Multitarefa para iPad no Xamarin.iOS
O iOS 9 oferece suporte a dois aplicativos em execução ao mesmo tempo, usando slide over ou split view. Ele também suporta a reprodução de vídeo Picture-In-Picture.


O iOS 9 adiciona suporte multitarefa para executar dois aplicativos ao mesmo tempo em hardware específico do iPad. A multitarefa para iPad é suportada por meio dos seguintes recursos:
- Slide Over - Permite que o usuário execute temporariamente um segundo aplicativo iOS em um painel deslizante (no lado direito ou esquerdo da tela com base na direção do idioma) que cobre aproximadamente 25% do aplicativo principal em execução no momento. O Slide Over está disponível apenas em um iPad Pro, iPad Air, iPad Air 2, iPad Mini 2, iPad Mini 3 ou iPad Mini 4.
- Split View - No hardware iPad compatível (somente iPad Air 2, iPad Mini 4 e iPad Pro), o usuário pode escolher um segundo aplicativo e executá-lo lado a lado com o aplicativo em execução no momento em um modo de tela dividida. O usuário pode controlar a porcentagem da tela principal que cada aplicativo ocupa.
- Picture in Picture - Para aplicativos que reproduzem conteúdo de vídeo, o vídeo agora pode ser reproduzido em uma janela móvel e redimensionável que flutua sobre os outros aplicativos atualmente em execução no dispositivo iOS. O usuário tem controle total sobre o tamanho e a posição desta janela. O Picture in Picture está disponível apenas em um iPad Pro, iPad Air, iPad Air 2, iPad Mini 2, iPad Mini 3 ou iPad Mini 4.
Há várias coisas a serem consideradas ao dar suporte à multitarefa em seu aplicativo, incluindo:
- Tamanho e orientação da tela
- Atalhos de teclado de hardware personalizados
- Gerenciamento de Recursos
Como desenvolvedor de aplicativos, você também pode desativar a multitarefa, incluindo a desativação da reprodução de vídeo PIP.
Este artigo abordará as etapas necessárias para garantir que seu aplicativo Xamarin.iOS seja executado corretamente em um ambiente multitarefa ou como recusar a multitarefa se ela não for adequada para seu aplicativo.
Multitarefa para vídeo do iPad
Início rápido multitarefa
Para dar suporte ao Slide Over ou Split View , seu aplicativo deve fazer o seguinte:
- Ser construído no iOS 9 (ou superior).
- Use um Storyboard para sua tela de inicialização (e não ativos de imagem).
- Use um Storyboard com Autolayout e Classes de Tamanho para sua interface do usuário.
- Suporta todas as 4 orientações de dispositivos iOS (Retrato, Retrato de cabeça para baixo, Paisagem Esquerda e Paisagem Direita).
Sobre a aplicação Multitarefa para iPad
O iOS 9 oferece novos recursos multitarefa no iPad com a introdução de Slide Over, Split View (somente iPad Air 2, iPad Mini 4 e iPad Pro) e Picture in Picture. Examinaremos mais detalhadamente esses recursos nas seções a seguir.
Deslizar
O recurso Slide Over permite que o usuário escolha um segundo aplicativo e o exiba em um pequeno painel deslizante para fornecer interação rápida. O painel Slide Over é temporário e será fechado quando o usuário voltar a trabalhar com o aplicativo principal novamente.
A principal coisa a lembrar é que o usuário decide quais dois aplicativos serão executados lado a lado e que o desenvolvedor não tem controle sobre esse processo. Como resultado, há algumas coisas que você precisará fazer para garantir que seu aplicativo Xamarin.iOS seja executado corretamente em um painel Slide Over:
- Usar layout automático e classes de tamanho – Como seu aplicativo Xamarin.iOS agora pode ser executado no painel lateral deslizante, você não pode mais confiar no dispositivo, no tamanho da tela ou na orientação para fazer o layout da interface do usuário. Para garantir que seu aplicativo dimensione sua interface corretamente, você precisará usar Autolayout e Classes de Tamanho. Para obter mais informações, consulte nossa documentação Introdução aos Storyboards Unificados .
