Xamarin.Forms Formas: Polígono
A Polygon classe deriva da Shape classe e pode ser usada para desenhar polígonos, que são séries conectadas de linhas que formam formas fechadas. Para obter informações sobre as propriedades que a Polygon classe herda da Shape classe, consulte Xamarin.Forms Formas.
Polygon define as propriedades a seguir:
Points, do tipoPointCollection, que é uma coleção dePointestruturas que descrevem os pontos de vértice do polígono.FillRule, do tipoFillRule, que especifica como o preenchimento interno da forma é determinado. O valor padrão dessa propriedade éFillRule.EvenOdd.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
O PointsCollection tipo é um ObservableCollection de Point objetos. A Point estrutura define X e Y propriedades, do tipo double, que representam um par de coordenadas x e y no espaço 2D. Portanto, a Points propriedade deve ser definida como uma lista de pares de coordenadas x e coordenadas y que descrevem os pontos de vértice do polígono, delimitados por uma única vírgula e/ou um ou mais espaços. Por exemplo, "40,10 70,80" e "40 10, 70 80" são válidos.
Para obter mais informações sobre a FillRule enumeração, consulte Xamarin.Forms Formas: regras de preenchimento.
Criar um polígono
Para desenhar um polígono, crie um Polygon objeto e defina sua Points propriedade para os vértices de uma forma. Uma linha é desenhada automaticamente que conecta o primeiro e o último pontos. Para pintar o interior do polígono, defina sua Fill propriedade como um Brushobjeto derivado de . Para dar um contorno ao polígono, defina sua Stroke propriedade como um Brushobjeto derivado de -. A StrokeThickness propriedade especifica a espessura do contorno do polígono. Para obter mais informações sobre Brush objetos, consulte Xamarin.Forms Pincéis.
O exemplo XAML a seguir mostra como desenhar um polígono preenchido:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5" />
Neste exemplo, um polígono preenchido que representa um triângulo é desenhado:

O exemplo XAML a seguir mostra como desenhar um polígono tracejado:
<Polygon Points="40,10 70,80 10,50"
Fill="AliceBlue"
Stroke="Green"
StrokeThickness="5"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Neste exemplo, o contorno do polígono é tracejado:

Para obter mais informações sobre como desenhar um polígono tracejado, consulte Desenhar formas tracejadas.
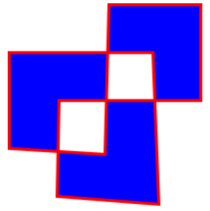
O exemplo XAML a seguir mostra um polígono que usa a regra de preenchimento padrão:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Neste exemplo, o comportamento de preenchimento de cada polígono é determinado usando a EvenOdd regra de preenchimento.

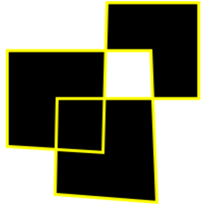
O exemplo XAML a seguir mostra um polígono que usa a regra de Nonzero preenchimento:
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Neste exemplo, o comportamento de preenchimento de cada polígono é determinado usando a Nonzero regra de preenchimento.