Usar espaços reservados de página do Personalizador de Aplicativos (Hello World, parte 2)
Os Personalizadores de Aplicativos dão acesso a locais conhecidos nas páginas do SharePoint que podem ser modificadas com base em seus requisitos funcionais e corporativos. Por exemplo, você pode criar experiências dinâmicas de cabeçalho e rodapé que sejam exibidas em todas as páginas no SharePoint Online.
Este modelo é semelhante ao uso de uma coleção UserCustomAction em um objeto Site ou Web para modificar a experiência de página por meio de JavaScript personalizado. A principal diferença para extensões de Estrutura do SharePoint (SPFx) é que os elementos da página não serão alterados se forem feitas alterações na estrutura HTML/DOM no SharePoint Online.
Este artigo descreve como ampliar sua extensão Hello World para tirar proveito dos espaços reservados da página.
Você também pode seguir estas etapas assistindo ao vídeo no Canal do YouTube da Comunidade (PnP) da Plataforma Microsoft 365:
Obter acesso a espaços reservados de páginas
Há suporte para extensões do Personalizador de Aplicativo com escopos Site, Web e List . É possível controlar o escopo decidindo onde ou como o Personalizador de Aplicativos é registrado no seu locatário do SharePoint.
Observação
O registro baseado em XML de Recurso do Personalizador de Aplicativo só tem suporte com o nível da Web ou da lista. No entanto, você pode ativar o Personalizador de Aplicativo de forma mais ampla usando a implantação ampla do locatário da funcionalidade de extensões ou associando o Personalizador de UserCustomAction Aplicativo à coleção no Site objeto.
Quando o Personalizador de Aplicativos existe no escopo e está sendo processado, você pode usar o método a seguir para acessar o espaço reservado.
// Handling the Bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
...
}
Depois de obter o objeto de espaço reservado, você tem controle total sobre o que é apresentado ao usuário final.
Você está solicitando um espaço reservado conhecido usando o identificador conhecido correspondente. Nesse caso, o código está acessando a seção rodapé da página usando a opção Bottom na PlaceholderName enumeração.
Modificar o Personalizador de Aplicativos para acessar e modificar os espaços reservados adicionando elementos HTML personalizados
Instale o pacote @microsoft/sp-office-ui-fabric-core para habilitar a importação do SPFabricCore.scss. Usaremos isso para definir estilos de renderização para nossos titulares de lugar.
npm install @microsoft/sp-office-ui-fabric-coreCrie um novo arquivo chamado ./src/extensions/helloWorld/AppCustomizer.module.scss.
Atualize AppCustomizer.module.scss da seguinte maneira:
Observação
Estes são os estilos usados na saída HTML para os espaços reservados de cabeçalho e rodapé.
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .app { .top { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } .bottom { height:40px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } }Em Visual Studio Code (ou seu IDE preferencial), abra ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Adicione o
PlaceholderContentePlaceholderNameà instrução de importação de @microsoft/sp-application-base atualizando a instrução de importação da seguinte maneira:import { BaseApplicationCustomizer, PlaceholderContent, PlaceholderName } from '@microsoft/sp-application-base';Adicione também as seguintes instruções de importação após a importação de
stringsna parte superior do arquivo:import styles from './AppCustomizer.module.scss'; import { escape } from '@microsoft/sp-lodash-subset';Você usará
escapea função para escapar das propriedades do Personalizador de Aplicativo. Você criará definições de estilo para a saída nas etapas a seguir.Observação
Depois de colar no snippet de código acima, você poderá ser apresentado com um erro se você usar Visual Studio Code. Esses erros desaparecerão depois que você criar a solução quando o arquivo scss for compilado em uma classe.
