Armazenar e recuperar itens de lista do SharePoint em um Windows Phone
Saiba mais sobre o ciclo de vida do aplicativo Windows Phone e armazene dados de rede localmente.
Uma das considerações mais importantes no desenvolvimento de aplicativos do Windows Phone é o gerenciamento de informações de estado, tanto para o aplicativo geral para itens de dados ou páginas individuais dentro do aplicativo. Se você estiver desenvolvendo aplicativos do Windows Phone, você deve levar em consideração que os usuários de seus aplicativos podem perder a conectividade com recursos de rede (como listas do SharePoint). A infraestrutura de desenvolvimento de aplicativos do Windows Phone fornece mecanismos para tratamento de informações de estado em vários estágios do ciclo de vida de um aplicativo.
Importante
Se estiver a desenvolver uma aplicação para o Windows Phone 8, tem de utilizar o Visual Studio Express 2012 em vez do Visual Studio 2010 Express. Com exceção do ambiente de desenvolvimento, todas as informações neste artigo aplicam-se à criação de aplicações para Windows Phone 8 e Windows Phone 7. > Para obter mais informações, consulte Como: Configurar um ambiente para desenvolver aplicações móveis para o SharePoint.
Armazenar dados de lista do SharePoint localmente em um Windows Phone
Em um Windows Phone, apenas um aplicativo é executado por vez e quando um usuário alterna para outro aplicativo no telefone (pressionando o botão Iniciar no telefone, por exemplo), o aplicativo em execução no momento é desativada, ou, nos termos de desenvolvimento do Windows Phone,marcadas para exclusão. Se o usuário alterna volta para o aplicativo desativado (pressionando o botão Voltar ), o aplicativo pode ser reativado, mas, a menos que você fornece a lógica para lidar com informações de estado do aplicativo ao longo do ciclo de vida do aplicativo, essas informações de estado não são preservadas por padrão na transição da ativação para desativação e vice-versa. (Para obter mais informações sobre o ciclo de vida de aplicativos para aplicativos do Windows Phone, consulte a Execução do modelo de visão geral para o Windows Phone.)
Para aplicativos do Windows Phone, a classe PhoneApplicationService expõe eventos de ciclo de vida padrão que podem ser usados para gerenciar o estado do aplicativo. Em projetos criados usando o modelo de aplicativo para Windows Phone SharePoint lista (como com projetos criados a partir de todos os modelos do Silverlight para Windows Phone ), esses standard eventos de ciclo de vida do aplicativo do Windows Phone são declarados no arquivo App e associados manipuladores de eventos no arquivo code-behind, App.xaml.cs. As declarações no arquivo App para seus aplicativos de lista do SharePoint devem se parecer com a seguinte marcação.
<Application.ApplicationLifetimeObjects>
<!--Required object that handles lifetime events for the application-->
<shell:PhoneApplicationService
Launching="Application_Launching" Closing="Application_Closing"Activated="Application_Activated" Deactivated="Application_Deactivated"/>
</Application.ApplicationLifetimeObjects>
Os manipuladores de eventos Application_Activated e Application_Deactivated declarados no arquivo App são implementados no arquivo de code-behind App.xaml.cs com lógica padrão que armazena informações de estado do aplicativo para uso em um aplicativo do telefone desde que o aplicativo não será encerrado. A implementação dos manipuladores para esses eventos usa a propriedade State (que fornece acesso a um objeto Dictionary ) da classe PhoneApplicationService para armazenar dados. Dados armazenados nessa propriedade State serão transitórios. Ou seja, ela é preservada quando o aplicativo é desativada ou marcadas para exclusão, mas não quando o aplicativo é finalizado. É importante ter em mente como lidar com eventos de ciclo de vida do aplicativo nos projetos que se um aplicativo do Windows é desativado quando um usuário alterna para outro aplicativo, o que desativada app está sujeito a terminação pelo sistema operacional Windows Phone, dependendo das circunstâncias. Todos os dados do telefone que não é salva no armazenamento persistente serão perdidos, mesmo se esses dados foi salvo ao armazenamento transitório usando a propriedade State do PhoneApplicationService.
