Adicionar uma marca a um controle
Se um tema pronto para uso do Power Apps não corresponder à aparência desejada para seu aplicativo, você poderá personalizar muitas das propriedades de controle. Ajustando algumas propriedades como Fill, HoverColor e BorderColor, você pode alterar completamente a aparência do controle. Além disso, o Power Apps permite personalizar fontes.
O Power Apps permite inserir cores de várias maneiras; portanto, se você tiver um valor RGBA ou um valor de cor hexadecimal ou se a cor corresponder a uma das cores HTML padrão disponíveis com Color.[your selected color], você poderá definir essa cor. Você pode então usar essa cor em qualquer lugar do aplicativo como uma cor personalizada. Aqui estão as propriedades de cores comuns para a maioria dos controles.
Propriedades comuns
Essas propriedades entram em vigor quando o usuário não está interagindo com o controle.
Fill: a cor de fundo
Color: a cor do texto
BorderColor: a cor da borda do controle
BorderStyle: o estilo da borda do controle, sólida, tracejada, pontilhada ou nenhuma
Propriedades da focalização
Os usuários veem propriedades de foco quando passam o mouse sobre o controle. Tudo isso se aplica quando o mouse está sobre o controle.
HoverFill: a cor de fundo do controle
HoverColor: a cor da fonte
Propriedades desabilitadas
Essas propriedades entram em vigor quando um controle é desabilitado. Por padrão, você notará um esquema de cores cinza-claro para informar ao usuário que há um controle, mas não está acessível. Esse esquema de cores só é exibido quando a propriedade DisplayMode do controle está definida como Desabilitada.
DisabledFill: a cor de fundo
DisabledColor: a cor do texto
Configurações de cores controladas apenas pelo tema
Há algumas configurações de cores que não podem ser alteradas e são específicas do tema selecionado. Por exemplo, há o controle Seletor de data.
Se adicionar um controle Seletor de data ao aplicativo, você notará que tem a opção de alterar a propriedade Color da fonte, a Borda (a cor, mas também o estilo e a espessura) e a Cor de fundo. Todas essas opções estão disponíveis na interface da barra de comandos.
Além disso, você pode ajustar essas e outras propriedades por meio do campo de entrada da fórmula (fx). Algumas que você encontrará nas propriedades alteráveis incluem IconBackground e IconFill (a cor do ícone do calendário). No entanto, se colocar o aplicativo no modo de exibição, você não poderá alterar as cores do calendário em relação à cor do Tema selecionada.
Na imagem do controle Seletor de data mostrado abaixo, definimos Color para exibir texto vermelho, ajustamos a Cor da borda para verde (até tornamos o Estilo da borda tracejado) e alteramos IconBackground para verde. Quando colocamos o aplicativo no Modo de visualização, a cor do calendário mostra o tema azul que está aplicado ao aplicativo no momento.