- Use recursos com eficiência — Como seu aplicativo agora pode compartilhar o sistema com outro aplicativo em execução, é fundamental que seu aplicativo use os recursos do sistema com eficiência. Quando a memória se torna escassa, o sistema encerra automaticamente o aplicativo que está consumindo mais memória. Consulte o Guia de Eficiência Energética da Apple para aplicativos iOS para obter mais detalhes.
O Slide Over está disponível apenas em um iPad Pro, iPad Air, iPad Air 2, iPad Mini 2, iPad Mini 3 ou iPad Mini 4. Para saber mais sobre como preparar seu aplicativo para o Slide Over, consulte a documentação Adotando aprimoramentos multitarefa da Apple no iPad .
Modo Divisão
No hardware compatível do iPad (somente iPad Air 2, iPad Mini 4 e iPad Pro), o usuário pode escolher um segundo aplicativo e executá-lo lado a lado com o aplicativo em execução no momento em um modo de tela dividida. O usuário pode controlar a porcentagem da tela principal que cada aplicativo ocupa arrastando um divisor na tela.
Como o Slide Over, o usuário decide quais dois aplicativos serão executados lado a lado e, novamente, o desenvolvedor não tem controle sobre esse processo. Como resultado, o Split View coloca requisitos semelhantes em um aplicativo Xamarin.iOS:
- Usar classes de layout automático e tamanho — Como seu aplicativo Xamarin.iOS agora pode ser executado em um modo de tela dividida no tamanho especificado pelo usuário, você não pode mais confiar no dispositivo, no tamanho da tela ou na orientação para fazer o layout da interface do usuário. Para garantir que seu aplicativo dimensione sua interface corretamente, você precisará usar Autolayout e Classes de Tamanho. Para obter mais informações, consulte nossa documentação Introdução aos Storyboards Unificados .
- Use recursos com eficiência — Como seu aplicativo agora pode compartilhar o sistema com outro aplicativo em execução, é fundamental que seu aplicativo use os recursos do sistema com eficiência. Quando a memória se torna escassa, o sistema encerra automaticamente o aplicativo que está consumindo mais memória. Consulte o Guia de Eficiência Energética da Apple para aplicativos iOS para obter mais detalhes.
Para saber mais sobre como preparar seu aplicativo para Split View, consulte a documentação Adotando aprimoramentos multitarefa da Apple no iPad .
Imagem em imagem
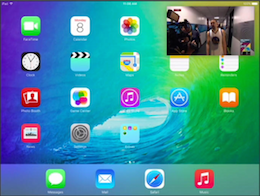
O novo recurso Picture in Picture (também conhecido como PIP) permite que o usuário assista a um vídeo em uma pequena janela flutuante que o usuário pode posicionar em qualquer lugar da tela acima de outros aplicativos em execução.
Assim como no Slide Over e no Split View, o usuário tem controle total sobre a exibição de um vídeo no modo Picture in Picture. Se a função principal do seu aplicativo for assistir a vídeos, ele precisará de algumas modificações para se comportar corretamente no modo PIP. Caso contrário, nenhuma alteração será necessária para oferecer suporte ao PIP.
Para que seu aplicativo exiba vídeo PIP a pedido do usuário, você precisará usar as APIs do AVKit ou do AV Foundation. A estrutura do Media Player foi depreciada no iOS 9 e não oferece suporte a PIP.
O Picture in Picture está disponível apenas em um iPad Pro, iPad Air, iPad Air 2, iPad Mini 2, iPad Mini 3 ou iPad Mini 4. Para obter mais informações, consulte a documentação do Início Rápido Picture in Picture da Apple.
Suporte a multitarefa em seu aplicativo
Para qualquer aplicativo Xamarin.iOS existente, dar suporte à multitarefa é uma tarefa transparente, desde que seu aplicativo já siga os guias de design e as práticas recomendadas da Apple para iOS 8. Isso significa que o aplicativo deve usar storyboards com Autolayout e Classes de Tamanho para seus layouts de Interface do Usuário (consulte nossa Introdução aos Storyboards Unificados para obter mais informações).
