Entenda as APIs JavaScript do Office
Nessa unidade, você explorará o modelo de programação de Suplementos do Office, ferramentas de desenvolvedor e os recursos das APIs do Office JavaScript para Excel, Outlook e Word.
Entenda o modelo de programação de Suplementos do Office
O modelo de programação de Suplementos do Office depende de dois modelos de objeto JavaScript:
- API JavaScript específica do host - APIs específicas do host para Excel e Word fornecem objetos tipados que você pode usar para acessar elementos específicos no aplicativo host. Por exemplo, a API do Excel contém objetos que representam planilhas, intervalos, tabelas, gráficos e muito mais.
- API comum - Introduzida com o Office 2013, a API comum permite que você tenha acesso a recursos como:
- Interface do Usuário
- Caixas de Diálogo
- As configurações do cliente que são comuns em vários tipos de aplicativos do Office
As funções personalizadas usam um modelo de programação ligeiramente diferente e serão abordadas em uma unidade posterior.
Conjuntos de requisitos da API JavaScript do Office
Nem sempre você terá controle sobre a versão do Office que os usuários instalaram. Dependendo da versão do Office e da plataforma em que ele é executado, existem diferentes APIs e recursos com suporte para o seu suplemento. Por exemplo, o Office 2016 oferece mais suporte a recursos do que o Office 2013. Para lidar com essa situação, fornecemos conjuntos de requisitos para ajudá-lo a determinar se um host do Office oferece suporte aos recursos necessários em seu suplemento do Office.
Os conjuntos de requisitos podem ser específicos para hosts do Office, como o conjunto ExcelApi 1.7, ou comuns para vários hosts, como a API de Caixa de Diálogo. O suporte a um conjunto de requisitos varia de acordo com o host do Office e a versão dele.
É possível verificar programaticamente se os conjuntos de requisitos são compatíveis com o suplemento do host do Office, usando isSetSupported. Se houver suporte para o conjunto de requisitos, isSetSupported retorna true e seu suplemento pode executar o código adicional que usar os membros da API desse conjunto de requisitos. Se o host do Office não oferecer suporte ao conjunto de requisitos, isSetSupported retorna false e o código adicional não é executado. O código a seguir mostra a sintaxe a ser usada com isSetSupported.
if (Office.context.requirements.isSetSupported(RequirementSetName, MinimumVersion)) {
// Code that uses API members from RequirementSetName.
}
Observação
Programa do Office Insider
Para obter as alterações mais recentes ou mensais para qualquer um dos hosts do Office, você pode ingressar no programa do Office Insider. Este programa destina-se apenas a PC Windows e requer uma subscrição do Microsoft 365. Em qualquer aplicativo do Office, selecione Arquivo>Conta>Office Insider para ingressar rapidamente no programa.
Usando as APIs JavaScript do Office
Para usar essas APIs, faça referência a elas na rede de distribuição de conteúdo (CDN) do Office.js, geralmente adicionando uma das demonstrações de código a seguir à marca <head> da sua página.
<!-- Reference the production APIs on the CDN -->
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js" type="text/javascript"></script>
<!-- Reference the beta/preview APIs on the CDN -->
<script src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js" type="text/javascript"></script>
Além de adicionar seu link CDN preferido, todos os Suplementos do Office requerem uma chamada Office.onReady(). Você coloca o seu código de suplemento neste método e ele é chamado quando a biblioteca Office.js tiver sido inicializada. Dentro do método onReady(), você pode determinar qual host o seu suplemento está executando ao verificar o valor de enumeração Office.HostType (por exemplo, Excel ou Word). Você pode verificar em que plataforma o seu suplemento está sendo executado com um valor de enumeração Office.PlatformType (por exemplo, PC ou Mac).
Se você estiver usando outras estruturas JavaScript que incluem seu próprio manipulador ou testes de inicialização, eles devem ser colocados na resposta a Office.onReady(). Por exemplo, faça referência à função $(document).ready() de jQuery, conforme mostrado no exemplo de código a seguir.
Office.onReady(function() {
// Office is ready.
$(document).ready(function () {
// The document is ready.
});
});
Fazendo chamadas assíncronas com objetos proxy
Quando você trabalhar com um documento, as ações de leitura ou gravação solicitadas são realizadas em lote usando um objeto proxy. Suas chamadas de API não leem ou atualizam o documento subjacente até você chamar o método sync().
Para maior segurança, seu suplemento é executado em um ambiente JavaScript de área restrita que não pode acessar o documento diretamente ou outros suplementos. A plataforma de Suplementos do Office fornece um objeto RequestContext que, por sua vez, fornece objetos proxy para representar o documento (como planilhas, intervalos e tabelas). O RequestContext normalmente é transmitido para o seu código como um parâmetro chamado context. Você pode usar o objeto contextpara obter os objetos proxy que você precisa para trabalhar com o documento.