Propriedade Font
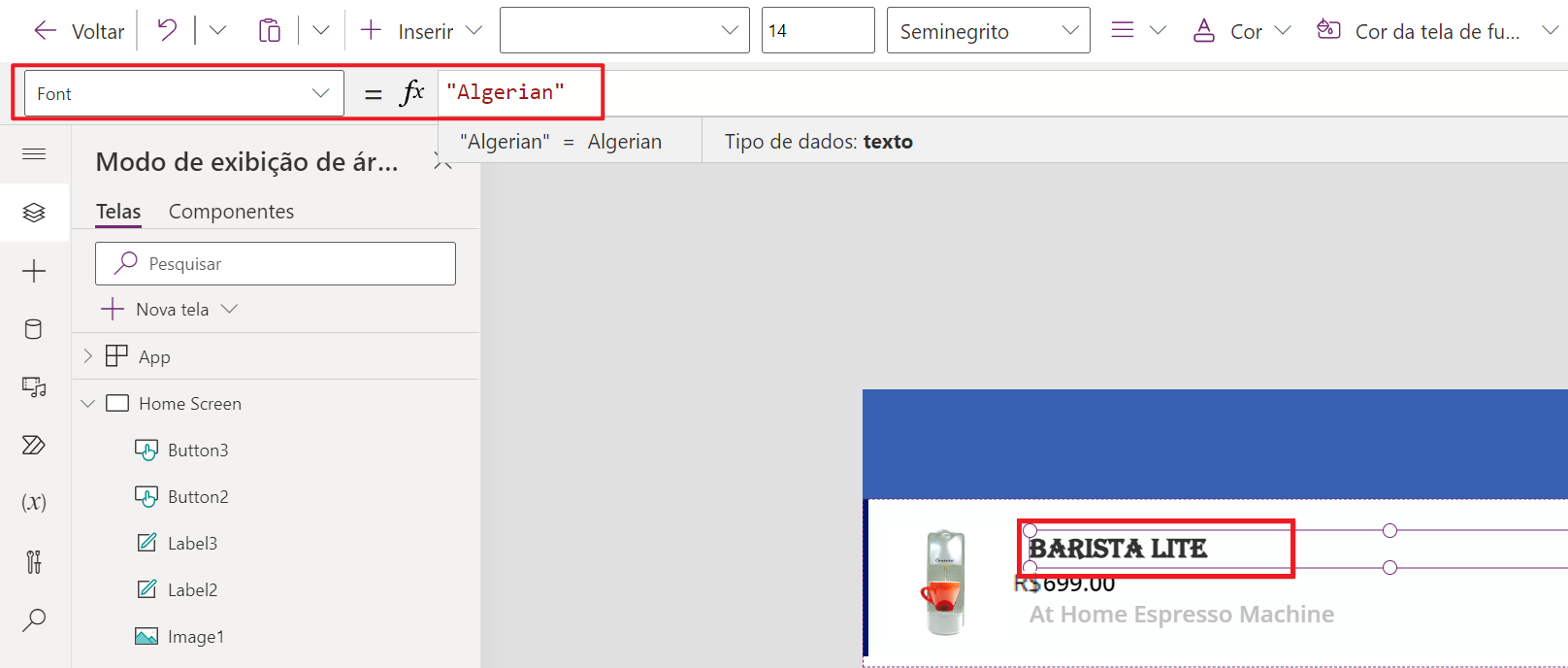
A propriedade Font está disponível em qualquer controle que exiba texto. Quando você inserir/selecionar um controle com a propriedade Font, a opção da barra de comandos mostrará um menu suspenso exibindo 14 fontes comuns já programadas no Power Apps, porém, é possível exibir muitos outros tipos de fontes que estão disponíveis em outros produtos Microsoft. Por exemplo, se quiser exibir a fonte Algerian, você poderá digitar "Algerian" na propriedade Font desse controle.
Como aplicar uma marca personalizada no aplicativo
Lembre-se de que o Power Apps reconhece a cor como um tipo de dados. Se definirmos uma variável como type: Color, poderemos usá-la em qualquer lugar do aplicativo em que quisermos representar essa cor. Da mesma forma para Fontes, podemos definir um tipo de fonte que o Power Apps entende como uma variável.
Se definirmos os valores de cor/fonte desejados como variáveis, podemos inserir esses valores nas propriedades de controle relacionadas às cores. Uma ótima maneira de fazer isso é usar Fórmulas nomeadas. Fórmulas é uma propriedade do aplicativo, acessível quando você seleciona Aplicativo no painel de Exibição em árvore. No exemplo a seguir, veremos como definir algumas cores de marca ao usar o aplicativo Máquinas de Café Contoso.
Na Home Screen, selecione Aplicativo no painel de Exibição em árvore. Observe que a propriedade StartScreen é exibida no menu suspenso da fórmula.
Selecione o menu suspenso de propriedades e localize/selecione Fórmulas.
A Contoso Electronics tem três cores primárias: uma cor azul-petróleo escura e uma cor azul-petróleo clara, juntamente com o branco. Como o Power Apps já definiu o branco, só precisamos definir as outras duas cores. Essas cores podem ser definidas para o Power Apps como:
nfBrandingLight = RGBA(3, 131, 135, 1);nfBrandingDark = ColorValue("#334A5F");Usamos o prefixo "nf" para a fórmula nomeada, depois usamos o símbolo de igual (=), adicionamos um valor de cor que o Power Apps entende e, finalmente, colocamos um ponto e vírgula no final. Se inserir seu código em Aplicativo>Fórmulas dessa maneira, você poderá usar o valor da fórmula em qualquer lugar do aplicativo em que precisar dessa cor.
No aplicativo, vá para a propriedade Fill dos retângulos do cabeçalho e insira "nfBrandingDark".
Vá para os controles do botão e atualize a propriedade Fill como "nfBrandingLight".
Um comentário final sobre identidade visual: quando o controle estiver exatamente como você deseja, copie-o e coloque-o em uma tela oculta como modelo. Depois, você pode copiar o controle e usá-lo em outro lugar no aplicativo.