Para esses aplicativos, pouca ou nenhuma alteração é necessária para dar suporte à multitarefa e se comportar bem dentro dela. Se a interface do usuário do aplicativo foi criada usando outros métodos, como posicionar e dimensionar diretamente os elementos da interface do usuário no código C# ou se depender de tamanhos ou orientações de tela específicos do dispositivo, ela precisará de modificações significativas para dar suporte à multitarefa do iOS 9 corretamente.
Para dar suporte à multitarefa do iOS 9 em qualquer novo aplicativo Xamarin.iOS, use novamente storyboards com Autolayout e Classes de Tamanho para todos os layouts de interface do usuário do aplicativo e implemente as instruções nas seções a seguir.
Considerações sobre tamanho e orientação da tela
Antes do iOS 9, você podia projetar seu aplicativo em relação a tamanhos e orientações de tela específicos do dispositivo. Como um aplicativo agora pode ser executado em um painel Slide Out ou no modo Split View, ele pode ser executado em uma classe de tamanho horizontal compacto ou regular no iPad, independentemente da orientação física ou do tamanho da tela do dispositivo.
Em um iPad, um aplicativo de tela inteira tem classes de tamanho horizontais e verticais regulares. Todos os iPhones, exceto o iPhone 6 Plus e o iPhone 6s Plus, têm classes de tamanho compacto em ambas as direções em qualquer orientação. O iPhone 6 Plus e o iPhone 6s Plus no modo Paisagem têm uma classe de tamanho horizontal regular e uma classe de tamanho vertical compacta (muito parecida com um iPad Mini).
Em iPads compatíveis com Slide Over e Split View, você pode acabar com as seguintes combinações:
| Orientação | Aplicativo principal | Aplicativo secundário |
|---|---|---|
| Retrato | 75% da tela Horizontal compacto Regular Vertical |
25% da tela Horizontal compacto Regular Vertical |
| Paisagem | 75% da tela Regular Horizontal Regular Vertical |
25% da tela Horizontal compacto Regular Vertical |
| Paisagem | 50% da tela Horizontal compacto Regular Vertical |
50% da tela Horizontal compacto Regular Vertical |
No aplicativo de exemplo, se ele for executado em tela inteira em um iPad no modo paisagem, ele apresentará a lista e a exibição de detalhes ao mesmo tempo:
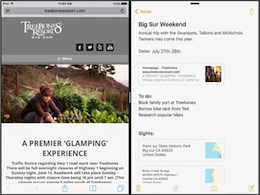
Se o mesmo aplicativo for executado em um painel Slide Over, ele será disposto como uma classe de tamanho horizontal compacta e exibirá apenas a lista:
Para garantir que seu aplicativo se comporte corretamente nessas situações, você deve adotar Coleções de Características junto com Classes de Tamanho e estar em conformidade com as IUIContentContainer interfaces e IUITraitEnvironment . Consulte a Referência de classe UITraitCollection da Apple e nosso guia Introdução aos Storyboards Unificados para obter mais informações.
Além disso, você não pode mais confiar nos limites da tela dos dispositivos para definir a área visível do aplicativo, você precisará usar os limites da janela do aplicativo. Como os limites da janela estão totalmente sob o controle do usuário, você não pode ajustá-los programaticamente ou impedir que o usuário altere esses limites.
Por fim, seu aplicativo deve usar um arquivo de storyboard para apresentar sua tela de inicialização em vez de usar um conjunto de arquivos de imagem .png e dar suporte a todas as quatro orientações de interface (Retrato, Retrato de cabeça para baixo, Paisagem à esquerda e Paisagem à direita) a serem consideradas para execução em um painel Slide Over ou no modo de exibição dividida.
Atalhos de teclado de hardware personalizados
No iOS 9 rodando em um iPad, a Apple estendeu o suporte para teclados de hardware. Os iPads sempre incluíram suporte básico a teclado externo via Bluetooth e alguns fabricantes de teclados criaram teclados que incluíam teclas específicas do iOS com fio.