Em um aplicativo do Windows Phone que obtém dados de uma lista do SharePoint, os dados usados no telefone de sessão para sessão podem obviamente ser recuperados do servidor executando o SharePoint Server, se o servidor está disponível. Mas contínua conectividade com um SharePoint Server pode não estar disponível para um dispositivo Windows Phone, em virtude de variações na cobertura de serviços por local e outros fatores. Para fornecer aos usuários do seu aplicativo de acesso aos dados em caso de perda de conectividade com o servidor que executa o SharePoint Server ou simplesmente para salvar dados para o armazenamento persistente entre sessões do aplicativo independentemente da disponibilidade do servidor, você pode tirar proveito dos eventos Closing e Launching da classe PhoneApplicationService.
Os manipuladores de Application_Launching e Application_Closing para esses eventos são declarados em App e definidos no arquivo App.xaml.cs, mas não são implementados. Para lidar com armazenar e recuperar informações de estado do aplicativo no contexto do encerramento do aplicativo, você pode fornecer uma implementação para o manipulador de eventos Application_Closing armazenar os dados no armazenamento isolado designado para o aplicativo para que os dados persiste entre sessões do aplicativo, e você pode fornecer uma implementação para o manipulador de eventos Application_Launching recuperar dados do armazenamento isolado quando uma nova sessão do aplicativo é iniciada (quando o aplicativo é iniciado) , mesmo se a conectividade com o servidor que executa o SharePoint Server que é a fonte original dos dados não está disponível.
Dica
[!DICA] Dados devem ser criptografados antes de salvá-lo em um dispositivo local. Para obter mais informações sobre como encriptar os dados, consulte Como: Encriptar Dados numa Aplicação do Windows Phone
Para implementar os manipuladores de eventos para armazenar e recuperar o estado do aplicativo
Crie uma aplicação para Windows Phone com o modelo Aplicação de Lista do SharePoint para Windows Phone no Visual Studio ao seguir os passos em Como: Criar uma aplicação de lista do SharePoint para Windows Phone.
No Explorador de Soluções, selecione o ficheiro App.xaml .
Prima F7 para abrir o ficheiro code-behind, App.xaml.cs, para edição.
Localize a implementação (vazia) do manipulador de eventos Application_Launching e substitua o manipulador de eventos com o código a seguir.
private void Application_Launching(object sender, LaunchingEventArgs e) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DataProvider.ListTitle)) { App.MainViewModel = (ListViewModel)IsolatedStorageSettings.ApplicationSettings [DataProvider.ListTitle]; App.MainViewModel.Initialize(); } }Localize a implementação (vazia) do manipulador de eventos Application_Closing e substitua o manipulador de eventos com o código a seguir.
private void Application_Closing(object sender, ClosingEventArgs e) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DataProvider.ListTitle)) { IsolatedStorageSettings.ApplicationSettings[DataProvider.ListTitle] = App.MainViewModel; } else { IsolatedStorageSettings.ApplicationSettings.Add(DataProvider.ListTitle, App.MainViewModel); } IsolatedStorageSettings.ApplicationSettings.Save(); }Salve o arquivo.
Com essas implementações in-loco, execute o seu aplicativo para inicializar o ViewModel principal do aplicativo com dados de servidor que executa o SharePoint Server em. Saia do aplicativo no telefone (pressionando o botão Voltar para navegar passou a primeira página do aplicativo) para acionar o evento Application_Closing. Se, em seguida, executar a aplicação sem conectividade ao servidor, o ViewModel que foi guardado no objeto Dicionário IsolatedStorageSettings (no evento Application_Closing) é obtido e inicializado. Os itens de lista do SharePoint que foram salvas no armazenamento isolado em uma sessão anterior do aplicativo são exibidos no formato de lista (List.xaml) do aplicativo.
Implementar um mecanismo para edição de itens de lista offline
Caso você siga o procedimento na seção anterior para implementar manipuladores para os eventos Closing e Launching em seu aplicativo, os dados de lista do SharePoint que foi recuperados do servidor quando conectividade estava disponível podem ser exibidos em seu aplicativo, mesmo se a conectividade com o servidor é perdida em uma sessão subsequente do aplicativo, porque os itens da lista são recuperados da local de armazenamento persistente no telefone. Com base na implementação na seção anterior, no entanto, os itens da lista torná-los disponíveis dessa maneira para exibição enquanto offline o não pode ser editado e salvo volta ao servidor, a menos que a conectividade for restaurada. O procedimento a seguir, você adicionará um mecanismo para seu aplicativo para fornecer para armazenar as versões editadas do itens de lista localmente quando a conectividade não está disponível. Quando a conectividade com o servidor estiver disponível novamente, você pode recuperar esses itens de lista editadas e salvar suas alterações no servidor.
