Diretrizes de design UX dos suplementos do SharePoint
Os suplementos são um novo conceito do SharePoint, permitindo que os usuários finais adicionem novas funcionalidades aos sites e, ao mesmo tempo, garantindo a confiabilidade do próprio site do SharePoint. A criação de um bom suplemento requer não apenas ter ótimas funcionalidades (embora isso seja obviamente importante), mas também garantir que o suplemento esteja correto e se encaixe perfeitamente no site em que está instalado.
Escolhendo o cromado para o seu suplemento
A primeira coisa que você precisa determinar ao criar um suplemento é o quanto deseja aplicar sua identidade visual às paginas e onde deseja que elas sejam hospedadas. Dependendo dessas opções, a tecnologia usada para o desenvolvimento do seu cromado será relativamente óbvia:
- Páginas ASPX hospedadas no SharePoint: use o modelo de suplemento.
- Páginas HTML hospedadas no SharePoint ou quaisquer páginas fora do SharePoint: use o controle de cromo.
- Páginas personalizadas com identidade visual: use seu próprio cromado.
Usando o modelo de suplemento para páginas hospedadas pelo SharePoint
O modelo de suplemento só pode ser usado para páginas ASPX hospedadas no SharePoint. O modelo inclui a página mestra app.master (que contém o cromado apropriado para um suplemento e foi projetada de acordo com o tema do site host) e oculta algumas funcionalidades do SharePoint que não funcionariam ou não fazem sentido dentro de um site de suplemento. A Figura 1 mostra uma página hospedada pelo SharePoint que usa o modelo de suplemento.
Figura 1. Página hospedada no Microsoft Office SharePoint Online usando o modelo de suplemento

O modelo de suplemento é o padrão no Visual Studio ao criar um site de suplemento e páginas nesse site.
Usando o controle de cromo em suplementos do SharePoint
Se você não está construindo páginas ASPX hospedadas pelo SharePoint, mas ainda quer que o seu suplemento se ajuste naturalmente ao site host a partir do qual ele é usado, o controle de cromo é a escolha certa. A Figura 2 mostra esse controle.
Figura 2. Controle de cromo em uma página da Web

Para usar o controle de cromo
Adicione uma referência à biblioteca de controles. Há duas maneiras de fazer isso:
Aponte para a biblioteca na raiz da pasta layouts, como mostra o exemplo a seguir.
<script type="text/javascript" src="http://{server URL}/_layouts/15/sp.ui.controls.js" ></script>Copie a biblioteca para o seu próprio site e faça referência a ela no site.
Cuidado
Se você optar por essa alternativa, seu suplemento não se beneficiará com as atualizações feitas no controle.
Adicione o elemento DOM de espaço reservado no qual o controle será renderizado, como mostra esse exemplo.
<div id="chromeControlContainer"></div>Instancie o controle.
function addchromecontrol() { var options = {}; options.siteTitle = '{host site title}'; options.siteUrl = '{host URL}'; options.appHelpPageUrl = '{help page URL}'; options.appIconUrl = '{app icon URL}'; options.appTitle = 'add-in Title'; nav = new SP.UI.Controls.Navigation('chromeControlContainer', options); nav.setVisible(true); }(Opcional) Se você não quiser ter a área de título na sua página, poderá removê-la executando o seguinte código JavaScript.
nav.setBottomHeaderVisible(false);
O controle de cromo fornece dois ícones opcionais de suplemento: um na barra de navegação superior e um na área de título. O ícone de suplemento na barra de navegação superior é de 24 x 24 pixels (px), e o ícone na área de título tem o mesmo tamanho dos ícones do site do SharePoint, até 64 px de altura por até 180 px de comprimento. Recomendamos que você use uma imagem PNG testada em planos de fundo branco, preto, cinza, brilhante e sem som, pois usuários e administradores podem alterar o tema do site. Para obter mais informações sobre como usar o controle de cromo, confira Usar o controle de cromo do cliente nos suplementos do SharePoint.
Criando uma interface de usuário com identidade visual personalizado em suplementos do SharePoint
Se, em vez de se alinhar ao tema do site de host e se ajustar ao site do SharePoint em que seu suplemento está instalado, você deseja usar sua própria identidade visual no suplemento, será necessário criar seu cromado a partir do zero. No entanto, você ainda deve ter um link “voltar ao site” no canto superior esquerdo da página (canto superior direito nos idiomas da direita para a esquerda[RTL]) que redireciona o usuário de volta ao site em que o suplemento está instalado.
Usando o CSS do host da Web em suplementos do SharePoint
Usando os mesmos estilos usados na web host, é possível garantir que seus suplementos permaneçam consistentes com o site do SharePoint de onde vieram. Os estilos reais podem mudar de acorodo com o design do site, mas ao fazer referência ao arquivo CSS do host da Web, você saberá que o seu suplemento se encaixa, independentemente de onde estiver instalado.
Para obter os estilos CSS do host da Web, você deve referenciar seu arquivo CSS. É possível fazer isso de várias maneiras diferentes.
Para fazer referência ao arquivo CSS do site de host
Se você estiver usando o modelo de suplemento ou o controle de cromo do suplemento, essa referência será feita automaticamente.