No arquivo HelloWorldApplicationCustomizer.ts , atualize a
IHelloWorldApplicationCustomizerPropertiesinterface para adicionar propriedades específicas para Cabeçalho e Rodapé, da seguinte maneira:Observação
Se o Personalizador de Aplicativo usar a
ClientSideComponentPropertiesentrada JSON, ele será desserializado noBaseExtension.propertiesobjeto. É possível definir uma interface para descrevê-lo.export interface IHelloWorldApplicationCustomizerProperties { Top: string; Bottom: string; }Adicione as seguintes variáveis privadas dentro da
HelloWorldApplicationCustomizerclasse. Neste cenário, só podem ser variáveis locais em um métodoonRender(), porém, se você quiser compartilhá-las com outros objetos, defina-as como variáveis particulares.export default class HelloWorldApplicationCustomizer extends BaseApplicationCustomizer<IHelloWorldApplicationCustomizerProperties> { // These have been added private _topPlaceholder: PlaceholderContent | undefined; private _bottomPlaceholder: PlaceholderContent | undefined; // ... }Atualize o código de método
onInit()da seguinte maneira:public onInit(): Promise<void> { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); // Wait for the placeholders to be created (or handle them being changed) and then // render. this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders); return Promise.resolve(); }Crie um novo método particular
_renderPlaceHolders()com o seguinte código:private _renderPlaceHolders(): void { console.log("HelloWorldApplicationCustomizer._renderPlaceHolders()"); console.log( "Available placeholders: ", this.context.placeholderProvider.placeholderNames .map(name => PlaceholderName[name]) .join(", ") ); // Handling the top placeholder if (!this._topPlaceholder) { this._topPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Top, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._topPlaceholder) { console.error("The expected placeholder (Top) was not found."); return; } if (this.properties) { let topString: string = this.properties.Top; if (!topString) { topString = "(Top property was not defined.)"; } if (this._topPlaceholder.domElement) { this._topPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.top}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( topString )} </div> </div>`; } } } // Handling the bottom placeholder if (!this._bottomPlaceholder) { this._bottomPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Bottom, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._bottomPlaceholder) { console.error("The expected placeholder (Bottom) was not found."); return; } if (this.properties) { let bottomString: string = this.properties.Bottom; if (!bottomString) { bottomString = "(Bottom property was not defined.)"; } if (this._bottomPlaceholder.domElement) { this._bottomPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.bottom}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( bottomString )} </div> </div>`; } } } }Observe o seguinte sobre este código:
- Use
this.context.placeholderProvider.tryCreateContentpara ter acesso ao espaço reservado. - O código de extensão não deve assumir que o espaço reservado esperado esteja disponível.
- O código espera propriedades personalizadas chamadas
TopeBottom. Se as propriedades existirem, serão renderizadas dentro dos espaços reservados. - O caminho de código para os espaços reservados superior e inferior é praticamente idêntico. As únicas diferenças são as variáveis usadas e as definições de estilo.
- É possível usar os nomes de classe definidos na folha de estilos diretamente, mas não é recomendado. Caso nenhuma referência de folha de estilo definida na variável
stylesseja encontrada no código, a folha de estilo não será adicionada à página. Isso ocorre porque as referências não utilizadas serão removidas durante o processo de criação.
- Use
Adicione o método a seguir após o método
_renderPlaceHolders(): Neste caso, você simplesmente gera uma mensagem do console quando a extensão é removida da página.private _onDispose(): void { console.log('[HelloWorldApplicationCustomizer._onDispose] Disposed custom top and bottom placeholders.'); }
Agora, você está pronto para testar seu código no SharePoint Online.
Testar seu código
No arquivo ./config/serve.json , atualize as propriedades no arquivo para ter mensagens top e inferior .
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } } } }Observação
O GUID no trecho JSON acima é a ID exclusiva do componente de extensão SPFx. Isso é definido no manifesto do componente. O GUID em sua solução será diferente, pois cada ID de componente é exclusivo.
Alterne para a janela do console que está executando o gulp serve e verifique se há erros. O Gulp relata quaisquer erros no console; você precisará corrigi-los antes de continuar. Se você já tiver a solução em execução, reinicie-a para que obtenhamos as configurações atualizadas aplicadas no arquivo serve.json .
gulp serveSelecione Carregar scripts de depuração para continuar carregando scripts do host local.

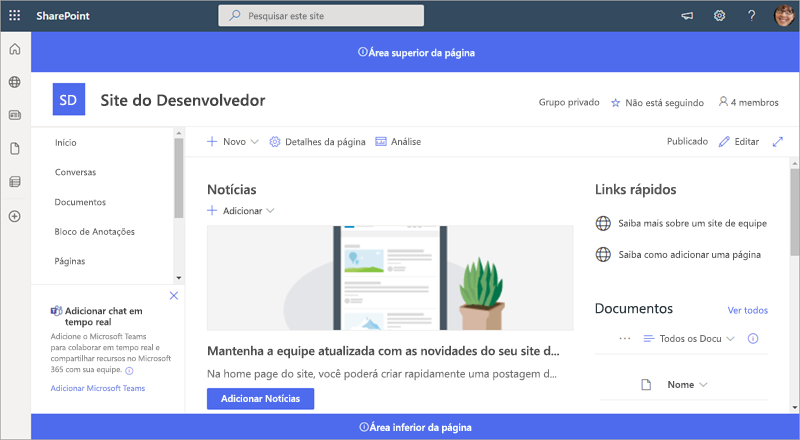
Agora, você deve ver o conteúdo personalizado de cabeçalho e rodapé em sua página.

Próximas etapas
Parabéns, você criou seu próprio cabeçalho e rodapé personalizado usando o Personalizador de Aplicativos!
Para continuar compilando sua extensão, confira Implantar a extensão no SharePoint (Hello World, parte 3). Você aprenderá a implantar e visualizar a extensão Olá, Mundo em uma coleção de sites do SharePoint sem usar parâmetros de consulta de depuração.