Depurar aplicativos em um contêiner local do Docker
O Visual Studio fornece uma maneira consistente de desenvolver contêineres do Docker e validar seu aplicativo localmente. Você pode executar e depurar seus aplicativos em contêineres do Linux ou do Windows em execução na área de trabalho local do Windows com o Docker instalado e não precisa reiniciar o contêiner sempre que fizer uma alteração de código.
Este artigo ilustra como usar o Visual Studio para iniciar um aplicativo em um contêiner local do Docker, fazer alterações e atualizar o navegador para ver as alterações. O artigo também mostra como definir pontos de interrupção para depuração de aplicativos conteinerizados. Os tipos de projeto com suporte incluem aplicativo Web, aplicativo de console e função do Azure direcionada ao .NET Framework e ao .NET Core. Os exemplos apresentados neste artigo são um projeto do tipo ASP.NET Core Web App e um projeto do tipo Aplicativo de Console (.NET Framework).
Se você já tiver um projeto de um tipo com suporte, o Visual Studio poderá criar um Dockerfile e configurar seu projeto para ser executado em um contêiner. Confira Ferramentas de Contêiner no Visual Studio.
Pré-requisitos
Para depurar aplicativos em um contêiner local do Docker, as seguintes ferramentas devem ser instaladas:
- Visual Studio 2019 com o pacote de ferramentas de Desenvolvimento na Web instalado
- Visual Studio 2022 com a carga de trabalho Desenvolvimento da Web instalada
Para executar contêineres do Docker localmente, você deve ter um cliente local do Docker. Você pode usar o Docker Desktop , que requer o Windows 10 ou posterior.
Criar um aplicativo Web
Se você tiver um projeto e tiver adicionado suporte ao Docker, conforme descrito na visão geral , ignore esta seção.
Na janela inicial do Visual Studio, selecione Criar um novo projeto.
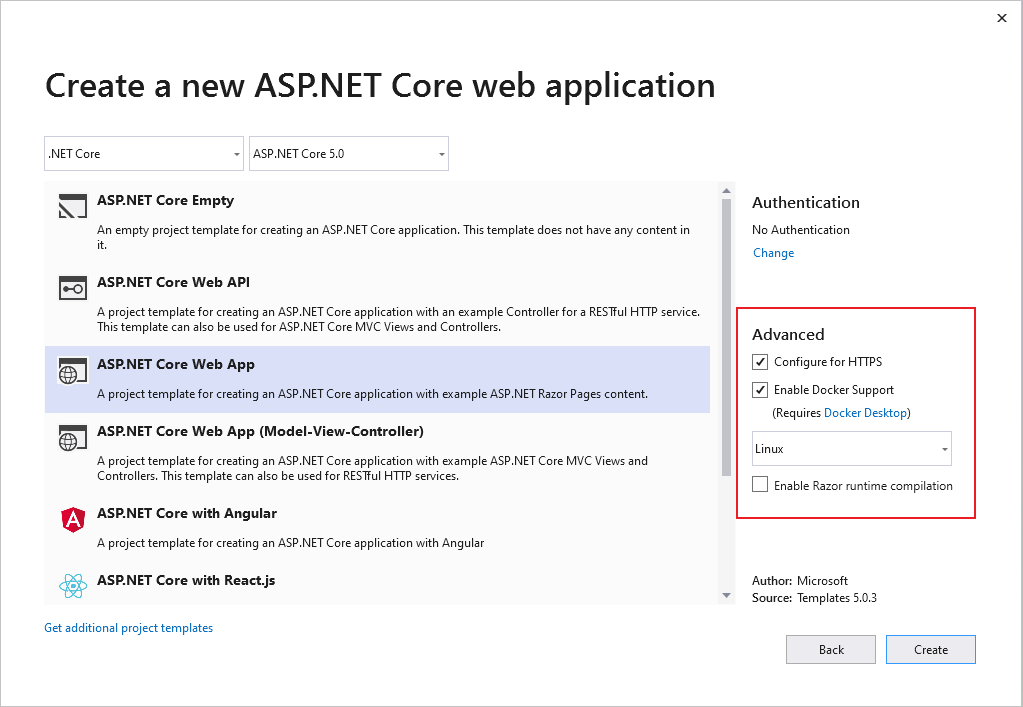
Selecione Aplicativo Web ASP.NET Core e, depois, Avançar.
Insira um nome para o novo aplicativo (ou use o nome padrão), especifique o local no disco e selecione Próximo.