Se você estiver no site de suplemento, poderá usar os controles CssRegistration e CssLink para fazer referência ao arquivo CSS, colocando o seguinte código na página mestra ou na página ASPX:
<SharePoint:CssRegistration runat="server" name="default" /> <SharePoint:CssLink runat="server />É possível usar um elemento
<link>para fazer referência ao arquivo CSS criando uma URL a partir da URL do site de host, como mostra este exemplo.<link rel="stylesheet" href="{host web URL}/_layouts/15/defaultcss.ashx" />Se você usar esse método, precisará executar o JavaScript na página para obter a URL do host da Web da cadeia de caracteres de consulta. Você pode inserir a URL do host da Web no elemento do link antes de gravar o elemento no DOM da página.
A primeira coisa a fazer ao estilizar seu suplemento é usar o HTML semântico o máximo possível. Isso significa usar H1, H2, H3 e assim por diante, para os vários títulos e marcas de entrada dos botões. Você também deve tentar usar, o máximo possível, os estilos principais do SharePoint, para que quando o tema do site de host seja alterado, o seu suplemento os escolha de maneira integrada e automática. As tabelas a seguir mostram como os estilos são usados no tema padrão.
Tabela 1. Estilos de corpo de texto
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Texto de corpo extra grande | .ms-textXLarge |
 |
Corpo de texto grande | .ms-textLarge |
 |
Corpo de texto normal | Herdado automaticamente |
 |
Corpo de texto pequeno | .ms-textSmall |
 |
Texto de metadados | .ms-metadata |
Tabela 2. Estilos de título e cabeçalho
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Título principal na página. | .ms-core-pageTitle |
 |
Título para caixas de diálogo, formulários, blogs e postagens de discussão. Trata-se de um título alternativo “primário” para tipos de conteúdo especiais ou suplementos que ocupam a página inteira que você deseja que seja diferente de uma página wiki regular ou de uma página de Web Parts. | H1 |
 |
Título secundário em relação a H1. Por exemplo, Comunidades usa ênfase H1 para o título de uma postagem e ênfase H2 para a melhor “resposta” à postagem. | H2 |
 |
Geralmente um subtítulo abaixo de H2. | H3 |
 |
Subtítulos abaixo de H3. | H4 |
 |
Título da Web Part principal/primária em uma página ou para cabeçalhos de seção principais. | .ms-webpart-titleText |
 |
Título para outros títulos dentro de caixas de diálogo ou textos explicativos. | .ms-dlg-heading |
Tabela 3. Estilos de navegação
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Posição da barra de navegação esquerda. | .ms-core-listMenu-verticalBox > .ms-core-listMenu-root > li > .ms-core-listMenu-item |
 |
Link na barra de navegação esquerda. | .ms-core-listMenu-verticalBox |
 |
Item selecionado na barra de navegação esquerda. | .ms-core-listMenu-verticalBox + .ms-accentText |
 |
Item na barra de navegação superior. | |
 |
Item selecionado na barra de navegação superior. |
Tabela 4. Estilos de comando
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Links de ação primária que você espera que o usuário execute em um determinado contêiner ou página. Por exemplo, isso seria usado para estilizar os comandos sob um texto explicativo. Isso sempre será da mesma cor para comandos visitados e não visitados. | .ms-commandLink |
 |
Também usado para estilizar links de ação, mas para ações que sejam secundárias ao conteúdo. Esse estilo é usado para essas ações secundárias, para que elas não compitam com o conteúdo por atenção. | .ms-secondaryCommandLink |
 |
Links no texto explicativo. | .ms-calloutLink |
Tabela 5. Estilos modificadores
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Classe auxiliar que fornecerá a cor de destaque do tema atual para o texto. | .ms-accentText |
 |
Os links no conteúdo devem ser herdados do estilo e comportamento do hiperlink padrão. O estilo de hiperlink aplica uma cor e um efeito de foco instantâneo para indicar que é um link em vez de um texto normal. | Herdado do uso de . |
 |
Mensagens de erro que ocorrem em formulários. | .ms-error |
 |
Classe auxiliar que fornece um cinza suavizado para o texto que deve ser menos acentuado que o corpo de texto normal. | .ms-soften |
 |
Classe auxiliar que aplica a cor "desabilitada" ao texto, que é usada para que indicar estados desabilitados. | .ms-disabled |
 |
Aula auxiliar que transforma o texto inteiro em maiúsculas. | .ms-uppercase |
 |
Classe auxiliar para dar ao texto um estilo semelhante ao de formulários. | .ms-helper |
 |
Divisor de linhas tracejadas que é usado para dividir seções no Início Rápido e em menus. | HR |
Tabela 6. Estilos de interface de usuário parcial
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Texto embutido principal no topo de uma parte. | .ms-textXLarge + .ms-soften |
 |
Comandos na linha superior de uma parte; deve haver no máximo apenas um ou dois por parte. | .ms-heroCommandLink |
 |
Texto mostrado para atrair o usuário a interagir com a parte quando ela não contém dados. | .ms-attractMode |
 |
Texto mostrado para o usuário quando não há dados disponíveis. | .ms-emptyMode |
 |
Controles de exibição, como um pivô. | .ms-pivot-link |
 |
Itens de lista que também são links. | .ms-listLink |
Tabela 7. Estilos de tela de fundo e borda
| Exemplo | Usado para | Estilo |
|---|---|---|
 |
Para definir um estilo a um retângulo que deve ser fortemente enfatizado na página. | .ms-emphasis |
 |
Borda de um elemento realçado. | .ms-emphasisBorder |
