Planejar os testes de interface do usuário
Nesta seção, você acompanhará a Marina e o Paulo enquanto eles falam sobre como incorporar testes de interface do usuário do Selenium ao pipeline de lançamento. Eles começam examinando os testes que a Marina normalmente realiza de modo manual. Em seguida, eles mapeiam as etapas manuais da Marina para casos de teste automatizados.
Executar testes de interface do usuário manualmente
A Marina está aguardando a chegada do Paulo. O Paulo ajudará a Marina a escrever um teste de interface do usuário que será adicionado à fase de Teste do pipeline. Quando ele chega, Paulo vê Marina rabiscando no caderno, riscando algo, resmungando e rasgando a página.
Paulo: Oi. Você não parece feliz.
Marina: Não estou feliz. Estou tentando descobrir como escrever um teste automatizado, mas não sei como começar. Eu não sei codificar. Sinto que meus conhecimentos são obsoletos.
Paulo: Uau, não acho que seja tão ruim. Por um lado, sempre precisamos de alguém que tenha a perspectiva do usuário em mente. Isso não pode ser automatizado. Por outro, ninguém nasce sabendo como automatizar testes. Todos somos iniciantes em algum momento. Espero que possa tornar o processo de aprendizado um pouco mais fácil.
Acho que a melhor maneira de começar é automatizar algo que normalmente você faz de modo manual. Escolha um teste de interface do usuário. Vamos examiná-lo e anotar as etapas. Em seguida, vamos descobrir como automatizar essas etapas. Qual teste devemos escolher?
Marina respira fundo.
Marina: Vamos automatizar os testes de janela modal. Ao clicar em determinados itens, como o botão Baixar jogo, por exemplo, quero verificar se a janela modal correta é exibida. Em seguida, quando clico fora da janela modal, quero verificar se a janela modal desaparece e se a janela principal é ativada novamente.
Paulo: Esse parece um ótimo ponto de partida. Execute o teste. Vou anotar o procedimento.
Marina abre um laptop do Windows e inicia o Google Chrome. Ela acessa o aplicativo Web e verifica se a home page é aberta.
Dica
Se você quiser acompanhar os testes manuais da Amita, poderá executar uma cópia local do site do Space Game. No terminal do Visual Studio Code, execute os comandos a seguir e clique no link que se parece com Now listening on: http://localhost:5000.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Paulo: Certo. O que você deve verificar em seguida?
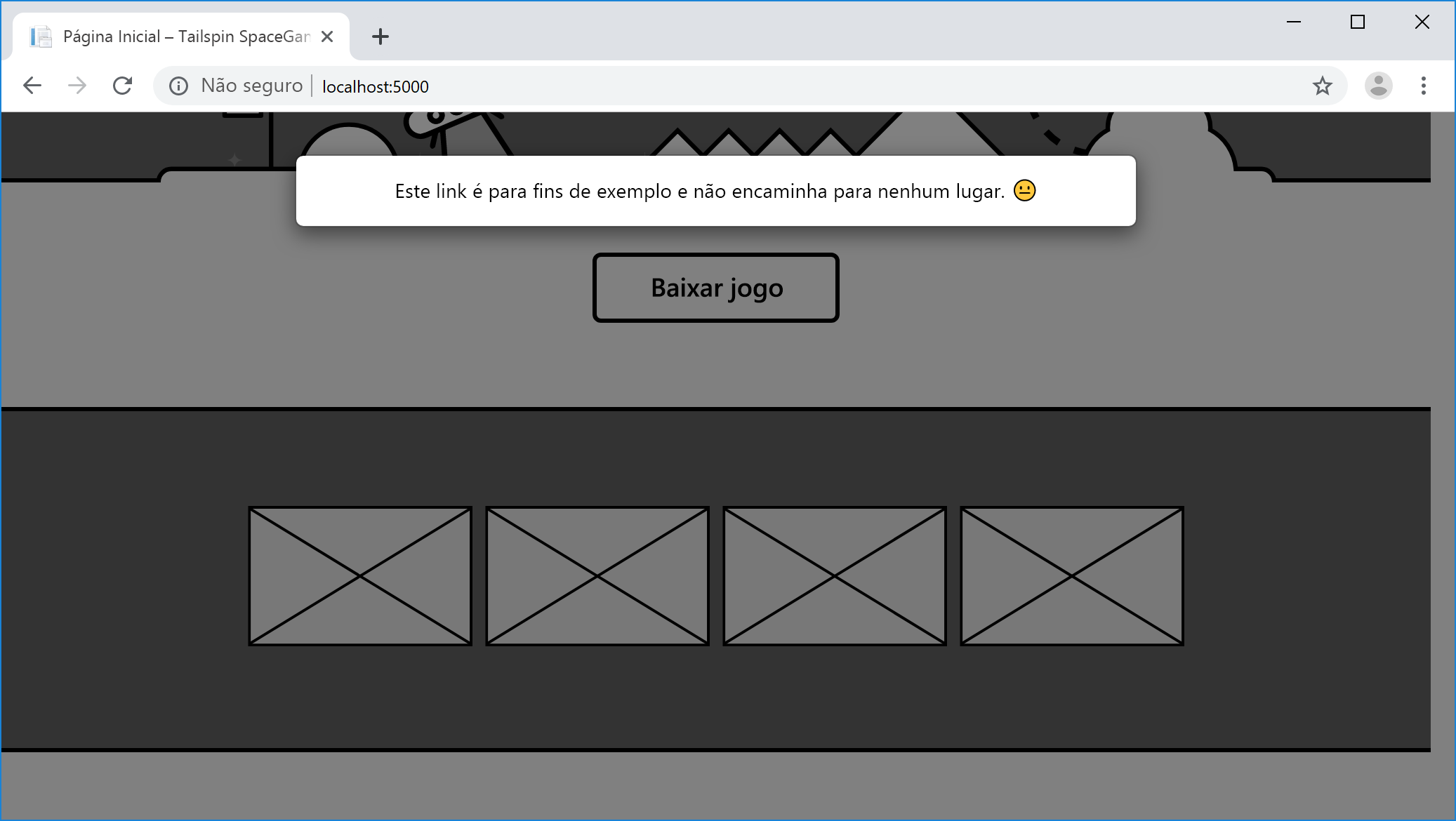
Marina: Verifico se, quando clico no botão Baixar jogo, a janela modal correta é exibida.
Marina clica no botão Baixar jogo. A janela modal é exibida.

Paulo: Ótimo. Quais janelas modais você verificará em seguida?
