Hello, Android: início rápido
Neste guia de duas partes, você criará seu primeiro aplicativo Xamarin.Android com o Visual Studio e passará a entender os fundamentos do desenvolvimento de aplicativos Android com Xamarin.
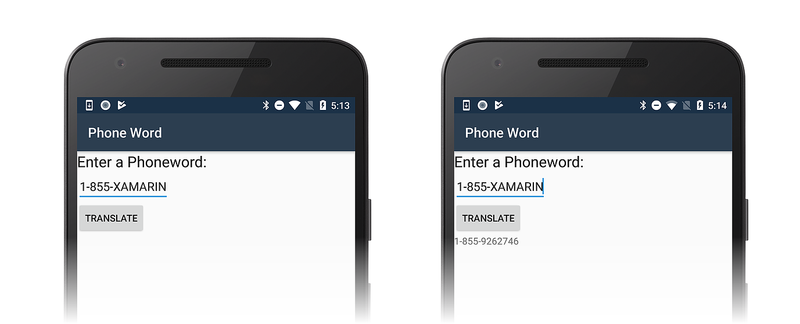
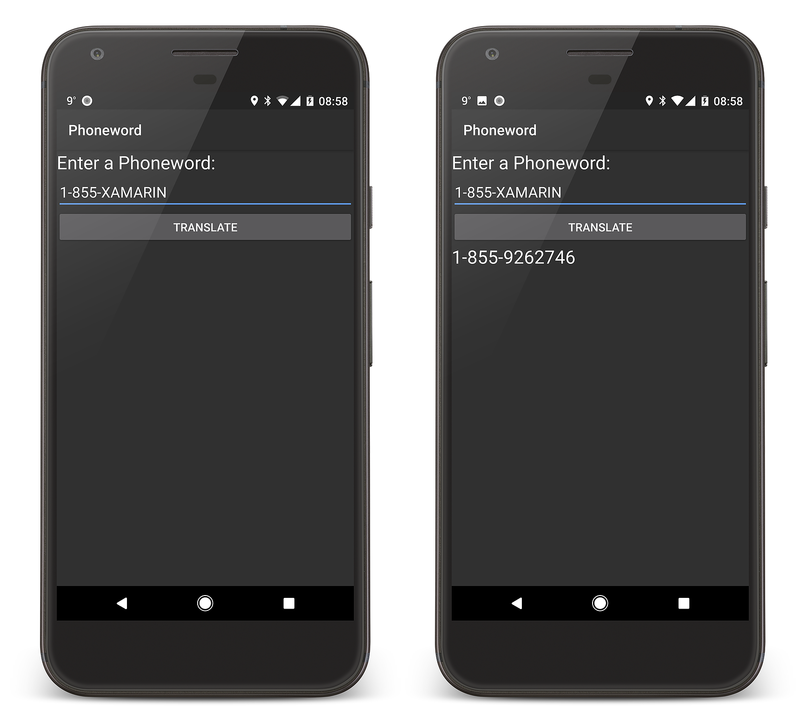
Você criará um aplicativo que converte um número de telefone alfanumérico (inserido pelo usuário) em numérico e exibe o número de telefone numérico ao usuário. O aplicativo final tem esta aparência:
Requisitos do Windows
Para acompanhar este passo a passo, você precisará do seguinte:
Windows 10.
Visual Studio 2019 ou Visual Studio 2017 (versão 15.8 ou posterior): Community, Professional ou Enterprise.
requisitos do macOS
Para acompanhar este passo a passo, você precisará do seguinte:
A versão mais recente do Visual Studio para Mac.
Um Mac executando o macOS High Sierra (10.13) ou posterior.
Este passo a passo pressupõe que a versão mais recente do Xamarin.Android esteja instalada e em execução em sua plataforma preferida. Para obter um guia para instalar o Xamarin.Android, consulte os guias de Instalação do Xamarin.Android.
Configurando emuladores
Se estiver usando o emulador do Android, recomendamos configurá-lo para usar a aceleração de hardware. As instruções para configurar a aceleração de hardware estão disponíveis em Aceleração de hardware para desempenho do emulador.
Criar o projeto
Inicie o Visual Studio. Clique em Arquivar > Novo > Projeto para criar um novo projeto.
Na caixa de diálogo Novo Projeto, clique no modelo Aplicativo Android.
Nomeie o novo projeto Phoneword e clique em OK:
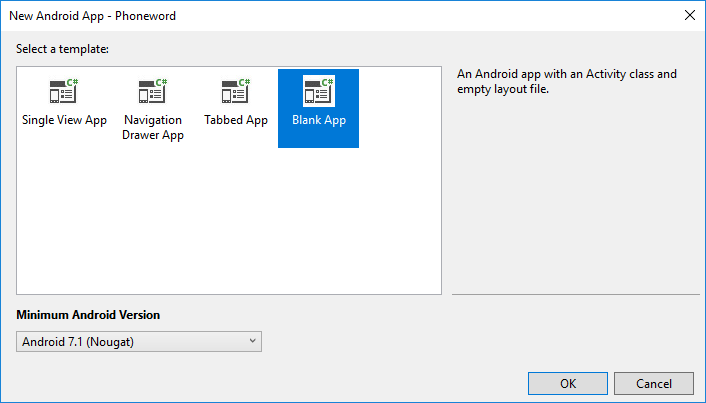
Na caixa de diálogo Novo Aplicativo Android, clique em Aplicativo em Branco e clique em OK para criar o novo projeto:
Criar um layout
Dica
As versões mais recentes do Visual Studio dão suporte à abertura de arquivos .xml dentro do Android Designer.