Para os procedimentos nesta seção, vamos supor que você está trabalhando no contexto de um projeto de aplicativo do Windows Phone criados usando o modelo de aplicativo para Windows Phone SharePoint lista e que o seu aplicativo se baseia em uma lista de ordens de produto criada usando o modelo de lista personalizada no servidor e contém as colunas e os tipos de campo mostrados na tabela 1.
Tabela 1. Lista de Encomendas de Produtos de Exemplo
| Coluna | Tipo | Obrigatório |
|---|---|---|
| Produto (por exemplo, título) | Linha única de texto (texto) | Sim |
| Descrição | Linha única de texto (texto) | Não |
| Quantidade | Número | Sim |
| Data da ordem | Data e hora (DateTime) | Não |
| Data de adequação | Data e hora (DateTime) | Não |
| Número de contato | Linha única de texto (texto) | Não |
Implementar uma classe para oferecer suporte à edição de itens ao mesmo tempo offline
Iniciando com um Visual Studio o projeto que foi criado com base na lista de ordens de produto representada pela tabela 1, no Solution Explorer, escolha o nó que representa o projeto (por exemplo, SPListAppLocalStorage).
No menu projeto, escolha Adicionar classe.
A caixa de diálogo Adicionar Novo Item aparece com o modelo de classe c# selecionado.
Nomeie o arquivo de classe DraftItemStore.cse escolha Adicionar.
O arquivo de classe é adicionado ao projeto e aberto para edição.
Substitua o conteúdo do arquivo de classe de código a seguir.
using System; using System.Net; using System.Windows; using System.Collections.Generic; using System.IO.IsolatedStorage; namespace SPListAppLocalStorage // Based on project name by default. { public class DraftItemStore { const string DraftsKey = "Drafts"; public static void AddDraftItem(string id, EditItemViewModel model) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); draftCollection[id] = model; SaveDrafts(draftCollection); } public static void RemoveDraftItem(string id) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); draftCollection.Remove(id); SaveDrafts(draftCollection); } public static void SaveDrafts(Dictionary<string, EditItemViewModel> draft) { if (IsolatedStorageSettings.ApplicationSettings.Contains(DraftsKey)) { IsolatedStorageSettings.ApplicationSettings[DraftsKey] = draft; } else { IsolatedStorageSettings.ApplicationSettings.Add(DraftsKey, draft); } } public static List<EditItemViewModel> Drafts { get { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); List<EditItemViewModel> modelCollection = new List<EditItemViewModel>(); foreach (KeyValuePair<string, EditItemViewModel> entry in draftCollection) { modelCollection.Add(entry.Value); } return modelCollection; } } public static Dictionary<string, EditItemViewModel> GetDraftItemCollection() { Dictionary<string, EditItemViewModel> draftCollection = null; if (IsolatedStorageSettings.ApplicationSettings.Contains(DraftsKey)) draftCollection = (Dictionary<string, EditItemViewModel>)IsolatedStorageSettings.ApplicationSettings[DraftsKey]; if (draftCollection == null) draftCollection = new Dictionary<string, EditItemViewModel>(); return draftCollection; } public static EditItemViewModel GetDraftItemById(string id) { Dictionary<string, EditItemViewModel> draftCollection = GetDraftItemCollection(); return !draftCollection.ContainsKey(id) ? null : draftCollection[id]; } } }O namespace especificado nesse código baseia-se no nome do projeto (SPListAppLocalStorage neste caso). Talvez você queira especificar um namespace diferente, com base no nome do seu projeto.
Salve o arquivo.