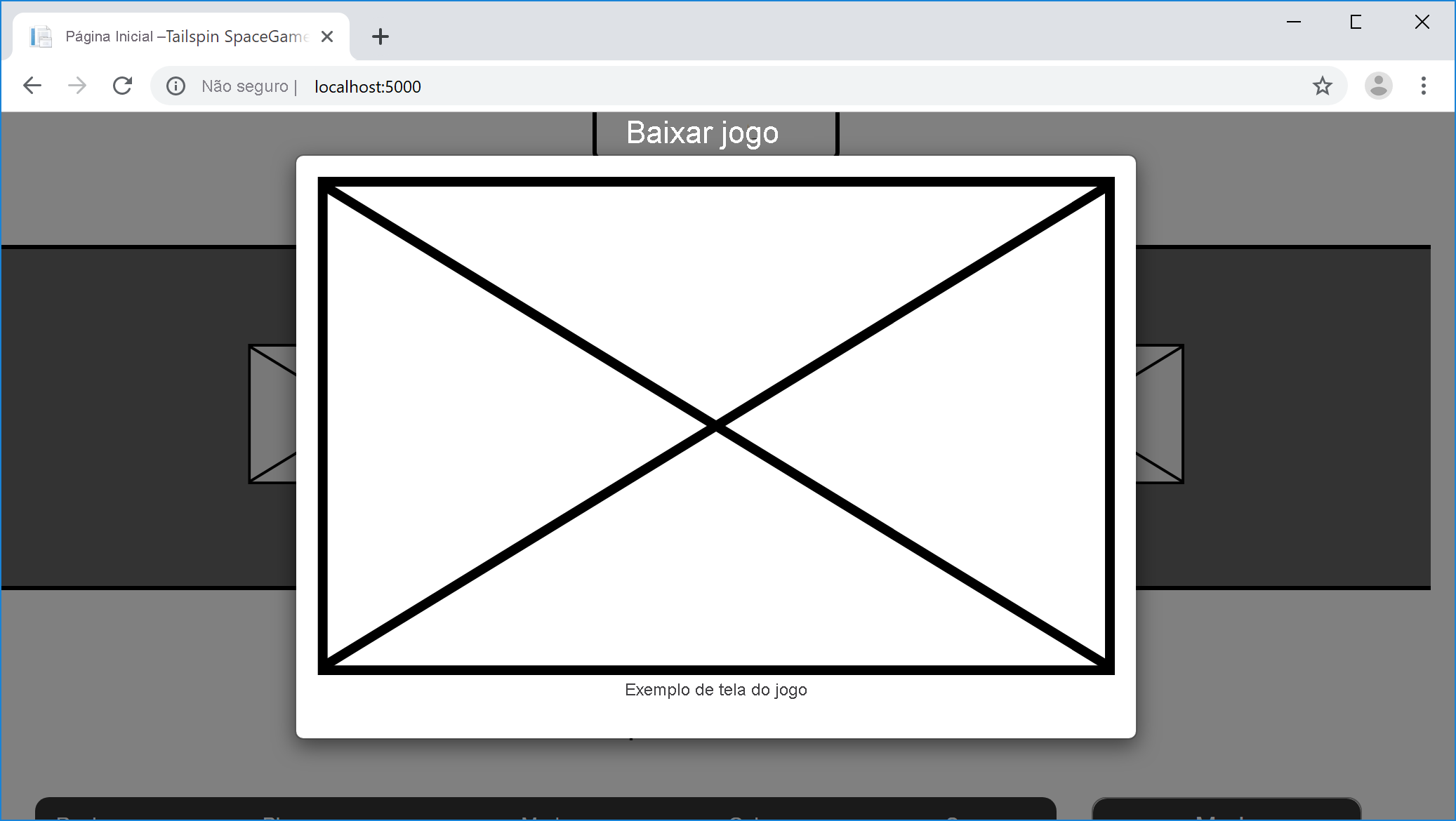
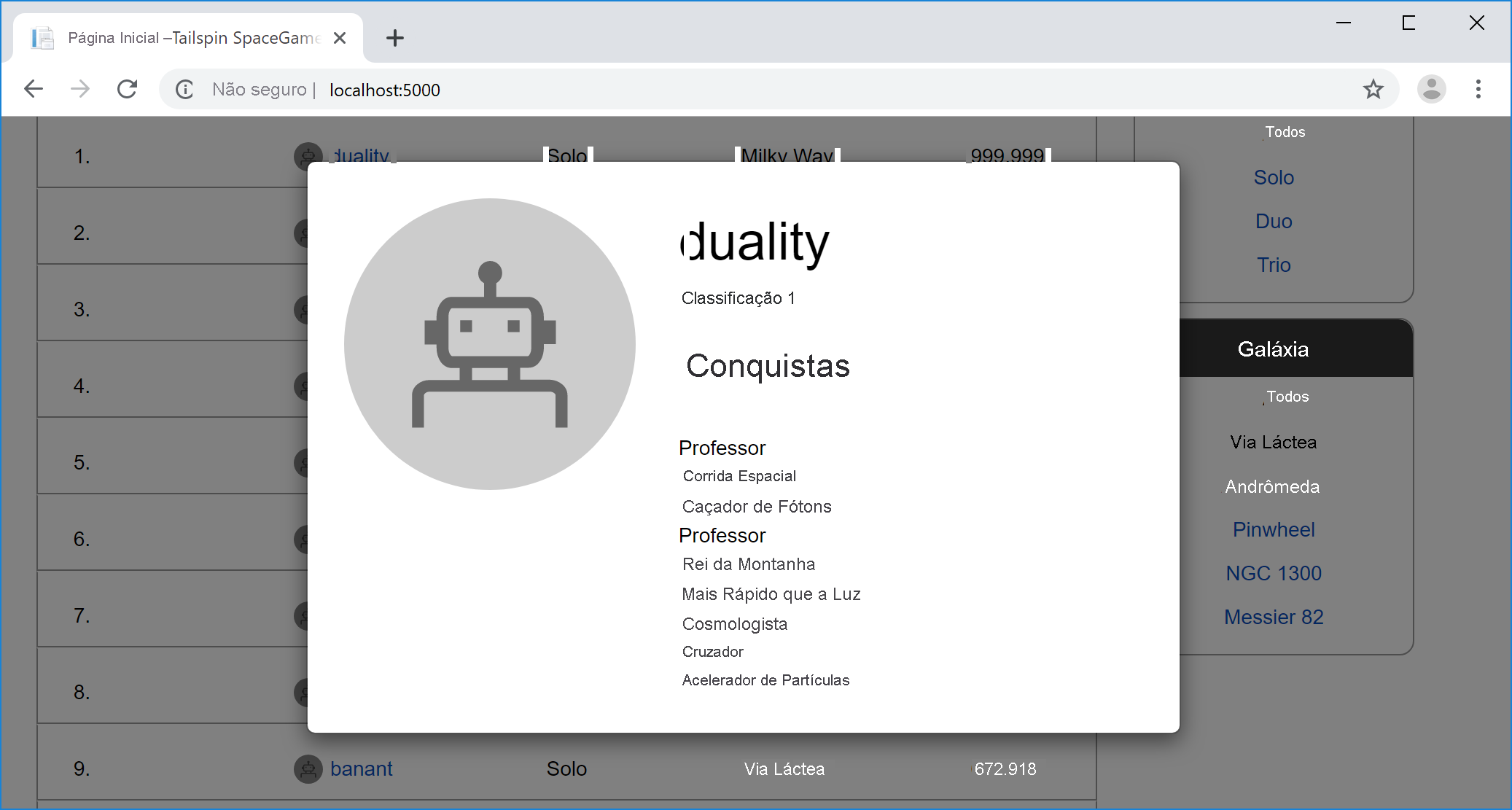
Marina: Em seguida, verifico as quatro telas do jogo. Depois disso, clico no melhor jogador no placar de líderes. Verifico se o perfil do jogador é exibido.
Marina clica em cada uma das quatro imagens em miniatura para mostrar as telas de jogo de exemplo.

Em seguida, Marina clica no melhor jogador no placar de líderes. O perfil do jogador é exibido.

Marina: Isso abrange os testes de janela modal. Executo esses testes no Windows porque é ele que a maioria dos jogadores usa para visitar nosso site. Executo os testes no Chrome e quando tenho tempo, também os executo no Firefox e no Microsoft Edge.
Se eu tivesse tempo, executaria todos os testes novamente no macOS e no Linux, apenas para garantir que somos compatíveis com qualquer sistema operacional usado pelos jogadores para visitar o site. Mas preciso executar muitos outros testes.
O que são localizadores no Selenium?
Em um teste do Selenium, um localizador seleciona um elemento HTML no DOM (Modelo de Objeto do Documento) no qual agir. Pense no DOM como uma representação de árvore ou de grafo de um documento HTML. Cada nó no DOM representa uma parte do documento.
Em um teste do Selenium, você pode localizar um elemento HTML pelo:
- Atributo
id. - Atributo
name. - Expressão XPath.
