Exercício – Configurar seu ambiente do Azure DevOps
Nesta seção, você verificará se a sua organização do Azure DevOps está preparada para concluir o restante deste módulo. Você também vai criar os ambientes do Serviço de Aplicativo do Azure onde realizará as implantações.
Para configurar o sistema, você vai:
- Adicione um usuário para garantir que o Azure DevOps possa se conectar à sua assinatura do Azure.
- Configure um projeto do Azure DevOps para este módulo.
- No Azure Boards, mova o item de trabalho deste módulo para a coluna Doing.
- Crie os ambientes do Serviço de Aplicativo do Azure usando a CLI do Azure no Azure Cloud Shell.
- Crie variáveis de pipeline que definem os nomes de seus ambientes do Serviço de Aplicativo.
- Crie uma conexão de serviço que permita ao Azure Pipelines acessar sua assinatura do Azure com segurança.
Adicionar um usuário ao Azure DevOps
Você deve ter uma assinatura do Azure própria para concluir este módulo. Comece a usar o Azure gratuitamente.
Embora não precise ter uma assinatura do Azure para trabalhar com o Azure DevOps, neste módulo você o usará para implantar nos recursos que estão na sua assinatura do Azure. Para simplificar o processo, é recomendável usar a mesma conta Microsoft para entrar na assinatura do Azure e na organização do Azure DevOps.
Se você usar contas Microsoft diferentes para entrar no Azure e no Azure DevOps, adicione um usuário à sua organização do DevOps na conta Microsoft usada para entrar no Azure. Para obter mais informações, confira Adicionar usuários à sua organização ou projeto. Ao adicionar o usuário, escolha o nível de acesso Basic.
Depois, saia do Azure DevOps e entre novamente na conta Microsoft que você usa para acessar sua assinatura do Azure.
Obter o projeto do Azure DevOps
Aqui, você verificará se a sua organização do Azure DevOps está configurada para concluir o restante deste módulo. Você começará executando um modelo que vai criar seu projeto no Azure DevOps.
Os módulos neste roteiro de aprendizagem fazem parte de uma progressão que acompanha a equipe Web da Tailspin ao longo do percurso de DevOps. Para fins de aprendizado, cada módulo tem um projeto do Azure DevOps associado.
Executar o modelo
Execute um modelo que configura sua organização do Azure DevOps.
No site do Azure DevOps Demo Generator, execute estas etapas para executar o modelo.
Selecione Sign In e aceite os termos de uso.
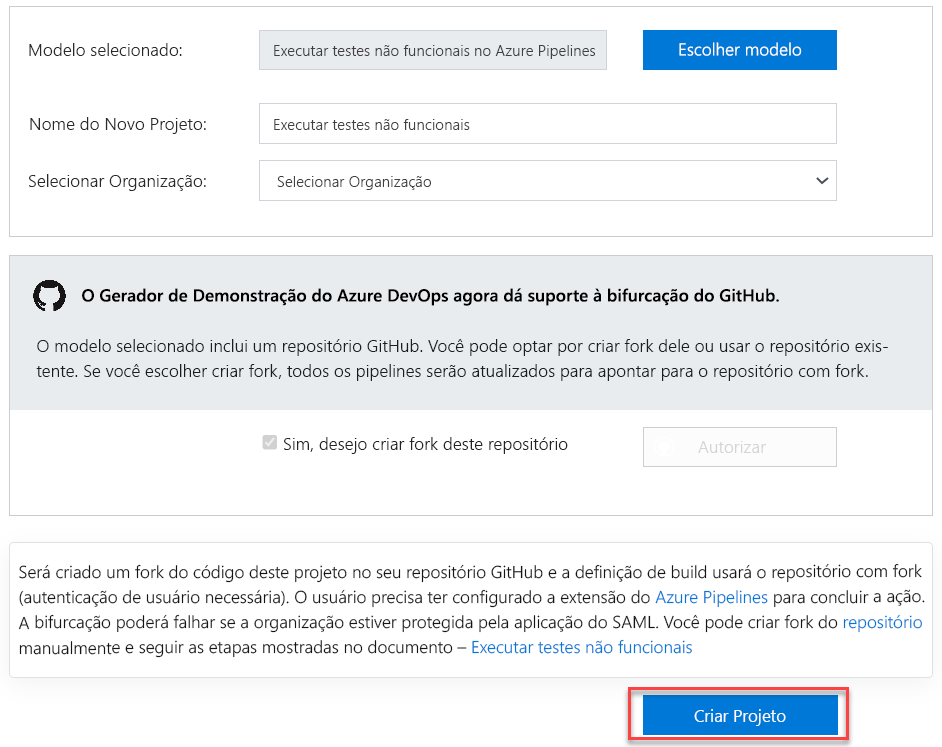
Na página Criar Novo Projeto, selecione sua organização do Azure DevOps e insira um nome de projeto, como Space Game - Web - Testes não funcionais.