Tanto arquivos .axml quanto .xml são compatíveis com o Android Designer.
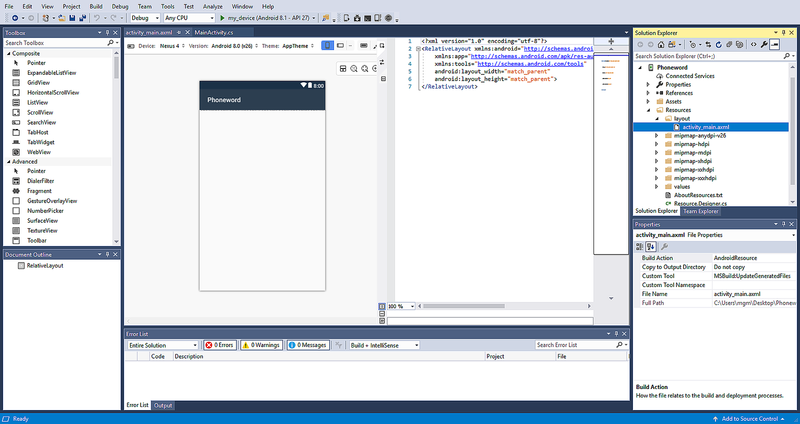
Depois da criação do novo projeto, expanda a pasta Recursos e, em seguida, a pasta Layout no Gerenciador de Soluções. Clique duas vezes em activity_main.axml para abri-lo no Android Designer. Este é o arquivo de layout da tela do aplicativo:
Dica
As versões mais recentes do Visual Studio contêm um modelo de aplicativo um pouco diferente.
- Em vez de estar em activity_main.axml, o layout está em content_main.axml.
- O layout padrão será um
RelativeLayout. Para que o restante das etapas nesta página funcionem, você deve alterar a tag<RelativeLayout>para<LinearLayout>e adicionar outro atributoandroid:orientation="vertical"à tag de aberturaLinearLayout.
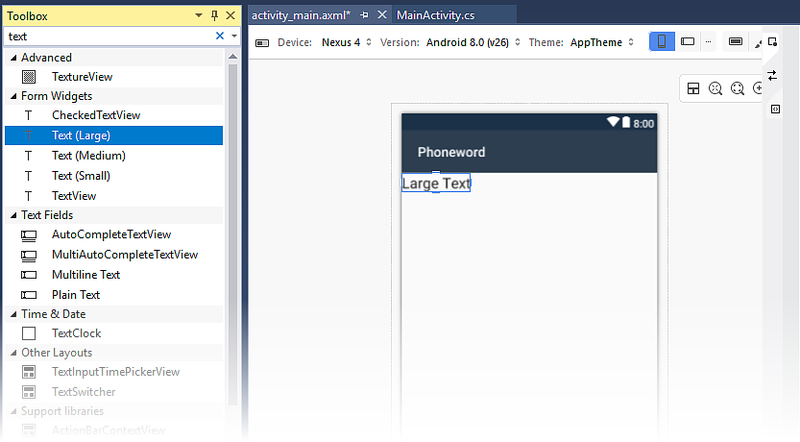
Na Caixa de Ferramentas (a área à esquerda), insira text no campo de pesquisa e arraste um widget Texto (Grande) para a superfície de design (a área no centro):
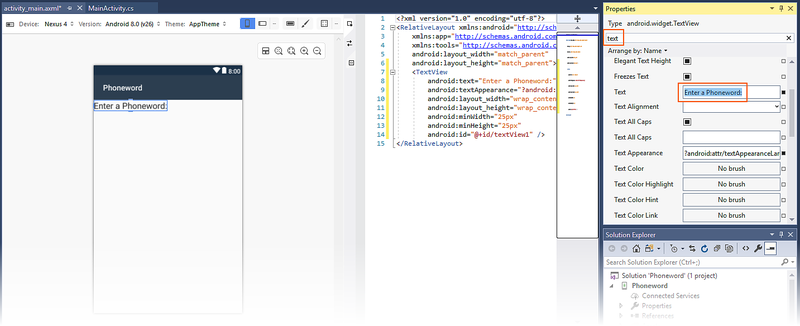
Com o controle Texto (Grande) selecionado na superfície de design, use o painel Propriedades para alterar a propriedade Text do widget Texto (Grande) para Enter a Phoneword::
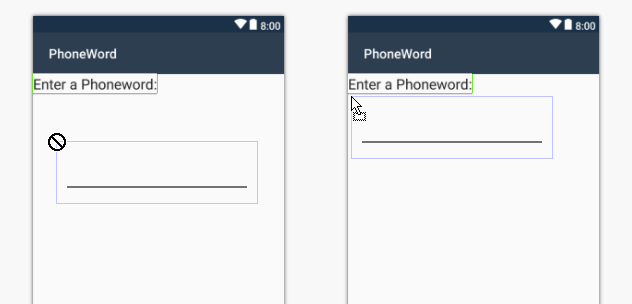
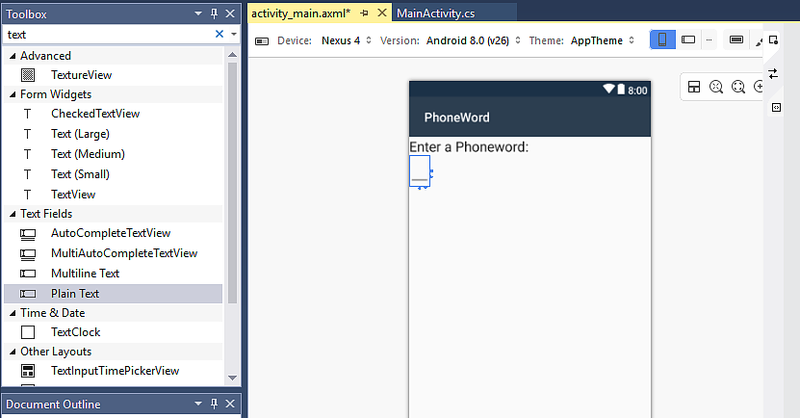