Agora, com o iOS 9, os aplicativos podem criar seus próprios atalhos de teclado personalizados. Além disso, alguns atalhos de teclado básicos estão disponíveis, como Command-C (copiar), Command-X (cortar), Command-V (colar) e Command-Shift-H (página inicial), sem que um aplicativo seja escrito especificamente para respondê-los.
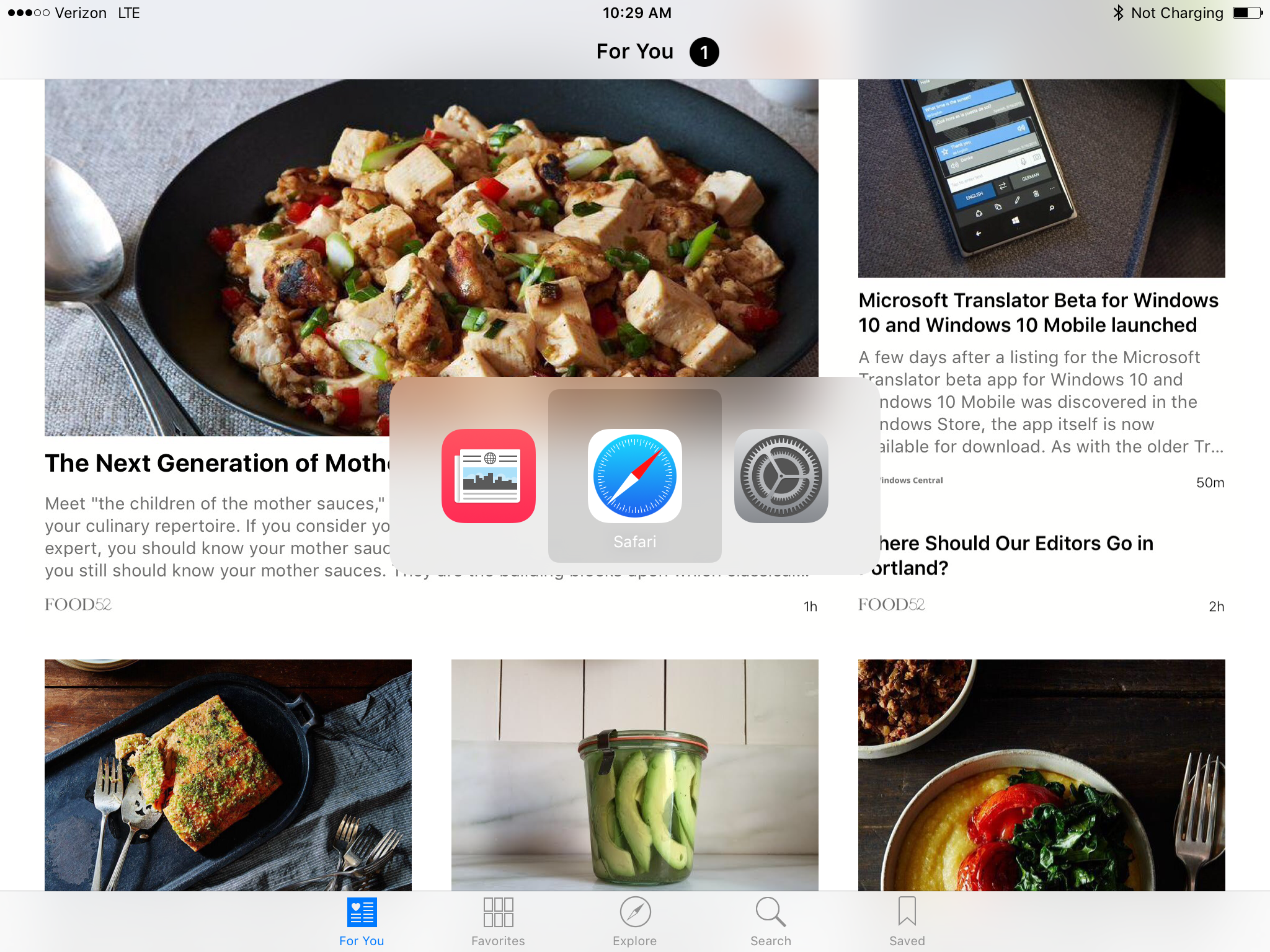
Command-Tab abrirá um alternador de aplicativos que permite ao usuário alternar rapidamente entre aplicativos a partir do teclado, muito parecido com o Mac OS:
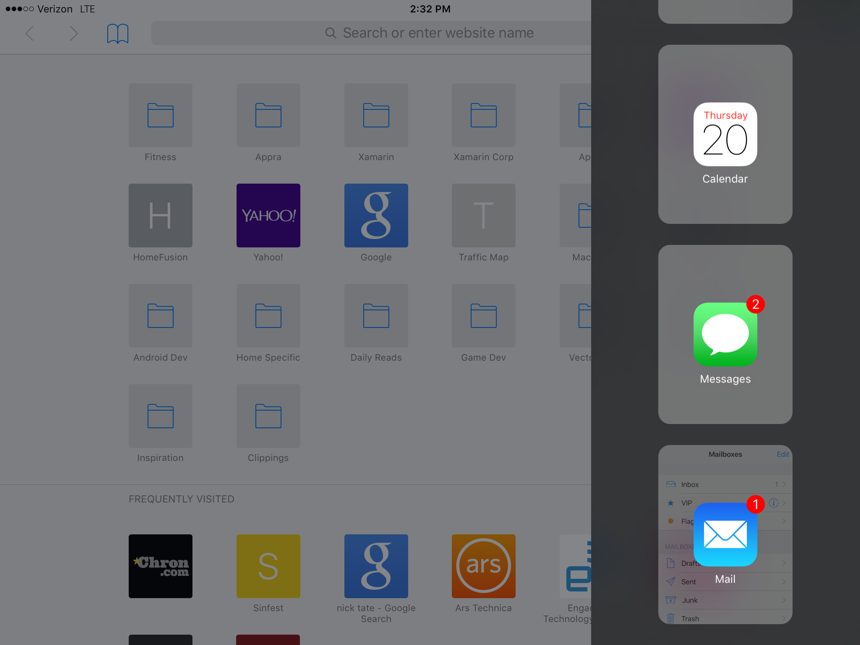
Se um aplicativo iOS 9 incluir atalhos de teclado, o usuário poderá manter pressionadas as teclas Command, Option ou Control para exibi-las em um pop-up:
Definindo atalhos de teclado personalizados
Se adicionarmos o seguinte código a um View ou View Controller em nosso aplicativo, quando esse view ou controlador estiver visível, um atalho de teclado personalizado estará disponível:
#region Custom Keyboard Shortcut
public override bool CanBecomeFirstResponder {
get { return true; }
}
public override UIKeyCommand[] KeyCommands {
get {
var keyCommand = UIKeyCommand.Create (new NSString("n"), UIKeyModifierFlags.Command, new Selector ("NewEntry"), new NSString("New Entry"));
return new UIKeyCommand[]{ keyCommand };
}
}
[Export("NewEntry")]
public void NewEntry() {
// Add a new entry
...
}
#endregion
Primeiro, substituímos a CanBecomeFirstResponder propriedade e retornamos true para que o Modo de Exibição ou o Controlador de Exibição possa receber a entrada do teclado.
Em seguida, substituímos a KeyCommands propriedade e criamos uma nova UIKeyCommand para o pressionamento de tecla Command-N . Quando o pressionamento de tecla é ativado, chamamos o NewEntry método (que expomos ao iOS 9 usando o Export comando) para executar a ação solicitada.
Se executarmos este aplicativo em um iPad com um teclado de hardware conectado e o usuário digitar Command-N, uma nova entrada será adicionada à lista. Se o usuário mantiver pressionada a tecla Command , a lista de atalhos será exibida:
Considerações sobre gerenciamento de recursos
Mesmo para aplicativos que já estão usando os guias de design e as práticas recomendadas do iOS 8, o gerenciamento eficiente de recursos ainda pode ser um problema. No iOS 9, os aplicativos não têm mais uso exclusivo de memória, CPU ou outros recursos do sistema.