Para que você possa ler as propriedades de um objeto proxy, é preciso carregar as propriedades para preencher o objeto proxy com dados do documento do Office. Você pode fazer isso chamando o método load() no objeto proxy para as propriedades de que precisa. Depois, chame o método context.sync(), que carregará todas as propriedades solicitadas. Por exemplo, se você criar um objeto de intervalo proxy para trabalhar com intervalo selecionado pelo usuário em uma planilha do Excel e, em seguida, quiser ler a propriedade address do intervalo selecionado, será preciso carregar a propriedade address para que você possa lê-la. Para solicitar que as propriedades de objeto proxy sejam carregadas, chame o método load() no objeto e especifique as propriedades a serem carregadas.
O exemplo a seguir mostra uma função que define um objeto proxy local (selectedRange), carrega a propriedade address daquele objeto e, em seguida, chama context.sync(). Quando a promessa de context.sync() é resolvida, o código pode, então, ler a propriedade address.
Excel.run é necessário para este host específico, para carregar propriedades que afetam o comportamento da plataforma quando a função é executada. Nem todos os hosts contêm uma chamada de execução.
Excel.run(function (context) {
var selectedRange = context.workbook.getSelectedRange();
selectedRange.load('address');
return context.sync()
.then(function () {
console.log('The selected range is: ' + selectedRange.address);
});
}).catch(function (error) {
console.log('error: ' + error);
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
Entenda as ferramentas de desenvolvedor dos Suplementos do Office
Você pode usar as ferramentas de desenvolvedor de Suplementos do Office para criar um Suplemento do Office, explorar as APIs JavaScript do Office e validar um arquivo de manifesto do Suplemento do Office. Nesta unidade, você aprenderá sobre as seguintes ferramentas:
- Gerador Yeoman para suplementos do Office
- Visual Studio
- Script Lab
- Validador de manifesto
Criar um Suplemento do Office
Você pode criar um suplemento do Office usando o Gerador Yeoman para suplementos do Office ou Visual Studio.
Dica
Instale e sabia mais sobre o gerador Yeoman para suplementos do Office do Office em github.com/OfficeDev/generator-office.
Gerador Yeoman para suplementos do Office
O Gerador Yeoman para suplementos do Office pode ser usado para criar um projeto de suplemento do Office Node.js que pode ser gerenciado com o Visual Studio Code ou qualquer outro editor. O gerador pode criar suplementos do Office para:
- Excel
- OneNote
- Outlook
- PowerPoint
- Project
- Word
- Funções personalizadas do Excel
Você pode optar por criar o projeto usando HTML, CSS e JavaScript ou usando o Angular ou React. O TypeScript também é uma opção.
Para criar um projeto de suplemento do Office com o gerador Yeoman, conclua as etapas a seguir.
Para instalar globalmente o Yeoman e o gerador Yeoman para suplementos do Office usando npm, o gerenciador de pacotes do Node, execute o seguinte comando.
npm install -g yo generator-officePara criar um projeto de suplemento usando o gerador Yeoman, execute o seguinte comando.
yo office
Visual Studio
O Visual Studio pode ser usado para criar suplementos do Office para o Excel, Word, PowerPoint ou Outlook. Um projeto de Suplemento do Office é criado como parte de uma solução do Visual Studio, o que significa que você pode usar recursos do Visual Studio, como selecionar Iniciarou escolher F5 para executar automaticamente seu suplemento localmente no IIS. Os projetos de Suplemento do Office que você cria com o Visual Studio usam HTML, CSS e JavaScript.
Para criar um Suplemento do Office com o Visual Studio, crie um novo projeto C# ou Visual Basic e escolha um dos seguintes tipos de projeto.