 |
Uma ênfase mais sutil de um elemento. | .ms-subtleEmphasis |
 |
Comandos em um elemento com um estilo de ms-subtleEmphasis. | .ms-subtleEmphasisCommand |
 |
Comando desabilitado em um elemento com um estilo de ms-subtleEmphasis. | .ms-subtleEmphasisCommand-disabled |
 |
Elementos de navegação lateral. | .ms-sideNav |
 |
Para definir um estilo ao elemento de navegação lateral selecionado. | .ms-sideNav-selected |
 |
Para enfatizar um elemento usando uma borda. | .ms-lines |
 |
Para enfatizar um elemento usando uma borda sutil. | .ms-subtleLines |
 |
Para enfatizar um elemento usando uma borda colorida ou forte. | .ms-strongLines |
 |
Para enfatizar um elemento desabilitado usando uma borda. | .ms-disabledLines |
 |
Para enfatizar um elemento usando uma borda com ênfase. | .ms-accentLines |
 |
Para conter janelas pop-up. | .ms-popupBorder |
 |
Para aplicar uma sobreposição ao elemento de plano de fundo. | .ms-bgOverlay |
 |
Para fazer com que o plano de fundo de um elemento pareça desabilitado. | .ms-bgDisabled |
 |
Para aplicar a cor de fundo do cabeçalho. | .ms-bgHeader |
 |
Para aplicar a cor de fundo do rodapé. | .ms-bgFooter |
 |
Elementos que devem ter uma cor realçada ao focalizar. O exemplo mostra o elemento quando o mouse não está o focalizando. | .ms-bgHoverable |
 |
Elementos que devem ter uma cor realçada ao focalizar. O exemplo mostra o elemento quando o mouse está o focalizando. | .ms-bgHoverable |
 |
Para mostrar a seleção em um elemento. | .ms-bgSelected |
 |
Elementos na barra superior da página. | .ms-topBar |
Para obter mais informações, confira Usar uma folha de estilo do site do Microsoft Office SharePoint Online em Suplementos do SharePoint.
Definindo estilos para itens comuns consistentemente em suplementos do SharePoint
Para ajudar os usuários a adquirir habilidades que podem ser usadas entre o SharePoint e suplementos, você deve definir estilos para vários elementos comuns consistentemente.
Navegação interna
Para fornecer navegação no seu suplemento, há dois padrões principais a seguir: navegação à esquerda e navegação superior. A opção você usará depende um pouco do tipo de conteúdo no restante do seu suplemento. Em geral, a navegação à esquerda será a escolha correta, principalmente se você estiver alternando entre listas diferentes ou o foco do seu suplemento for um modo de exibição de mestre/detalhes. Por outro lado, se a navegação alternar principalmente entre o que poderia ser considerado diferentes modos de exibição da mesma lista, você poderá optar por usar a navegação superior.
A navegação à esquerda e a navegação superior têm representações de modelo de objeto que serão estilizadas corretamente quando definidas no SharePoint. Fora das páginas do SharePoint, será necessário trabalhar um pouco mais para criar a marcação para a navegação superior ou à esquerda e, em seguida, adicionar as classes CSS apropriadas para que sejam estilizadas corretamente.
Barras de ferramentas
Em muitos casos, você terá um pequeno número de comandos que desejará exibir rapidamente ao usuário. Se já estiver usando a faixa de opções na sua página, a melhor opção é adicionar esses comandos a locais lógicos dentro da faixa de opções existente. No entanto, no caso em que você ainda não tem uma faixa de opções na página, provavelmente não faz sentido adicionar uma para alguns comandos. Nesse caso, recomendamos que você adicione uma barra de ferramentas contextual ao item em que os comandos serão aplicados. Você deve usar o glifo, texto estilizado com ms-commandLink ou ambos, para representar seus comandos na barra de ferramentas, que deve ter a mesma cor do plano de fundo do restante da página.
Listas
As listas são uma maneira comum de representar dados aos usuários. Se o seu suplemento estiver usando páginas do SharePoint, você poderá usar a Web Part Modo de Exibição de Lista para representar os dados aos usuários e obter o estilo e a interação que vem com ela. No entanto, se você tiver suas páginas em outro local ou desejar ter mais controle sobre a interação que os usuários têm com sua lista, imite o estilo das listas no SharePoint enquanto fornece sua própria renderização e interação. A seguir, alguns problemas de estilo a serem considerados ao usar listas em seu suplemento:
- Exibições: ao representar várias exibições em uma única lista, você deve usar um pivô no topo dela, exatamente como fazem as listas do SharePoint. Você nunca deve usar pivôs como uma forma de representar dados de mestre/detalhes.
- Filtros: ao fornecer um filtro em uma lista existente ou em uma disposição de mestre/detalhes, você deve usar uma barra lateral alinhada ao lado esquerdo da área de conteúdo e que tenha pelo menos 300 pixels de largura. Você também deve copiar o estilo de seleção do SharePoint para indicar ao usuário quais filtros ou itens estão selecionados.
- Formulários: quando um usuário estiver exibindo ou editando um único item, você deve usar os formulários internos do SharePoint ou imitar seu estilo para proporcionar uma experiência consistente.
Formulários, caixas de diálogo e textos explicativos
Existem três padrões distintos para fornecer ao usuário mais informações sobre um objeto ou para fornecer uma interface de usuário para entrada de informações do usuário: formulários de página inteira, caixas de diálogo e textos explicativos. A escolha de qualquer uma dessas opções depende da intenção do usuário e de quantas informações serão mostradas ou solicitadas.