Como resultado, você deve ajustar seu aplicativo Xamarin.iOS para usar os recursos do sistema com eficiência ou ele enfrentará o encerramento em situações de pouca memória. Isso é igualmente verdadeiro para aplicativos que optam por não usar multitarefa, já que um segundo aplicativo ainda pode ser executado em um painel Slide Over ou em uma janela Picture in Picture que requer recursos extras ou faz com que a taxa de atualização caia abaixo de 60 quadros por segundo.
Considere as seguintes ações do usuário e suas implicações:
- Inserindo texto em um painel Slide Over - Mesmo que seu aplicativo não tenha entrada de texto, o teclado do sistema agora pode ser exibido em sua interface do usuário. Como resultado, o aplicativo pode precisar responder às notificações de exibição do teclado (como mostrar e ocultar o teclado).
- Executando um segundo aplicativo em um painel Slide Over - O novo aplicativo agora está sendo executado em primeiro plano e competindo com o aplicativo existente por recursos do sistema, como memória e ciclos de CPU.
- Reproduzindo um vídeo em uma janela PIP - Essa janela não apenas pode cobrir parte da interface do seu aplicativo, mas o aplicativo que iniciou o vídeo ainda está em execução em segundo plano e consumindo recursos de CPU e memória.
Para garantir que seu aplicativo esteja usando recursos com eficiência, você deve fazer o seguinte:
- Criar o perfil do aplicativo com instrumentos - Verifique se há vazamentos de memória, uso evidente da CPU e áreas em que o aplicativo pode estar bloqueando o thread principal.
- Responder a métodos de transição de estado - Em seu arquivo AppDelegate.cs substituir e responder a métodos de alteração de estado, como o aplicativo entrando ou retornando em segundo plano. Libere todos os ativos desnecessários, como imagens, dados ou exibições e controlador de exibição.
- Teste lado a lado com aplicativos com uso intensivo de memória – execute seu aplicativo usando o Slide Out e o Split View no hardware físico do iOS com um aplicativo com uso intensivo de memória, como o Maps (no modo de exibição de satélite) e teste se ambos os aplicativos permanecem responsivos e não falham.
Consulte o Guia de Eficiência Energética da Apple para aplicativos iOS para obter mais informações sobre o gerenciamento de recursos.
Desativando a multitarefa
Embora a Apple sugira que todos os aplicativos do iOS 9 suportem multitarefa, pode haver razões muito específicas para um aplicativo não também, como jogos ou aplicativos de câmera que exigem que a tela inteira funcione corretamente.
Para que seu aplicativo Xamarin.iOS recuse a execução em um painel Slide Out ou no modo de Exibição Dividida, edite o arquivo Info.plist do projeto e marque Requer Tela Inteira:
Importante
Embora a recusa da multitarefa impeça que seu aplicativo seja executado no Slide Out ou no Split View, isso não impede que outro aplicativo seja executado no Slide Out ou que um vídeo Picture in Picture seja exibido junto com seu aplicativo.
Desativando a reprodução de vídeo PIP
Na maioria das situações, seu aplicativo deve permitir que o usuário reproduza qualquer conteúdo de vídeo exibido em uma janela flutuante Picture in Picture. No entanto, pode haver situações em que isso pode não ser desejado, como vídeos de cenas cortadas do jogo.
Para recusar a reprodução de vídeo PIP, faça o seguinte em seu aplicativo:
- Se você estiver usando um
AVPlayerViewControllerpara exibir vídeo, defina aAllowsPictureInPicturePlaybackpropriedade comofalse. - Se você estiver usando o
AVPlayerLayerpara exibir vídeo, não instancie umAVPictureInPictureControllerarquivo . - Se você estiver usando um
WKWebViewpara exibir vídeo, defina aAllowsPictureInPictureMediaPlaybackpropriedade comofalse.
Resumo
Este artigo abordou as etapas necessárias para garantir que um aplicativo Xamarin.iOS seja executado e se comporte corretamente na nova capacidade multitarefa do iOS 9 para iPads. Além disso, cobriu a desativação da multitarefa para aplicativos em que não é uma boa opção.