Exercício – Configurar seu ambiente
A equipe vem integrando lentamente uma estratégia de DevOps aos seus processos. Nesta seção, você garantirá que seu ambiente reflita os esforços da equipe até o momento.
Para fazer isto:
- Adicione um usuário para verificar se o Azure DevOps pode se conectar à sua assinatura do Azure.
- Configure um projeto do Azure DevOps para este módulo.
- Adicione o pipeline de build.
Adicionar um usuário ao Azure DevOps
Você deve ter uma assinatura do Azure própria para concluir este módulo. Comece a usar o Azure gratuitamente.
Embora você não precise ter uma assinatura para usar o Azure DevOps, aqui você usará o Azure DevOps para implantar nos recursos do Azure que existem na sua assinatura do Azure. Para simplificar o processo, entre na sua assinatura do Azure e na sua organização do Azure DevOps na mesma conta Microsoft.
Se você usar contas Microsoft diferentes para entrar no Azure e no Azure DevOps, adicione um usuário à sua organização do DevOps na conta Microsoft usada para entrar no Azure. Para obter mais informações, confira Adicionar usuários da organização e gerenciar o acesso. Ao adicionar o usuário, escolha o nível de acesso Basic.
Em seguida, saia do Azure DevOps e entre novamente na conta Microsoft que você usa para entrar na sua assinatura do Azure.
Obter o projeto do Azure DevOps
Verifique se a organização do Azure DevOps está pronta para concluir o restante deste módulo. É possível fazer isso executando um modelo que cria um projeto para você no Azure DevOps.
Os módulos deste roteiro de aprendizagem formam uma progressão enquanto você segue a equipe da Tailspin ao longo do percurso de DevOps. Para fins de aprendizado, cada módulo tem um projeto do Azure DevOps associado.
Executar o modelo
Executar um modelo que configura tudo para você em sua organização do Azure DevOps.
No site do Azure DevOps Demo Generator, execute estas etapas para executar o modelo:
Selecione Sign In e aceite os termos de uso.
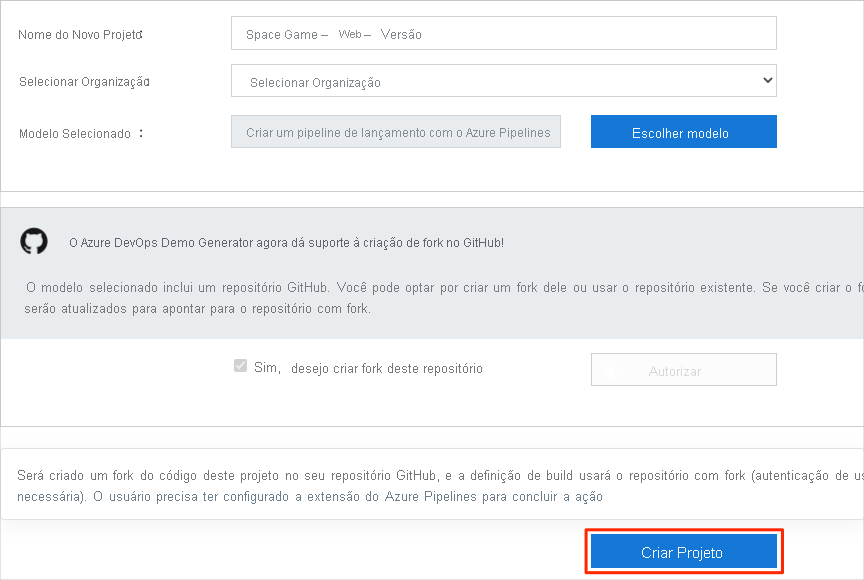
Na página Create New Project, selecione sua organização do Azure DevOps e insira um nome de projeto, como Space Game – Web – Release.