- Formulários de página inteira: essa é a melhor opção quando você quiser que os usuários insiram várias informações diferentes, ou se quiser mostrá-los várias informações estruturadas ao mesmo tempo. Os formulários de página inteira também fazem mais sentido nos cenários em que modelos de interação mais complexos, como a faixa de opções, são obrigatórios. Nesse caso, você apontaria o usuário à página do formulário quando necessário. Você deve ter certeza de que há uma maneira clara de salvar ou cancelar alterações usando os botões ou a faixa de opções. Em formulários muito longos que podem requerer rolagem, é uma boa ideia colocar as opções Salvar e Cancelar na parte superior e inferior do formulário.
- Caixas de diálogo: são contêineres da interface do usuário modal que geralmente são usados para mostrar mais informações ou ações de maneira contextual. Eles também são usados para formulários mais curtos ou entrada do usuário. Em geral, a interface do usuário hospedada em uma caixa de diálogo deve ser simples e adequada para uma superfície de renderização menor. Formulários mais longos ou modelos de interação mais complexos, como a faixa de opções, ficam mais adequados com formulários de página inteira.
- Textos explicativos: fornecem ações e informações contextuais relevantes sobre um item específico. Os textos explicativos geralmente são usados para mostrar ao usuário mais informações ou ações sobre um item em uma interface de usuário leve. Se barras de rolagem ou entrada do usuário forem necessárias, o texto provavelmente não será uma boa opção.
Animação
Embora a animação possa levar a uma experiência mais vibrante e envolvente, é preciso ter cuidado para não usá-la demais na interface do usuário. Uma animação bem feita dificilmente ficará perceptível ao usuário, mas dará a impressão de uma interface do usuário mais rápida e com melhor desempenho. Ao usar animação, certifique-se de respeitar conceitos como física e inércia, e forneça uma interface do usuário que pareça natural e graciosa. É altamente recomendável que não haja exageros nas animações, como oscilações ou elasticidades excessivas, ou com objetos voando pela tela à menor ação do usuário. Os objetos geralmente devem seguir um caminho direto para seu destino e, frequentemente, só precisarão dos primeiros ou últimos 10% da alteração real para serem animados, a fim de dar ao usuário a sensação de que foi movido.
Guias e pivôs
No SharePoint, o único local em que você deve usar guias é na faixa de opções. Em todos os outros locais do SharePoint deve-se usar pivôs para expressar o conceito de alteração da área de conteúdo.
Recursos de Infraestrutura de Interface do usuário do Office com Suplemento do SharePoint - Perguntas frequentes
Use estas perguntas frequentes para entender como usar os Recursos de Infraestrutura de Interface do usuário do Office e fazer com que o Suplemento do SharePoint tenha uma aparência semelhante ao restante do Office 365.
1. O que é o Office UI Fabric?
Os Recursos de Infraestrutura de Interface do usuário do Office são uma estrutura responsiva, móvel e de front-end que permitem criar experiências na Web usando a Linguagem de Design do Office. É implementado com um conjunto de fontes e com classes CSS que fornecem componentes de interface do usuário, ícones, animação e a paleta de cores oficial do Office. Para obter mais detalhes, confira Recursos de Infraestrutura de Interface do usuário do Office.
2. Posso usar o Office UI Fabric em meus Suplementos do SharePoint?
Sim. Suas páginas de suplementos podem fazer referência aos arquivos de Recursos de Infraestrutura da Interface do Usuário do Office da mesma forma que outras estruturas CSS, como inicializações, são referenciadas.
3. Quando devo usar o Office UI Fabric com Suplementos do SharePoint?
Use-os quando desejar que o seu suplemento tenha a aparência do Office 365. É uma alternativa ao uso do arquivo CSS do host da Web do SharePoint.
4. Como o Office UI Fabric pode ser usado em Suplementos do SharePoint?
Basta adicionar os arquivos de Recursos de Infraestrutura de Interface do usuário do Office ao seu projeto de desenvolvimento e incluir uma referência à biblioteca fabric.css na sua página HTML ou ASPX. Para obter detalhes, confira Introdução.
5. Como os componentes do Office UI Fabric podem ser usados em Suplementos do SharePoint?
Basta adicionar uma referência à biblioteca fabric.components.css na sua página HTML ou ASPX. Para obter detalhes, confira Introdução.
6. Posso usar o Office UI Fabric junto com um CSS da web de host do Suplemento do SharePoint?
Atualmente, é recomendado não juntar os Recursos de Infraestrutura de Interface do usuário do Office com o CSS do host da Web. Isso serve para evitar colisões de nomes de classe e incompatibilidades de estilo.
7. O Office UI Fabric oferece suporte a temas do Microsoft Office SharePoint Online?
Não, os Recursos de Infraestrutura de Interface do usuário do Office não oferecem suporte a temas do SharePoint. No entanto, a aplicação de tema dos Recursos de Infraestrutura de Interface do usuário do Office não entrará em conflito com os temas do SharePoint.
Estendendo a interface do usuário do SharePoint em suplementos
O SharePoint permite que os suplementos estendam uma parte da interface do usuário existente, o que permite disponibilizá-los em locais onde eles possam ser necessários para os usuários. Você pode estender a interface do usuário do site de host usando os seguintes métodos:
- Partes de suplementos: permitem exibir um elemento iframe para incluir o conteúdo do suplemento.
- Ações personalizadas: é possível ampliar a faixa de opções ou o menu contextual através de ações personalizadas. As ações personalizadas disponibilizam seu suplemento em documentos ou itens de lista, ou em qualquer outro lugar em que a faixa de opções estiver exibida.