Uma instância específica da classe EditItemViewModel representa um item de lista do SharePoint que está sendo editado no telefone. Você pode considerar um item de lista que foi editado como um "item de rascunho" antes das alterações no item é salvas no servidor. No código nesta classe, o método AddDraftItem adiciona uma instância específica da classe EditItemViewModel (ou seja, um item de rascunho) como um valor a um objeto Dictionary, o EditItemViewModel no Dictionary como associar uma chave com base no identificador do item de lista determinado. (Um identificador é atribuído pelo SharePoint Server a cada item numa lista. Num projeto baseado no modelo Aplicação de Lista do SharePoint do Windows Phone, esse identificador é armazenado na propriedade ID da classe ViewModel especificada, como EditItemViewModel ou DisplayItemViewModel, que representa o item de lista.) O método RemoveDraftItem remove um EditItemViewModel do objeto Dicionário com base num identificador especificado. Tanto desses métodos, use o método GetDraftItemCollection para recuperar o objeto Dictionary que contém os objetos EditItemViewModel do armazenamento isolado e os dois métodos usam o método SaveDrafts para salvar o objeto modificado Dictionary (com um item de rascunho adicionou a ele ou removidos dele) voltar ao armazenamento isolado. O método GetDraftItemCollection primeiro determina se um objeto de Dictionary "Rascunhos" foi salvo ao armazenamento isolado. Nesse caso, o método retornará esse objeto Dictionary; Caso contrário, o método inicializa e retorna um novo objeto Dictionary. A propriedade Rascunhos da classe fornece acesso ao Dicionário de itens de rascunho ao devolver uma lista (ou seja, um objeto baseado no genérico da Lista<T> ) de itens de rascunho como objetos EditItemViewModel . O método GetDraftItemById retorna um item de rascunho determinado do objeto Dictionary com base em um valor de identificador especificado.
Agora você pode adicionar elementos à interface do usuário do aplicativo do telefone e configurá-los para usar a classe DraftItemStore para edição de itens de lista offline. Nos procedimentos a seguir, você irá:
- Adicionar e configurar uma página do Windows Phone para exibir todos os itens de lista que foram salvos como itens de rascunho ao armazenamento isolado no telefone.
- Adicionar e configurar outra página, acoplada a um EditItemViewModel, para edição de um item de rascunho individuais, análogo ao formulário Editar (EditForm.xaml) para itens de lista.
- Adicione um método, SaveAsDraft, à classe EditItemViewModel que executa o método AddDraftItem da classe DraftItemStore implementado no procedimento anterior.
- Adicione um botão ApplicationBar ao arquivo EditForm.xaml para chamar o método SaveAsDraft.
- Adicione um botão ApplicationBar ao arquivo List.xaml para navegar até a página que exibe todos os itens de lista salvos como rascunhos.
Para adicionar uma página para exibir todos os itens de rascunho salvos no telefone
No Solution Explorer, escolha a pasta de modos de exibição.
No menu projeto, escolha Adicionar Novo Item.
Abre a caixa de diálogo Adicionar Novo Item.
Na caixa de diálogo Adicionar Novo Item, no nó do Visual c#, escolha o nó do Silverlight para Windows Phone.
No painel de modelos, escolha o modelo de Página do Windows Phone retrato.
Nomeie o arquivo Drafts.xamle escolha Adicionar.
O arquivo é adicionado ao projeto sob o nó exibições e aberto para edição.
No painel do designer XAML, substitua o conteúdo do arquivo com o seguinte XAML.
<phone:PhoneApplicationPage x:Class="SPListAppLocalStorage.Views.Drafts" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" mc:Ignorable="d" d:DesignHeight="696" d:DesignWidth="480" shell:SystemTray.IsVisible="True"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="Product Orders" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock x:Name="PageTitle" Text="Draft Items" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <ListBox x:Name="lstBoxDraftItems" ItemsSource="{Binding}" SelectionChanged="lstBoxDraftItems_SelectionChanged"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock Text="{Binding [Title]}" Style=" {StaticResource PhoneTextTitle2Style}"></TextBlock> <TextBlock Text="{Binding [Description]}" Style=" {StaticResource PhoneTextNormalStyle}"></TextBlock> <TextBlock Text="{Binding [Contact_x0020_Number]}" Style=" {StaticResource PhoneTextNormalStyle}"></TextBlock> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnCancel" IconUri="/Images/appbar.cancel.rest.png" Text="Cancel" Click="OnCancelButtonClick" /> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> </phone:PhoneApplicationPage>O valor da designação
<x:Class>de espaço de nomes neste código ("SPListAppLocalStorage.Views.Drafts") irá variar consoante o nome do projeto.Com o arquivo de Drafts.xaml selecionado no Solution Explorer, pressioneF7Para abrir o arquivo code-behind associado, Drafts.xaml.cs, para edição.
Substitua o conteúdo do arquivo com o código a seguir.
