Xamarin.Forms Exibição de Indicadores
O IndicatorView é um controle que exibe indicadores que representam o número de itens e a posição atual em um CarouselView:
IndicatorView define as propriedades a seguir:
Count, do tipoint, o número de indicadores.HideSingle, do tipobool, indica se o indicador deve ser ocultado quando existir apenas um. O valor padrão étrue.IndicatorColor, do tipoColor, a cor dos indicadores.IndicatorSize, do tipodouble, o tamanho dos indicadores. O valor padrão é 6.0.IndicatorLayout, do tipoLayout<View>, define a classe de layout usada para renderizar oIndicatorView. Essa propriedade é definida por Xamarin.Formse normalmente não precisa ser definida por desenvolvedores.IndicatorTemplate, do tipoDataTemplate, o modelo que define a aparência de cada indicador.IndicatorsShape, do tipoIndicatorShape, a forma de cada indicador.ItemsSource, do tipoIEnumerable, a coleção para a qual os indicadores serão exibidos. Essa propriedade será definida automaticamente quando aCarouselView.IndicatorViewpropriedade for definida.MaximumVisible, do tipoint, o número máximo de indicadores visíveis. O valor padrão éint.MaxValue.Position, do tipoint, o índice do indicador selecionado no momento. Essa propriedade usa umaTwoWayassociação. Essa propriedade será definida automaticamente quando aCarouselView.IndicatorViewpropriedade for definida.SelectedIndicatorColor, do tipoColor, a cor do indicador que representa o item atual noCarouselView.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Criar um IndicatorView
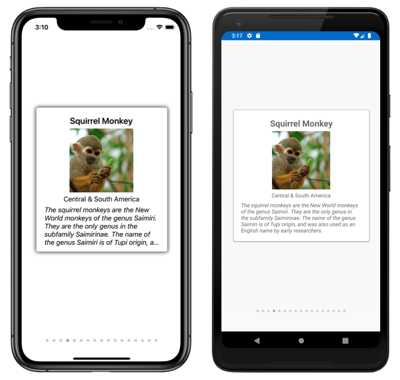
O exemplo a seguir mostra como instanciar um IndicatorView em XAML:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
Neste exemplo, o IndicatorView valor é renderizado abaixo do CarouselView, com um indicador para cada item no CarouselView. O IndicatorView é preenchido com dados definindo a propriedade CarouselView.IndicatorView para o objeto IndicatorView. Cada indicador é um círculo cinza claro, enquanto o indicador que representa o item atual no CarouselView é cinza escuro.
Importante
Definir a propriedade CarouselView.IndicatorView resulta na associação da propriedade IndicatorView.Position à propriedade CarouselView.Position e na associação da propriedade IndicatorView.ItemsSource à propriedade CarouselView.ItemsSource.
Alterar a forma do indicador
A IndicatorView classe tem uma IndicatorsShape propriedade, que determina a forma dos indicadores. Essa propriedade pode ser definida como um dos IndicatorShape membros da enumeração:
CircleEspecifica que as formas do indicador serão circulares. Este é o valor padrão da propriedadeIndicatorView.IndicatorsShape.Squareindica que as formas do indicador serão quadradas.
O exemplo a seguir mostra um IndicatorView configurado para usar indicadores quadrados:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Modificar o tamanho do indicador
A IndicatorView classe tem uma IndicatorSize propriedade, do tipo double, que determina o tamanho dos indicadores em unidades independentes de dispositivo. O valor padrão dessa propriedade é 6.0.
O exemplo a seguir mostra um IndicatorView configurado para exibir indicadores maiores:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limite o número de indicadores exibidos
A IndicatorView classe tem uma MaximumVisible propriedade, do tipo int, que determina o número máximo de indicadores visíveis.
O exemplo a seguir mostra um IndicatorView configurado para exibir no máximo seis indicadores:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definir a aparência do indicador
A aparência de cada indicador pode ser definida definindo a IndicatorView.IndicatorTemplate propriedade como um DataTemplate:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
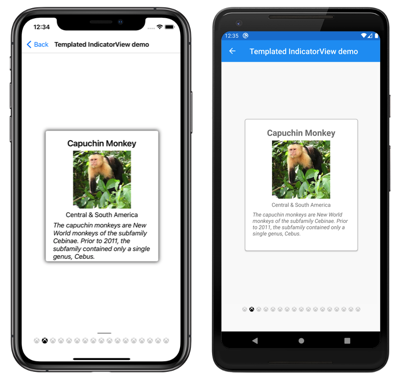
Os elementos especificados no DataTemplate definem a aparência de cada indicador. Neste exemplo, cada indicador é um Label que exibe um ícone de fonte.
As capturas de tela a seguir mostram indicadores renderizados usando um ícone de fonte:
Definir estados visuais
IndicatorView tem um Selected estado visual que pode ser usado para iniciar uma alteração visual no indicador para a posição atual no IndicatorView. Um caso de uso comum para isso VisualState é alterar a cor do indicador que representa a posição atual:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
Neste exemplo, o Selected estado visual especifica que o indicador que representa a posição atual terá seu TextColor conjunto como preto. Caso contrário, o TextColor indicador será cinza claro:

Para obter mais informações sobre estados visuais, consulte Xamarin.Forms Gerenciador de Estado Visual.