Solução de problemas do watchOS
Esta página contém informações adicionais e soluções alternativas para problemas que você pode encontrar.
Adicionando manualmente arquivos do controlador de interface para o Xcode Interface Builder.
Problemas conhecidos
Geral
Versões anteriores do Visual Studio para Mac mostram incorretamente um dos ícones AppleCompanionSettings como sendo 88x88 pixels; o que resulta em um Erro de Ícone Ausente se você tentar enviar para a App Store. Este ícone deve ter 87x87 pixels (29 unidades para @3x telas Retina). Você não pode corrigir isso no Visual Studio para Mac – edite o ativo de imagem no Xcode ou edite manualmente o arquivo Contents.json .
Se a ID do Pacote WKApp do > Projeto de Extensão de Inspeção não estiver definida corretamente para corresponder à ID do Pacote do Aplicativo de Inspeção, o depurador não conseguirá se conectar e o Visual Studio para Mac aguardará com a mensagem "Aguardando a conexão do depurador".
A depuração é suportada no modo Notificações , mas pode não ser confiável. Às vezes, tentar novamente funcionará. Confirme se o Info.plist
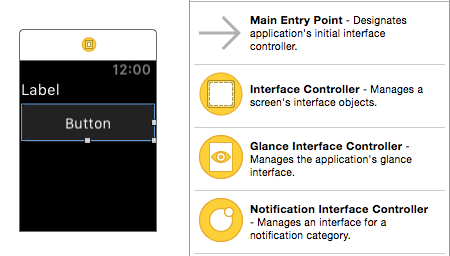
WKCompanionAppBundleIdentifierdo aplicativo Watch está definido para corresponder ao identificador de pacote do aplicativo pai/contêiner do iOS (ou seja, aquele que é executado no iPhone).O Designer do iOS não mostra setas de ponto de entrada para controladores de interface de Visão Geral ou Notificação.
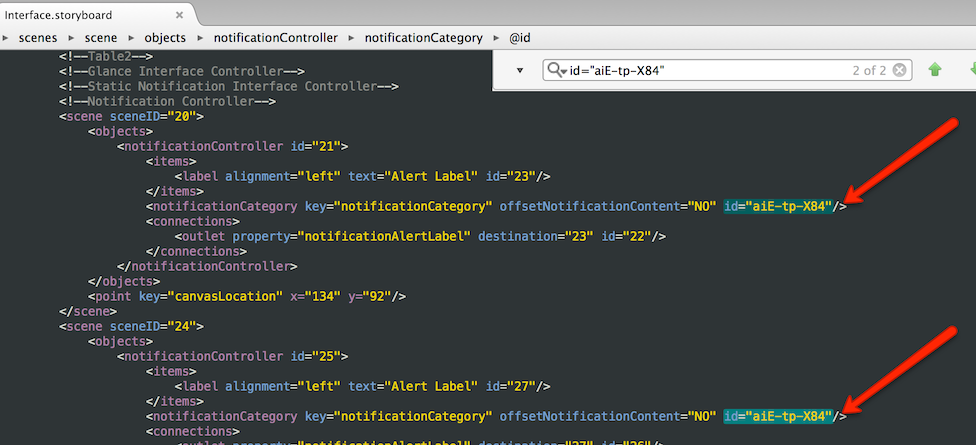
Você não pode adicionar dois
WKNotificationControllersa um storyboard. Solução alternativa: onotificationCategoryelemento no XML do storyboard é sempre inserido com o mesmoid. Para contornar esse problema, você pode adicionar dois (ou mais) Controladores de Notificação, abrir o arquivo de storyboard em um editor de texto e alterar manualmente oidelemento para ser exclusivo.Você pode ver um erro "O aplicativo não foi criado" ao tentar iniciar o aplicativo. Isso ocorre após uma limpeza quando o projeto de inicialização é definido como o projeto de extensão de inspeção. A correção é selecionar Compilar > , Recompilar Tudo e reiniciar o aplicativo.
Removendo o canal alfa das imagens de ícone
Os ícones não devem conter um canal alfa (o canal alfa define áreas transparentes de uma imagem), caso contrário, o aplicativo será rejeitado durante o envio da App Store com um erro semelhante a este:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
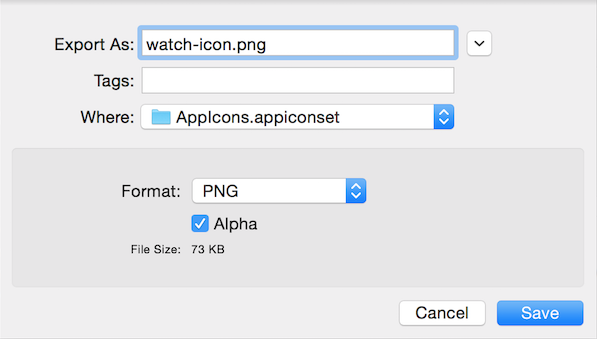
É fácil remover o canal alfa no Mac OS X usando o aplicativo Preview :
Abra a imagem do ícone em Visualizar e escolha Exportar arquivo>.
A caixa de diálogo exibida incluirá uma caixa de seleção Alfa se um canal alfa estiver presente.

