Xamarin.Android Spinner
Spinner é um widget que apresenta uma lista suspensa para selecionar itens. Este guia explica como criar um aplicativo simples que exibe uma lista de opções em um Spinner, seguido de modificações que exibem outros valores associados à escolha selecionada.
Rotador Básico
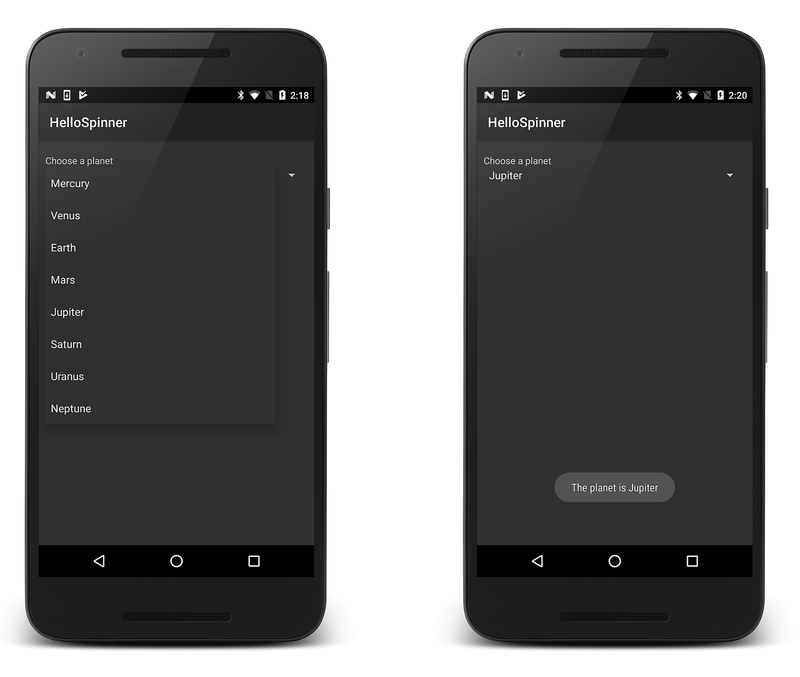
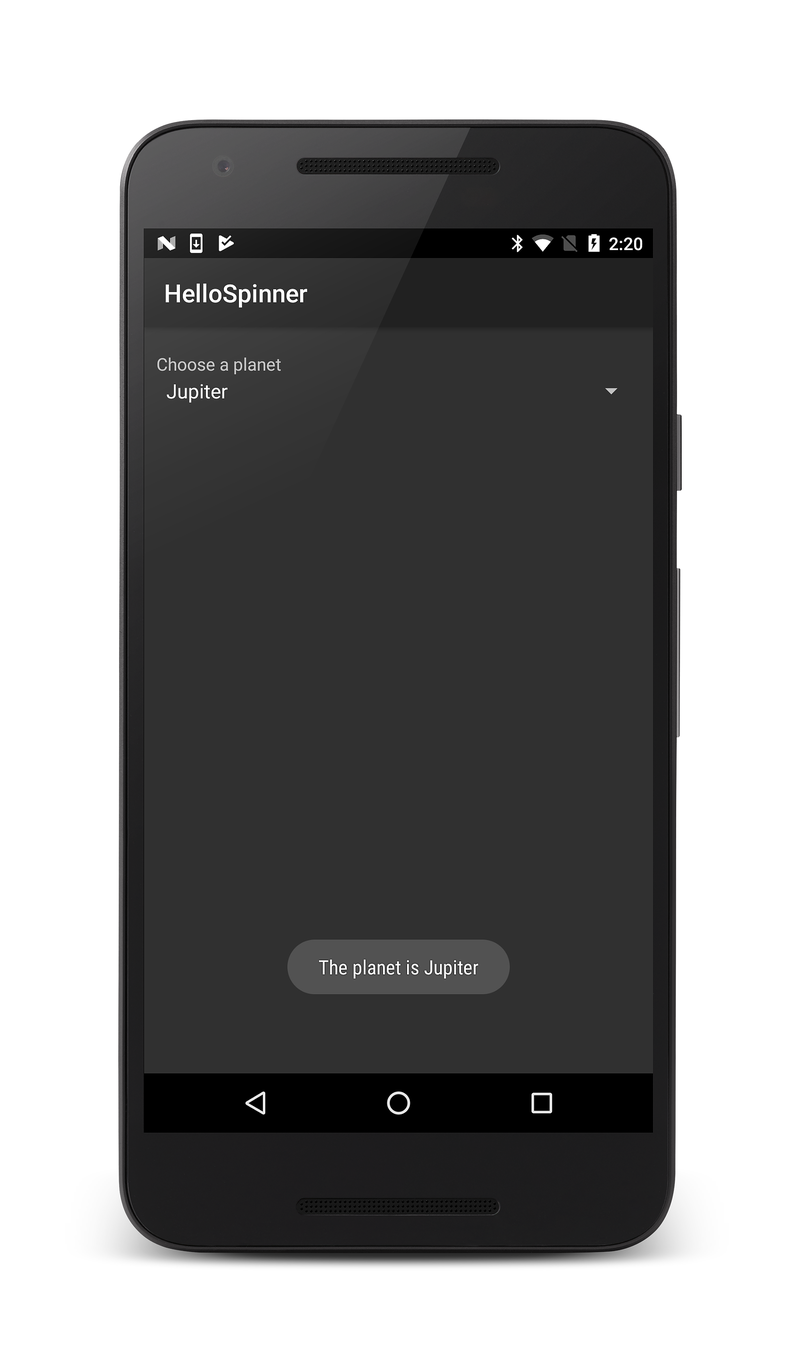
Na primeira parte deste tutorial, você criará um widget girador simples que exibe uma lista de planetas. Quando um planeta é selecionado, uma mensagem do sistema exibe o item selecionado:
Inicie um novo projeto chamado HelloSpinner.
Abra Resources/Layout/Main.axml e insira o seguinte XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dip"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:text="@string/planet_prompt"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/planet_prompt"
/>
</LinearLayout>
Observe que o TextViewatributo e android:text o Spinneratributo do android:prompt fazem referência ao mesmo recurso de cadeia de caracteres. Esse texto se comporta como um título para o widget. Quando aplicado ao , o Spinnertexto do título aparecerá na caixa de diálogo de seleção exibida ao selecionar o widget.
Edite Recursos/Valores/Strings.xml e modifique o arquivo para ter esta aparência:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloSpinner</string>
<string name="planet_prompt">Choose a planet</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
<item>Jupiter</item>
<item>Saturn</item>
<item>Uranus</item>
<item>Neptune</item>
</string-array>
</resources>
O segundo <string> elemento define a cadeia de caracteres de título referenciada pelo TextView e Spinner no layout acima.
O <string-array> elemento define a lista de cadeias de caracteres que serão exibidas como a lista no Spinner widget.
Agora abra MainActivity.cs e adicione a seguinte using instrução:
using System;