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; namespace SPListAppLocalStorage.Views { public partial class Drafts : PhoneApplicationPage { public Drafts() { InitializeComponent(); this.Loaded += new RoutedEventHandler(Drafts_Loaded); } private void lstBoxDraftItems_SelectionChanged(object sender, SelectionChangedEventArgs e) { ListBox lstBox = sender as ListBox; if (lstBox.SelectedIndex == -1) return; EditItemViewModel selectedDraftItem = lstBox.SelectedItem as EditItemViewModel; NavigationService.Navigate(new Uri(string.Format("/Views/DraftItemEditForm.xaml?ID={0}", selectedDraftItem.ID), UriKind.Relative)); lstBox.SelectedIndex = -1; } void Drafts_Loaded(object sender, RoutedEventArgs e) { this.DataContext = DraftItemStore.Drafts; } private void OnCancelButtonClick(object sender, EventArgs e) { // Navigate back to initial List View form. NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } } }Salve os arquivos.
Para adicionar uma página para edição de itens de rascunho individuais
No Solution Explorer, escolha a pasta de modos de exibição.
No menu projeto, escolha Adicionar Novo Item.
Abre a caixa de diálogo Adicionar Novo Item.
Na caixa de diálogo Adicionar Novo Item, no nó do Visual c#, escolha o nó do Silverlight para Windows Phone.
No painel de modelos, escolha o modelo de Página do Windows Phone retrato.
Nomeie o arquivo DraftItemEditForm.xamle escolha Adicionar.
O arquivo é adicionado ao projeto sob o nó exibições e aberto para edição.
No painel do designer XAML, substitua o conteúdo do arquivo com o seguinte XAML.
<phone:PhoneApplicationPage x:Class="SPListAppLocalStorage.DraftItemEditForm" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True" x:Name="DraftItemEditPage"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly= Microsoft.Phone.Controls"> <StackPanel> <ProgressBar Background="Red" x:Name="progressBar" Opacity="1" HorizontalAlignment="Center" VerticalAlignment="Top" Height="15" Width="470" IsIndeterminate="{Binding IsBusy}" Visibility="{Binding ShowIfBusy}" /> <ScrollViewer HorizontalScrollBarVisibility="Auto" Height="700"> <Grid x:Name="ContentPanel" Width="470"> <StackPanel Margin="0,5,0,5"> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Product*</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtTitle" Text="{Binding [Title], Mode=TwoWay,ValidatesOnNotifyDataErrors=True,NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Description</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtDescription" Text="{Binding [Description], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}"> Product Category</TextBlock> <ListBox MaxHeight="400" Width="Auto" x:Name="lstBoxProduct_x0020_Category" ItemsSource="{Binding [Product_x0020_Category]}"> <ListBox.ItemTemplate> <DataTemplate> <RadioButton FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" GroupName="Product_x0020_Category" Content="{Binding Name}" IsChecked="{Binding IsChecked, Mode=TwoWay}" /> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Quantity*</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtQuantity" Text="{Binding [Quantity], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Order Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtOrder_x0020_Date" Text="{Binding [Order_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Fulfillment Date</TextBlock> <TextBox Height="Auto" Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtFulfillment_x0020_Date" Text="{Binding [Fulfillment_x0020_Date], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> <TextBlock FontSize="16" TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextSubtleStyle}" Text="{Binding DateTimeFormat}" /> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock TextWrapping="Wrap" Width="150" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Rush :</TextBlock> <CheckBox Name="txtRush" FontSize="{StaticResource PhoneFontSizeNormal}" HorizontalAlignment="Left" IsChecked="{Binding [Rush], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" /> </StackPanel> <StackPanel Orientation="Vertical" Margin="0,5,0,5"> <TextBlock TextWrapping="Wrap" HorizontalAlignment="Left" Style="{StaticResource PhoneTextNormalStyle}">Contact Number</TextBlock> <TextBox Style="{StaticResource TextValidationTemplate}" FontSize="{StaticResource PhoneFontSizeNormal}" Width="470" HorizontalAlignment="Left" Name="txtContact_x0020_Number" Text="{Binding [Contact_x0020_Number], Mode=TwoWay, ValidatesOnNotifyDataErrors=True, NotifyOnValidationError=True}" TextWrapping="Wrap" /> </StackPanel> </StackPanel> </Grid> </ScrollViewer> </StackPanel> </Grid> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnSubmit" IconUri="/Images/appbar.save.rest.png" Text="Submit" Click="OnSubmitButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnBack" IconUri="/Images/appbar.back.rest.png" Text="Back to List" Click="OnBackButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> </phone:PhoneApplicationPage>O XAML para definir esta página é semelhante ao ficheiro EditForm.xaml . Pode copiar o ficheiro EditForm.xaml para utilizar como base para DraftItemEditForm.xaml efetuar as modificações ao ficheiro conforme indicado nesta marcação.