- Suplemento do Excel Web
- Suplemento do Outlook Web
- Suplemento do PowerPoint Web
- Suplemento do Word Web
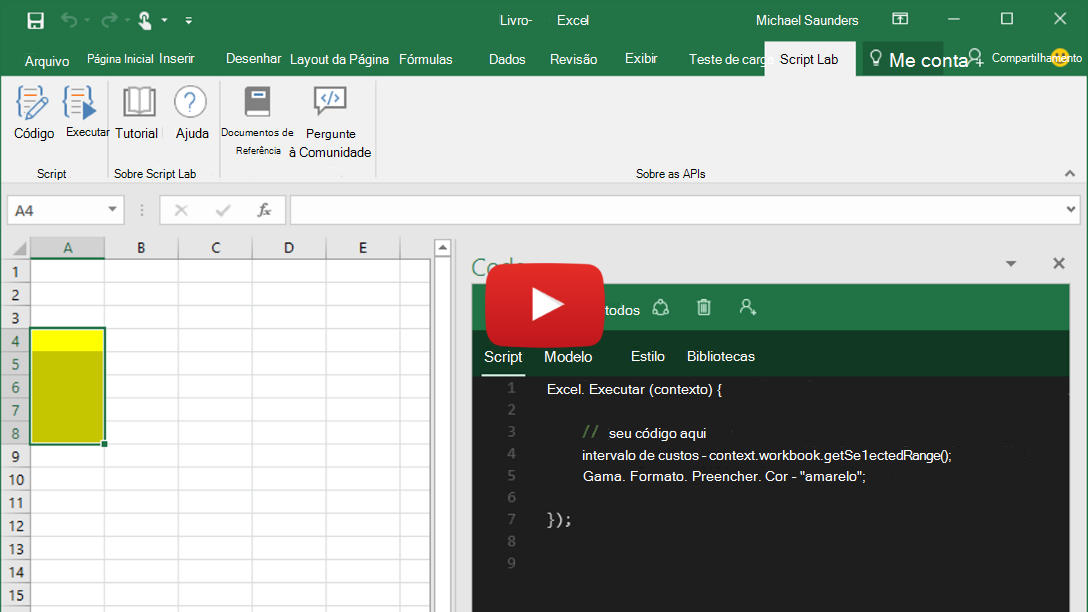
Explore as APIs usando o Script Lab
O Script Lab é um suplemento que permite que você execute trechos do JavaScript do Office enquanto você trabalha em um programa do Office, como o Excel ou o Word. Ele está disponível gratuitamente através do AppSource e é uma ferramenta útil para incluir no seu kit de ferramentas de desenvolvimento ao testar e verificar a funcionalidade desejada ao suplemento. No Script Lab, você pode acessar uma biblioteca de exemplos internos para experimentar APIs rapidamente ou até mesmo usar uma amostra como o ponto de partida para o seu próprio código.
O vídeo a seguir mostra o Script Lab em ação.
Validando um arquivo de manifesto de Suplementos do Office
O validador de manifesto de Suplementos do Office examine o arquivo de manifesto do seu Suplemento do Office para determinar se está correto e completo. Se você criou seu projeto de suplemento usando o gerador Yeoman para suplementos do Office (versão 1.1.17 ou posterior), você pode validar o manifesto executando o seguinte comando no diretório raiz do projeto.
npm run validate
Se você não usou o gerador Yeoman para criar o seu projeto de suplemento, você pode validar o manifesto do seu suplemento completando as etapas a seguir.
Instale o Node.js.
Execute o seguinte comando no diretório raiz do seu projeto.
Importante
Substitua
{{MANIFEST_FILE}}com o nome do seu arquivo de manifesto.npx office-addin-manifest validate {{MANIFEST_FILE}}
Entenda os recursos da API JavaScript do Excel
As APIs JavaScript do Excel dão aos seus suplementos acesso aos documentos do Excel. Um suplemento do Excel pode gerenciar o conteúdo, a formatação e a estrutura de uma pasta de trabalho ou planilha.
Entenda os recursos da API JavaScript do Outlook
As APIs JavaScript do Outlook dão aos seus suplementos acesso à caixa de correio, mensagens e compromissos do usuário no Outlook. Um suplemento do Outlook pode obter o conteúdo e as propriedades de uma mensagem ou compromisso. Um suplemento também pode gerenciar o conteúdo, a formatação e a estrutura de uma mensagem ou compromisso que está sendo redigido.
Modelo de objetos
Para entender as APIs do Outlook, primeiro veja como os principais componentes de uma caixa de correio se relacionam entre si.
- O objeto Caixa de correio permite que você lide com a autenticação, gerencie um item selecionado e exiba detalhes de perfil do usuário.
- O objeto Item representa a mensagem ou compromisso selecionado que o usuário está lendo ou redigindo.
Usando as APIs do Outlook, você pode gerenciar várias propriedades de um email ou compromisso. Muitas das APIs são organizadas em torno do modo em que o usuário está. A tabela a seguir mapeia os tipos de item e modos.
| Tipo de item | Modos |
|---|---|
| Mensagem | Read Escrever |
| Compromisso/reunião | Participante (leitura) Organizador (redigir) |
Principais recursos
Além de adicionar os suplementos de painel de tarefas, você pode criar suplementos contextuais e de módulo. Nesta seção, você aprenderá sobre alguns dos principais recursos das APIs do Outlook.