- Texto de link ou de link parcial.
- Nome da marca, como
bodyouh1. - Nome de classe CSS.
- Seletor de CSS.
O localizador que você usa depende da maneira como o seu código HTML é escrito e dos tipos de consultas que você deseja executar.
Em um documento HTML, o atributo id especifica um identificador exclusivo para um elemento HTML. Aqui, você usará o atributo id para consultar elementos na página porque cada identificador precisa ser exclusivo. Isso torna o atributo id uma das maneiras mais fáceis de consultar elementos em um teste do Selenium.
Obter a ID de cada elemento HTML
Aqui, você acompanha a Marina e o Paulo enquanto eles coletam a ID de cada botão em que a Marina clica e de cada janela modal resultante.
Paulo: Entendo por que esses testes levam tanto tempo e podem ser tão frustrantes. Você vai adorar a automatizá-los. Prometo.
Veja o que faremos. Obteremos o atributo id para cada botão que você clicar e para a janela modal que é exibida. Os testes automatizados que escrevemos podem usar essas expressões para saber quais botões clicar e quais janelas modais esperar.
Vamos começar obtendo o atributo id do botão Baixar jogo.
Observação
Você poderá seguir estas etapas se quiser ou apenas lê-las. A próxima seção fornece todos os atributos id necessários quando você executa os testes automatizados.
