Exercício: implementar navegação por guias
No aplicativo de astronomia, você foi encarregador de combinar guias com o submenu para ajudar na navegação entre as diferentes páginas.
A primeira coisa que você decide fazer é remover todas as páginas do submenu e adicioná-las a um TabBar para que possa ver como o aplicativo funciona.
Adicionando uma TabBar
Na janela do Gerenciador de Soluções, abra a página AppShell.xaml.
Na página de marcação XAML, exclua tudo que estiver dentro de
<Shell>.Crie um
<TabBar>e um<Tab>vazio.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Em seguida, adicione um
ShellContentaoTabe defina seu conteúdo como oMoonPhasePage.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Agora, dê à guia um título a ser exibido e um ícone usando as propriedades
TitleeIcon.<Tab Title="Moon Phase" Icon="moon.png">Adicione outro
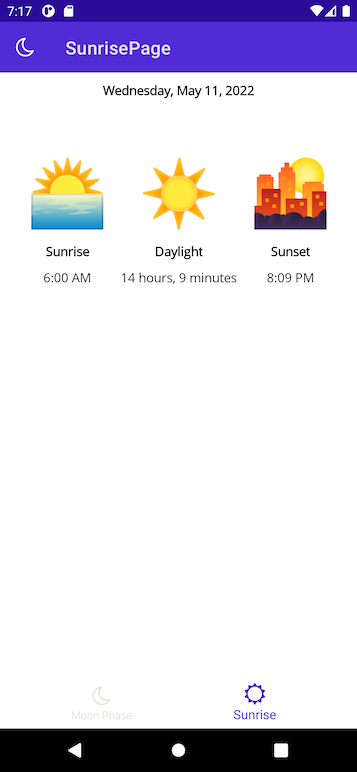
Tabpara oSunrisePage. DefinaTitlepara o nascer do sol eIconpara o sun.png. O XAML concluído terá esta aparência:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Execute o aplicativo para ver a aparência dele.

Combinar páginas da guia com um submenu
Você decide que faz sentido ter as páginas de fase da lua e de nascer do sol na mesma página da guia. Também faz sentido manter a página sobre separada. Então, você decide adicionar o submenu de volta. O primeiro item do submenu exibe a página da guia e o segundo, a página sobre.
Exclua o
TabBare todos os itens filho contidos nele.No lugar, adicione um
<FlyoutItem>. Defina a propriedadeTitlecomo Astronomia e o ícone como moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>Dentro de
<FlyoutItem>, adicione um<ShellContent>que aponta para oMoonPhasePage. Defina sua propriedadeTitlecomo Fase da Lua e a propriedadeIconcomo moon.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>No mesmo
<FlyoutItem>, adicione outro<ShellContent>para apontar para oSunrisePage. Defina a propriedadeTitlecomo Nascer do sol e a propriedadeIconcomo sun.png.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Agora, tocar nesse item de submenu exibe uma página da guia com duas guias.
Para criar um item de submenu que aponta para
AboutPage, adicione um novo<FlyoutItem>. Defina sua propriedadeTitlecomo About e a propriedadeIconcomo question.png.Dentro desse
<FlyoutItem>, adicione um<ShellContent>que aponta para oAboutPage.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Execute o aplicativo novamente. Você deverá ver dois itens no submenu. O primeiro abre uma página da guia que contém
MoonPhasePageeSunrisePage. O segundo exibirá oAboutPage.
Precisa de ajuda?
O código XAML final para AppShell.xaml deve ser semelhante a este exemplo:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>