- Opções de autenticação
- Suplementos contextuais
- Suplementos de módulo
Autenticação
Seu suplemento do Outlook pode acessar informações de qualquer lugar na Internet. Alguns exemplos incluem o servidor que hospeda o suplemento, sua rede interna ou outro lugar na nuvem. Se essas informações estiverem protegidas, o suplemento precisará de uma forma de autenticar o usuário. Os suplementos do Outlook fornecem vários métodos diferentes para autenticação, dependendo do seu cenário específico.
Token de identidade do usuário do Exchange
Os tokens de identidade do usuário do Exchange fornecem uma maneira de o suplemento estabelecer a identidade do usuário. Ao verificar a identidade do usuário, você pode autenticar um usuário no seu sistema uma vez, em seguida, aceitar o token de identidade de usuário como uma autorização para solicitações futuras. Considere usar tokens de identidade do usuário se seus suplementos são usados principalmente por usuários locais do Exchange ou precisam de acesso a um serviço que não seja da Microsoft que você controle. Seu suplemento pode chamar getUserIdentityTokenAsync() para obter os tokens de identidade do usuário do Exchange.
Obter tokens de acesso com fluxos OAuth2
Os suplementos também podem acessar serviços de terceiros que oferecem suporte ao OAuth2 para autorização. Considere usar tokens do OAuth2 se seu suplemento precisar acessar um serviço de terceiros fora do seu controle. Usando este método, o seu suplemento solicita que o usuário entre no serviço usando o método displayDialogAsync() para inicializar o fluxo do OAuth2, por exemplo.
Tokens de retorno de chamada
Os tokens de retorno de chamada fornecem ao seu suplemento acesso à caixa de correio do usuário, usando o Exchange Web Services (EWS) ou a API REST do Outlook. Os suplementos contêm tokens de retorno de chamada usando um dos métodos getCallbackTokenAsync(). O nível de acesso é controlado pelas permissões especificadas no manifesto do suplemento.
Resumo da autenticação
A tabela a seguir resume quando você deve usar cada tipo de token de acesso.
| Token de acesso | Use se o seu suplemento... |
|---|---|
| Tokens de identidade do usuário do Exchange | For usado principalmente por usuários locais do Exchange. Precisar acessar um serviço que não seja da Microsoft que você controle. |
| Tokens de acesso do OAuth2 | Precisar acessar um serviço de terceiros fora do seu controle. |
| Tokens de retorno de chamada | Precisar acessar a caixa de correio do usuário a partir do servidor. |
Suplementos contextuais
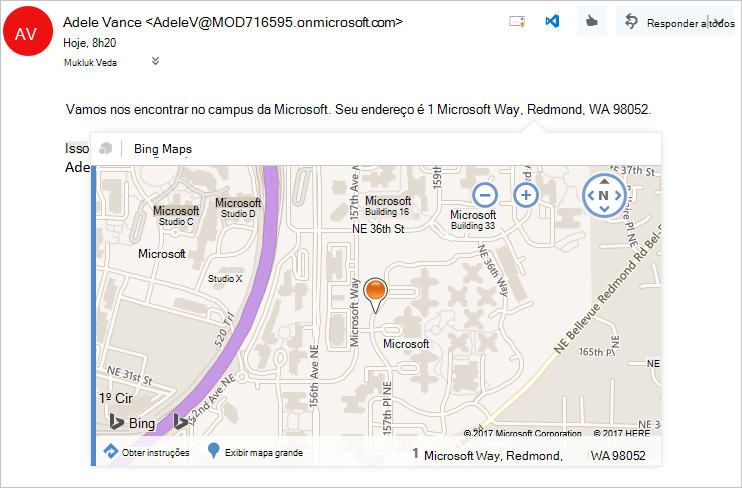
Suplementos contextuais são suplementos do Outlook ativados com base no texto de um compromisso ou de uma mensagem. Você pode ter visto os suplementos contextuais padrão no Outlook, como Bing Mapas ou Reuniões Sugeridas. Ao usar suplementos contextuais, um usuário pode iniciar tarefas relacionadas a uma mensagem sem sair dela, o que resulta em uma experiência de usuário mais fácil e avançada.
A tabela a seguir lista algumas tarefas de exemplo com base na seleção de um usuário.
| O usuário escolhe... | Ação de suplemento contextual |
|---|---|
| Endereço | Abrir um mapa do local. |
| Cadeia de caracteres | Abrir um suplemento de sugestão de reunião. |
| Número de telefone | Adicionar número aos seus contatos. |
Observação
Atualmente, os suplementos contextuais não estão disponíveis no Outlook no Android e no iOS.
A imagem a seguir mostra um suplemento contextual exibido no Outlook.

Um suplemento contextual exibido no Outlook
O manifesto de um suplemento contextual deve conter um elemento ExtensionPoint com um atributo xsi:type definido como DetectedEntity. Dentro do elemento ExtensionPoint, o suplemento especifica as entidades ou expressão regular que podem ativá-lo. Se uma entidade é especificada, ela pode ser qualquer uma das propriedades no objeto Entities.