Adicionando partes de suplementos ao host da Web
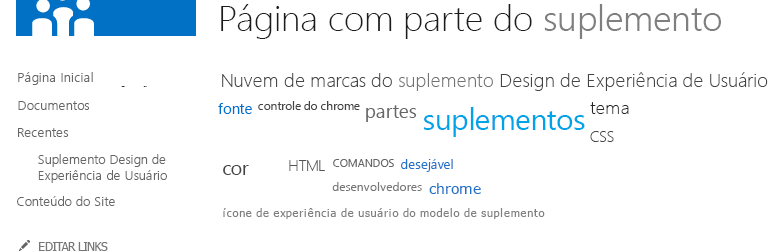
As partes são uma maneira do suplemento exibir algumas informações ou um pequeno ponto de interação no host da Web em que o suplemento estiver instalado. Os usuários finais podem incorporar essas partes em suas páginas usando a estrutura de Web Parts no SharePoint. A Figura 3 mostra a parte da nuvem de marcas como um exemplo de uma parte.
Figura 3. Parte de nuvem de marcas

Na Figura 3, a nuvem de marcas do suplemento Design de Experiência de Usuário é o título da parte. A própria nuvem de marcas é veiculada do conteúdo adicionado, hospedada em um elemento iframe e totalmente isolada da página de hospedagem. Como o conteúdo do suplemento está usando o arquivo CSS do host da Web, ele se encaixa perfeitamente na página do host.
Alguns tipos de interface do usuário podem ser expostos por meio de uma interface do usuário. Por exemplo, talvez você queira fornecer um conjunto de atalhos para diferentes experiências do seu suplemento, ou até mesmo um único ponto de partida que os usuários possam incorporar em outras páginas. Outro uso pode ser mostrar um pequeno subconjunto dos dados no suplemento ou mostrar as alterações mais recentes de algo. Talvez você queira fornecer uma pequena zona interativa para executar ações rápidas com o suplemento sem precisar abri-lo. O tipo de parte que você fornece será orientada pelos cenários que seu suplemento oferece suporte. Lembre-se de que nem todos os suplementos terão partes. Será necessário fornecê-los somente se eles fizerem sentido para a experiência do usuário.
A página exibida na parte será hospedada em um iframe, portanto, certifique-se de que qualquer JavaScript que você escreva saiba disso e seja inteligente em acessar itens como um objeto de janela. Mesmo que o restante do suplemento tenha uma marca muito demorada, considere a adoção do estilo do host da Web para sua parte, pois ela será incorporada nas páginas do host da Web e parecerá chocante e sem graça se não se encaixar bem. Para usar o estilo do host da Web, é necessário criar manualmente o link para o arquivo CSS padrão. Para obter mais informações, confira Como: referenciar o arquivo CSS do host da Web neste artigo. Também não deve haver cromado na página, pois ele será incorporado a uma página que já tem.
A página precisa funcionar perfeitamente em um iframe em domínios diferentes, portanto, certifique-se de não especificar a mesma origem apenas para as opções de X-Framing-Options desta página. Por padrão, as páginas do SharePoint especificam que elas só devem estar em um iframe no mesmo domínio. Para as páginas hospedadas no SharePoint, você terá que optar pelo cancelamento desse comportamento para as páginas que deseja mostrar em partes, adicionando a Web Part AllowFraming na página, conforme mostrado no exemplo a seguir.
<WebPartPages:AllowFraming ID="AllowFraming1" runat="server" />
Como você não pode impor quais domínios suas páginas estão inseridas, as páginas que você hospeda em partes de suplementos são vulneráveis a um ataque de segurança de clickjacking. Nos ataques de clickjacking, as páginas podem estar em um iframe de uma página mal-intencionada, e os usuários podem ser induzidos a escolher botões para executar ações que não conhecem. Ao projetar sua página, você deve estar ciente disso e garantir que não está expondo nenhuma funcionalidade na página para a parte que seria perigosa se surgisse em uma página mal-intencionada.
Embora os usuários possam definir manualmente um tamanho diferente para sua parte, você pode definir um tamanho específico para a parte em suas definições. Também é possível solicitar que sua parte seja redimensionada dinamicamente por meio de postmessages. Por padrão, recomendamos que sua parte escolha tamanhos em incrementos de 30px (por exemplo, 150px ou 210px) para que quando partes de diferentes suplementos sejam misturadas na mesma página, o usuário ainda possa ter uma ideia de que cada uma delas foi construída para funcionar no mesmo espaço. Se sua parte se destina a imitar um bloco da experiência de introdução, ela deve ter altura e largura de 150px. Se a parte tiver que ser exibida em uma coluna lateral para mostrar detalhes, ela deverá ter uma largura de 300px.
Se a sua parte exibe conteúdo dinâmico, é uma boa ideia solicitar um redimensionamento para reduzir barras de rolagem incorporadas dentro de uma página. O exemplo a seguir mostra como usar postmessages para redimensionar a parte:
window.parent.postMessage('<message senderId={your ID}>resize(120, 300)</message>', {hostweburl});
No exemplo acima, o valor SenderId será definido na cadeia de caracteres de consulta da página automaticamente pelo código da parte do suplemento quando a página for processada. Sua página precisaria ler o valor SenderId da cadeia de caracteres de consulta e usá-lo ao solicitar um redimensionamento. Você pode recuperar a URL do host da Web da cadeia de caracteres de consulta anexando os tokens StandardTokens ou HostUrl ao atributo Src na definição da parte do suplemento.
