Xamarin.Forms Moldura
A Xamarin.FormsFrame classe é um layout usado para encapsular uma exibição com uma borda que pode ser configurada com cor, sombra e outras opções. Os quadros são comumente usados para criar bordas em torno de controles, mas podem ser usados para criar uma interface do usuário mais complexa. Para obter mais informações, consulte Uso avançado de quadros.
A captura de tela a seguir mostra Frame os controles no iOS e no Android:
A classe Frame define as seguintes propriedades:
BorderColoré umColorvalor que determina aFramecor da borda.CornerRadiusé umfloatvalor que determina o raio arredondado do canto.HasShadowé umboolvalor que determina se o quadro tem uma sombra projetada.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que podem Frame ser o destino de associações de dados.
Observação
O HasShadow comportamento da propriedade depende da plataforma. O valor padrão está true em todas as plataformas. No entanto, na UWP, as sombras projetadas não são renderizadas. As sombras projetadas são renderizadas no Android e no iOS, mas as sombras projetadas no iOS são mais escuras e ocupam mais espaço.
Criar um quadro
Um Frame pode ser instanciado em XAML. O objeto padrão Frame tem um plano de fundo branco, uma sombra projetada e nenhuma borda. Um Frame objeto normalmente encapsula outro controle. O exemplo a seguir mostra um encapsulamento padrão Frame de um Label objeto:
<Frame>
<Label Text="Example" />
</Frame>
Um Frame também pode ser criado no código:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame os objetos podem ser personalizados com cantos arredondados, bordas coloridas e sombras projetadas definindo propriedades no XAML. O exemplo a seguir mostra um objeto personalizado Frame :
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Essas propriedades de instância também podem ser definidas no código:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Uso avançado de quadros
A Frame classe herda de ContentView, o que significa que ela pode conter qualquer tipo de View objeto, incluindo Layout objetos. Essa capacidade permite que o seja usado para criar objetos complexos de interface do usuário, Frame como cartões.
Criar um cartão com uma moldura
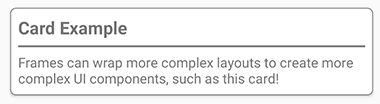
Combinar um Frame objeto com um Layout objeto, como um StackLayout objeto, permite a criação de uma interface do usuário mais complexa. A captura de tela a seguir mostra um cartão de exemplo, criado usando um Frame objeto:
O XAML a seguir mostra como criar um cartão com a Frame classe:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Um cartão também pode ser criado em código:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Elementos redondos
A CornerRadius propriedade do controle pode ser usada para criar uma imagem de Frame círculo. A captura de tela a seguir mostra um exemplo de uma imagem redonda, criada usando um Frame objeto:
O XAML a seguir mostra como criar uma imagem de círculo em XAML:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Uma imagem de círculo também pode ser criada no código:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
A imagem outdoors.jpg deve ser adicionada a cada projeto de plataforma e como isso é feito varia de acordo com a plataforma. Para obter mais informações, consulte Imagens no Xamarin.Forms.
Observação
Os cantos arredondados se comportam de maneira ligeiramente diferente entre as plataformas. O Image objeto Margin deve ser metade da diferença entre a largura da imagem e a largura do quadro pai e deve ser negativo para centralizar a imagem uniformemente dentro do Frame objeto. No entanto, a largura e a altura solicitadas não são garantidas, portanto, as propriedades e HeightRequest WidthRequest podem precisar ser alteradas com base no tamanho da Marginimagem e em outras opções de layout.