Dessa forma, o manifesto do suplemento precisa conter uma regra do tipo ItemHasKnownEntity ou ItemHasRegularExpressionMatch. O exemplo a seguir mostra como especificar que um suplemento deve se ativar em mensagens quando detecta que é um número de telefone.
<ExtensionPoint xsi:type="DetectedEntity">
<Label resid="contextLabel" />
<SourceLocation resid="detectedEntityURL" />
<Rule xsi:type="RuleCollection" Mode="And">
<Rule xsi:type="ItemIs" ItemType="Message" />
<Rule xsi:type="ItemHasKnownEntity" EntityType="PhoneNumber" Highlight="all" />
</Rule>
</ExtensionPoint>
Depois que um suplemento contextual é associado a uma conta, ele iniciará automaticamente quando o usuário selecionar uma entidade ou expressão regular realçada.
O usuário inicia o suplemento contextual por meio de texto, tanto uma entidade conhecida quanto uma expressão regular do desenvolvedor. Normalmente, o usuário identifica um suplemento contextual porque a entidade está realçada.
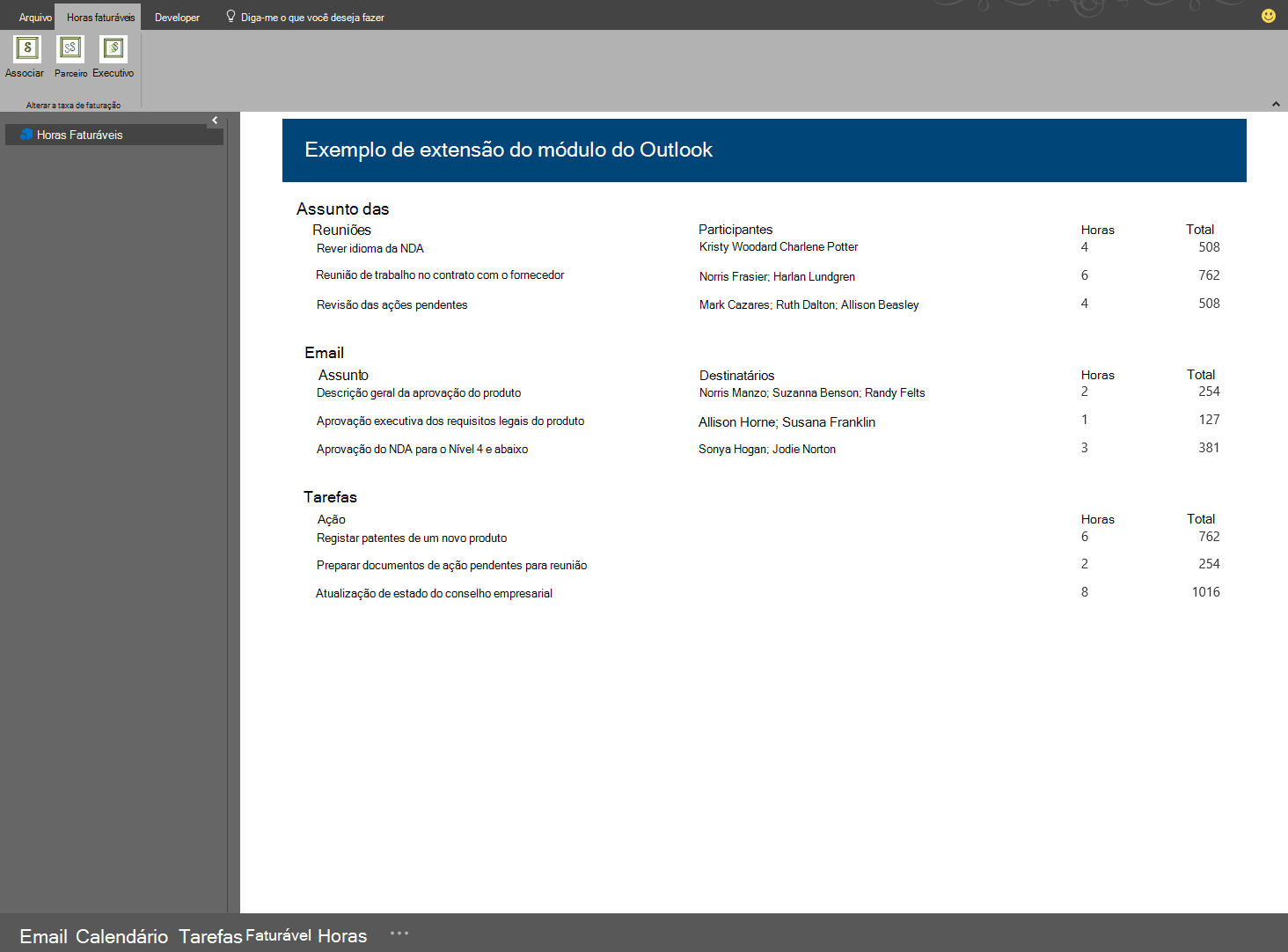
Suplementos de módulo
Os suplementos de módulo aparecem na barra de navegação do Outlook ao lado de emails, tarefas e calendários. Você pode usar todos os recursos da API JavaScript do Outlook no suplemento e criar botões de comando na faixa de opções do Outlook para que o usuário possa interagir com o conteúdo do suplemento.