Para especificar uma parte do host da Web, você deve especificar uma Web Part de cliente no arquivo de recurso no pacote de suplemento (não o arquivo de recurso no WSP no pacote). É possível criar uma parte que poderá ser configurada pelo usuário final, como, por exemplo, especificando um CEP ou código postal. A marcação a seguir especifica uma parte do suplemento; o elemento Properties é opcional:
<ClientWebPart
Name="Sample Add-in Part"
DefaultWidth="600"
DefaultHeight="300"
Title="Sample Add-in Part"
Description="This is a sample part with properties.">
<Content Type="html" Src="~appWebUrl/Pages/Part.aspx?Property1=_prop1_&amp;Property2=_prop2_&amp;Property3=_prop3_&amp;Property4=_prop4_" />
<Properties>
<Property
Name="prop1"
Type="string"
WebBrowsable="true"
WebDisplayName="First Property"
WebDescription="Description 1"
WebCategory="Custom Properties"
DefaultValue="String Property"
RequiresDesignerPermission="true" />
<Property
Name="prop2"
Type="boolean"
WebBrowsable="true"
WebDisplayName="Second Property"
WebDescription="Description 2"
WebCategory="Custom Properties"
DefaultValue="TRUE"
RequiresDesignerPermission="true" />
<Property
Name="prop3"
Type="int"
WebBrowsable="true"
WebDisplayName="Third Property"
WebDescription="Description 3"
WebCategory="Custom Properties"
DefaultValue="1"
RequiresDesignerPermission="true" />
<Property
Name="prop4"
Type="enum"
WebBrowsable="true"
WebDisplayName="Fourth Property"
WebDescription="Description 4"
WebCategory="Custom Properties"
DefaultValue="one"
RequiresDesignerPermission="true" >
<EnumItems>
<EnumItem Value="one" WebDisplayName="One" />
<EnumItem Value="two" WebDisplayName="Two" />
<EnumItem Value="three" WebDisplayName="Three" />
</EnumItems>
</Property>
</Properties>
</ClientWebPart>
No seu elemento ClientWebPart, convém especificar o seguinte:
- Name: um nome interno usado para identificar o suplemento; deve ser exclusivo.
- Defaultwidth/DefaultHeight: o tamanho padrão da Web Part. Se necessário, é possível redimensionar a página dentro dela.
- Title: o nome exibido para os usuários finais quando eles adicionam sua parte a uma página por meio do adicionador de Web Part.
- Description: a descrição é exibida para os usuários finais quando eles adicionam sua parte a uma página por meio do adicionador de Web Part.
É possível especificar as propriedades da parte do tipo string, enum, int e Boolean. É possível especificar a categoria toolpart na qual deseja que suas propriedades apareçam usando o atributo WebCategory. Os atributos no elemento Property que você deseja especificar são os seguintes:
- Name: o nome usado para corresponder essa propriedade a um token na cadeia de caracteres de consulta a ser substituída.
- WebDisplayName: o nome usado na toolpart.
- WebCategory: a toolpart no toolpane ao qual adicionar essa propriedade.
- Type: o tipo de dados de entrada esperado do usuário. O tipo pode ser string, enum, int ou Boolean.
- DefaultValue: o valor padrão da sua propriedade.
Quando a parte é adicionada à página, qualquer cadeia de caracteres na cadeia de caracteres de consulta que corresponder ao padrão propertyName é substituídas automaticamente pelo valor da propriedade com esse nome na instância de Web Part, ou pelo valor padrão caso o usuário ainda não o tenha definido. Em seguida, você pode executar código dentro da página para analisar a cadeia de caracteres de consulta e extrair as propriedades para usá-las na renderização e interação da sua página.
Você também pode optar por fazer com que a ID de Web Part seja enviada na cadeia de caracteres de consulta, usando a cadeia de caracteres wPid para representar o local que deseja que seja substituído na cadeia de caracteres de consulta. Isso pode ser útil para diferenciar diferentes instâncias de partes, caso queira armazenar informações sobre escolhas ou interações do usuário por instância. Saiba mais em Criar partes de suplementos para instalar com o seu Suplemento do SharePoint.
Adicionar ações personalizadas ao host da Web
Se você tiver uma funcionalidade que faria sentido aparecer no contexto de documentos e itens de lista, ou em guias específicas da faixa de opções no host da Web, poderá adicioná-las ao menu de contexto ou à faixa de opções usando as ações personalizadas. Para exibir ações personalizadas no host da Web, será necessário defini-las no mesmo tipo de arquivo de recurso solto no pacote do suplemento que contém as definições de ClientWebPart.
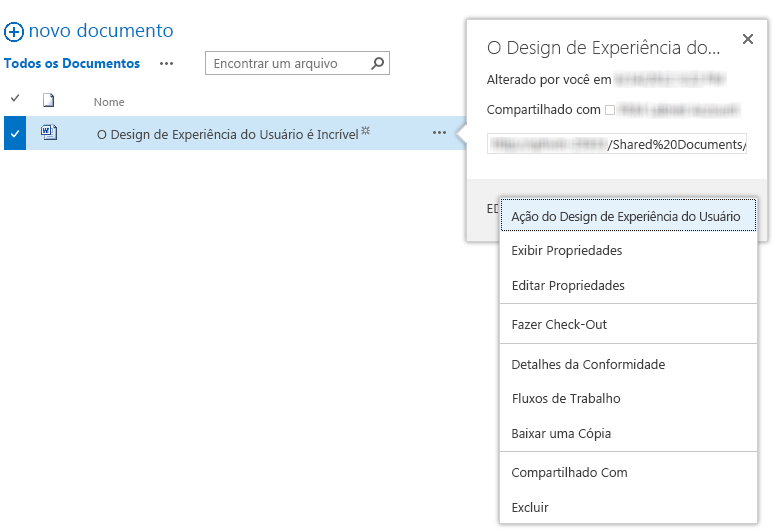
Figura 4. Uma ação personalizada no menu contextual

O código para ações personalizadas que são exibidas no host da Web é o mesmo que os das versões anteriores do SharePoint, com as seguintes restrições:
- O atributo Location deve ser CommandUI.Ribbon ou EditControlBlock.
