Trabalhando com tamanhos de tela
Os dispositivos Android Wear podem ter uma tela retangular ou redonda, que também podem ser de diferentes tamanhos.

Identificando o tipo de tela
A biblioteca de suporte do Wear fornece alguns controles que ajudam você a detectar e se adaptar a diferentes formas de tela, como WatchViewStub e BoxInsetLayout.
Lembre-se de que alguns dos outros controles de biblioteca de suporte (como GridViewPager) detectam automaticamente a forma da tela e não devem ser adicionados como filhos dos controles descritos abaixo.
WatchViewStub
O arquivo de layout principal contém um android.support.wearable.view.WatchViewStub que faz referência a diferentes layouts para telas retangulares e redondas usando os app:rectLayout atributos e app:roundLayout :
<android.support.wearable.view.WatchViewStub
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/stub"
app:rectLayout="@layout/rect_layout"
app:roundLayout="@layout/round_layout" />
A solução contém layouts diferentes para cada estilo que serão selecionados em tempo de execução:

BoxInsetLayout
Em vez de criar layouts diferentes para cada tipo de tela, você também pode criar uma única exibição que se adapte a telas retangulares ou redondas.
Este exemplo do Google mostra como usar o BoxInsetLayout para usar o mesmo layout em telas retangulares e redondas.
Wear UI Designer
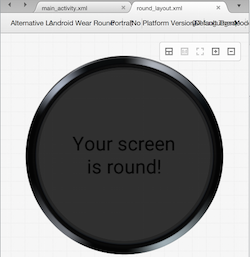
O Xamarin Android Designer suporta telas retangulares e redondas:

A superfície de design em estilo retangular é mostrada aqui:

A superfície de design em estilo redondo é mostrada aqui:

Simulador de Desgaste
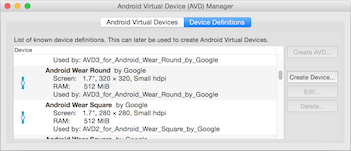
O Gerenciador de emuladores do Google contém definições de dispositivo para ambos os tipos de tela. Você pode criar emuladores retangulares e redondos para testar seu aplicativo.

O emulador renderizará assim para uma tela retangular:

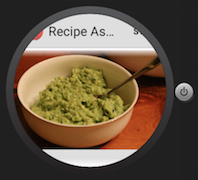
Ele renderizará assim para uma tela redonda:

Vídeo
Aplicativos em tela cheia para Android Wear de developers.google.com.