Arraste um widget Texto Sem Formatação da Caixa de ferramentas para a superfície de design e coloque-o sob o widget de Texto (Grande). O posicionamento do widget não ocorrerá até que você mova o ponteiro do mouse até um local no layout que aceite o widget. Nas capturas de tela abaixo, o widget não poderá ser posicionado (como visto à esquerda) até que o ponteiro do mouse esteja logo abaixo do TextView anterior (conforme mostrado à direita):
Quando o Texto Sem Formatação (um widget EditText) for posicionado corretamente, ele será exibido conforme ilustrado na captura de tela a seguir:
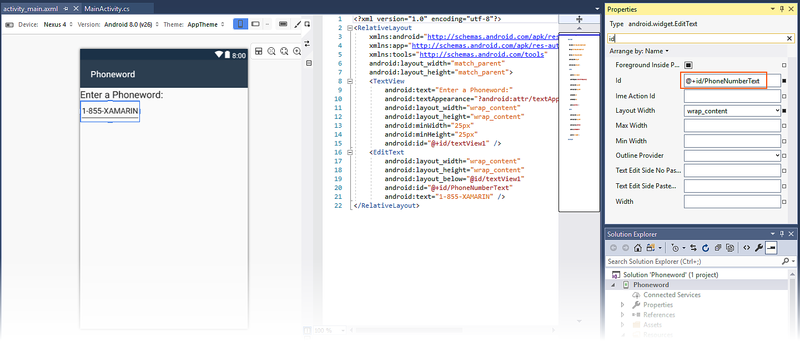
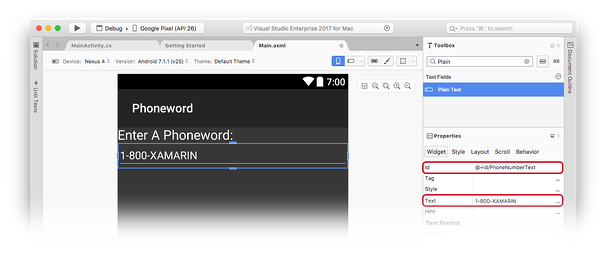
Com o widget Texto Sem Formatação selecionado na superfície de design, use o painel Propriedades para alterar a propriedade Id do widget Texto Sem Formatação para @+id/PhoneNumberText e a propriedade Text para 1-855-XAMARIN:
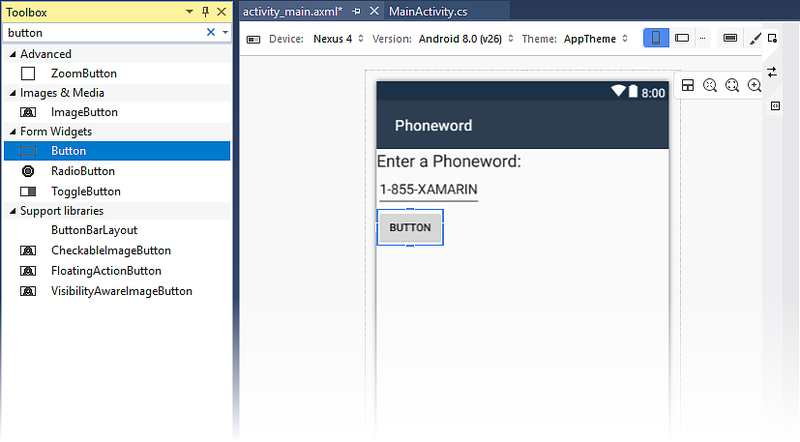
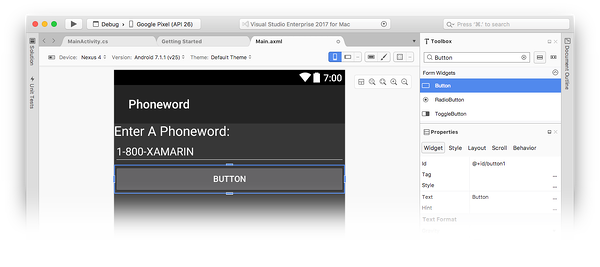
Arraste um Botão da Caixa de Ferramentas para a superfície de design e coloque-o sob o widget Texto Sem Formatação:
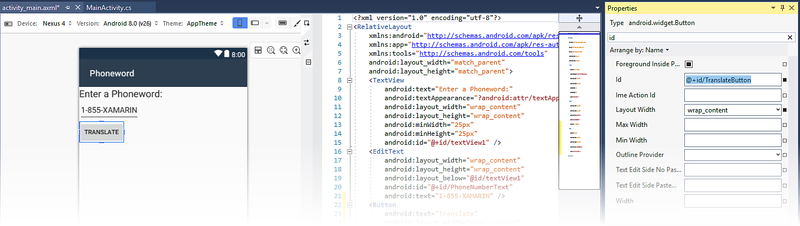
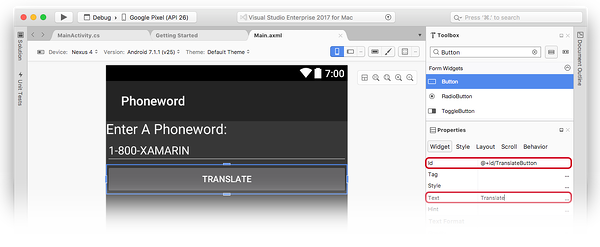