Com o ficheiro DraftItemEditForm.xaml escolhido no Explorador de Soluções, prima F7 para abrir o ficheiro associado code-behind, DraftItemEditForm.xaml.cs, para edição.
Substitua o conteúdo do arquivo com o código a seguir.
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Microsoft.Phone.Controls; using Microsoft.SharePoint.Client; using Microsoft.Phone.Tasks; using System.Device.Location; using Microsoft.Phone.Shell; using Microsoft.SharePoint.Phone.Application; namespace SPListAppLocalStorage { public partial class DraftItemEditForm : PhoneApplicationPage { EditItemViewModel viewModel; /// <summary> /// Constructor for Draft Item Edit Form. /// </summary> public DraftItemEditForm() { InitializeComponent(); } protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e) { // Include initialization of ViewModel here rather than in constructor to be able to use QueryString value. if (viewModel == null) { viewModel = DraftItemStore.GetDraftItemById(NavigationContext.QueryString["ID"].ToString()); } viewModel.Initialize(); this.DataContext = viewModel; base.OnNavigatedTo(e); viewModel.ItemUpdated += new EventHandler<ItemUpdatedEventArgs>(OnItemUpdated); } protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { base.OnNavigatedFrom(e); viewModel.ItemUpdated -= new EventHandler<ItemUpdatedEventArgs>(OnItemUpdated); } private void OnViewModelInitialization(object sender, InitializationCompletedEventArgs e) { this.Dispatcher.BeginInvoke(() => { // If initialization has failed show error message and return. if (e.Error != null) { MessageBox.Show(e.Error.Message, e.Error.GetType().Name, MessageBoxButton.OK); return; } // Set Page's DataContext to current ViewModel instance. this.DataContext = (sender as EditItemViewModel); }); } private void OnCancelButtonClick(object sender, EventArgs e) { NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } private void OnSubmitButtonClick(object sender, EventArgs e) { viewModel.UpdateItem(); } private void OnItemUpdated(object sender, ItemUpdatedEventArgs e) { this.Dispatcher.BeginInvoke(() => { if (e.Error != null) { MessageBox.Show(e.Error.Message, e.Error.GetType().Name, MessageBoxButton.OK); return; } // Remove Draft Item from local storage if update to server succeeds. DraftItemStore.RemoveDraftItem(viewModel.ID.ToString()); this.NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); }); } private void OnBackButtonClick(object sender, EventArgs e) { NavigationService.Navigate(new Uri("/Views/List.xaml", UriKind.Relative)); } } }Como você pode ver, o namespace usado neste arquivo baseia-se no nome do projeto (SPListAppLocalStorage).
Adicione a imagemappbar.back.rest.png ao projeto para o botão ApplicationBar (btnBack) declarado no ficheiro DraftItemEditForm.xaml . No Solution Explorer, escolha o nó da pasta de imagens no projeto.
No menu projeto, escolha Adicionar Item existente.
No navegador que é aberta, navegue até a pasta na qual as imagens de ícone padrão do Windows Phone foram instaladas pelo SDK do Windows Phone 7.1.
Observação
As imagens com um primeiro plano claro e um fundo escuro estão numa
%PROGRAMFILES%(x86)\\Microsoft SDKs\\Windows Phone\\v7.1\\Icons\\darkinstalação padrão do SDK.Selecione o ficheiro de imagem com o nome appbar.back.rest.pnge selecione Adicionar. A imagem é adicionada ao projeto sob o nó de imagens.
No Solution Explorer, escolha o arquivo de imagem que você acabou adicionado, na Janela Propriedades do arquivo, defina a propriedade Build Action do arquivo de imagem para conteúdo e defina a propriedade de cópia para o diretório de saída para Copiar se mais recente.
Salve os arquivos.
Para adicionar um botão ApplicationBar ao formulário Editar para salvar um item como um rascunho
No Explorador de Soluções, selecione o ficheiro EditItemViewModel.cs no nó ViewModels no projeto. Prima F7 para abrir o ficheiro para edição.
