Restrições de layout programático no Xamarin.iOS
Este guia apresenta como trabalhar com restrições de Layout Automático do iOS no código C# em vez de criá-las no Designer do iOS.
O layout automático (também chamado de "layout adaptável") é uma abordagem de design responsivo. Ao contrário do sistema de layout de transição, em que a localização de cada elemento é codificada em um ponto na tela, o Layout Automático trata de relacionamentos - as posições dos elementos em relação a outros elementos na superfície de design. No coração do Auto Layout está a ideia de restrições ou regras que definem o posicionamento de um elemento ou conjunto de elementos no contexto de outros elementos na tela. Como os elementos não estão vinculados a uma posição específica na tela, as restrições ajudam a criar um layout adaptável que fica bem em diferentes tamanhos de tela e orientações de dispositivo.
Normalmente, ao trabalhar com o Layout Automático no iOS, você usará o Construtor de Interfaces do Xcode para colocar graficamente as Restrições de Layout em seus itens de interface do usuário. No entanto, pode haver momentos em que você precise criar e aplicar restrições no código C#. Por exemplo, ao usar elementos de interface do usuário criados dinamicamente adicionados a um UIView.
Este guia mostrará como criar e trabalhar com restrições usando código C# em vez de criá-las graficamente no Construtor de Interfaces do Xcode.
Criando restrições programaticamente
Conforme mencionado acima, normalmente você trabalhará com Restrições de Layout Automático no Designer do iOS. Para aqueles momentos em que você precisa criar suas restrições programaticamente, você tem três opções para escolher:
- Âncoras de layout - Essa API fornece acesso às propriedades de âncora (como
TopAnchor,BottomAnchorouHeightAnchor) dos itens de interface do usuário que estão sendo restritos. - Restrições de layout - Você pode criar restrições diretamente usando a
NSLayoutConstraintclasse. - Linguagem de formatação visual - Fornece um método semelhante a uma arte ASCII para definir suas restrições.
As seções a seguir abordarão cada opção em detalhes.
Âncoras de layout
Usando a NSLayoutAnchor classe, você tem uma interface fluente para criar restrições com base nas propriedades de âncora dos itens da interface do usuário que estão sendo restringidos. Por exemplo, as guias de layout superior e inferior de um Controlador de Exibição expõem as propriedades , BottomAnchor e HeightAnchor âncora, enquanto uma Exibição expõe as TopAnchorpropriedades de borda, centro, tamanho e linha de base.
Importante
Além do conjunto padrão de propriedades de âncora, as Exibições do iOS também incluem as LayoutMarginsGuides propriedades e ReadableContentGuide . Essas propriedades expõem UILayoutGuide objetos para trabalhar com as margens do Modo de Exibição e guias de conteúdo legíveis, respectivamente.
As âncoras de layout fornecem vários métodos para criar restrições em um formato compacto e fácil de ler:
- ConstraintEqualTo - Define uma relação em que
first attribute = second attribute + [constant]com um valor de deslocamento fornecidoconstantopcionalmente. - ConstraintGreaterThanOrEqualTo - Define uma relação em que
first attribute >= second attribute + [constant]com um valor de deslocamento fornecidoconstantopcionalmente. - ConstraintLessThanOrEqualTo - Define uma relação em que
first attribute <= second attribute + [constant]com um valor de deslocamento fornecidoconstantopcionalmente.
Por exemplo:
// Get the parent view's layout
var margins = View.LayoutMarginsGuide;
// Pin the leading edge of the view to the margin
OrangeView.LeadingAnchor.ConstraintEqualTo (margins.LeadingAnchor).Active = true;
// Pin the trailing edge of the view to the margin
OrangeView.TrailingAnchor.ConstraintEqualTo (margins.TrailingAnchor).Active = true;
// Give the view a 1:2 aspect ratio
OrangeView.HeightAnchor.ConstraintEqualTo (OrangeView.WidthAnchor, 2.0f);
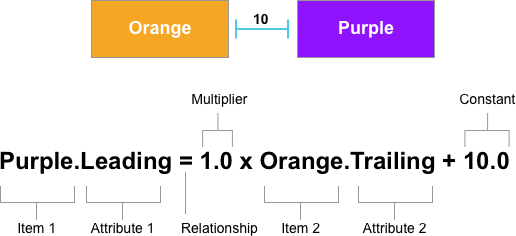
Uma restrição de layout típica pode ser expressa simplesmente como uma expressão linear. Veja o exemplo seguinte:
Que seria convertido na seguinte linha de código C# usando Âncoras de Layout:
PurpleView.LeadingAnchor.ConstraintEqualTo (OrangeView.TrailingAnchor, 10).Active = true;
Onde as partes do código C# correspondem às partes fornecidas da equação da seguinte maneira:
| Equação | Código |
|---|---|
| Item 1 | Visualização Roxa |
| Atributo 1 | Âncora principal |
| Relação | ConstraintEqualTo |
| Multiplicador | O padrão é 1.0, portanto, não especificado |
| Item 2 | OrangeView |
| Atributo 2 | TrailingAnchor |
| Constante | 10.0 |
Além de fornecer apenas os parâmetros necessários para resolver uma determinada equação de restrição de layout, cada um dos métodos de âncora de layout impõe a segurança de tipo dos parâmetros passados a eles. Portanto, âncoras de restrição horizontal, como LeadingAnchor ou TrailingAnchor só podem ser usadas com outros tipos de âncora horizontal e multiplicadores, são fornecidas apenas para restrições de tamanho.