Selecione Yes, I want to fork this repository>Authorize. Se uma janela aparecer, autorize o acesso à sua conta do GitHub.
Importante
Você precisa selecionar essa opção para o modelo se conectar ao seu repositório GitHub. Selecione esta opção mesmo que já tenha criado um fork do projeto do site do Space Game. O modelo usa sua bifurcação existente.
Selecione Create Project. O modelo leva alguns minutos para ser executado.
Selecione Navigate to project para acessar o seu projeto no Azure DevOps.
Importante
A página Limpar seu ambiente do Azure DevOps neste módulo contém etapas de limpeza importantes. A limpeza ajuda a garantir que você não fique sem minutos de build livres. Execute as etapas de limpeza mesmo que não conclua este módulo.
Definir a visibilidade do projeto
Inicialmente, o fork do repositório Space Game no GitHub é definido como público, ao passo que o projeto criado pelo modelo do Azure DevOps é definido como privado. Um repositório público no GitHub pode ser acessado por qualquer pessoa, enquanto um repositório privado só é acessível para você e para as pessoas com quem você escolhe compartilhá-lo. Da mesma forma, no Azure DevOps, os projetos públicos fornecem acesso somente leitura a usuários não autenticados, enquanto projetos privados exigem que os usuários tenham acesso e sejam autenticados para acessar os serviços.
No momento, não é necessário modificar nenhuma dessas configurações para os fins deste módulo. No entanto, em seus projetos pessoais, você precisa determinar a visibilidade e o acesso que deseja permitir às outras pessoas. Por exemplo, se o projeto for de código aberto, você poderá optar por tornar o repositório GitHub e o projeto do Azure DevOps públicos. Se o projeto for proprietário, normalmente, você tornará o repositório GitHub e o projeto do Azure DevOps privados.
Mais adiante você poderá se interessar pelos seguintes recursos para determinar qual opção é melhor para seu projeto:
- Usar projetos públicos e privados
- Guia de Início Rápido: Tornar público seu projeto privado
- Definir a visibilidade do repositório
Preparar o Visual Studio Code
Configure o Visual Studio Code, de modo que você possa criar o site localmente e usar os arquivos de origem.
O Visual Studio Code é fornecido com um terminal integrado para que você possa editar arquivos e trabalhar na linha de comando, tudo isso em um só lugar.
Inicie o Visual Studio Code.
Selecione Terminal e Novo Terminal.
Na lista suspensa, escolha Git Bash. Se você estiver familiarizado com outro shell do Unix que prefira usar, como Zsh, selecione esse shell. O Git para Windows fornece o Git Bash, o que facilita a execução de comandos Git.
Observação
No Windows, se você não vir o Git Bash listado como uma opção, verifique se instalou o Git e reinicie o Visual Studio Code.
Execute o comando a seguir para navegar até o diretório base.
cd ~
Configurar o Git
Se é novo no Git e no GitHub, precisará primeiro executar alguns comandos para associar sua identidade ao Git e autenticar-se no GitHub. Para obter mais informações, confira Configurar o Git.
No mínimo, você precisará concluir as seguintes etapas:
- Baixe e instale a última versão do Git.
- Defina o seu nome de usuário.
- Defina seu endereço de email de commit.
Observação
Se você já estiver usando a autenticação de dois fatores com o GitHub, crie um token de acesso pessoal. Use seu token no lugar de sua senha quando for solicitado mais tarde.
Trate seu token de acesso como trataria uma senha. Guarde-o em um local seguro.
Configurar seu projeto no Visual Studio Code
Quando você executou o modelo para configurar seu projeto do Azure DevOps, o processo criou um fork do repositório mslearn-tailspin-spacegame-web-deploy para você automaticamente. Agora, você baixará ou clonará uma cópia no computador para trabalhar com ela.
Clonar o fork localmente
No GitHub, acesse o fork do projeto Web Space Game (mslearn-tailspin-spacegame-web-deploy).
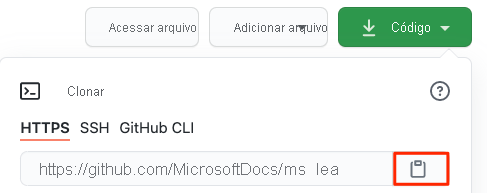
Selecione Code e, na guia HTTPS, selecione o botão copiar Copy para copiar a URL para a área de transferência.