Selecione a versão do .NET que você deseja direcionar. Se você não tiver certeza, escolha a versão LTS (suporte de longo prazo).

Escolha se deseja dar suporte a SSL selecionando ou desmarcando a caixa de seleção Configurar para HTTPS.
Marque a caixa de seleção Habilitar Suporte do Docker.
Use a lista suspensa para selecionar o tipo de contêiner desejado: Windows ou Linux.
Selecione Criar para concluir o processo.
Na janela inicial do Visual Studio, selecione Criar um novo projeto.
Selecione Aplicativo Web ASP.NET Core e, depois, Avançar.
Insira um nome para o novo aplicativo (ou use o nome padrão), especifique o local no disco e selecione Próximo.
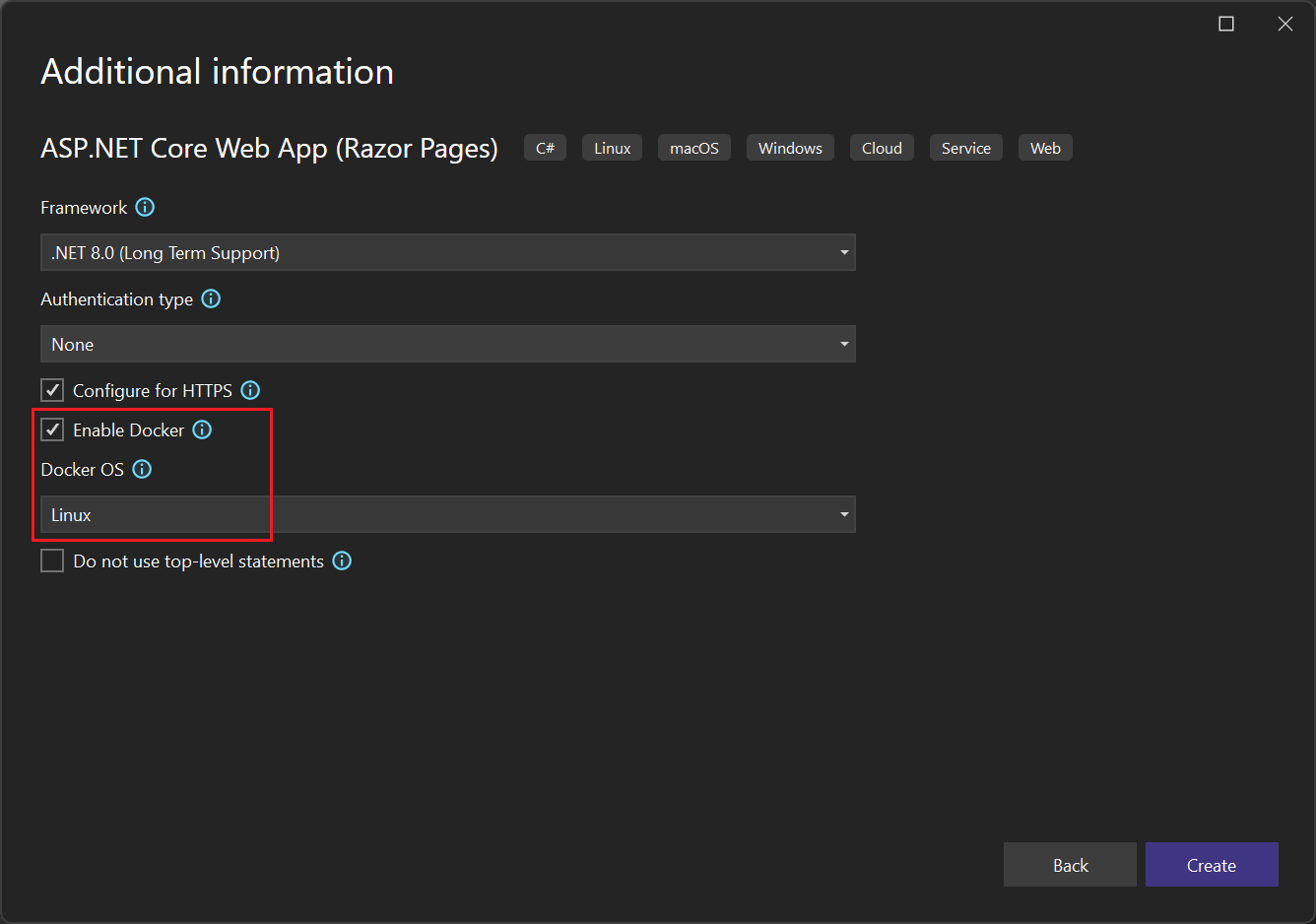
Selecione a versão do .NET que você deseja direcionar. Se você não tiver certeza, escolha a versão LTS (suporte de longo prazo).