Selecione Sim, desejo criar um fork deste repositório e escolha Autorizar.
Selecione Create Project.
O modelo leva alguns minutos para ser executado.
Selecione Navigate to project para acessar o seu projeto no Azure DevOps.
Importante
A página Limpar seu ambiente do Azure DevOps neste módulo contém etapas de limpeza importantes. A limpeza ajuda a garantir que você não fique sem minutos de build livres. Execute as etapas de limpeza mesmo que não conclua este módulo.
Definir a visibilidade do projeto
Inicialmente, o fork do repositório Space Game no GitHub é definido como público, ao passo que o projeto criado pelo modelo do Azure DevOps é definido como privado. Um repositório público no GitHub pode ser acessado por qualquer pessoa, enquanto um repositório privado só é acessível para você e para as pessoas com quem você escolhe compartilhá-lo. Da mesma forma, no Azure DevOps, os projetos públicos fornecem acesso somente leitura a usuários não autenticados, enquanto projetos privados exigem que os usuários tenham acesso e sejam autenticados para acessar os serviços.
No momento, não é necessário modificar nenhuma dessas configurações para os fins deste módulo. No entanto, em seus projetos pessoais, você precisa determinar a visibilidade e o acesso que deseja permitir às outras pessoas. Por exemplo, se o projeto for de código aberto, você poderá optar por tornar o repositório GitHub e o projeto do Azure DevOps públicos. Se o projeto for proprietário, normalmente, você tornará o repositório GitHub e o projeto do Azure DevOps privados.
Mais adiante você poderá se interessar pelos seguintes recursos para determinar qual opção é melhor para seu projeto:
- Usar projetos públicos e privados
- Guia de Início Rápido: Tornar público seu projeto privado
- Definir a visibilidade do repositório
Configurar o projeto localmente
Aqui, você vai carregar o projeto Space Game no Visual Studio Code, configurar o Git, clonar o seu repositório localmente e definir o repositório remoto upstream para baixar o código inicial.
Observação
Se você já tiver configurado o projeto mslearn-tailspin-spacegame-web-deploy localmente, prossiga para a próxima seção.
Abrir o terminal integrado
O Visual Studio Code é fornecido com um terminal integrado. Aqui, você pode editar arquivos e trabalhar na linha de comando.
Inicie o Visual Studio Code.
No menu Exibir, selecione Terminal.
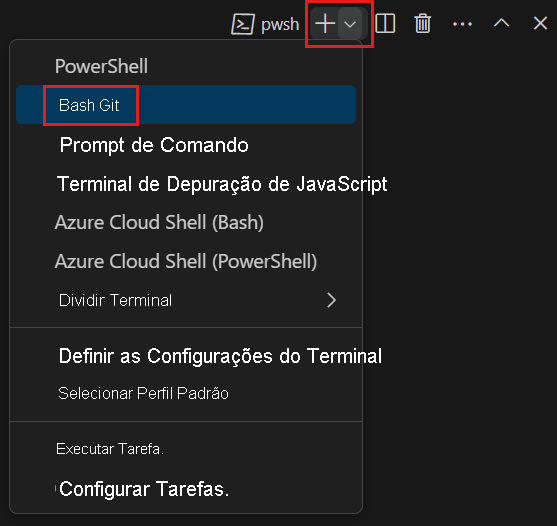
Na lista suspensa, escolha Git Bash. Se você estiver familiarizado com outro shell do Unix que prefira usar, selecione esse shell.

Na janela do terminal, você pode escolher qualquer shell que esteja instalado no sistema. Por exemplo, você pode escolher Git Bash, PowerShell ou outro shell.
Aqui você usará o Git Bash, parte do Git para Windows, o que facilita a execução de comandos do Git.
Observação
No Windows, se você não vir o Git Bash listado como uma opção, verifique se instalou o Git e reinicie o Visual Studio Code.