Com o Botão selecionado na superfície de design, use o painel Propriedades para alterar sua propriedade Text para Translate e sua propriedade Id para @+id/TranslateButton:
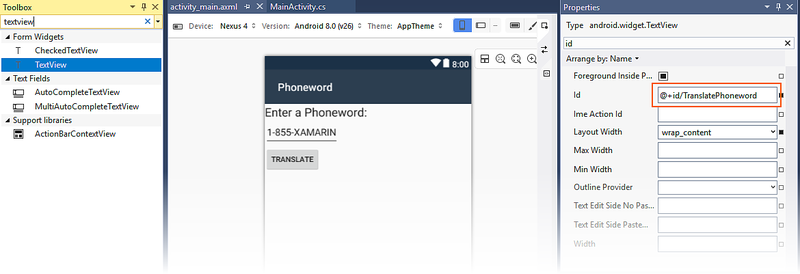
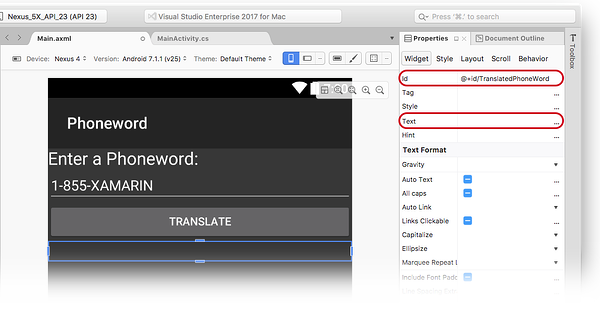
Arraste um TextView da Caixa de ferramentas para a superfície de design e coloque-o no widget Botão. Altere a propriedade Text do TextView para uma cadeia de caracteres vazia e defina sua propriedade Id para @+id/TranslatedPhoneword:
Salve seu trabalho pressionando CTRL + S.
Escrever algum código
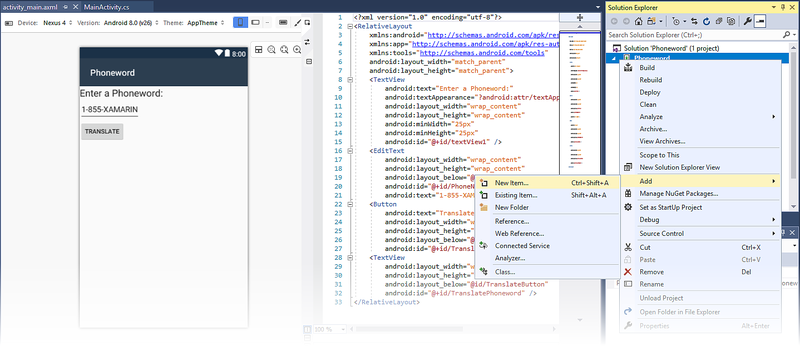
A próxima etapa é adicionar algum código para converter números de telefone de alfanuméricos para numéricos. Adicione um novo arquivo ao projeto clicando com o botão direito do mouse no projeto Phoneword no painel Gerenciador de Soluções e escolhendo Adicionar > Novo Item... conforme mostrado abaixo:
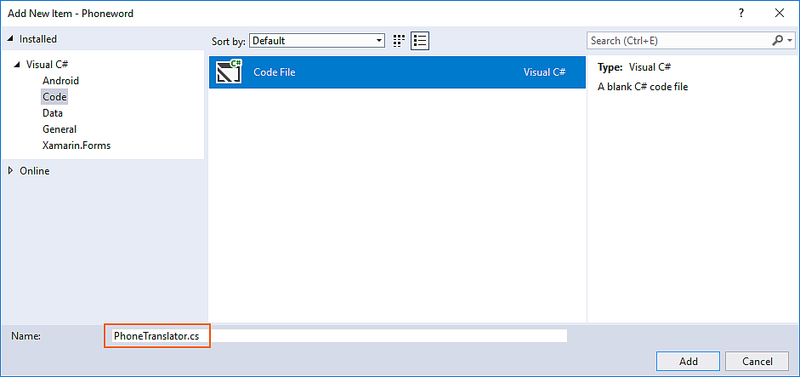
Na caixa de diálogo Adicionar Novo Item, selecione Arquivo de Código do Visual C# > > e nomeie o novo arquivo de código PhoneTranslator.cs:
Isso cria uma nova classe C# vazia. Insira o seguinte código nesse arquivo:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Salve as alterações no arquivo PhoneTranslator.cs clicando em Salvar arquivo > (ou pressionando CTRL+S) e feche o arquivo.