Dentro do bloco de código (delimitado abrindo e fechando chaves) que implementa a classe EditItemViewModel, adicione o seguinte método público para o arquivo.
public void SaveAsDraft() { DraftItemStore.AddDraftItem(this.ID.ToString(), this); }No Solution Explorer, sob o nó de modos de exibição do projeto, clique duas vezes o arquivo EditForm.xaml.
O arquivo é aberto para edição no designer.
No painel XAML do estruturador, adicione outro botão à
<shell:ApplicationBar>etiqueta (além dos botões Submeter e Cancelar existentes), conforme mostrado no seguinte XAML.<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnSubmit" IconUri="/Images/appbar.save.rest.png" Text="Submit" Click="OnBtnSubmitClick"/> <shell:ApplicationBarIconButton x:Name="btnSaveDraft" IconUri="/Images/appbar.save.rest.png" Text="Save Draft" Click="OnSaveDraftButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnCancel" IconUri="/Images/appbar.cancel.rest.png" Text="Cancel" Click="OnCancelButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>Com o ficheiro EditForm.xaml escolhido no Explorador de Soluções, prima F7 para abrir o ficheiro associado code-behind, EditForm.xaml.cs, para edição.
Dentro do bloco de código (delimitado abrindo e fechando chaves) que implementa a classe parcial EditForm, adicione o manipulador de eventos a seguir ao arquivo.
private void OnSaveDraftButtonClick(object sender, EventArgs e) { viewModel.SaveAsDraft(); }Salve os arquivos.
Adicionar um botão de ApplicationBar para o formulário de exibição de lista para exibir todos os itens de rascunho
No Solution Explorer, sob o nó exibições, clique duas vezes no arquivo List.xaml.
O arquivo é aberto para edição no designer.
No painel XAML do estruturador, adicione outro botão à <etiqueta shell:ApplicationBar> (para além dos botões Novo e Atualizar existentes), conforme mostrado na seguinte marcação XAML.
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="btnNew" IconUri="/Images/appbar.new.rest.png" Text="New" Click="OnNewButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnRefresh" IconUri="/Images/appbar.refresh.rest.png" Text="Refresh" IsEnabled="True" Click="OnRefreshButtonClick"/> <shell:ApplicationBarIconButton x:Name="btnDrafts" IconUri="/Images/appbar.folder.rest.png" Text="View Drafts" IsEnabled="True" Click="OnDraftsButtonClick"/> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>Adicione uma imagem de ícone ao seu projeto do botão Rascunhos. No Solution Explorer, escolha o nó da pasta de imagens no projeto.
No menu projeto, escolha Adicionar Item existente.
No navegador que é aberta, navegue até a pasta na qual as imagens de ícone padrão do Windows Phone foram instaladas pelo SDK do Windows Phone 7.1.
Observação
As imagens com um primeiro plano claro e um fundo escuro estão numa
%PROGRAMFILES%(x86)\\Microsoft SDKs\\Windows Phone\\v7.1\\Icons\\darkinstalação padrão do SDK.Escolha o arquivo de imagem denominado appbar.folder.rest.png e escolha Adicionar.
A imagem está adicionada é adicionado ao projeto sob o nó de imagens.
No Solution Explorer, escolha o arquivo de imagem que você adicionou e na Janela Propriedades, defina a propriedade Build Action do arquivo de imagem para conteúdo e defina a propriedade de cópia para o diretório de saída para Copiar se mais recente.
No Explorador de Soluções, selecione o ficheiro List.xaml no nó Vistas e prima F7. O ficheiro associado code-behind, List.xaml.cs, está aberto para edição.
Adicione o manipulador de eventos a seguir para o arquivo, dentro do bloco de código (delimitado abrindo e fechando chaves) que implementa a classe de ListForm parcial.
private void OnDraftsButtonClick(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/Views/Drafts.xaml", UriKind.Relative));
}
- Guarde todos os ficheiros na solução e prima F6 para compilar a solução.