- CustomAction não pode conter JavaScript:
- Qualquer UrlActions ou CommandActions deve ser uma URL para navegação. A URL pode ser parametrizada com tokens de ações personalizadas normais, além de tokens específicos do aplicativo.
- EnabledScript não é permitido em personalizações da faixa de opções.
Normalmente, quando um usuário escolhe uma ação personalizada, ela os navega para o URL especificada com todos os tokens resolvidos com base em suas seleções. No entanto, há alguns casos em que você pode desejar que o usuário permaneça no contexto da página, como para ações rápidas em um determinado documento. Se você deseja que a ação personalizada abra uma caixa de diálogo em vez de navegar, adicione os seguintes atributos ao elemento CustomAction.
HostWebDialog="TRUE"
HostWebDialogHeight="500"
HostWebDialogWidth="500"
Os atributos HostWebDialogHeighte HostWebDialogWidth são opcionais. Se os atributos não estiverem especificados, será usado o tamanho padrão para uma caixa de diálogo no SharePoint. Embora, geralmente se deva especificar o tamanho da caixa de diálogo para que tenha a aparência correta e não use barras de rolagem quando exibida ao usuário.
A caixa de diálogo sempre inclui um botão Fechar no cromado da caixa de diálogo. Também é possível incluir botões em sua página que fecharão a caixa de diálogo e informarão a página de origem, caso precise ser atualizada. Se você fez algo que pode ser refletido no modo de exibição que o usuário está vendo (por exemplo: atualizando propriedades em um documento), atualize a página. Por outro lado, se você não atualizou nada (por exemplo: uma ação “cancelar” ou enviar um arquivo para um arquivo morto sem atualizar nenhuma propriedade), poderá informar à página que não é necessário uma atualização. Os exemplos a seguir mostram como enviar mensagens de POSTAGEM para fechar a caixa de diálogo.
window.parent.postMessage('CloseCustomActionDialogRefresh', '*');
window.parent.postMessage('CloseCustomActionDialogNoRefresh', '*');
Dependendo de você usar CloseCustomActionDialogRefresh ou CloseCustomActionDialogNoRefresh, a caixa de diálogo é fechada, e também atualiza ou não a página atrás dela.
Não é possível adicionar uma guia personalizada à faixa de opções do host da Web do seu suplemento. É possível adicionar apenas grupos personalizados ou controles individuais. Não se deve substituir nenhum dos controles da faixa de opções padrão do SharePoint. Seus controles devem estar lado a lado com os controles do SharePoint.
Se você tiver alguns controles relacionados entre si ou com os quais o usuário provavelmente se associará ao usar seu suplemento, agrupe-os em seu próprio grupo personalizado para que o usuário possa encontrá-los mais facilmente. Se, por outro lado, for mais provável que a funcionalidade que você está adicionando seja algo que o usuário considere parte da experiência principal do site, tente ajustar esse controle em um ponto lógico nos locais da faixa de opções existentes. Saiba mais em Criar ações personalizadas para implantar com Suplementos do SharePoint.
Fornecendo uma página de configurações para configuração de suplementos
Em muitos casos, faz sentido que o seu suplemento tenha algumas informações de configuração que o usuário possa alterar e expor essas informações por meio do uso de uma página de configurações. O ideal é você poder escolher padrões razoáveis para essas configurações, e os usuários poderem escolher em ir à interface do usuário de configurações somente se precisarem modificar esses padrões. Em alguns casos, o suplemento exigirá que certas informações ou opções sejam oferecidas antes que o suplemento possa funcionar. Quando o seu suplemento exigir informações antes de funcionar, você deverá fornecer uma experiência ao usuário que o guie até a página de configurações para atualizar a configuração.
Você deve adicionar a URL da página de configurações ao menu superior direito do aplicativo, se apropriado, para que os usuários possam encontrá-lo facilmente. Caso o suplemento tenha uma experiência de introdução ou outras configurações, você poderá adicioná-las também. Para mais informações, confira Usar o controle de cromo do cliente em Suplementos do SharePoint.
Tenha também em mente que o usuário que está visitando o suplemento pode não ser capaz de configurá-lo. A interface do usuário também não deve assumir que o usuário atual consiga concluir a configuração. O suplemento deve orientar o usuário para encontrar a pessoa certa, caso não consiga configurá-la.
Gerenciando licenças de usuário em suplementos
Se o seu suplemento não é gratuito, você deve encontrar um bom equilíbrio entre os recursos que estão disponíveis ou que são restritos nos modos de avaliação ou não licenciados em comparação com a versão integral paga.
Se você fornecer uma avaliação de tempo limitado, a versão de avaliação deverá funcionar exatamente como a versão paga durante o período de avaliação. Forneça aos usuários uma expectativa realista do que receberão ao pagar pelo suplemento. Se você optar por restringir tudo durante o período de avaliação, seja muito claro sobre como o usuário poderá obter mais ao pagar. Para avaliações ilimitadas, você deve expor toda a funcionalidade que achar necessária para que o usuário tenha uma boa noção do valor do suplemento. Deixe claro que benefícios extras eles receberiam ao pagar por ele.
