Exercício – Implantar o aplicativo Web no Serviço de Aplicativo do Azure
Neste módulo, você criará um pipeline de vários estágios para criar e implantar seu aplicativo no Serviço de Aplicativo do Azure. Você aprenderá como:
- Crie uma instância do Serviço de Aplicativo para hospedar o aplicativo Web.
- Criar um pipeline de várias fases.
- Implantar no Serviço de Aplicativo do Azure.
Cria a instância do Serviço de Aplicativo
Entre no portal do Azure.
Selecione Serviços de Aplicativos no painel esquerdo.
Escolha Criar>Aplicativo Web para criar um aplicativo Web.
Na guia Básico, insira os valores a seguir.
Configuração Valor Detalhes do projeto Subscription sua assinatura Grupo de recursos Selecione Criar, digite tailspin-space-game-rg e selecione Ok. Detalhes da Instância Nome Forneça um nome exclusivo, como tailspin-space-game-web-1234. Esse nome deve ser exclusivo no Azure. Ele se torna parte do nome de domínio. Na prática, escolha um nome que descreva seu serviço. Anote o nome para usá-lo mais tarde. Publicação Código Pilha de runtime .NET 6 (LTS) Sistema Operacional Linux Região Selecione uma região, preferencialmente uma perto de você. Planos de preços Plano do Linux Aceite o padrão. Plano de preços Selecione o tipo de preço Básico B1 no menu suspenso. Escolha Revisar + criar, revise o formulário e selecione Criar. A implantação levará alguns instantes para ser concluída.
Após a conclusão da implantação, selecione Ir para o recurso. O Serviço de Aplicativo Essentials exibe detalhes relacionados à sua implantação.
Selecione a URL para verificar o status do Serviço de Aplicativo.

Importante
A página Limpar o ambiente do Azure DevOps neste módulo explica como subdividir sua instância do Serviço de Aplicativo depois de terminar de usá-la. A limpeza ajuda a garantir que você não seja cobrado pelos recursos do Azure depois de concluir este módulo. Siga as etapas de limpeza mesmo que não você concluir este módulo.
Criar uma conexão de serviço
Importante
Verifique se você está conectado ao Azure e ao Azure DevOps na mesma conta Microsoft.
No Azure DevOps, acesse seu projeto Space Game – Web – Release.
Na parte inferior esquerda da página, selecione Configurações do Projeto.
Em Pipelines, selecione Conexões de serviço.
Selecione New service connection, Azure Resource Manager e escolha Next.
Selecione Service principal (automatic) e Next.
Preencha os campos obrigatórios da seguinte maneira: se solicitado, entre na sua conta Microsoft.
Campo Valor Scope level Assinatura Subscription Sua assinatura do Azure Grupo de recursos tailspin-space-game-rg Service connection name Resource Manager – Tailspin – Space Game Verifique se a opção Grant access permission to all pipelines está selecionada.
Selecione Salvar.
Adicionar a fase Build ao pipeline
Um pipeline de várias fases permite que você defina fases distintas pelas quais sua alteração passa à medida que é promovida pelo pipeline. Cada fase define o agente, a variável e as etapas necessárias para realizar esse estágio do pipeline. Nesta seção, você definirá um estágio para executar o build. Você define uma segunda fase para implantar o aplicativo Web no Serviço de Aplicativo.
Para converter a configuração de build existente em um pipeline de várias fases, adicione uma seção stages à configuração e uma ou mais seções stage a cada fase do pipeline. As fases dividem-se em trabalhos, que são uma série de etapas executadas sequencialmente como uma unidade.
No seu projeto no Visual Studio Code, abra azure-pipelines.yml e substitua o conteúdo por este código:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropNo terminal integrado, execute os comandos a seguir para preparar as alterações, bem como para fazer commit e efetuar push delas para o branch remoto.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineNo Azure Pipelines, acesse o seu pipeline para ver os logs.
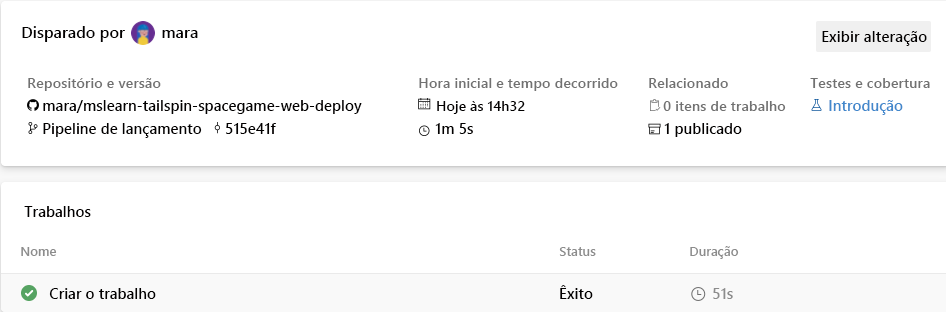
Após a conclusão do build, selecione o botão Voltar para retornar à página de resumo e verifique o status do pipeline e do artefato publicado.