Conectar a interface do usuário
A próxima etapa é adicionar o código para conectar a interface do usuário inserindo o código de suporte na classe MainActivity. Comece por conectando o botão Traduzir. Na classe MainActivity localize o método OnCreate. A próxima etapa é adicionar o código do botão dentro de OnCreate, abaixo das chamadas base.OnCreate(savedInstanceState) e SetContentView(Resource.Layout.activity_main). Primeiro, modifique o código do modelo para que o método OnCreate fique semelhante ao seguinte:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
// New code will go here
}
}
}
Obtenha uma referência para os controles criados no arquivo de layout por meio do Android Designer. Adicione o seguinte código dentro do método OnCreate após a chamada para SetContentView:
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneword);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Adicione o código que responda aos pressionamentos do botão Traduzir pelo usuário.
Adicione o seguinte código ao método OnCreate (após as linhas adicionadas na etapa anterior):
// Add code to translate number
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
string translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Salve seu trabalho selecionando Arquivo > Salvar Tudo (ou pressionando CTRL-SHIFT-S) e compile o aplicativo selecionando Compilar > Solução de Recompilação (ou pressionando CTRL-SHIFT-B).
Se houver erros, repita as etapas anteriores e corrija-os até que o aplicativo seja compilado com êxito. Se você receber um erro de build, como O recurso não existe no contexto atual, verifique se o nome do namespace em MainActivity.cs coincide com o nome do projeto (Phoneword) e, em seguida, recompile completamente a solução. Se você ainda receber erros de build, verifique se instalou as atualizações mais recentes do Visual Studio.
Definir o nome do aplicativo
Agora você deve ter um aplicativo funcionando – é hora de definir o nome do aplicativo. Expanda a pasta valores (dentro da pasta Recursos) e abra o arquivo strings.xml. Altere a cadeia de caracteres do nome do aplicativo para Phone Word conforme mostrado aqui:
<resources>
<string name="app_name">Phone Word</string>
<string name="action_settings">Settings</string>
</resources>
Executar o aplicativo
Teste o aplicativo ao executá-lo em um dispositivo ou emulador Android. Toque no botão CONVERTER para converter 1-855-XAMARIN em um número de telefone:
Para executar o aplicativo em um dispositivo Android, confira como configurar seu dispositivo para desenvolvimento.
Inicialize o Visual Studio para Mac na pasta Aplicativos ou Destaque.
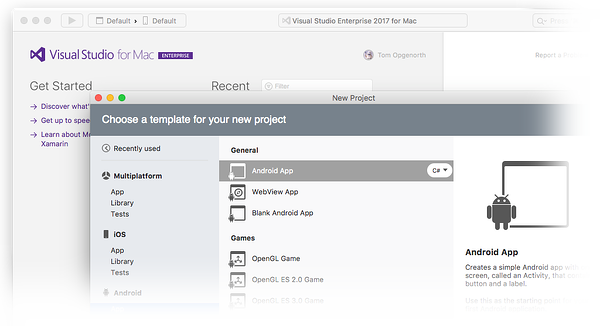
Clique em Novo Projeto... para criar um novo projeto.
Na caixa de diálogo Escolher um modelo para o novo projeto, clique em Aplicativo Android > e selecione o modelo de aplicativo Android. Clique em Avançar.
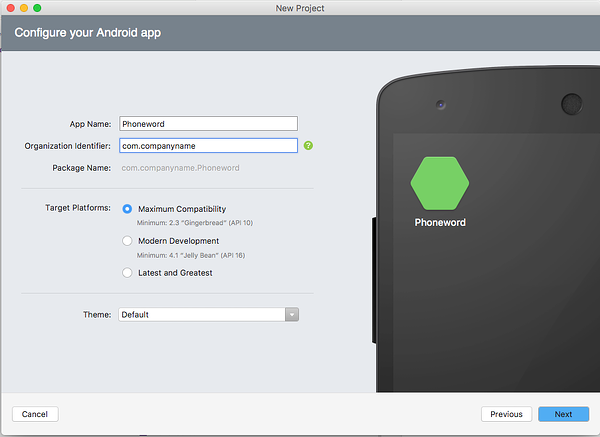
Na caixa de diálogo Configurar seu Aplicativo Android, nomeie o novo aplicativo Phoneword e clique em Avançar.