Quando as pessoas veem seu suplemento pela primeira vez, elas podem não ter uma licença dele. Por exemplo, um usuário pode adicionar seu suplemento a um site de equipe, mas esquecer de dar a licença para alguém. Outros usuários no site da equipe usariam o suplemento sem uma licença até que o gerente de licenças corrija a situação. Você deve garantir que eles tenham uma boa impressão para que haja mais probabilidade deles exigir ou comprar uma licença. É uma boa ideia sempre permitir que os usuários visualizem e naveguem pelos dados do suplemento. Seja claro sobre como ter uma licença habilitará mais recursos, mas não os lembre mais do que uma vez por sessão.
Se o valor principal do aplicativo estiver na exibição de dados (e você não quiser deixá-lo gratuitamente), mostre um subconjunto limitado dos dados ou os dados sem nenhuma interatividade. Não impeça que usuários não licenciados visualizem seu suplemento. Os usuários não licenciados devem ter uma ideia do que o suplemento pode fazer por eles, para que eles tenham maior probabilidade de comprá-lo.
Incentivando os usuários a obter uma licença
No caso em que um usuário de uma versão não licenciada ou de avaliação estiver usando o suplemento, você deve incentivá-lo a obter uma licença completa. Há duas maneiras de incentivar os usuários a obter uma licença completa:
- Com uma barra de status na parte superior da página que indica seu estado de licença.
- No contexto, quando o usuário tenta acessar o conteúdo ou a funcionalidade que requer uma licença.
Você deve ter muito cuidado ao usar o segundo caso de avisos de licença. É uma experiência melhor para o usuário quando você usa a mensagem de status de nível superior e desabilita as funcionalidades não licenciadas, do que permitir que o usuário tenha a surpresa desagradável de não poder fazer algo. Em ambos os casos, a mensagem deve ser amigável e encorajadora, em vez de grossa. Forneça ao usuário um link para a página de detalhes dos suplementos da loja, onde eles podem obter uma licença.
Barra de status de licenciamento
O SharePoint tem uma barra de status interna que pode ser usada nas páginas do SharePoint chamando a API JavaScript. Você também pode copiar o estilo da barra de status incorporada. Use a cor amarela de “aviso”, com uma mensagem adequada à situação em que o usuário está, por exemplo:
Para usuários de uma avaliação ilimitada:
“Esta é uma versão de avaliação do <nome do aplicativo>. Acesse aqui para comprar a versão completa e desbloquear <a funcionalidade> paga.".
Para usuários de uma avaliação limitada por tempo não expirado:
“Há um <período de tempo, expresso em uma métrica legível por pessoas, como “3 dias” e não “73:42:12”> restantes nessa avaliação do <nome do aplicativo>. Acesse aqui para comprar a versão completa e garantir que você não perca um momento de funcionalidade total.”
Para usuários de uma avaliação limitada por tempo expirado:
“Infelizmente, não há mais tempo restante para esta avaliação do <nome do aplicativo>. Acesse aqui para comprar a versão completa e retornar à funcionalidade completa.”
Para usuários sem nenhuma licença:
“Infelizmente, você não tem uma licença do <nome do aplicativo>. Acesse aqui para comprar a versão completa e habilitar a <funcionalidade paga>.”
Outras considerações de design para Suplementos do SharePoint
Além do que já foi explorado, você deve manter o seguinte em mente quando estiver criando seu Suplemento do SharePoint.
Mantendo a persistência de informações necessárias em cookies
Haverá muitas informações que o suplemento precisará interagir com o SharePoint, como a URL do host da Web ou a mensagem de POSTAGEM com credenciais do SharePoint. A persistência de informações em um cookie de cliente significa que o suplemento não precisa continuar solicitando as informações do SharePoint, o que leva a uma experiência mais suave e com melhor desempenho para o usuário final.
Solicitando um novo token OAuth
Se o suplemento não tiver credenciais, você poderá solicitar uma nova redirecionando o usuário para a página de redirecionamento com a ID do suplemento e a URL para o qual o usuário está tentando acessar. A URL deve estar no domínio da URL de redirecionamento registrada para a ID do suplemento OAuth que você está usando. A URL a seguir é um exemplo de como redirecionar os usuários adicionados. (Os espaços reservados estão entre chaves.)
{hostWebURL}/_layouts/15/appredirect.aspx?client_id={OAuth_app_ID}&redirect_uri={redirectUrl}
Verificando o modo somente leitura em sites do SharePoint
Devido a atualizações ou manutenção do site, pode haver ocasiões em que o SharePoint esteja no modo somente leitura enquanto o usuário acessa o suplemento. Se você pretende permitir que o usuário manipule os dados do SharePoint, certifique-se de não permitir que o usuário faça alterações que não possam ser salvas no servidor. Desabilite a interface do usuário de edição quando estiver no modo somente leitura. Para verificar se o site está no modo somente leitura, você pode chamar esta API:
{hostWebUrl}/_api/site/ReadOnly
Confira também
- Design da experiência do usuário para Suplementos do SharePoint
- Criar componentes de experiência do usuário no SharePoint
- Usar a folha de estilos de um site do SharePoint em Suplementos do SharePoint
- Usar o controle de cromo do cliente em Suplementos do SharePoint
- Criar partes de suplementos para instalação com o seu Suplemento do SharePoint
- Criar ações personalizadas para implantação com Suplementos do SharePoint
- Personalizar uma exibição de lista em Suplementos do SharePoint usando a renderização do lado do cliente