Usar a formatação de colunas para personalizar o SharePoint
Você pode usar a formatação de colunas para personalizar como os campos nas listas e bibliotecas do SharePoint são exibidos. Para fazer isso, você constrói um objeto JSON que descreve os elementos exibidos quando um campo é incluído em uma exibição de lista, bem como os estilos a serem aplicados a esses elementos. A formatação de colunas não altera os dados no item ou ficheiro de lista; só altera a forma como é apresentada aos utilizadores que navegam na lista. Qualquer pessoa capaz de criar e gerenciar exibições em uma lista pode usar a formatação de colunas para configurar como os campos de exibição são apresentados.
Por exemplo, uma lista com os campos Título, Esforço, Atribuído e Status e sem personalizações aplicadas pode ter a seguinte aparência:

Uma lista com a aparência dos campos Esforço, Atribuído a e Status personalizados com o uso da formatação de colunas pode ter a seguinte aparência:

Dica
Os exemplos demonstrados neste artigo e vários outros exemplos da comunidade estão disponíveis em um repositório GitHub dedicado para definições de formatação de colunas de software livre. Esses exemplos estão disponíveis no repositório sp-dev-column-formatting, em organização do GitHub no SharePoint.
Qual é a diferença entre a formatação de colunas e o Personalizador de Campos?
Tanto a formatação de colunas quanto as extensões Personalizador de Campos da Estrutura do SharePoint permitem que você personalize como os campos nas listas do SharePoint são exibidos. O Personalizador de Campos é mais poderoso, pois você pode usá-lo para escrever qualquer código desejado a fim de controlar como um campo é exibido.
A formatação de colunas é aplicada de forma mais simples e ampla. No entanto, é menos flexível, porque não permite código personalizado; só permite determinados elementos e atributos predefinidos.
A tabela a seguir compara a formatação de colunas e o Personalizador de Campos.
| Tipo de campo | Formatação de colunas | Personalizador de Campos |
|---|---|---|
| Formatação condicional com base em valores de item e em intervalos de valores | Com suporte | Com suporte |
| Links de ação | Suporte para hiperligações estáticas que não iniciam o script | Suporte para qualquer hyperlink, incluindo aqueles que invocam scripts personalizados |
| Visualizações de dados | Suporte para visualizações simples que pode ser expressas usando HTML e CSS | Suporte para visualizações de dados arbitrárias |
Se você pode concluir seu cenário usando a formatação de colunas, geralmente ela é mais rápida e fácil do que um Personalizador de Campos. Qualquer pessoa capaz de criar e gerenciar exibições em uma lista pode usar a formatação de colunas para criar e publicar personalizações. Utilize um Personalizador de Campos para cenários mais avançados que a formatação de colunas não suporta.
Primeiros passos com a formatação de colunas
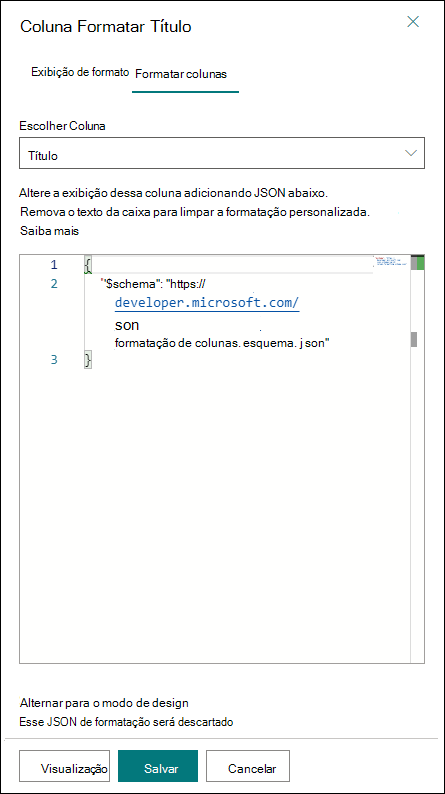
Para abrir o painel de formatação de colunas, abra o menu suspenso sob uma coluna. Em Configurações de Coluna, escolha Formatar esta coluna.
Se ninguém tiver usado a formatação de colunas na coluna selecionada, o painel terá a seguinte aparência.