Execute o comando
cdpara acessar o diretório em que deseja trabalhar. Escolha o diretório base (~) ou outro diretório se desejar.cd ~
Configurar o Git
Se você estiver usando o Git e o GitHub pela primeira vez, precisará primeiro executar alguns comandos para associar a sua identidade ao Git e se autenticar no GitHub. Para obter mais informações, confira Configurar o Git.
No mínimo, você precisará concluir as etapas a seguir. Execute os comandos no terminal integrado.
- Defina o seu nome de usuário.
- Defina seu endereço de email de commit.
- Armazene em cache a sua senha do GitHub.
Observação
Se você já usar a autenticação de dois fatores com o GitHub, crie um token de acesso pessoal. Quando solicitado, use o token no lugar da senha.
Trate o token de acesso como faria com uma senha. Guarde-o em um local seguro.
Configurar seu projeto no Visual Studio Code
No roteiro de aprendizagem Crie aplicativos com o Azure DevOps, você criou um fork de um repositório Git e clonou-o. O repositório contém o código-fonte do site do Space Game. O fork foi conectado aos seus projetos no Azure DevOps para que o build seja executado quando você efetuar push das alterações para o GitHub.
Importante
Nesse roteiro de aprendizagem, alternamos para outro repositório Git, mslearn-tailspin-spacegame-web-deploy. Quando você executou o modelo para configurar o seu projeto do Azure DevOps, o processo criou um fork do repositório para você automaticamente.
Nesta parte, você clonará o fork localmente para que seja possível fazer alterações e criar a sua configuração de pipeline.
Clonar o fork localmente
Agora você tem uma cópia do projeto Web Space Game em sua conta do GitHub. Agora, você baixará ou clonará uma cópia no computador para trabalhar com ela.
Um clone, assim como um fork, é uma cópia de um repositório. Ao clonar um repositório, você pode fazer alterações, verificar se elas funcionam conforme o esperado e carregá-las novamente no GitHub. Você também pode sincronizar a cópia local com as alterações feitas por outros usuários autenticados na cópia do GitHub do repositório.
Para clonar o projeto Web Space Game no computador:
Acesse o fork do projeto Web do Space Game (mslearn-tailspin-spacegame-web-deploy) no GitHub.
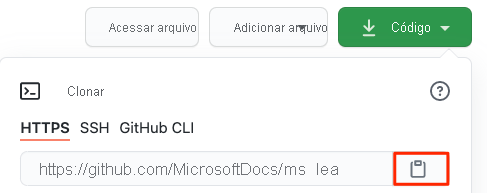
Selecione Código. Em seguida, na guia HTTPS, clique no botão ao lado da URL mostrada a fim de copiá-la para a área de transferência.

No Visual Studio Code, acesse a janela do terminal.
No terminal, acesse o diretório em que deseja trabalhar. Escolha o diretório base (
~) ou outro diretório se desejar.cd ~Execute o comando
git clone. Substitua a URL mostrada aqui pelo conteúdo da área de transferência:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitAcesse o diretório
mslearn-tailspin-spacegame-web-deploy. Esse é o diretório raiz do repositório.cd mslearn-tailspin-spacegame-web-deploy
Definir o repositório remoto upstream
Um repositório remoto é um repositório Git no qual os membros da equipe colaboram (como um repositório no GitHub). Aqui você lista seus repositórios remotos e adiciona um que aponte para a cópia do repositório da Microsoft, a fim de obter o exemplo de código mais recente.
Execute este comando
git remotepara listar os seus repositórios remotos:git remote -vVocê verá que tem acesso de fetch (download) e push (upload) ao repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origem especifica o repositório no GitHub. Ao criar um fork do código de outro repositório, o repositório remoto original (aquele que é a origem do fork) costuma ser chamado upstream.
Execute este comando
git remote addpara criar um repositório remoto chamado upstream que aponta para o repositório da Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitExecute
git remotenovamente para ver as alterações:git remote -vVocê verá que ainda têm acesso de fetch (download) e de push (upload) ao repositório. Agora você também tem acesso de fetch no repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Abrir o projeto no Explorador de Arquivos
No Visual Studio Code, a janela do terminal aponta para o diretório raiz do projeto Web Space Game. Para exibir a estrutura dele e trabalhar com arquivos, no Explorador de Arquivos, agora você abrirá o projeto.
