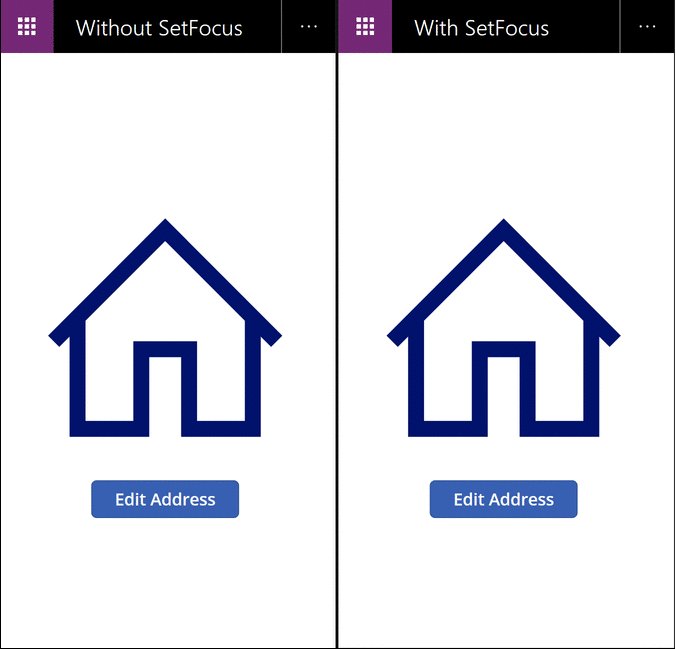
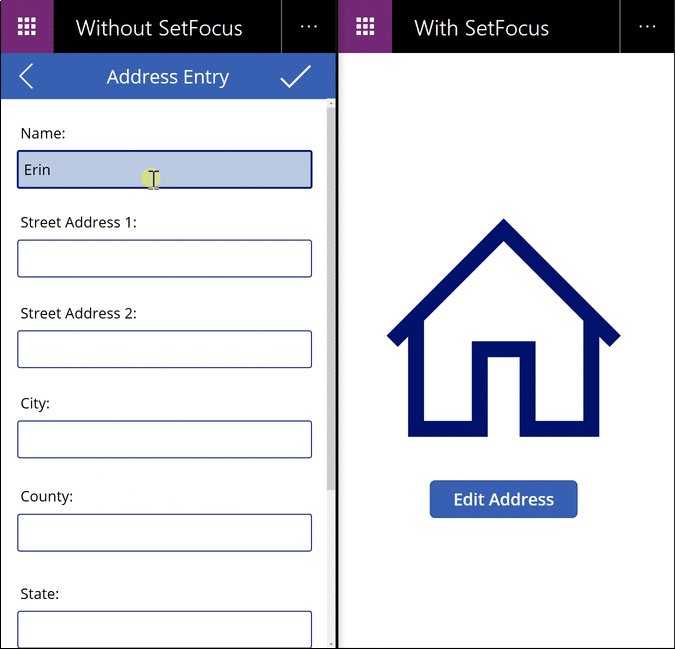
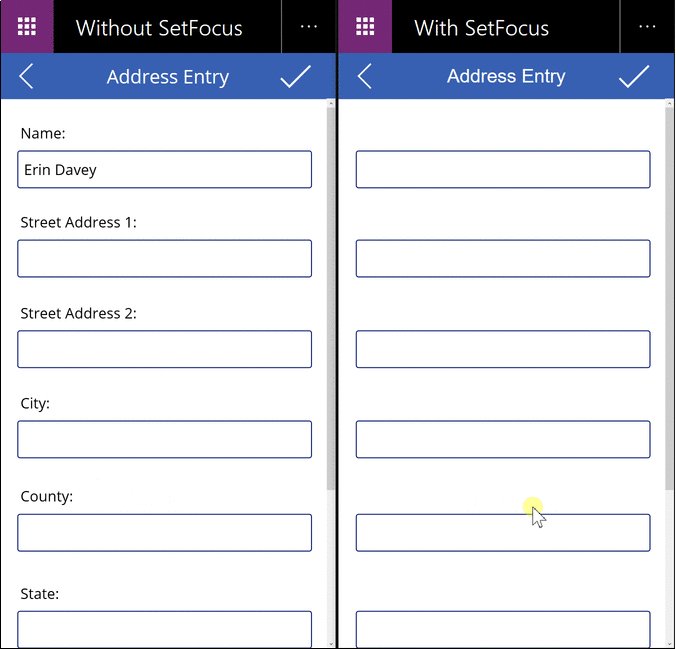
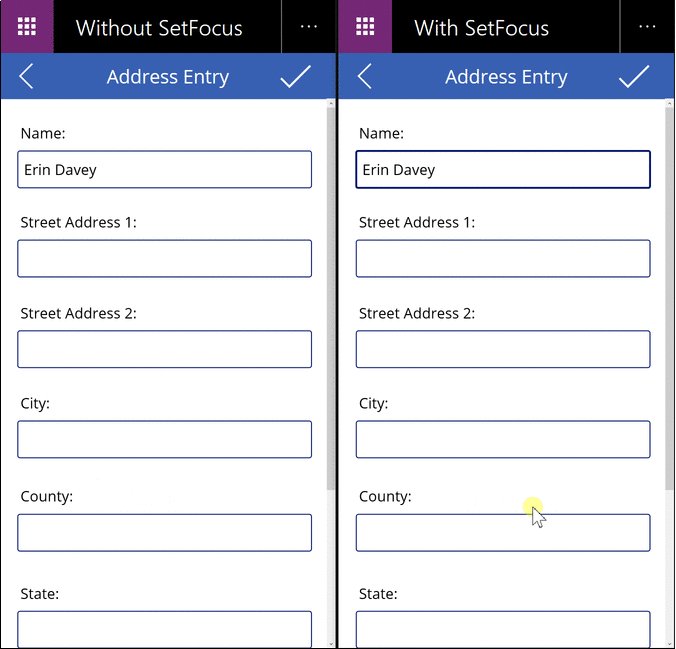
Assim como expor um controle de entrada, ao exibir uma tela de entrada de dados, é útil focar o primeiro controle de entrada para uma entrada de dados mais rápida.

Nessa animação, a tela de entrada de dados à esquerda não está usando SetFocus. Após a exibição, nenhum controle de entrada tem foco, exigindo que o usuário use Tab, toque, mouse ou outro meio para concentrar o campo Name antes que um valor possa ser digitado nele.
À direita temos exatamente o mesmo aplicativo com a propriedade OnVisible da tela de entrada de dados definida como esta fórmula:
SetFocus( Name )
Isso define o foco para o campo Name automaticamente. O usuário pode começar a digitar e alternar entre os campos imediatamente sem a necessidade de uma ação anterior.
Para criar tal exemplo:
- Crie o aplicativo "Foco nos problemas de validação" acima.
- Nessa tela, defina a propriedade OnVisible como a fórmula
SetFocus( Name ). - Adicione uma segunda tela.
- Adicione um controle Button.
- Defina a propriedade OnSelect desse controle como a fórmula
Navigate( Screen1 ). - Visualize o aplicativo nesta tela. Pressione o botão. A fórmula OnVisible será avaliada e o campo Name estará automaticamente em foco.