Preenchimento de botões e sombras no Android
Esse específico da plataforma Android controla se Xamarin.Forms os botões usam os valores padrão de preenchimento e sombra dos botões do Android. Ele é consumido em XAML definindo as Button.UseDefaultPadding propriedades e Button.UseDefaultShadow attached como boolean values:
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
...
<Button ...
android:Button.UseDefaultPadding="true"
android:Button.UseDefaultShadow="true" />
</StackLayout>
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
button.On<Android>().SetUseDefaultPadding(true).SetUseDefaultShadow(true);
O Button.On<Android> método especifica que esse específico da plataforma só será executado no Android. Os Button.SetUseDefaultPadding métodos and Button.SetUseDefaultShadow , no Xamarin.Forms.PlatformConfiguration.AndroidSpecific namespace, são usados para controlar se Xamarin.Forms os botões usam os valores padrão de preenchimento e sombra dos botões do Android. Além disso, os Button.UseDefaultPadding métodos and Button.UseDefaultShadow podem ser usados para retornar se um botão usa o valor de preenchimento padrão e o valor de sombra padrão, respectivamente.
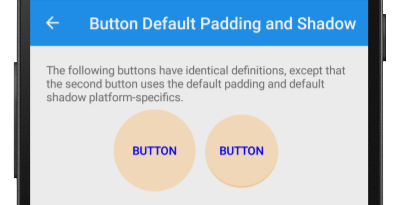
O resultado é que Xamarin.Forms os botões podem usar os valores padrão de preenchimento e sombra dos botões do Android:

Observe que, na captura de tela acima, cada um Button tem definições idênticas, exceto que a mão Button direita usa os valores padrão de preenchimento e sombra dos botões do Android.