A maneira mais fácil de abrir o projeto é reabrir o Visual Studio Code no diretório atual. Para fazer isso, execute o seguinte comando no terminal integrado:
code -r .Você verá a árvore de diretórios e arquivos no Explorador de Arquivos.
Reabra o terminal integrado. O terminal coloca você na raiz do seu projeto Web.
Se o comando code falhar, você precisará adicionar o Visual Studio Code ao PATH do sistema. Para fazer isso:
- No Visual Studio Code, selecione F1 ou Exibir>Paleta de Comandos para acessar a paleta de comandos.
- Na paleta de comandos, insira Shell Command: Install 'code' command in PATH.
- Repita o procedimento anterior para abrir o projeto no Explorador de Arquivos.
Agora você está preparado para trabalhar com o código-fonte do Space Game e a sua configuração do Azure Pipelines no ambiente de desenvolvimento local.
Criar os ambientes do Serviço de Aplicativo do Azure
Aqui, você vai criar os ambientes que definem as fases do pipeline. Você criará uma instância do Serviço de Aplicativo para cada fase: Desenvolvimento, Teste e Preparo.
Nos módulos anteriores, você usou a CLI do Azure para criar suas instâncias do Serviço de Aplicativo. Aqui, você fará o mesmo.
Importante
Lembre-se de que você precisará usar sua assinatura do Azure para concluir os exercícios deste módulo.
Ativar o Cloud Shell por meio do portal do Azure
- Acesse o portal do Azure e entre.
- Na barra de menus, selecione Cloud Shell. Quando solicitado, selecione a experiência Bash.
Selecionar uma região do Azure
Aqui, você especifica a região padrão ou a localização geográfica em que os recursos do Azure devem ser criados.
No Cloud Shell, execute o comando
az account list-locationsa seguir para listar as regiões que estão disponíveis na sua assinatura do Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableNa coluna Nome na saída, escolha uma região perto de você. Por exemplo, escolha eastasia ou westus2.
Execute
az configurepara definir a região padrão. Substitua <REGION> pelo nome da região que você escolheu.az configure --defaults location=<REGION>Veja abaixo um exemplo que define westus2 como a região padrão:
az configure --defaults location=westus2
Criar as instâncias do Serviço de Aplicativo
Aqui, você vai criar as instâncias do Serviço de Aplicativo para as três fases que você implantará: Desenvolvimento, Teste e Preparo.
Observação
Para fins didáticos, use as configurações de rede padrão. As configurações tornam o seu site acessível pela Internet. Na prática, você pode configurar uma rede virtual do Azure que coloca o seu site em uma rede não roteável pela Internet e acessível apenas a você e sua equipe. Posteriormente, quando tudo estiver pronto, você poderá reconfigurar a sua rede para disponibilizar o site para os usuários.
No Cloud Shell, gere um número aleatório que torne exclusivo o nome de domínio do seu aplicativo Web.
webappsuffix=$RANDOMExecute o comando
az group createa seguir para criar um grupo de recursos chamado tailspin-space-game-rg.az group create --name tailspin-space-game-rgExecute o comando
az appservice plan createa seguir para criar um Plano do Serviço de Aplicativo chamado tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxO argumento
--skuespecifica o plano B1, que é executado no nível Básico. O argumento--is-linuxespecifica o uso de trabalhadores do Linux.Importante
Se a SKU B1 não estiver disponível na sua assinatura do Azure, escolha outro plano, como S1 (Standard).
Execute os seguintes comandos
az webapp createpara criar as três instâncias do Serviço de Aplicativo, uma para cada um dos ambientes: Desenvolvimento, Teste e Preparo.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Para fins de aprendizado, aqui você aplica o mesmo plano do Serviço de Aplicativo, B1 Básico, a cada instância do Serviço de Aplicativo. Na prática, você atribuiria um plano que corresponde à carga de trabalho esperada.
Execute o comando
az webapp lista seguir para listar o nome do host e o estado de cada instância do Serviço de Aplicativo.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableAnote o nome do host de cada serviço em execução. Você precisará desses nomes de host mais tarde quando verificar o seu trabalho. Veja um exemplo:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningComo uma etapa opcional, acesse um ou mais nomes listados para verificar se eles estão em execução e se a home page padrão é exibida.
Você verá esta página:

Importante
A página Limpar seu ambiente do Azure DevOps neste módulo contém etapas de limpeza importantes. A limpeza ajuda a garantir que você não seja cobrado pelos recursos do Azure depois de concluir este módulo. Siga as etapas de limpeza mesmo que não conclua este módulo.