Na caixa de diálogo Configurar seu novo Aplicativo Android, deixe os nomes de Solução e Projeto definidos como Phoneword e clique em Criar para criar o projeto.
Criar um layout
Dica
As versões mais recentes do Visual Studio dão suporte à abertura de arquivos .xml dentro do Android Designer.
Tanto arquivos .axml quanto .xml são compatíveis com o Android Designer.
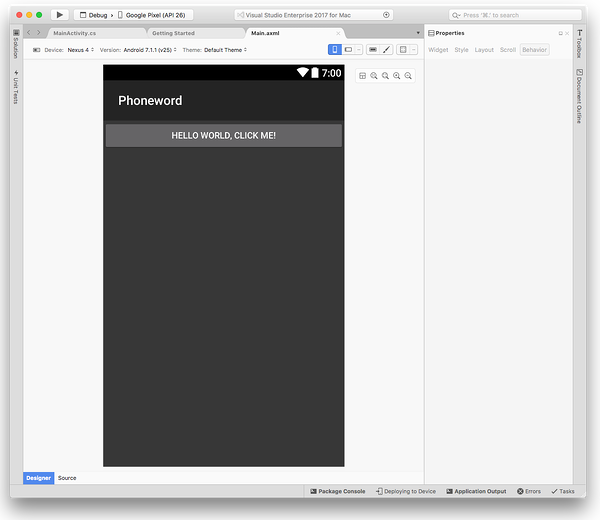
Depois de criar o novo projeto, expanda a pasta Recursos e, em seguida, a pasta Layout no painel Solução. Clique duas vezes em Main.axml para abri-lo no Android Designer. Este é o arquivo de layout da tela quando ele for exibido no Android Designer:
Selecione o Hello World, Click Me! na superfície de design e pressione a tecla Delete para removê-la.
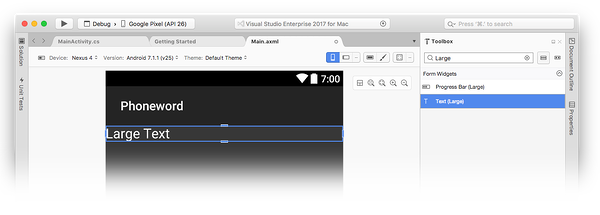
Na Caixa de ferramentas (a área à direita), digite text no campo de pesquisa e arraste um widget de Texto (Grande) para a superfície de design (a área no centro):
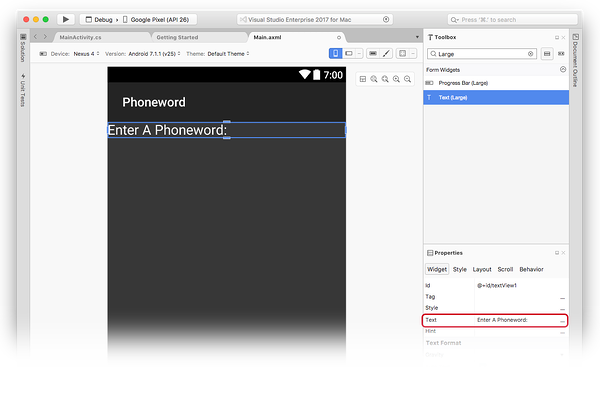
Com o widget Texto (Grande) selecionado na superfície de design, use o painel Propriedades para alterar a propriedade Text do widget Texto (Grande) para Enter a Phoneword: conforme mostrado aqui:
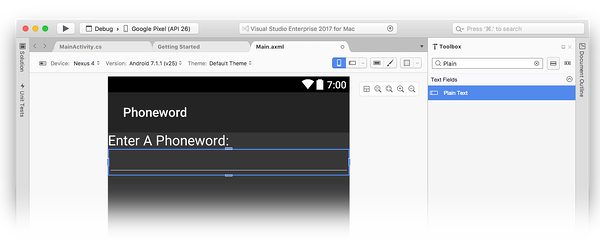
Em seguida, arraste um widget de Texto Sem Formatação da Caixa de ferramentas para a superfície de design e coloque-o sob o widget de Texto (Grande). Observe que você pode usar o campo de pesquisa para ajudar a localizar widgets por nome:
Com o widget Texto Sem Formatação selecionado na superfície de design, use o painel Propriedades para alterar a propriedade Id do controle de Texto Sem Formatação para @+id/PhoneNumberText e alterar a propriedade Text para 1-855-XAMARIN:
Arraste um Botão da Caixa de Ferramentas para a superfície de design e coloque-o sob o widget Texto Sem Formatação:
Com o Botão selecionado na superfície de design, use o painel Propriedades para alterar a propriedade Id do Botão para @+id/TranslateButton e alterar a propriedade Text para Translate:
Arraste um TextView da Caixa de ferramentas para a superfície de design e coloque-o no widget Botão. Com o TextView selecionado, defina a propriedade id do TextView para @+id/TranslatedPhoneWord e altere a text para uma cadeia de caracteres vazia:
Salve seu trabalho pressionando ⌘ + S.
