Usando gráficos principais e animação principal no Xamarin.iOS
Para este passo a passo, vamos desenhar um caminho usando Core Graphics em resposta à entrada por toque. Em seguida, adicionaremos uma CALayer imagem contendo que animaremos ao longo do caminho.
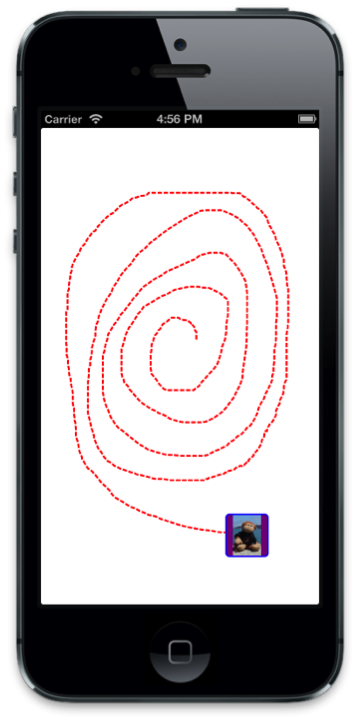
A captura de tela a seguir mostra o aplicativo concluído:

Desenhando um caminho
Em
DemoViewadicionar umaCGPathvariável à classe e instanciá-la no construtor. Declare também duasCGPointvariáveis ,initialPointelatestPoint, que usaremos para capturar o ponto de contato a partir do qual construímos o caminho:public class DemoView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; public DemoView () { BackgroundColor = UIColor.White; path = new CGPath (); } }Adicione o seguinte usando as orientações:
using CoreGraphics; using CoreAnimation; using Foundation;Em seguida, substitua
TouchesBeganeTouchesMoved,adicione as seguintes implementações para capturar o ponto de contato inicial e cada ponto de contato subsequente, respectivamente:public override void TouchesBegan (NSSet touches, UIEvent evt){ base.TouchesBegan (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView (this); } } public override void TouchesMoved (NSSet touches, UIEvent evt){ base.TouchesMoved (touches, evt); UITouch touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView (this); SetNeedsDisplay (); } }SetNeedsDisplayserá chamado cada vez que os toques se moverem paraDrawserem chamados na próxima passagem de loop de execução.Adicionaremos linhas ao caminho no
Drawmétodo e usaremos uma linha tracejada vermelha para desenhar. ImplementeDrawcom o código mostrado abaixo:public override void Draw (CGRect rect){ base.Draw (rect); if (!initialPoint.IsEmpty) { //get graphics context using(CGContext g = UIGraphics.GetCurrentContext ()){ //set up drawing attributes g.SetLineWidth (2); UIColor.Red.SetStroke (); //add lines to the touch points if (path.IsEmpty) { path.AddLines (new CGPoint[]{initialPoint, latestPoint}); } else { path.AddLineToPoint (latestPoint); } //use a dashed line g.SetLineDash (0, new nfloat[] { 5, 2 * (nfloat)Math.PI }); //add geometry to graphics context and draw it g.AddPath (path); g.DrawPath (CGPathDrawingMode.Stroke); } } }
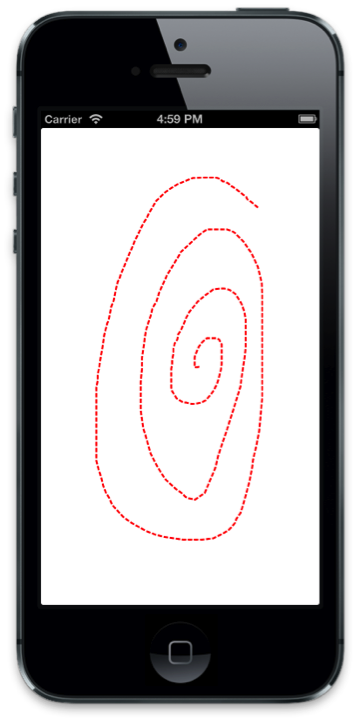
Se executarmos o aplicativo agora, podemos tocar para desenhar na tela, como mostrado na captura de tela a seguir:

Animando ao longo de um caminho
Agora que implementamos o código para permitir que os usuários desenhem o caminho, vamos adicionar o código para animar uma camada ao longo do caminho desenhado.
Primeiro, adicione uma
CALayervariável à classe e crie-a no construtor:public class DemoView : UIView { … CALayer layer; public DemoView (){ … //create layer layer = new CALayer (); layer.Bounds = new CGRect (0, 0, 50, 50); layer.Position = new CGPoint (50, 50); layer.Contents = UIImage.FromFile ("monkey.png").CGImage; layer.ContentsGravity = CALayer.GravityResizeAspect; layer.BorderWidth = 1.5f; layer.CornerRadius = 5; layer.BorderColor = UIColor.Blue.CGColor; layer.BackgroundColor = UIColor.Purple.CGColor; }Em seguida, adicionaremos a camada como uma subcamada da camada da visualização quando o usuário levantar o dedo da tela. Em seguida, criaremos uma animação de quadro-chave usando o caminho, animando o
Positionarquivo .Para fazer isso, precisamos substituir o
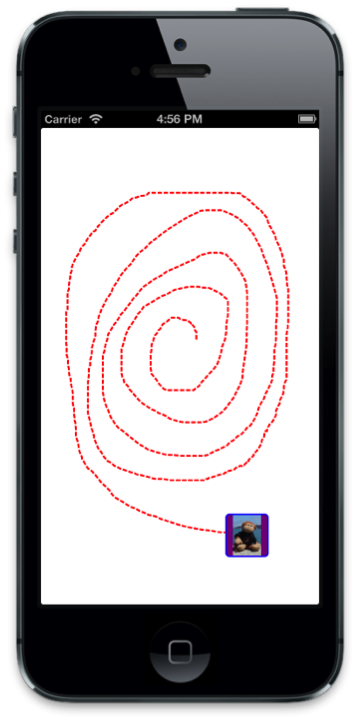
TouchesEndede adicionar o seguinte código:public override void TouchesEnded (NSSet touches, UIEvent evt) { base.TouchesEnded (touches, evt); //add layer with image and animate along path if (layer.SuperLayer == null) Layer.AddSublayer (layer); // create a keyframe animation for the position using the path layer.Position = latestPoint; CAKeyFrameAnimation animPosition = (CAKeyFrameAnimation)CAKeyFrameAnimation.FromKeyPath ("position"); animPosition.Path = path; animPosition.Duration = 3; layer.AddAnimation (animPosition, "position"); }Execute o aplicativo agora e após o desenho, uma camada com uma imagem é adicionada e viaja ao longo do caminho desenhado:

Resumo
Neste artigo, analisamos um exemplo que une conceitos de gráficos e animação. Primeiro, mostramos como usar o Core Graphics para desenhar um caminho em UIView resposta ao toque do usuário. Em seguida, mostramos como usar a Core Animation para fazer uma imagem viajar por esse caminho.