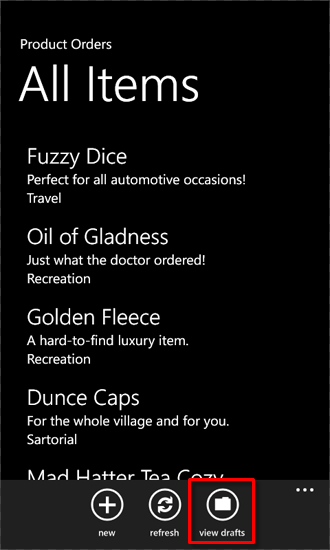
Se você inicia o projeto e implantá-lo em um emulador do Windows Phone, você vê um botão Exibir rascunhos no ApplicationBar do formulário de lista (Figura 1), que levanta todos os itens de lista armazenados como rascunhos.
Figura 1. Modified List Form with View Drafts button

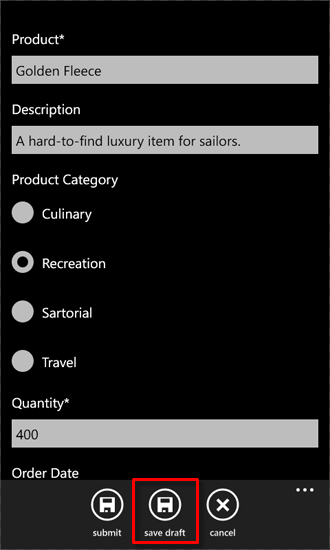
Em um primeiro momento, porque nenhum rascunhos são salvas, a página para exibir os rascunhos estará vazia. Escolha um item a partir do formulário de lista (para mostrar o formulário de exibição (DisplayForm.xaml) para um item) e escolha o botão Editar para exibir o formulário de edição. Se você deve perder a conectividade com o SharePoint Server, você pode escolha o botão Salvar rascunho no formulário Editar (Figura 2) para salvar quaisquer alterações feitas no item de lista ao armazenamento isolado.
Figura 2. Modified Edit Form with Save Draft button

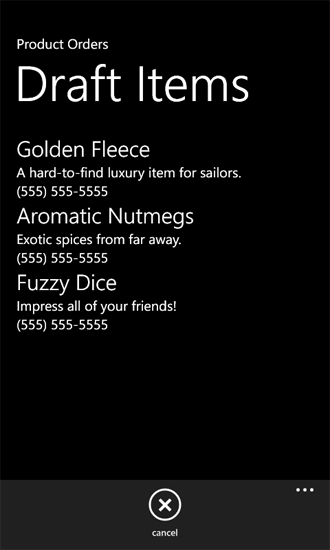
Quando o servidor estiver disponível novamente, você pode escolher o botão Exibir rascunhos no formulário da lista para exibir a página de rascunhos (Figura 3).
Figura 3. Página Rascunhos a apresentar itens guardados como rascunhos no armazenamento isolado

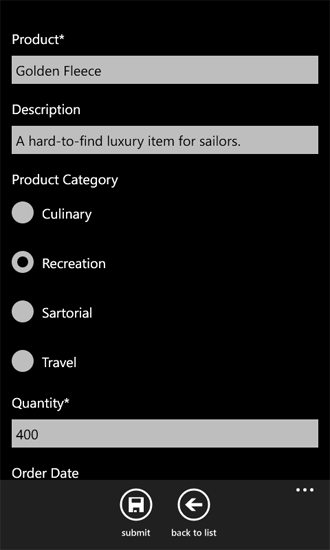
Se você escolher um item na página rascunhos, o formulário Editar do Item de rascunho (DraftItemEditForm.xaml) é exibida (Figura 4) e você pode fazer alterações adicionais e, em seguida, clique no botão Enviar para salvar o item editado no servidor. Nesse momento, o item é removido do armazenamento isolado porque não há mais é tratado como um item de rascunho depois que ele é salvo com suas alterações no servidor.
Figura 4. Formulário de Edição de Item de Rascunho

Observe a semelhança entre o formulário Editar do Item de rascunho (Figura 4) e o formulário de edição standard (Figura 2) nesse aplicativo. A experiência de edição para itens como itens de rascunho deve ser aproximadamente igual a experiência de edição para itens no contexto do formulário de edição.
Confira também
- Crie aplicativos do Windows Phone que acessam o SharePoint
- Armazenamento de dados local para Windows Phone
- Como: manter e restaurar o estado do aplicativo para Windows Phone
- Windows Phone SDK 8.0
- SDK do Microsoft SharePoint para Windows Phone 8
- Como configurar um ambiente para o desenvolvimento de aplicativos móveis para o SharePoint
- Windows Phone SDK 7.1
- SDK do Microsoft SharePoint para Windows Phone 7.1