Escrever algum código
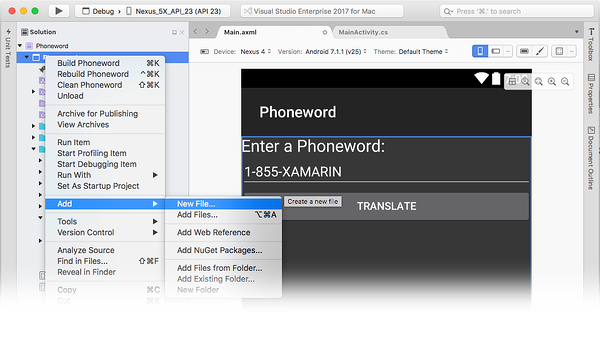
Agora, adicione algum código para traduzir números de telefone de alfanuméricos para numéricos. Adicione um novo arquivo ao projeto clicando no ícone de engrenagem ao lado do projeto Phoneword no painel de Soluções e escolhendo Adicionar > Novo Arquivo...:
Na caixa de diálogo Novo arquivo, selecione Classe vazia geral>, nomeie o novo arquivo como PhoneTranslator e clique em Novo. Isso cria uma nova classe C# vazia para nós.
Remova todo o código de modelo na nova classe e substitua-o pelo código a seguir:
using System.Text;
using System;
namespace Core
{
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return "";
else
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
{
newNumber.Append(c);
}
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
}
// otherwise we've skipped a non-numeric char
}
return newNumber.ToString();
}
static bool Contains (this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static int? TranslateToNumber(char c)
{
if ("ABC".Contains(c))
return 2;
else if ("DEF".Contains(c))
return 3;
else if ("GHI".Contains(c))
return 4;
else if ("JKL".Contains(c))
return 5;
else if ("MNO".Contains(c))
return 6;
else if ("PQRS".Contains(c))
return 7;
else if ("TUV".Contains(c))
return 8;
else if ("WXYZ".Contains(c))
return 9;
return null;
}
}
}
Salve as alterações no arquivo PhoneTranslator.cs escolhendo Salvar arquivo > (ou pressionando ⌘ + S) e feche o arquivo. Verifique se não há erros de tempo de compilação recriando a solução.
Conectar a interface do usuário
A próxima etapa é adicionar código para conectar a interface do usuário adicionando código de apoio à classe MainActivity.
Clique duas vezes em MainActivity.cs no Painel de Soluções para abri-lo.
Comece adicionando um manipulador de eventos no botão Converter. Na classe MainActivity localize o método OnCreate. Adicione o código do botão dentro de OnCreate, abaixo das chamadas base.OnCreate(bundle) e SetContentView (Resource.Layout.Main). Remova qualquer código de tratamento de botão existente (ou seja, código que faça referência a Resource.Id.myButton e crie um manipulador de cliques para ele) para que o método OnCreate seja semelhante ao seguinte:
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
// Our code will go here
}
}
}
Em seguida, uma referência é necessária para os controles que foram criados no arquivo de layout com o Android Designer. Adicione o seguinte código dentro do método OnCreate (após a chamada para SetContentView):
// Get our UI controls from the loaded layout
EditText phoneNumberText = FindViewById<EditText>(Resource.Id.PhoneNumberText);
TextView translatedPhoneWord = FindViewById<TextView>(Resource.Id.TranslatedPhoneWord);
Button translateButton = FindViewById<Button>(Resource.Id.TranslateButton);
Adicione o código que responde às pressões de usuário do botão Traduzir adicionando o seguinte código ao método OnCreate (após as linhas adicionadas na última etapa):
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = string.Empty;
}
else
{
translatedPhoneWord.Text = translatedNumber;
}
};
Salve seu trabalho e crie o aplicativo selecionando Compilar > , Compilar Tudo (ou pressionando ⌘ + B). Se o aplicativo for compilado, você receberá uma mensagem de êxito na parte superior do Visual Studio para Mac:
Se houver erros, repita as etapas anteriores e corrija-os até que o aplicativo seja compilado com êxito. Se você receber um erro de build, como O recurso não existe no contexto atual, verifique se o nome do namespace em MainActivity.cs coincide com o nome do projeto (Phoneword) e, em seguida, recompile completamente a solução. Se você ainda receber erros de build, verifique se instalou as atualizações mais recentes do Xamarin.Android e do Visual Studio para Mac.
Definir o rótulo e o ícone do aplicativo
Agora que você tem um aplicativo funcionando, é hora de adicionar os toques finais! Comece editando o Label para MainActivity.
O Label é o que Android exibe na parte superior da tela para que os usuários saibam em que ponto estão no aplicativo. Na parte superior da classe MainActivity, altere o Label para Phone Word conforme mostrado aqui:
namespace Phoneword
{
[Activity (Label = "Phone Word", MainLauncher = true)]
public class MainActivity : Activity
{
...
