Aninhamento de arquivos no Gerenciador de Soluções
O Gerenciador de Soluções aninha arquivos relacionados para ajudar a organizá-los e torná-los mais fáceis de localizar. Por exemplo, se você adicionar um formulário do Windows Forms a um projeto, o arquivo de código do formulário será aninhado abaixo do formulário no Gerenciador de Soluções. Em projetos do .NET Core (e do .NET 5 e posterior), o aninhamento de arquivos pode ser levado um passo adiante. Você pode escolher entre as predefinições de aninhamento de arquivo Desativado, Padrão e Web. Você também pode personalizar como os arquivos são aninhados ou criar configurações específicas de projeto e da solução.
Observação
No Visual Studio 2022 versão 17.2 e anteriores, esse recurso só tinha suporte para projetos do ASP.NET Core. Na versão 17.3 e posterior, os projetos direcionados ao .NET são compatíveis com aninhamento de arquivos.
Opções de aninhamento de arquivos

As opções disponíveis para o aninhamento não personalizado de arquivos são:
Desativado: essa opção fornece uma lista plana de arquivos sem nenhum aninhamento.
Padrão: essa opção fornece o comportamento padrão do aninhamento de arquivos no Gerenciador de Soluções. Se não houver nenhuma configuração para um tipo de projeto fornecido, nenhum arquivo do projeto será aninhado. Se houver configurações, por exemplo, para um projeto Web, o aninhamento será aplicado.
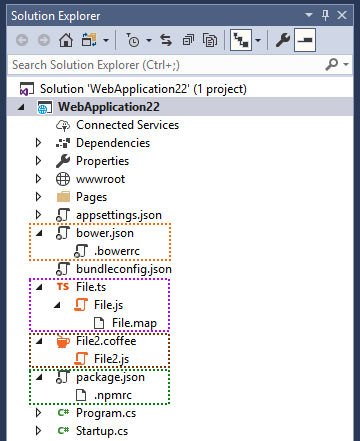
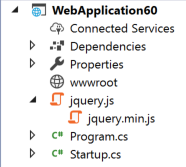
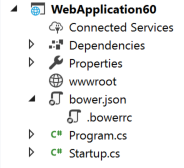
Web: essa opção aplica o comportamento Web de aninhamento de arquivos a todos os projetos da solução atual. Ela tem várias regras. Por isso, incentivamos você a conferi-la e enviar-nos sua opinião. A seguinte captura de tela destaca apenas alguns exemplos do comportamento de aninhamento de arquivos obtidos com essa opção:

Personalizar o aninhamento de arquivos
Caso não goste das configurações prontas para uso, crie suas próprias configurações personalizadas de aninhamento de arquivos que instruem o Gerenciador de Soluções em como aninhar arquivos. Adicione quantas configurações personalizadas de aninhamento de arquivos desejar e alterne entre elas, conforme desejado. Para criar uma configuração personalizada, comece com um arquivo vazio ou use as configurações Web como ponto de partida:

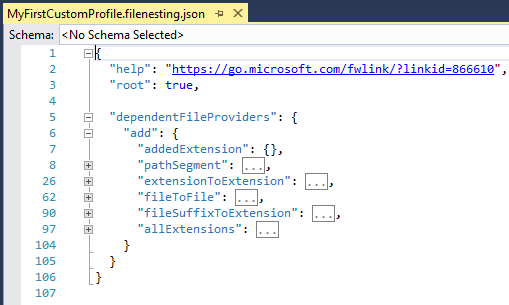
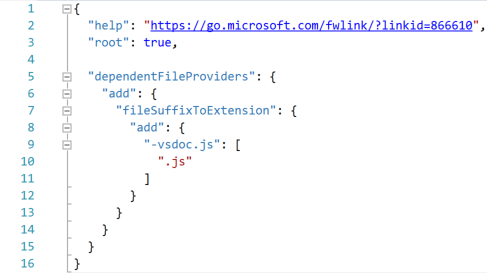
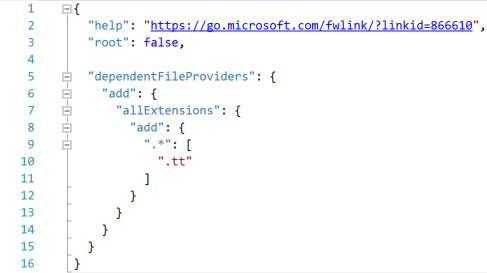
Recomendamos que você use as configurações Web como ponto de partida porque é mais fácil trabalhar com algo que já funciona. Se você usar as configurações Web como ponto de partida, o arquivo .filenesting.json será semelhante ao seguinte arquivo:

Vamos nos concentrar no nó dependentFileProviders e em seus nós filho. Cada nó filho é um tipo de regra que pode ser usado pelo Visual Studio para aninhar arquivos. Por exemplo, ter o mesmo nome de arquivo, mas uma extensão diferente é um tipo de regra. As regras disponíveis são:
extensionToExtension: use esse tipo de regra para aninhar file.js em file.ts
fileSuffixToExtension: use esse tipo de regra para aninhar file-vsdoc.js em file.js
addedExtension: use esse tipo de regra para aninhar file.html.css em file.html
pathSegment: use esse tipo de regra para aninhar jquery.min.js em jquery.js
allExtensions: use esse tipo de regra para aninhar file.* em file.js
fileToFile: use esse tipo de regra para aninhar bower.json em .bowerrc
O provedor extensionToExtension
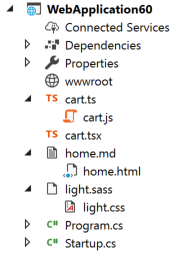
Esse provedor permite que você defina regras de aninhamento de arquivos usando extensões de arquivo específicas. Considere o seguinte exemplo:


cart.js é aninhado em cart.ts devido à primeira regra de extensionToExtension
cart.js não é aninhado em cart.tsx porque .ts antecede .tsx nas regras, e pode haver apenas um pai
light.css é aninhado em light.sass devido à segunda regra de extensionToExtension
home.html é aninhado em home.md devido à terceira regra de extensionToExtension
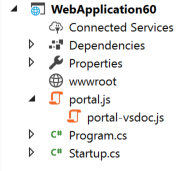
O provedor fileSuffixToExtension
Esse provedor funciona da mesma maneira que o provedor extensionToExtension, com a única diferença que a regra examina o sufixo do arquivo em vez de apenas a extensão. Considere o seguinte exemplo:


portal-vsdoc.js é aninhado em portal.js devido à regra de fileSuffixToExtension
todos os outros aspectos da regra funcionam da mesma maneira que extensionToExtension
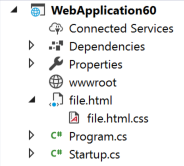
O provedor addedExtension
Esse provedor aninha arquivos com uma extensão adicional no arquivo sem uma extensão adicional. A extensão adicional só pode ser exibida ao final do nome de arquivo completo.
Considere o seguinte exemplo:


- file.html.css é aninhado em file.html devido à regra de addedExtension
Observação
Você não especifica nenhuma extensão de arquivo para a regra addedExtension; ela automaticamente se aplica a todas as extensões de arquivo. Ou seja, qualquer arquivo com o mesmo nome e extensão que outro arquivo mais uma extensão adicional no final é aninhado no outro arquivo. Você não pode limitar o efeito desse provedor apenas as extensões de arquivo específicas.
O provedor pathSegment
Esse provedor aninha arquivos com uma extensão adicional em um arquivo sem uma extensão adicional. A extensão adicional só pode ser exibida no meio do nome de arquivo completo.
Considere o seguinte exemplo:


- jquery.min.js é aninhado em jquery.js devido à regra de pathSegment
Observação
Se você não especificar nenhuma extensão de arquivo para a regra
pathSegment; ela se aplica a todas as extensões de arquivo. Ou seja, qualquer arquivo com o mesmo nome e extensão que outro arquivo mais uma extensão adicional no meio é aninhado no outro arquivo.Você pode limitar o efeito da regra
pathSegmentàs extensões de arquivo específicas, especificando-as da seguinte maneira:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
O provedor allExtensions
Esse provedor permite que você defina regras de aninhamento de arquivos para arquivos com qualquer extensão, exceto o mesmo nome de arquivo base. Considere o seguinte exemplo:


- template.cs e template.doc são aninhados em template.tt devido à regra de allExtensions.
O provedor fileToFile
Esse provedor permite que você defina regras de aninhamento de arquivos com base em nomes de arquivo inteiros. Considere o seguinte exemplo:


- .bowerrc é aninhado em bower.json devido à regra de fileToFile
Ordem das regras
A ordenação é importante em todas as partes do arquivo de configurações personalizadas. Altere a ordem na qual as regras são executadas movendo-as para cima ou para baixo dentro do nó dependentFileProvider. Por exemplo, se você tem uma regra que torna file.js o pai de file.ts e outra regra que torna file.coffee o pai de file.ts, a ordem na qual elas são exibidas no arquivo determina o comportamento de aninhamento quando todos os três arquivos estão presentes. Como file.ts só pode ter um pai, a regra executada primeiro vence.
A ordenação também é importante para as próprias seções de regra, não apenas para os arquivos dentro de uma seção. Assim que é encontrada uma correspondência entre um par de arquivos e uma regra de aninhamento de arquivo, outras regras posteriores no arquivo são ignoradas e o próximo par de arquivos é processado.
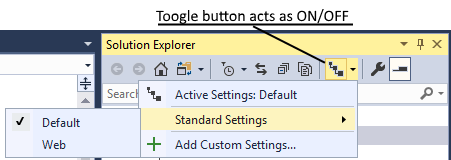
Botão de aninhamento de arquivos
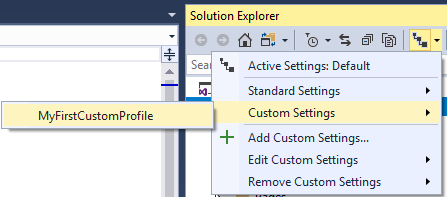
Gerencie todas as configurações, incluindo suas próprias configurações personalizadas, por meio do mesmo botão no Gerenciador de Soluções:

Criar configurações específicas do projeto
É possível criar configurações específicas para um projeto e para uma solução por meio do menu do clique com o botão direito (menu de contexto) de cada solução e projeto:

As configurações específicas a um projeto e uma solução são combinadas com as configurações ativas do Visual Studio. Por exemplo, você pode ter um arquivo de configurações específicas a um projeto em branco, mas o Gerenciador de Soluções ainda pode estar aninhando arquivos. O comportamento de aninhamento é obtido das configurações específicas a uma solução ou das configurações do Visual Studio. A precedência para mesclagem das configurações de aninhamento de arquivos é: Visual Studio > Solução > Projeto.
Você pode instruir o Visual Studio a ignorar as configurações específicas a um projeto e uma solução, mesmo se os arquivos existem em disco, habilitando a opção Ignorar configurações de solução e projeto em Ferramentas>Opções>ASP.NET Core>Aninhamento de Arquivos.
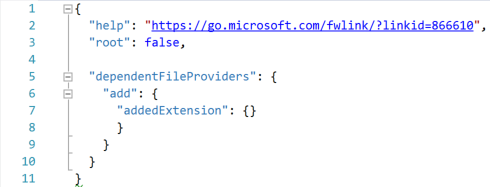
Faça o oposto e instrua o Visual Studio a usar somente as configurações específicas a um projeto ou uma solução definindo o nó root como true. O Visual Studio interrompe a mesclagem de arquivos nesse nível e não os combina com arquivos de um nível superior na hierarquia.
É possível fazer check-in das configurações específicas a um projeto e uma solução no controle do código-fonte, e toda a equipe que trabalha na base de código pode compartilhá-las.
Desabilitar regras de aninhamento de arquivo para um projeto
Desabilite as regras globais existentes de aninhamento de arquivos para soluções ou projetos específicos usando a ação remover para um provedor, em vez de adicionar. Por exemplo, se você adicionar o seguinte código de configurações a um projeto, todas as regras de pathSegment que possam existir globalmente para esse projeto específico serão desabilitadas:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}