Observação
Os suplementos de módulo são compatíveis apenas com o Outlook 2016 ou posterior no Windows.
A imagem a seguir mostra um exemplo de um suplemento de extensão de módulo.

Um exemplo de suplemento de módulo no Outlook no Windows
Para criar um suplemento de módulo, inclua o ponto de extensão do módulo no arquivo de manifesto do suplemento. O exemplo a seguir mostra um trecho de um arquivo de manifesto ajustado para definir uma extensão de módulo.
...
<!-- Add Outlook module extension point. -->
<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides"
xsi:type="VersionOverridesV1_0">
<VersionOverrides xmlns="http://schemas.microsoft.com/office/mailappversionoverrides/1.1"
xsi:type="VersionOverridesV1_1">
<!-- Begin override of existing elements. -->
<Description resid="residVersionOverrideDesc" />
<Requirements>
<bt:Sets DefaultMinVersion="1.3">
<bt:Set Name="Mailbox" />
</bt:Sets>
</Requirements>
<!-- End override of existing elements. -->
<Hosts>
<Host xsi:type="MailHost">
<DesktopFormFactor>
<!-- Set the URL of the file that contains the
JavaScript function that controls the extension. -->
<FunctionFile resid="residFunctionFileUrl" />
<!-- Module extension point for a ModuleApp -->
<ExtensionPoint xsi:type="Module">
<SourceLocation resid="residExtensionPointUrl" />
<Label resid="residExtensionPointLabel" />
<CommandSurface>
<CustomTab id="idTab">
<Group id="idGroup">
<Label resid="residGroupLabel" />
<Control xsi:type="Button" id="group.changeToAssociate">
<Label resid="residChangeToAssociateLabel" />
<Supertip>
<Title resid="residChangeToAssociateLabel" />
<Description resid="residChangeToAssociateDesc" />
</Supertip>
<Icon>
<bt:Image size="16" resid="residAssociateIcon16" />
<bt:Image size="32" resid="residAssociateIcon32" />
<bt:Image size="80" resid="residAssociateIcon80" />
</Icon>
<Action xsi:type="ExecuteFunction">
<FunctionName>changeToAssociateRate</FunctionName>
</Action>
</Control>
</Group>
<Label resid="residCustomTabLabel" />
</CustomTab>
</CommandSurface>
</ExtensionPoint>
</DesktopFormFactor>
</Host>
</Hosts>
<Resources>
...
</Resources>
</VersionOverrides>
</VersionOverrides>
Introdução ao desenvolvimento de suplementos do Outlook
Para desenvolver um suplemento do Outlook, use:
- O gerador Yeoman para Suplementos do Office
- Visual Studio
Você pode usar um modelo como base e depois adicionar a sua funcionalidade.
Entenda os recursos da API JavaScript do Word
As APIs JavaScript do Word dão aos seus suplementos acesso aos documentos do Word. Um suplemento do Word pode gerenciar o conteúdo, a formatação e a estrutura de um documento.
Modelo de objetos
Para entender as APIs do Word, você deve ver como os principais componentes de um documentos se relacionam entre si.
- Um Documento contém um Corpo e pelo menos uma Seção.
- Um Corpo pode conter:
- Parágrafo (um ou mais)
- Tabela (uma ou mais)
- Lista (uma ou mais)
- Texto
- Objetos como imagens e lista
- Uma Seção dá acesso ao corpo, cabeçalhos e rodapés.
Cenários principais
Nesta seção, você aprenderá sobre alguns dos principais cenários para APIs do Word.
- Trabalhar com texto do documento
- Pesquisar
Observação
Você pode aplicar a formatação simples a um documento existente inteiro usando as APIs Office.js. No entanto, se você desejar aplicar a formatação complexa ou usar objetos de conteúdo avançados, você pode usar o Office Open XML (OOXML) para criar esses efeitos. Exemplos de recursos no OOXML incluem aplicar sombras projetadas a textos ou imagens, forçar a conversão de caixas de texto em formas e inserir gráficos do Excel como gráficos dinâmicos em documentos do Word. Como essa habilidade é mais avançada, não cobriremos este assunto completamente, mas o mencionamos para desenvolvedores que estão familiarizados com o OOXML.