Escolha se deseja dar suporte a SSL selecionando ou desmarcando a caixa de seleção Configurar para HTTPS.
Marque a caixa de seleção Habilitar Docker.
Use a lista suspensa Sistema operacional do Docker para selecionar o tipo de contêiner desejado: Windows ou Linux.
Selecione Criar para concluir o processo.
Edite as páginas Razor e atualize
Para iterar rapidamente as alterações em suas páginas do Razor, você pode iniciar seu aplicativo em um contêiner. Em seguida, continue fazendo alterações, exibindo-as como faria com o IIS Express (Serviços de Informações da Internet).
Verifique se o Docker está configurado para usar o tipo de contêiner (Linux ou Windows) que você está usando. Clique com o botão direito do mouse no ícone do Docker na Barra de Tarefas e escolha Alternar para contêineres do Linux ou Alternar para contêineres do Windows conforme apropriado.
Editar seu código e atualizar o site em execução, conforme descrito nesta seção, não está habilitado nos modelos padrão no .NET Core e no .NET 5 e posterior. Para habilitá-lo, adicione o pacote NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Adicione uma chamada ao método de extensão AddRazorRuntimeCompilation ao código no método
Startup.ConfigureServices. Você só precisa disso habilitado no modo DEBUG, portanto, codifique-o da seguinte maneira no métodoMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifPara obter mais informações, veja Compilação de arquivo do Razor no ASP.NET Core. O código exato pode variar, dependendo da estrutura de destino e do modelo de projeto usado.
Defina a Configuração da Solução como Depurar. Em seguida, pressione Ctrl+ F5 para criar sua imagem do Docker e executá-la localmente.
Quando a imagem de contêiner é criada e em execução em um contêiner do Docker, o Visual Studio inicia o aplicativo Web no navegador padrão.
Acesse a página Índice. Faremos alterações nesta página.
Retorne ao Visual Studio e abra Index.cshtml.
Adicione o seguinte conteúdo HTML ao final do arquivo e salve as alterações.
<h1>Hello from a Docker container!</h1>Na janela de saída, quando a compilação do .NET for concluída e você vir as seguintes linhas, retorne ao navegador e atualize a página.
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Suas alterações foram aplicadas!
Depurar com pontos de interrupção
Muitas vezes, as alterações exigem uma inspeção adicional. Você pode usar os recursos de depuração do Visual Studio para esta tarefa.
No Visual Studio, abra o Index.cshtml.cs.
Substitua o conteúdo do método
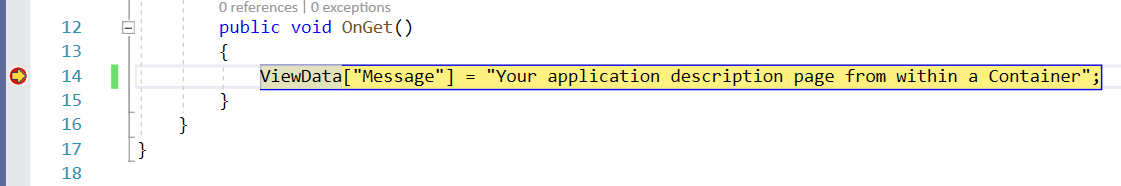
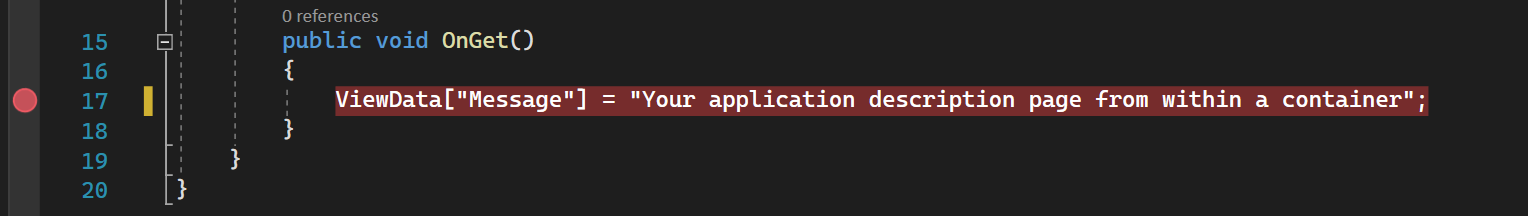
OnGetpelo seguinte código:ViewData["Message"] = "Your application description page from within a container";À esquerda da linha de código, defina um ponto de interrupção.