Um campo sem formatação especificada usa a renderização padrão. Para formatar uma coluna, insira o JSON de formatação de colunas na caixa.
Para visualizar a formatação, selecione Visualizar. Para confirmar suas alterações, selecione Salvar. Quando você salvar, qualquer um que exibir a lista verá a personalização aplicada.
A maneira mais fácil de usar a formatação de colunas é começar com um exemplo e editá-lo para que ele se aplique ao seu campo específico. As seções a seguir contêm exemplos que você pode copiar, colar e editar em seus cenários. Há também vários exemplos disponíveis no repositório SharePoint/sp-dev-column-formatting.
Observação
Todos os exemplos neste documento referem-se ao esquema JSON utilizado no SharePoint Online e no SharePoint Server Subscription Edition a partir da atualização de funcionalidades da Versão 22H2. Para formatar colunas no SharePoint 2019 ou sharePoint Server Subscription Edition antes da atualização de funcionalidades da Versão 22H2, utilize https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json como esquema.
Exibir valores de campos (básico)
A formatação de colunas mais simples é aquela que coloca o valor do campo dentro de um elemento <div />. Este exemplo funciona para campos de número, texto, opção e data:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
Alguns tipos de campo exigem um pouco de trabalho extra para disponibilizar seus valores. Os campos de pessoas são representados no sistema como objetos, e o nome de exibição de uma pessoa está contido na propriedade Title desse objeto. Este é o mesmo exemplo, modificado para funcionar com o campo de pessoa:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
Os campos de pesquisa também são representados como objetos. O texto de exibição é armazenado na propriedade lookupValue. Este exemplo funciona com um campo de pesquisa:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
Aplicar formatação condicional
Você pode usar a formatação de colunas para aplicar estilos, classes e ícones a campos, dependendo do valor dentro desses campos.
Formatação condicional com base em um intervalo de números (básica)
A seguinte imagem mostra um exemplo de formatação condicional aplicada a um intervalo de números.

Este exemplo usa uma expressão condicional como do Excel =if para aplicar uma classe (sp-field-severity--warning) ao elemento <div /> pai quando o valor no campo atual é menor que ou igual a 70. Isso faz com que o campo seja realçado quando o valor é menor que ou igual a 70 e apareça normalmente quando maior que 70.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Formatação condicional com base no valor em um campo de texto ou opção (avançada)
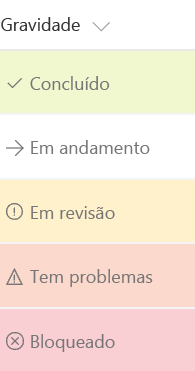
A seguinte imagem mostra um exemplo de formatação condicional aplicada a um campo de texto ou opção:

Você pode aplicar formatação condicional a campos de texto ou opções que possam conter um conjunto fixo de valores. O exemplo a seguir aplica diferentes classes, dependendo de o valor do campo ser Concluído, Em revisão, Tem problemas ou outro valor. Este exemplo aplica uma classe CSS (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) ao <div /> com base no valor do campo. Em seguida, ele gera um elemento <span /> com um atributo IconName. Esse atributo aplica automaticamente outra classe de CSS a esse <span />, que mostra um ícone Fluent UI dentro desse elemento. Por último, é gerado outro elemento <span /> que contém o valor dentro do campo.
Esse padrão é útil quando você deseja que valores diferentes sejam mapeados para diferentes níveis de urgência ou de gravidade. Você pode começar com esse exemplo e editá-lo para especificar seus próprios valores de campo e os estilos e ícones que devem ser mapeados para esses valores.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Aplicar formatação com base em intervalos de datas
Como datas costumam ser usadas para controlar prazos e cronogramas chave de projetos, um cenário comum é aplicar a formatação com base no valor em um campo de data/hora. Para aplicar a formatação com base no valor em um campo de data/hora, aplique os seguintes padrões.
Formatação de um item quando uma coluna de data é anterior ou posterior à data atual (avançada)
A imagem a seguir mostra um campo com formatação de datas condicional aplicada:

Esse exemplo colore o campo atual com vermelho quando o valor dentro do elemento DueDate de um item é anterior à data/hora atual. Ao contrário de alguns dos exemplos anteriores, este exemplo aplica a formatação a um campo observando o valor em outro campo. Tenha em atenção que DueDate é referenciado com a [$FieldName] sintaxe. Supõe-se que FieldName seja o nome interno do campo. Este exemplo também aproveita um valor especial que pode ser usado em campos de data/hora, @now, que é resolvido para a data/hora atual, avaliada quando o usuário carrega a exibição de lista.
Observação
Se existem espaços no nome do campo, eles são definidos como _x0020_. Por exemplo, um campo denominado "Due Date" deve ser referenciado como $Due_x0020_Date.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
Formatação de itens com base em datas arbitrárias (avançada)
Para comparar o valor de um campo de data/hora com uma data que não seja @now, siga o padrão no próximo exemplo. O exemplo seguinte colore o campo atual a vermelho se a data para conclusão for <= amanhã. Isso é realizado usando uma operação matemática de data. Você pode adicionar milissegundos a qualquer data, e o resultado será uma nova data. Por exemplo, para adicionar um dia a uma data, adicionaria (24*60*60*1000 = 86 400 000).
Este exemplo mostra uma sintaxe alternativa para utilizar uma expressão condicional, usando o operador (?) ternário dentro de uma árvore de sintaxe de resumo.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
Aqui está o mesmo exemplo acima usando a sintaxe da expressão de estilo do Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
Para comparar um valor de campo de data/hora com outra constante de data, use o método Date() para converter uma cadeia de caracteres em uma data. O exemplo a seguir colore o campo atual com vermelho quando o valor no campo DueDate é anterior a 22/03/2017.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
Aqui está o mesmo exemplo acima usando a sintaxe da expressão de estilo do Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
Criar ações clicáveis
Você pode usar a formatação de colunas para fornecer hiperlinks que acessam outras páginas da Web ou iniciam funcionalidades personalizadas. Essa funcionalidade é limitada a links estáticos que podem ser parametrizados com valores de campos na lista. Não é possível usar a formatação de colunas para gerar links para protocolos que não sejam http://, https://, mailto: ou tel:.
O protocolo tel: permite apenas dígitos, *+# caracteres especificados e .-/() separadores visual.
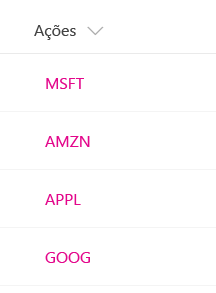
Transformar valores de campo em hiperlinks (básico)
Este exemplo mostra como transformar um campo de texto que contém símbolos de ação em um hiperlink que acessa a página de cotações em tempo real do Yahoo Finanças para o respectivo símbolo de ação. O exemplo usa um operador + que acrescenta o valor do campo atual ao hiperlink estático http://finance.yahoo.com/quote/. É possível estender esse padrão a qualquer cenário no qual você queira que os usuários vejam informações contextuais relacionadas a um item ou no qual queira iniciar um processo empresarial no item atual, desde que as informações ou processos possam ser acessados por meio de um hiperlink parametrizado com valores do item de lista.

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
Dica
Numa Peça Web Lista, a etiqueta de âncora acima irá navegar pelo utilizador para um novo separador. Para navegar no mesmo separador, adicione data-interception o atributo e defina-o como on.
Saiba mais sobre o atributo de interceptação de dados.
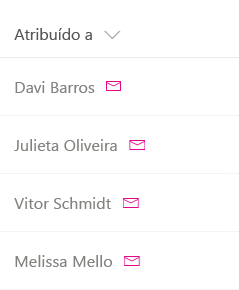
Adicionar um botão de ação a um campo (avançado)
A seguinte imagem mostra botões de ação adicionados a um campo.

Você pode usar a formatação de colunas para renderizar links de ação rápida ao lado de campos. O exemplo a seguir, destinado a um campo de pessoa, renderiza dois elementos dentro do elemento pai <div />:
- Um elemento
<span />que contém o nome de exibição da pessoa. - Um elemento
<a />que abre um link mailto: que cria um email cujo assunto e corpo são preenchidos dinamicamente por meio de metadados de itens. O<a />elemento é modelado com asms-Iconclasses de IU ,ms-Icon—Mailems-QuickActionFluent para que pareça um ícone de e-mail clicável.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
Criar visualizações de dados simples
Use a formatação de colunas para combinar operações condicionais e aritméticas a fim de obter visualizações de dados básicas.
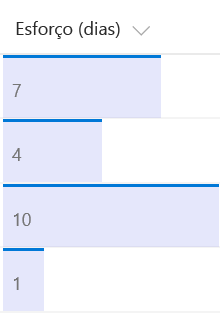
Formatar uma coluna de número como uma barra de dados (avançado)
A imagem a seguir mostra uma coluna de números formatada como uma barra de dados.

Este exemplo aplica os estilos background-color e border-top a fim de criar uma visualização de dados em barras de @currentField, que é um campo de número. As barras têm tamanhos distintos para cada valor, com base na forma como o atributo width é definido: como 100% quando o valor é maior que 20 e como (@currentField * 5)% em outros casos. Para adaptar este exemplo à sua coluna de número, você pode ajustar a condição de limite (20) para que ela corresponda ao valor máximo antecipado dentro do campo e alterar a equação para especificar o quanto a barra deve crescer dependendo do valor dentro do campo.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
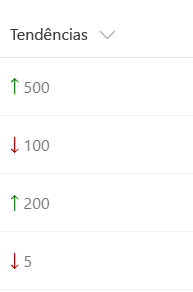
Mostrar ícones de tendência para cima/tendência para baixo (avançado)
A imagem a seguir mostra uma lista com ícones de tendência para cima/tendência para baixo adicionados:

Este exemplo depende de dois campos de número, Before e After, cujos valores podem ser comparados. Ele mostra o ícone de tendência apropriado ao lado do campo After, dependendo do valor desse campo em comparação com o valor em Before.
sp-field-trending--up é usado quando o valor de After é maior, enquanto sp-field-trending--down é usado quando o valor de After é menor.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Aqui está o mesmo exemplo acima usando a sintaxe da expressão de estilo do Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Formatação de campos de vários valores
Você pode usar a formatação para aplicar estilos para todos os membros de um campo de vários valores do tipo Pessoa, Pesquisa e Colunas.
Formatação de texto básica
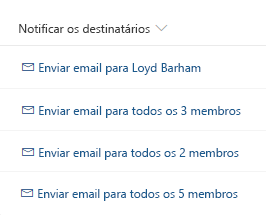
A seguinte imagem mostra um exemplo de formatação de campo de vários valores aplicada a um campo Pessoa.

Este exemplo usa o operador length para detectar o número de membros do campo e usou o operadorjoin para concatenar os endereços de email de todos os membros. Este exemplo oculta o botão quando o membro não é encontrado e se encarrega dos plurais no texto.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
Formatação simples de elementos HTML
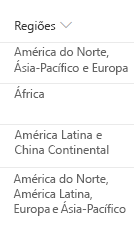
A imagem a seguir mostra um exemplo de como criar uma simples sentença a partir dos valores de um campo Pesquisa de vários valores.

Este exemplo utiliza o operador loopIndex e length para identificar o último membro do campo e atributo forEach para duplicar elementos HTML.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
Formatação complexa de elementos HTML
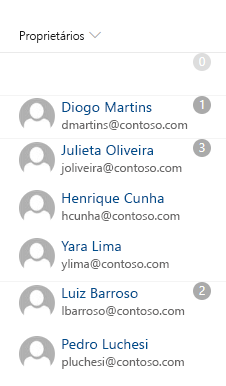
A imagem a seguir mostra um exemplo de como criar uma lista de usuários com imagens, endereços de email e um contador simples para o número de membros na parte superior.

Este exemplo utiliza o operador loopIndex para controlar todas as margens, exceto a primeira, e o atributo forEach para criar a lista de membros.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
Tipos de coluna com suporte
Os seguintes tipos de coluna oferecem suporte para a formatação de colunas:
- Calculado
- Escolha
- ContentType
- Contador (ID)
- Moeda
- Data/Hora
- Hiperlink
- Imagem
- Local
- Pesquisa
- Múltipla Escolha
- Texto Multilinha
- Múltiplas Pessoas
- Número
- Pessoa ou Grupo
- Imagem
- Única linha de texto
- Título (em Listas)
- Sim/Não
- Metadados gerenciados
- Classificação média
- Curtidas
- Status de Aprovação
- Anexos
Os tipos a seguir não têm suporte no momento:
- Nome de arquivo (em Bibliotecas de Documentos)
- Rótulo de Retenção
- Colunas lacradas
- Coluna de texto de várias linhas com Rich Text avançado
Diretrizes de estilo
Classes predefinidas
Você pode usar as seguintes classes predefinidas para vários cenários comuns.
| Nome da classe | Captura de tela |
|---|---|
| sp-field-customFormatBackground | Especifica o preenchimento e as margens para todas as classes que usam planos de fundo. |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
Observação
Os ícones mostrados acima para as classes sp-field-severityNÃO são parte da classe. Apenas a cor de fundo está incluída. Os ícones podem ser adicionados usando o atributo iconName.
Além das classes listadas acima, as classes (por exemplo, cor do tema, tipografia, sistema de grade, etc.) definidas pelo Fluent UI podem ser usadas. Para detalhes, veja o website do Fluent UI.
Ícones predefinidos
Você pode usar ícones predefinidos do Fluent UI. Para obter detalhes, confira o website do Fluent UI.
Criando um JSON personalizado
A criação de JSON de formatação de colunas personalizadas de raiz é simples se o utilizador compreender o esquema, o Editor mónaco está integrado no painel de formatação com referência de esquema de coluna JSON pré-preenchida para ajudar a criar formatação de colunas, o editor do Mónaco tem validação e conclusão automática para ajudar a criar JSON correto. O usuário pode começar a adicionar o JSON após a primeira linha que define a localização do esquema.
Dica
A qualquer momento, selecione Ctrl+Espaço para sugestões de propriedade/valor.
Dica
Você pode começar a partir de um HTML usando a ferramenta auxiliar do formatador, que pode converter HTML e CSS em formatador JSON com estilos embutidos.
Dica
Os padrões e práticas do SharePoint fornecem uma web part gratuita, Formatador de Colunas, que pode ser usada para editar e aplicar formatos diretamente no navegador.