Trabalhando com texto do documento
Os suplementos do Word usam o manipulador de eventos Office.onReady() para iniciar. Se o suplemento for destinado para o Word 2016 ou posterior, ele chama o método Word.run() para executar as APIs JavaScript do Word. O suplemento deve transmitir uma função para Word.run() que espera que um objeto de contexto seja transmitido como o parâmetro. O objeto de contexto permite que o suplemento interaja com o documento do Word. Você pode usar o objeto de contexto para criar os objetos proxy necessários para o documento do Word e carregar os proxies com as propriedades que desejar usar. Você também pode programar ações para serem executadas usando essas propriedades. Como sempre, um context.sync() comanda e depois sincroniza o estado entre os objetos proxy e os objetos no documento do Word.
O exemplo a seguir mostra código que insere texto após o corpo de texto de um documento do Word. Para simplificar, a amostra omite o código Office.onReady() e se concentra no código dentro de um bloco de código Word.run().
// Run a batch operation against the Word JavaScript API.
Word.run(function (context) {
// Create a proxy object for the document body.
var body = context.document.body;
// Queue a command to load the text property of the proxy body object.
body.load("text");
// Queue a command to insert text into the end of the Word document body.
body.insertText('This is text inserted after loading the body.text property',
Word.InsertLocation.end);
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync().then(function () {
console.log("Body contents: " + body.text);
});
})
Pesquisar
Você pode usar as APIs para procurar texto no documento que atenda aos seus critérios. Você também pode definir o escopo da pesquisa para certos tipos de conteúdo, por exemplo, parágrafos ou tabelas.
A amostra de código a seguir procura o texto “vídeo você” e ignora a pontuação. Se o texto for encontrado, as correspondências ficam em negrito, são realçadas em amarelo e a cor da fonte é definida como roxo.
// Run a batch operation against the Word object model.
Word.run(function (context) {
// Queue a command to search the document and ignore punctuation.
var searchResults = context.document.body.search('video you', {ignorePunct: true});
// Queue a command to load the search results and get the font property values.
context.load(searchResults, 'font');
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync().then(function () {
console.log('Found count: ' + searchResults.items.length);
// Queue a set of commands to change the font for each found item.
for (var i = 0; i < searchResults.items.length; i++) {
searchResults.items[i].font.color = 'purple';
searchResults.items[i].font.highlightColor = '#FFFF00'; // Yellow
searchResults.items[i].font.bold = true;
}
// Synchronize the document state by executing the queued commands,
// and return a promise to indicate task completion.
return context.sync();
});
})
.catch(function (error) {
console.log('Error: ' + JSON.stringify(error));
if (error instanceof OfficeExtension.Error) {
console.log('Debug info: ' + JSON.stringify(error.debugInfo));
}
});
Introdução ao desenvolvimento dos suplementos do Word
Para desenvolver um suplemento do Word, use:
- O gerador Yeoman para Suplementos do Office
- Visual Studio
Se você desejar explorar mais as APIs, o suplemento do Script Lab é recomendado. Lá, você verá vários trechos do TypeScript e do JavaScript e poderá experimentá-los com documentos do Word sem criar um suplemento inteiro.
Entenda os recursos das funções personalizadas
As funções personalizadas têm vários recursos e restrições exclusivos porque são executadas em um tempo de execução separado de outras interações de suplemento, como painéis de tarefas.
Recursos da função personalizada
Você pode criar funções personalizadas do JavaScript ou do TypeScript que podem ser acessadas como funções internas do Excel como SUM(). Você também pode criar funções personalizadas de streaming, que retornam um valor com base em um temporizador. Por exemplo, você pode atualizar o valor de hora atual em uma célula a cada segundo. Você também pode fazer chamadas de rede a partir das funções personalizadas.
Exemplo de função personalizada do JavaScript
A amostra de código a seguir define a função personalizada add() que aceita dois números e depois retorna a soma.
/**
* Adds two numbers.
* @customfunction
* @param first First number.
* @param second Second number.
* @returns The sum of the two numbers.
*/
function add(first, second){
return first + second;
}
Descrições de comentário do código JSDoc
As marcas JSDoc nos comentários do código são usadas para gerar um arquivo de metadados JSON que descreve a função personalizada ao Excel. O arquivo de metadados JSON permite que o Excel apresente informações com precisão a um usuário e transmite parâmetros esperados para sua função personalizada.