Desmarque a caixa de seleção Alfa e salve o arquivo no local correto.
A imagem do ícone agora deve passar nas verificações de validação da Apple.
Adicionando manualmente arquivos do controlador de interface
Importante
O suporte do WatchKit do Xamarin inclui o design de storyboards de inspeção no designer do iOS (no Visual Studio para Mac e no Visual Studio), que não requer as etapas descritas abaixo. Basta dar a um controlador de interface um nome de classe no painel de propriedades do Visual Studio para Mac e os arquivos de código C# serão criados automaticamente.
Se você estiver usando o Construtor de Interface do Xcode, siga estas etapas para criar novos controladores de interface para seu aplicativo de inspeção e habilitar a sincronização com o Xcode para que as saídas e ações estejam disponíveis em C#:
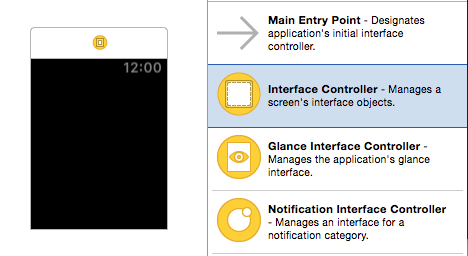
Abra o Interface.storyboard do aplicativo de inspeção no Construtor de Interface do Xcode.

Arraste um novo
InterfaceControllerpara o storyboard:
Agora você pode arrastar controles para o controlador de interface (por exemplo, rótulos e botões), mas ainda não pode criar saídas ou ações, porque não há arquivo de cabeçalho .h . As etapas a seguir farão com que o arquivo de cabeçalho .h necessário seja criado.

Feche o storyboard e retorne ao Visual Studio para Mac. Crie um novo arquivo C# MyInterfaceController.cs (ou qualquer nome que você quiser) no projeto de extensão do aplicativo de inspeção (NÃO o próprio aplicativo de inspeção onde está o storyboard). Adicione o seguinte código (atualizando o namespace, o nome da classe e o nome do construtor):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Crie outro novo arquivo C# MyInterfaceController.designer.cs no projeto de extensão do aplicativo de inspeção e adicione o código abaixo. Certifique-se de atualizar o namespace, o nome da classe e o
Registeratributo:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Dica
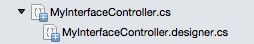
Você pode (opcionalmente) tornar esse arquivo um nó filho do primeiro arquivo arrastando-o para o outro arquivo C# no Painel de Soluções do Visual Studio para Mac. Em seguida, aparecerá assim:

Selecione Compilar > Tudo para que a sincronização do Xcode reconheça a nova classe (por meio do
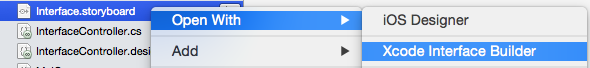
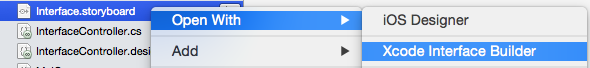
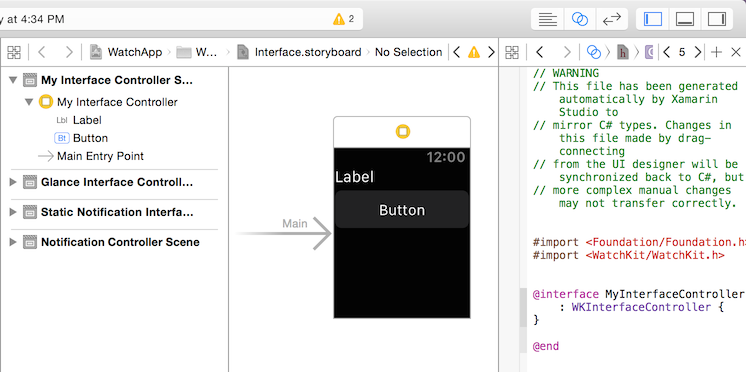
Registeratributo) que usamos.Reabra o storyboard clicando com o botão direito do mouse no arquivo de storyboard do aplicativo de inspeção e selecionando Abrir com > o Xcode Interface Builder:

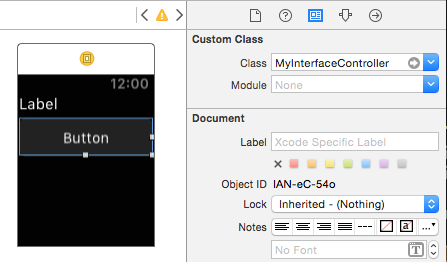
Selecione seu novo controlador de interface e dê a ele o nome de classe que você definiu acima, por exemplo.
MyInterfaceController. Se tudo funcionou corretamente, ele deve aparecer automaticamente na lista suspensa Classe: e você pode selecioná-lo a partir daí.
Escolha o modo de exibição Editor Assistente no Xcode (o ícone com dois círculos sobrepostos) para que você possa ver o storyboard e o código lado a lado:

Quando o foco estiver no painel de código, verifique se você está examinando o arquivo de cabeçalho .h e, caso contrário, clique com o botão direito do mouse na barra de navegação estrutural e selecione o arquivo correto (MyInterfaceController.h)

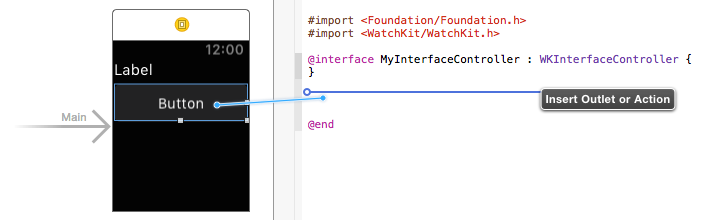
Agora você pode criar saídas e ações com Ctrl + arrastar do storyboard para o arquivo de cabeçalho .h .

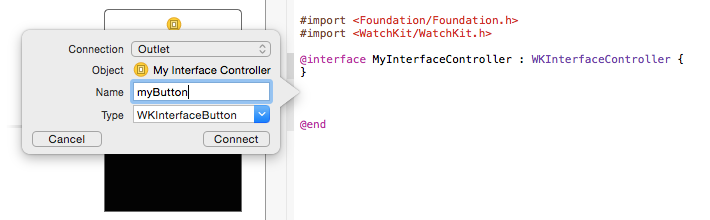
Ao soltar o arrasto, você será solicitado a selecionar se deseja criar uma saída ou uma ação e escolher seu nome:

Depois que as alterações do storyboard forem salvas e o Xcode for fechado, retorne ao Visual Studio para Mac. Ele detectará as alterações do arquivo de cabeçalho e adicionará automaticamente o código ao arquivo .designer.cs :
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Agora você pode fazer referência ao controle (ou implementar a ação) em C#!
Iniciando o aplicativo Watch a partir da linha de comando
Importante
Você pode iniciar o Aplicativo de Inspeção no modo de aplicativo normal por padrão e também nos modos Visão Geral ou Notificação usando parâmetros de execução personalizados no Visual Studio para Mac e no Visual Studio.
Você também pode usar a linha de comando para controlar o Simulador do iOS. A ferramenta de linha de comando usada para iniciar aplicativos de inspeção é o mtouch.
Aqui está um exemplo completo (executado como uma única linha no terminal):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
O parâmetro que você precisa atualizar para refletir seu aplicativo é launchsimwatch:
--launchsimwatch
O caminho completo para o pacote de aplicativos principal do aplicativo iOS que contém o aplicativo de inspeção e a extensão.
Observação
O caminho que você precisa fornecer é para o aplicativo do iPhone .app arquivo, ou seja, aquele que será implantado no simulador do iOS e que contém a extensão do relógio e o aplicativo do relógio.
Exemplo:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Modo de notificação
Para testar o modo de notificação do aplicativo, defina o watchlaunchmode parâmetro Notification e forneça um caminho para um arquivo JSON que contenha uma carga de notificação de teste.
O parâmetro payload é necessário para o modo de notificação.
Por exemplo, adicione estes argumentos ao comando mtouch:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Outros argumentos
Os argumentos restantes são explicados abaixo:
--raiz do sdk
Obrigatória. Especifica o caminho para o Xcode (6.2 ou posterior).
Exemplo:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--dispositivo
O dispositivo simulador a ser executado. Isso pode ser especificado de duas maneiras, usando o udid de um dispositivo específico ou usando uma combinação de tempo de execução e tipo de dispositivo.
Os valores exatos variam entre as máquinas e podem ser consultados usando a ferramenta simctl da Apple:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
UDID
Exemplo:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Tempo de execução e tipo de dispositivo
Exemplo:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6