Restrições de layout
Você pode adicionar restrições de Layout Automático manualmente construindo diretamente um NSLayoutConstraint no código C#. Ao contrário do uso de Âncoras de layout, você deve especificar um valor para cada parâmetro, mesmo que ele não tenha efeito sobre a restrição que está sendo definida. Como resultado, você acabará produzindo uma quantidade considerável de código clichê difícil de ler. Por exemplo:
//// Pin the leading edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Leading, NSLayoutRelation.Equal, View, NSLayoutAttribute.LeadingMargin, 1.0f, 0.0f).Active = true;
//// Pin the trailing edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Trailing, NSLayoutRelation.Equal, View, NSLayoutAttribute.TrailingMargin, 1.0f, 0.0f).Active = true;
//// Give the view a 1:2 aspect ratio
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Height, NSLayoutRelation.Equal, OrangeView, NSLayoutAttribute.Width, 2.0f, 0.0f).Active = true;
Onde a NSLayoutAttribute enumeração define o valor para as margens da exibição e corresponde às LayoutMarginsGuide propriedades como Left, Right, Top e Bottom a NSLayoutRelation enumeração define a relação que será criada entre os atributos fornecidos como Equal, LessThanOrEqual ou GreaterThanOrEqual.
Ao contrário da API de âncora de layout, os NSLayoutConstraint métodos de criação não realçam os aspectos importantes de uma restrição específica e não há verificações de tempo de compilação executadas na restrição. Como resultado, é fácil construir uma restrição inválida que lançará uma exceção em tempo de execução.
Linguagem de formato visual
A linguagem de formato visual permite definir restrições usando arte ASCII, como cadeias de caracteres que fornecem uma representação visual da restrição que está sendo criada. Isso tem as seguintes vantagens e desvantagens:
- A linguagem de formato visual impõe apenas a criação de restrições válidas.
- O Layout Automático gera restrições para o console usando a Linguagem de Formato Visual para que as mensagens de depuração sejam semelhantes ao código usado para criar a restrição.
- A linguagem de formato visual permite criar várias restrições ao mesmo tempo com uma expressão muito compacta.
- Como não há validação do lado da compilação das cadeias de caracteres da Visual Format Language, os problemas só podem ser descobertos em tempo de execução.
- Como a linguagem de formato visual enfatiza a visualização em vez da integridade, alguns tipos de restrição não podem ser criados com ela (como proporções).
Você executa as seguintes etapas ao usar a linguagem de formato visual para criar uma restrição:
- Crie um
NSDictionaryque contenha os objetos View e Layout Guides e uma chave de string que será usada ao definir os formatos. - Opcionalmente, crie um
NSDictionaryque defina um conjunto de chaves e valores (NSNumber) usados como o valor Constant para a restrição. - Crie a cadeia de caracteres de formato para fazer o layout de uma única coluna ou linha de itens.
- Chame o
FromVisualFormatNSLayoutConstraintmétodo da classe para gerar as restrições. - Chame o
ActivateConstraintsNSLayoutConstraintmétodo da classe para ativar e aplicar as restrições.
Por exemplo, para criar uma restrição à esquerda e à direita na Visual Format Language, você pode usar o seguinte:
// Get views being constrained
var views = new NSMutableDictionary ();
views.Add (new NSString ("orangeView"), OrangeView);
// Define format and assemble constraints
var format = "|-[orangeView]-|";
var constraints = NSLayoutConstraint.FromVisualFormat (format, NSLayoutFormatOptions.AlignAllTop, null, views);
// Apply constraints
NSLayoutConstraint.ActivateConstraints (constraints);
Como a Visual Format Language sempre cria restrições de ponto zero anexadas às margens da exibição pai ao usar o espaçamento padrão, esse código produz resultados idênticos aos exemplos apresentados acima.
Para designs de interface do usuário mais complexos, como várias exibições filho em uma única linha, a Linguagem de Formato Visual especifica o espaçamento horizontal e o alinhamento vertical. Como no exemplo acima, onde especifica que alinha AlignAllTop NSLayoutFormatOptions todas as exibições em uma linha ou coluna com seus topos.
Consulte o Apêndice de linguagem de formato visual da Apple para obter alguns exemplos de especificação de restrições comuns e a gramática de cadeia de caracteres de formato visual.
Resumo
Este guia apresentou a criação e o trabalho com restrições de Layout Automático em C# em vez de criá-las graficamente no Designer do iOS. Primeiro, ele analisou o uso de âncoras de layout (NSLayoutAnchor) para lidar com o layout automático. Em seguida, mostrou como trabalhar com Restrições de Layout (NSLayoutConstraint). Por fim, apresentou o uso da Visual Format Language para Auto Layout.