No Google Chrome, acesse a home page do Space Game.
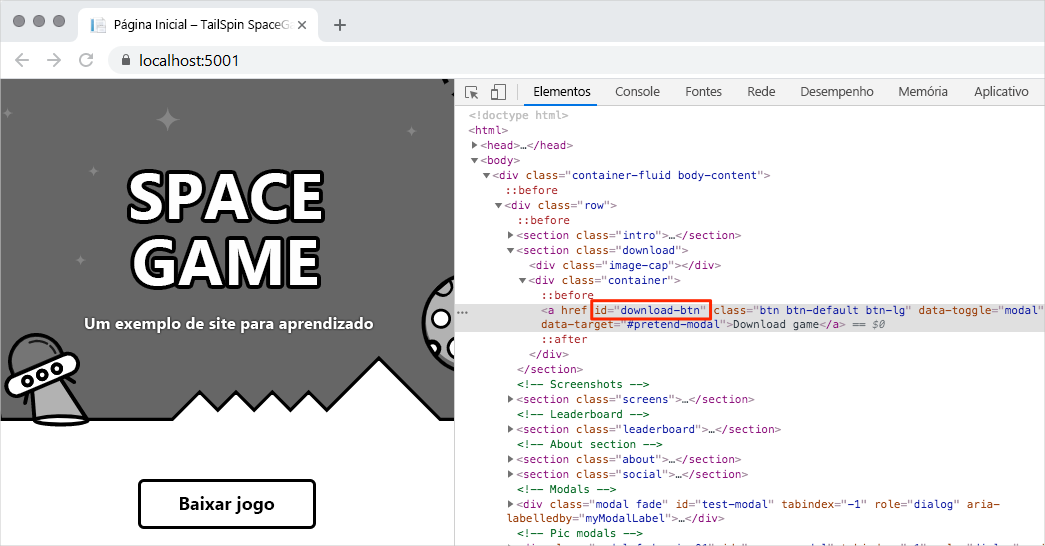
Clique com o botão direito do mouse no botão Baixar jogo e selecione Inspecionar.
A janela de ferramentas para desenvolvedores é aberta. O código HTML do botão Baixar jogo é realçado.
Examine o código realçado e anote o atributo
id. Copie oidpara uso posterior.
Selecione o botão Baixar jogo. Repita as etapas 2 e 3 para obter o atributo
idpara a janela modal exibida.Repita o processo nas quatro telas de jogo e no melhor jogador no placar de líderes.
Marina abre o Microsoft Word e adiciona uma tabela. A tabela contém o atributo id de cada link e o atributo id da janela modal correspondente. Para manter a tabela básica, Marina registra:
- O botão Baixar jogo.
- Apenas uma das telas do jogo.
- O melhor jogador no placar de líderes.
A tabela da Marina é semelhante a:
| Recurso | id do link |
id da janela modal |
|---|---|---|
| Botão Baixar jogo | download-btn |
pretend-modal |
| Tela do primeiro jogo | screen-01 |
screen-modal |
| Melhor jogador do placar de líderes | profile-1 |
profile-modal-1 |
Planejar os testes automatizados
Marina: OK. Temos o atributo id de cada botão que eu clico. Também temos a janela modal resultante. O que vem a seguir?
Paulo: Acho que estamos prontos para escrever nossos testes. Veja o que faremos:
- Crie um projeto NUnit que inclua o Selenium. O projeto será armazenado no diretório junto com o código-fonte do aplicativo.
- Escreva um caso de teste que usa a automação para clicar no link especificado. O caso de teste verifica se a janela modal esperada é exibida.
- Use o atributo
idque salvamos para especificar os parâmetros para o método de caso de teste. Essa tarefa cria uma sequência (ou série) de testes. - Configure os testes a serem executados no Chrome, no Firefox e no Microsoft Edge. Essa tarefa cria uma matriz de testes.
- Execute os testes e veja cada navegador da Web aparecer automaticamente.
- Observe que o Selenium é executado automaticamente por meio da série de testes de cada navegador.
- Na janela do console, verifique se todos os testes foram aprovados.
Marina: Estou ansiosa para ver a rapidez com que os testes são executados. Podemos tentar executá-los agora?
Paulo: Com certeza. Vamos usar m meu laptop. Tenho o código do aplicativo pronto.