Para iniciar a depuração e atingir o ponto de interrupção, pressione F5.
Alterne para o Visual Studio para ver o ponto de interrupção. Inspecione os valores.


Recarga Dinâmica
Além disso, no Visual Studio 17.10 e posterior, há suporte para a Recarga Dinâmica em contêineres, embora você deva estar ciente de que, em um contêiner, você precisa atualizar a página para ver as alterações. Se a alteração for para um arquivo CSS, você precisará atualizar novamente a página para ver essas alterações. Observe também que as atualizações para arquivos CSS com escopo (arquivos.razor.css, confira Isolamento de CSS do ASP.NET Core Blazor) não têm suporte como parte da recarga dinâmica.
Criar um aplicativo de console do .NET Framework
Esta seção apresenta como depurar um projeto de aplicativo de console do .NET Framework em um contêiner local do Docker mostrando primeiro como adicionar suporte ao Docker ao projeto. É importante reconhecer que diferentes tipos de projeto têm diferentes níveis de suporte do Docker. Há até mesmo diferentes níveis de suporte do Docker para projetos de aplicativo de console do .NET Core (incluindo .NET 5 e posterior) versus projetos de aplicativo de console do .NET Framework.
Quando um projeto de aplicativo de console do .NET Framework é criado, não há nenhuma opção para habilitar o suporte do Docker. Depois de criar esse projeto, não há como adicionar explicitamente o suporte do Docker ao projeto. Para um projeto de aplicativo de console do .NET Framework, é possível adicionar suporte para orquestração de contêiner. Um efeito colateral da adição de suporte de orquestração ao projeto de aplicativo de console do .NET Framework é que ele adiciona suporte do Docker ao projeto.
O procedimento a seguir demonstra como adicionar suporte de orquestração a um projeto de aplicativo de console do .NET Framework, que posteriormente adiciona suporte ao Docker ao projeto e permite que o projeto seja depurado em um contêiner local do Docker.
- Crie um novo projeto de aplicativo do Console do .NET Framework.
- No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar suporte de orquestração para contêineres>. Na caixa de diálogo exibida, selecione Docker Compose. Um Dockerfile é adicionado ao seu projeto e um projeto do Docker Compose com arquivos de suporte associados é adicionado.
Depurar com pontos de interrupção
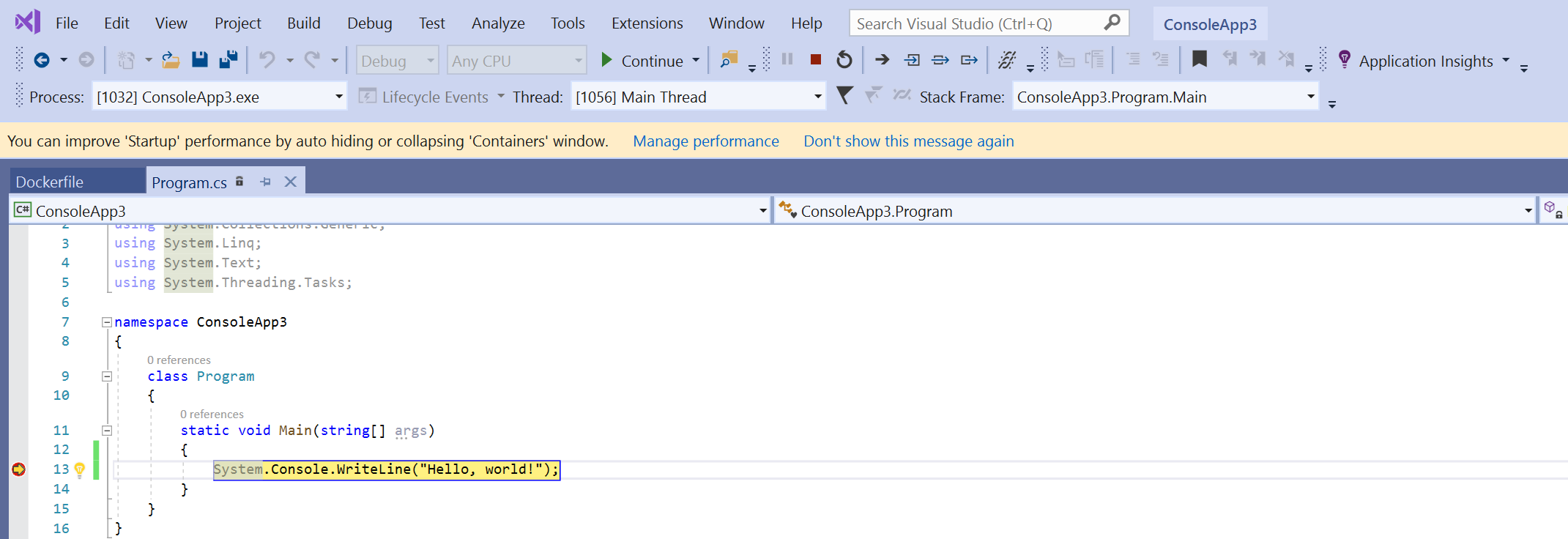
No Gerenciador de Soluções, abra Program.cs.