Criar o ambiente de desenvolvimento
Um ambiente é uma representação abstrata do ambiente de implantação. Os ambientes podem ser usados para definir critérios específicos para a versão, como o pipeline que está autorizado a ser implantado no ambiente. Os ambientes também podem ser usados para configurar aprovações manuais para a aprovação de um usuário/um grupo específico antes que a implantação seja retomada.
No Azure Pipelines, selecione Environments.

Selecione Criar ambiente.
Em Nome, insira desenvolvimento.
Deixe os outros campos com suas definições padrão.
Selecione Criar.
Armazenar o nome do aplicativo Web em uma variável de pipeline
A fase Implantar que estamos criando usa o nome para identificar qual instância do Serviço de Aplicativo implantar, por exemplo: tailspin-space-game-web-1234.
Embora você possa embutir esse nome na configuração do pipeline, defini-lo como uma variável torna a configuração mais reutilizável.
No Azure DevOps, selecione Pipelines e Library.

Selecione + Variable group para criar um grupo de variáveis.
Insira Release em variable group name.
Selecione Add em Variables para adicionar uma nova variável.
Insira WebAppName para o nome da variável e o nome da instância do Serviço de Aplicativo para seu valor: por exemplo, tailspin-space-game-web-1234.
Selecione Salvar.
Adicionar a fase de implantação ao pipeline
Estendemos nosso pipeline adicionando uma fase de implantação para implantar o Space Game no Serviço de Aplicativo usando as tarefas download e AzureWebApp@1 para baixar o artefato de compilação e, em seguida, implantá-lo.
No Visual Studio Code, substitua o conteúdo de azure-pipelines.yml pelo seguinte YAML:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Observe a seção realçada e como estamos usando as tarefas
downloadeAzureWebApp@1. O pipeline busca o$(WebAppName)do grupo de variáveis que criamos anteriormente.Observe também como estamos usando o
environmentpara implantação no ambiente de desenvolvimento.No terminal integrado, adicione azure-pipelines.yml ao índice. Depois, faça commit da alteração e efetue push dela para o GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineNo Azure Pipelines, acesse o seu pipeline para ver os logs.
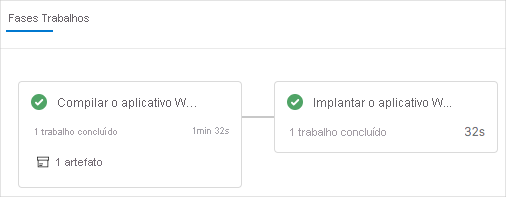
Após a conclusão do build, selecione o botão Voltar para retornar à página de resumo e verifique o status das fases. As duas fases foram concluídas com sucesso em nosso caso.

Exibir o site implantado no Serviço de Aplicativo
Se você ainda tiver a guia Serviço de Aplicativo aberta, atualize a página. Caso contrário, navegue até o Serviço de Aplicativo do Azure no portal do Azure e selecione a URL da instância: por exemplo,
https://tailspin-space-game-web-1234.azurewebsites.net
O site do Space Game é implantado com êxito no Serviço de Aplicativo do Azure.

Parabéns! Você implantou com êxito o site Space Game para o Serviço de Aplicativo do Azure usando o Azure Pipelines.