}
}
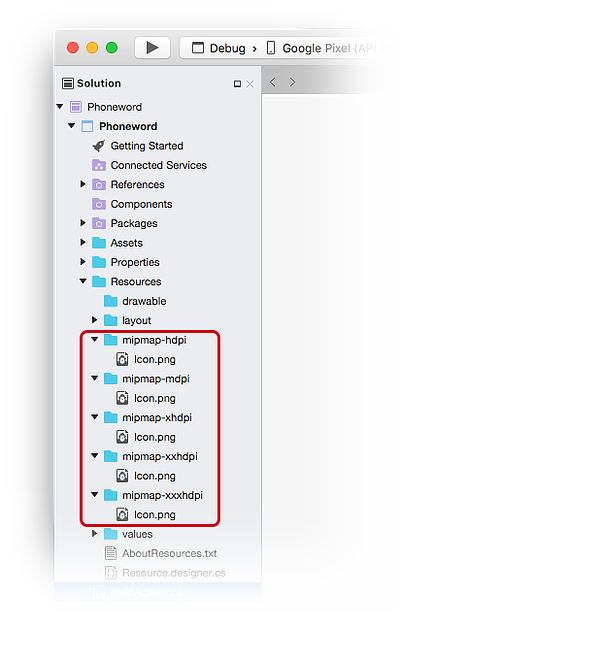
Agora é o momento de definir o ícone do aplicativo. Por padrão, o Visual Studio para Mac fornecerá um ícone padrão para o projeto. Exclua estes arquivos da solução e substitua-os por um ícone diferente. Expanda a pasta Recursos no Painel de Soluções. Observe que há cinco pastas que são prefixadas com mipmap- e que cada uma delas contém um único arquivo Icon.png:
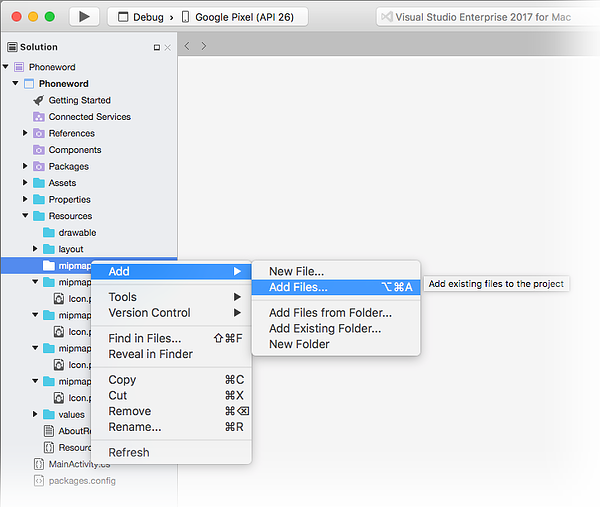
É necessário excluir cada um desses arquivos de ícone do projeto. Clique com o botão direito do mouse em cada um dos arquivos Icon.png e selecione Remover no menu de contexto:
Clique no botão Excluir na caixa de diálogo.
Em seguida, baixe e descompacte o conjunto de Ícones do Aplicativo Xamarin. Este arquivo zip contém ícones para o aplicativo. Cada ícone é visualmente idêntico. No entanto, com resoluções diferentes, ele será renderizado da maneira correta em dispositivos diferentes e com densidades de tela distintas. O conjunto de arquivos deve ser copiado no projeto Xamarin.Android. No Visual Studio para Mac, no Painel de Soluções, clique com o botão direito do mouse na pasta mipmap-hdpi e selecione Adicionar > Adicionar Arquivos:
Na caixa de diálogo de seleção, navegue até o diretório descompactado Ícones do Aplicativo Xamarin e abra a pasta mipmap-hdpi. Selecione Icon.png e clique em Abrir.
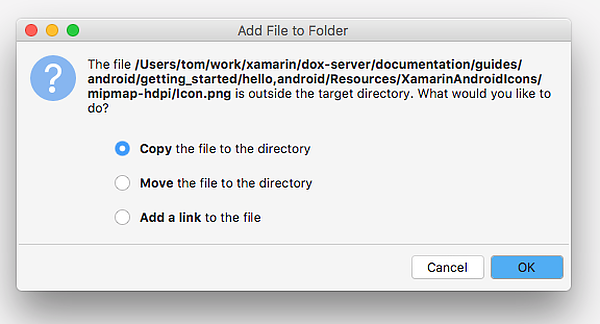
Na caixa de diálogo Adicionar Arquivo à Pasta, selecione Copiar o arquivo para o diretório e clique em OK:
Repita estas etapas para cada uma das pastas mipmap- até que o conteúdo das pastas mipmap- de Ícones do Aplicativo Xamarin seja copiado para as pastas mipmap- equivalentes no projeto Phoneword.
Depois que todos os ícones forem copiados para o projeto Xamarin.Android, abra a caixa de diálogo Opções de Projeto ao clicar com o botão direito do mouse no projeto, no Painel de Soluções. Selecione Criar > aplicativo Android e selecione @mipmap/icon na caixa de combinação do ícone Aplicativo:
Executar o aplicativo
Por fim, teste o aplicativo ao executá-lo em um dispositivo ou emulador Android e ao converter um Phoneword:
Para executar o aplicativo em um dispositivo Android, confira como configurar seu dispositivo para desenvolvimento.
Parabéns por concluir seu primeiro aplicativo Xamarin.Android! Agora é hora de dissecar as ferramentas e habilidades que você acabou de aprender. A próxima etapa é o Aprofundamento no Hello, Android.