Substitua o conteúdo do método
Mainpelo seguinte código:System.Console.WriteLine("Hello, world!");Defina um ponto de interrupção à esquerda da linha de código.
Pressione F5 para iniciar a depuração e atingir o ponto de interrupção.
Alterne para o Visual Studio para exibir o ponto de interrupção e inspecionar valores.

Autenticação nos serviços do Azure usando o proxy de token
Ao usar os serviços do Azure de um contêiner, você pode usar DefaultAzureCredential (com o VisualStudioCredential habilitado) para autenticar com os serviços do Azure com sua conta do Microsoft Entra sem nenhuma configuração adicional no contêiner. Para habilitar isso, consulte Como configurar Ferramentas de Contêiner do Visual Studio. Além disso, você precisa configurar a autenticação do Azure no Visual Studio seguindo as instruções em Autenticar o Visual Studio com o Azure. O suporte para VisualStudioCredential em um contêiner está disponível no Visual Studio versão 17.6 e posterior.
Azure Functions
Se você estiver depurando um projeto integrado do Azure Functions e usando o proxy de token no contêiner para lidar com a autenticação nos serviços do Azure, será necessário copiar o runtime do .NET para o contêiner para que o proxy de token seja executado. Se você estiver depurando um projeto isolado do Azure Functions, ele já tem o runtime do .NET, portanto, não há necessidade dessa etapa extra.
Para garantir que o runtime do .NET esteja disponível para o proxy de token, adicione ou modifique a camada de debug no Dockerfile que copia o runtime do .NET para a imagem de contêiner. Para contêineres do Linux, você pode adicionar o seguinte código ao Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Além disso, no projeto do Visual Studio, você precisa fazer algumas alterações para especificar isso como a camada a ser usada ao depurar no Modo Rápido. Para obter uma explicação do Modo Rápido, consulte Personalizar contêineres do Docker no Visual Studio. Para cenários de contêiner único (não Docker Compose), defina a propriedade MSBuild DockerfileFastModeStage como debug para usar essa camada para depuração. Para o Docker Compose, modifique o docker-compose.vs.debug.yml da seguinte maneira:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Para obter um exemplo de código de autenticação com o Azure Functions, incluindo cenários integrados e isolados, consulte VisualStudioCredentialExample.
Reutilização de contêiner
Quando você usa o Modo Rápido, que o Visual Studio normalmente usa para a configuração de Depuração, o Visual Studio recria apenas suas imagens de contêiner e o próprio contêiner quando você altera o Dockerfile. Se você não alterar o Dockerfile, o Visual Studio reutilizará o contêiner de uma execução anterior.
Se você modificou manualmente o contêiner e deseja começar do zero com uma imagem de contêiner limpa, use o comando Compilar>Limpar no Visual Studio e construa normalmente.
Quando você não está usando o Modo Rápido, que é típico para a configuração de versão, o Visual Studio recria o contêiner sempre que o projeto é criado.
Você pode configurar quando o Modo Rápido é usado; consulte Como configurar as Ferramentas de Contêiner do Visual Studio.
Solucionar problemas
Saiba como solucionar problemas de desenvolvimento do Docker no Visual Studio.
Conteúdo relacionado
Obtenha mais detalhes lendo Como o Visual Studio cria aplicativos em contêineres.
Mais informações sobre o Docker com Visual Studio, Windows e Azure
- Saiba mais sobre o desenvolvimento de contêiner com o Visual Studio.
- Para criar e implantar um contêiner do Docker, confira Integração do Docker para o Azure Pipelines.
- Para ver um índice de artigos do Windows Server e do Nano Server, confira Informações de contêiner do Windows.
- Saiba mais sobre o Serviço de Kubernetes do Azure e examine a documentação do Serviço de Kubernetes do Azure.