Em seguida, insira o seguinte código para o OnCreate()método ) :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "Main" layout resource
SetContentView (Resource.Layout.Main);
Spinner spinner = FindViewById<Spinner> (Resource.Id.spinner);
spinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs> (spinner_ItemSelected);
var adapter = ArrayAdapter.CreateFromResource (
this, Resource.Array.planets_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource (Android.Resource.Layout.SimpleSpinnerDropDownItem);
spinner.Adapter = adapter;
}
Depois que o Main.axml layout é definido como a exibição de conteúdo, o Spinner widget é capturado do layout com FindViewById<>(int).
O
CreateFromResource() em seguida, o método cria um novo ArrayAdapter, que associa cada item na matriz de cadeia de caracteres à aparência inicial do Spinner (que é como cada item aparecerá no spinner quando selecionado). A Resource.Array.planets_array ID faz referência ao string-array definido acima e a ID faz referência a Android.Resource.Layout.SimpleSpinnerItem um layout para a aparência de rotação padrão, definida pela plataforma.
SetDropDownViewResource é chamado para definir a aparência de cada item quando o widget é aberto. Por fim, o ArrayAdapter é definido para associar todos os seus itens ao Spinner definindo a Adapter propriedade .
Agora, forneça um método de retorno de chamada que notifique o aplicativo quando um item tiver sido selecionado no Spinner. Veja como esse método deve ser:
private void spinner_ItemSelected (object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format ("The planet is {0}", spinner.GetItemAtPosition (e.Position));
Toast.MakeText (this, toast, ToastLength.Long).Show ();
}
Quando um item é selecionado, o remetente é convertido em um Spinner para que os itens possam ser acessados. Usando a Position propriedade no ItemEventArgs, você pode descobrir o texto do objeto selecionado e usá-lo para exibir um Toast.