-
@customfunction: é declarado primeiro e indica que é uma função personalizada. Obrigatório. -
@param: descreve o parâmetro. Inclui em cada parâmetro definido pela função. -
@returns: descreve o resultado da função.
Observação
A descrição do comentário "Adiciona dois números" também é adicionada ao arquivo de metadados JSON para Excel para ser exibida quando o usuário estiver visualizando a função personalizada.
Restrições de tempo de execução de função personalizada
O tempo de execução de função personalizada só executa o JavaScript. Não há modelo de objeto de documento (DOM) ou armazenamento local, como você acharia em um ambiente de tempo de execução do JavaScript baseado em navegador. Isso significa que você não pode carregar nenhuma biblioteca que use o DOM, como jQuery. Você também não pode acessar a API Office.js para interagir com o documento como pode a partir um painel de tarefas. Em vez disso, o tempo de execução de funções personalizadas é otimizado para tarefas, como fazer cálculos rápidos e geralmente não precisa usar uma parte das APIs Office.js, como ferramentas de formatação no Excel.
As funções personalizadas têm uma página da Web que carrega o tempo de execução de funções personalizadas. Como o tempo de execução de funções personalizadas não possui uma IU, a página da Web não exibe nada. Você encontrará a seguinte marca de script na página da Web que carrega a biblioteca para o tempo de execução de funções personalizadas.
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/custom-functions-runtime.js" type="text/javascript"></script>
Geralmente, as funções personalizadas são combinadas com um painel de tarefas no mesmo suplemento. Se você criar o seu projeto de suplemento usando o gerador Yeoman para suplementos do Office, o projeto terá uma página da Web para as funções personalizadas e uma página da Web com IU para o painel de tarefas.
Usar a API de armazenamento para se comunicar com o painel de tarefas
O código da função personalizada e o código do painel de tarefas (que usa o Office.js) não podem chamar ou se comunicar diretamente entre si. Mas você pode usar uma API de armazenamento que permite que eles compartilhem dados. Um cenário comum de uso da API de armazenamento é quando o suplemento precisa compartilhar um token de segurança para acessar um recurso de rede segura. O usuário pode primeiro chamar uma função personalizada que requer que ele esteja conectado. Após a autenticação, ele recebe o token de segurança. Depois, ele compartilha o token de segurança usando a API de armazenamento para que mais tarde, quando o usuário abrir o painel de tarefas, o painel não precise conectá-lo novamente.
Em vez disso, o usuário pode abrir o painel de tarefas primeiro. Nesse caso, o painel de tarefas vai conectar o usuário e compartilhar o token de segurança através da API de armazenamento. Quando uma função personalizada é usada mais tarde, a função personalizada pode obter o token de segurança através da API de armazenamento.
Exemplo de API de armazenamento
A amostra de código a seguir mostra como armazenar e recuperar qualquer valor criado pelo usuário.
/**
* @customfunction
* @description Stores a value in OfficeRuntime.storage.
* @param {any} key Key in the key-value pair you will store.
* @param {any} value Value in the key-value pair you will store.
*/
function storeValue(key, value) {
return OfficeRuntime.storage.setItem(key, value).then(function (result) {
return "Success: Item with key '" + key + "' saved to storage.";
}, function (error) {
return "Error: Unable to save item with key '" + key + "' to storage. " + error;
});
}
/**
* @customfunction
* @description Gets value from OfficeRuntime.storage.
* @param {any} key Key of item you intend to get.
*/
function getValue(key) {
return OfficeRuntime.storage.getItem(key);
}
API de caixa de diálogo
As funções personalizadas têm sua própria API de caixa de diálogo, já que elas não podem acessar a API Office.js. No entanto, a funcionalidade é semelhante. O cenário mais comum é lançar uma caixa de diálogo para conectar um usuário e receber um token de segurança.
A amostra de código a seguir mostra como exibir uma caixa de diálogo da Web a partir de uma função personalizada.
OfficeRuntime.displayWebDialog('https://myDomain/myDialog.html', {height: 30, width: 20});
Criar um projeto com funções personalizadas
Você pode criar um projeto com funções personalizadas usando o gerador Yeoman para suplementos do Office. Execute yo office para iniciar o gerador, em seguida, escolha a opção projeto de suplemento de Funções Personalizadas do Excel. Depois de criado, seu projeto conterá um pasta /src/taskpane/ para os arquivos de origem do painel de tarefas e uma pasta /src/functions para os arquivos de origem da função personalizada.
Observação
Você não pode criar um projeto com funções personalizadas no Visual Studio.
Resumo
Nessa unidade, você explorou o modelo de programação de Suplementos do Office, ferramentas de desenvolvedor e os recursos das APIs do Office JavaScript para Excel, Outlook e Word.