Criar variáveis de pipeline no Azure Pipelines
Em Executar testes funcionais no Azure Pipelines, você adicionou uma variável para cada uma das instâncias do Serviço de Aplicativo. As instâncias correspondem às fases de Desenvolvimento, Teste e Preparo em seu pipeline. Aqui, você seguirá o mesmo padrão.
Cada fase na sua configuração de pipeline usa as variáveis para identificar em qual instância do Serviço de Aplicativo ele deve ser implantado.
Para adicionar as variáveis:
No Azure DevOps, acesse o seu projeto Space Game – Web – Nonfunctional tests.
Em Pipelines, selecione Library.

Selecione + Variable group.
Para o nome do grupo de variáveis, em Properties, insira Release.
Em Variables, selecione + Add.
Para o nome da variável, insira WebAppNameDev. No valor da variável, insira o nome da instância do Serviço de Aplicativo que corresponde ao seu ambiente de Desenvolvimento, como tailspin-space-game-web-dev-1234.
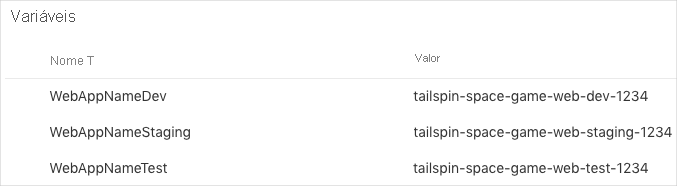
Repita as etapas 5 e 6 mais duas vezes para criar variáveis para os seus ambientes de Teste e de Preparo, conforme mostrado nesta tabela:
Nome da variável Valor de exemplo WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Verifique se cada valor de exemplo foi substituído pela instância do Serviço de Aplicativo que corresponde ao seu ambiente.
Importante
Verifique se você definiu o nome da instância do Serviço de Aplicativo, não o nome do host. Neste exemplo, insira tailspin-space-game-web-dev-1234, não tailspin-space-game-web-dev-1234.azurewebsites.net.
Para salvar sua variável no pipeline, clique em Salvar na parte superior da página.
Seu grupo de variáveis é semelhante a este:

Criar os ambientes de desenvolvimento, teste e preparo
Em Executar testes funcionais no Azure Pipelines, você criou ambientes para os ambientes de Desenvolvimento, Teste e Preparo. Aqui, você repetirá o processo.
Para criar os ambientes de desenvolvimento, teste e preparo:
No Azure Pipelines, selecione Environments.

Para criar o ambiente de desenvolvimento:
- Selecione Criar ambiente.
- Em Nome, insira desenvolvimento.
- Deixe os outros campos com suas definições padrão.
- Selecione Criar.
Para criar o ambiente de teste:
- Retorne à página Ambientes.
- Selecione Novo ambiente.
- Em Nome, insira teste.
- Selecione Criar.
Para criar o ambiente de preparo:
- Retorne à página Ambientes.
- Selecione Novo ambiente.
- Em Name, insira preparo.
- Selecione Criar.
Criar uma conexão de serviço
Aqui, você criará uma conexão de serviço que permite que o Azure Pipelines acesse a assinatura do Azure. O Azure Pipelines usa essa conexão de serviço para implantar o site no Serviço de Aplicativo. Você criou uma conexão de serviço semelhante no módulo anterior.
Importante
Verifique se você está conectado tanto ao portal do Azure quanto ao Azure DevOps na mesma conta Microsoft.
No Azure DevOps, acesse o seu projeto Space Game – Web – Nonfunctional tests.
Na parte inferior da página, selecione Project settings.
Em Pipelines, selecione Conexões de serviço.
Selecione New service connection, Azure Resource Manager e Next.
Próximo à parte superior da página, Service principal (automatic). Em seguida, selecione Avançar.
Preencha estes campos:
Campo Valor Scope level Assinatura Subscription Sua assinatura do Azure Grupo de recursos tailspin-space-game-rg Service connection name Resource Manager – Tailspin – Space Game Durante o processo, talvez você precise entrar na sua conta Microsoft.
Verifique se a opção Grant access permission to all pipelines está selecionada.
Selecione Salvar.
O Azure DevOps executa uma conexão de teste para verificar se ele consegue se conectar à sua assinatura do Azure. Se o Azure DevOps não conseguir se conectar, você terá a oportunidade de entrar uma segunda vez.