Execute o aplicativo; ele deve ter esta aparência:
Spinner usando pares chave/valor
Geralmente, é necessário usar Spinner para exibir valores de chave associados a algum tipo de dados usados pelo aplicativo. Como Spinner não funciona diretamente com pares chave/valor, você deve armazenar o par chave/valor separadamente, preencher o Spinner com valores de chave e, em seguida, usar a posição da chave selecionada no Spinner para pesquisar o valor de dados associado.
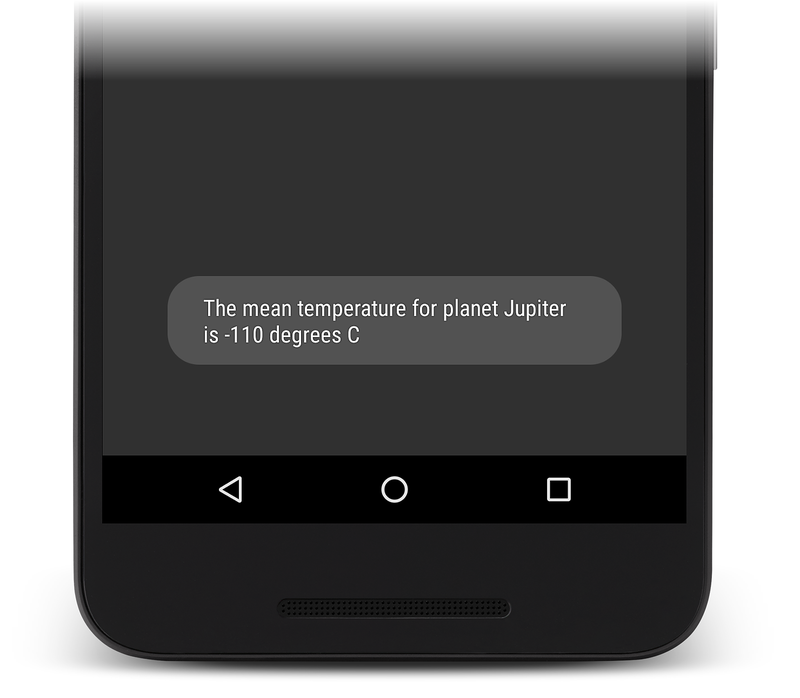
Nas etapas a seguir, o aplicativo HelloSpinner é modificado para exibir a temperatura média do planeta selecionado:
Adicione a seguinte using instrução a MainActivity.cs:
using System.Collections.Generic;
Adicione a variável de instância a seguir à MainActivity classe .
Esta lista conterá pares chave/valor para os planetas e suas temperaturas médias:
private List<KeyValuePair<string, string>> planets;
OnCreate No método , adicione o seguinte código antes adapter de ser declarado:
planets = new List<KeyValuePair<string, string>>
{
new KeyValuePair<string, string>("Mercury", "167 degrees C"),
new KeyValuePair<string, string>("Venus", "464 degrees C"),
new KeyValuePair<string, string>("Earth", "15 degrees C"),
new KeyValuePair<string, string>("Mars", "-65 degrees C"),
new KeyValuePair<string, string>("Jupiter" , "-110 degrees C"),
new KeyValuePair<string, string>("Saturn", "-140 degrees C"),
new KeyValuePair<string, string>("Uranus", "-195 degrees C"),
new KeyValuePair<string, string>("Neptune", "-200 degrees C")
};
Esse código cria um repositório simples para planetas e suas temperaturas médias associadas. (Em um aplicativo do mundo real, um banco de dados normalmente é usado para armazenar chaves e seus dados associados.)
Imediatamente após o código acima, adicione as seguintes linhas para extrair as chaves e colocá-las em uma lista (em ordem):
List<string> planetNames = new List<string>();
foreach (var item in planets)
planetNames.Add (item.Key);
Passe essa lista para o ArrayAdapter construtor (em vez do planets_array recurso):
var adapter = new ArrayAdapter<string>(this,
Android.Resource.Layout.SimpleSpinnerItem, planetNames);
Modifique spinner_ItemSelected para que a posição selecionada seja usada para pesquisar o valor (a temperatura) associado ao planeta selecionado:
private void spinner_ItemSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
Spinner spinner = (Spinner)sender;
string toast = string.Format("The mean temperature for planet {0} is {1}",
spinner.GetItemAtPosition(e.Position), planets[e.Position].Value);
Toast.MakeText(this, toast, ToastLength.Long).Show();
}
Execute o aplicativo; a notificação deve ter esta aparência:
Recursos
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Projeto de Software Livre do Android e usadas de acordo com os termos descritos naLicença de Atribuição do Creative Commons 2.5.