No Visual Studio Code, acesse a janela do terminal aberta anteriormente.
Execute o comando
git clone. Substitua a URL mostrada aqui pelo conteúdo da área de transferência:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitMova para o diretório mslearn-tailspin-spacegame-web-deploy. Esse é o diretório raiz do repositório.
cd mslearn-tailspin-spacegame-web-deploy
Definir o repositório remoto upstream
Um repositório remoto é um repositório Git no qual os membros da equipe colaboram (como um repositório no GitHub). Aqui você lista seus repositórios remotos e adiciona um que aponte para a cópia do repositório da Microsoft, a fim de obter o exemplo de código mais recente.
Execute o seguinte comando para listar os repositórios remotos:
git remote -vVocê verá que tem acesso de fetch (download) e push (upload) ao repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origem especifica o repositório no GitHub. Quando você cria um fork do código de outro repositório, o repositório remoto original (aquele que é a origem do fork) costuma ser chamado upstream.
Execute o seguinte comando para criar um repositório remoto chamado upstream que aponte para o repositório da Microsoft:
git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitExecute
git remoteuma segunda vez para ver as alterações:git remote -vVocê verá que ainda têm acesso de fetch (download) e push (upload) ao repositório. Agora você também tem acesso de fetch no repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (push)
Abrir o projeto no Visual Studio Code
Execute o comando a seguir no diretório raiz do projeto.
code .Reabra o terminal integrado. O terminal coloca você na raiz do seu projeto Web.
Se o comando code falhar, você precisará adicionar o Visual Studio Code ao PATH do sistema. Para fazer isso:
- No Visual Studio Code, selecione F1 ou Exibir>Paleta de Comandos para acessar a paleta de comandos.
- Digite comando do shell e localize o comando Shell Command: Install 'code' command in PATH.
- Reinicie o terminal para que o novo PATH entre em vigor.
Agora você está preparado para trabalhar com o código-fonte do Space Game e a sua configuração do Azure Pipelines no ambiente de desenvolvimento local.
Buscar o branch do GitHub
No Visual Studio Code, abra o terminal integrado.
Execute os comandos a seguir para buscar o branch release-pipeline do repositório MicrosoftDocs e faça check-out de um novo branch upstream/release-pipeline.
git fetch upstream release-pipeline git checkout -B release-pipeline upstream/release-pipelineComo uma etapa opcional, no Visual Studio Code, abra o arquivo azure-pipelines.yml e familiarize-se com a configuração inicial do pipeline do YAML.
Executar o pipeline
Até agora, você tem:
- Uma bifurcação do repositório mslearn-tailspin-spacegame-web-deploy em sua conta do GitHub.
- O repositório mslearn-tailspin-spacegame-web-deploy foi clonado localmente.
- Uma ramificação chamada release-pipeline que contém o código-fonte do site e uma configuração inicial do Azure Pipelines.
A seguir, você disparará manualmente o pipeline a ser executado. Essa etapa garante que seu projeto esteja configurado para ser criado com base no seu repositório do GitHub. A configuração inicial do pipeline cria o aplicativo e produz um artefato de compilação.
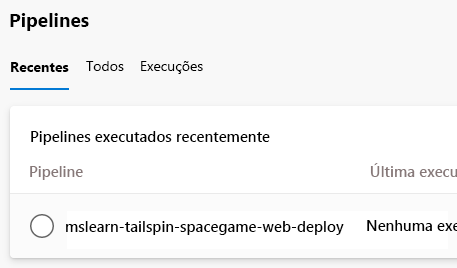
Navegue até o projeto no Azure DevOps e selecione Pipelines.
Selecione o pipeline mslearn-tailspin-spacegame-web-deploy. Se solicitado, selecione Autorizar recursos para autorizar a conexão de serviço.

Selecione Executar pipeline e escolha o branch release-pipeline no menu suspenso Branch/tag. Selecione Executar.

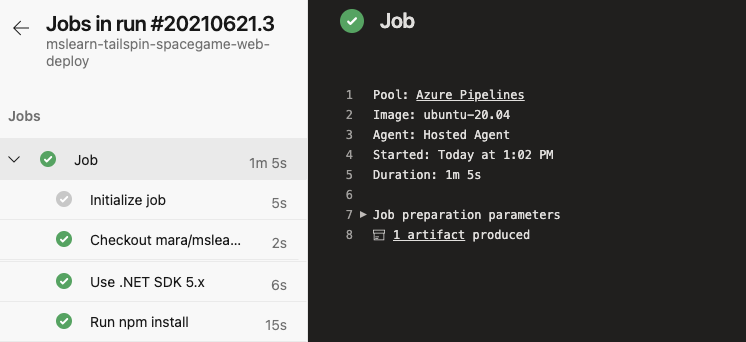
Na página Resumo, selecione o trabalho de pipeline para ver os logs.

Depois de terminar o build, selecione o botão Voltar para retornar à página de resumo.

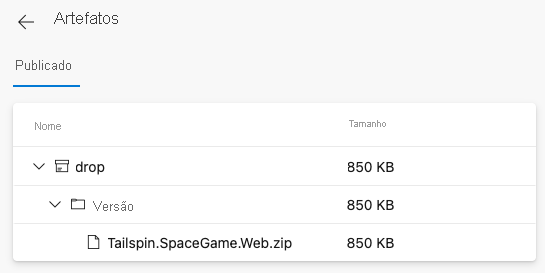
Selecione o artefato publicado.

O Tailspin.Space.Game.Web.zip é o artefato de compilação. Esse arquivo contém o aplicativo compilado e as dependências dele.

Agora você tem um pipeline de build para o projeto Web Space Game. Em seguida, você adiciona uma fase de implantação para implantar seu artefato de compilação no Serviço de Aplicativo do Azure.