Publicar um aplicativo Node.js no Azure (Serviço de Aplicativo Linux)
Este tutorial explica a tarefa de criar um aplicativo Node.js simples e publicá-lo no Azure.
Ao publicar um aplicativo Node.js no Azure, há várias opções. Isso inclui o Serviço de Aplicativo do Azure, uma VM que executa um sistema operacional de sua escolha, o AKS (Serviço de Contêiner do Azure) para gerenciamento com o Kubernetes, uma Instância de Contêiner usando o Docker e muito mais. Para obter mais detalhes sobre cada uma dessas opções, consulte Compute.
Neste tutorial, você implantará o aplicativo no Serviço de Aplicativo do Linux. O Serviço de Aplicativos Linux implanta um contêiner Docker no Linux para executar o aplicativo Node.js (ao contrário do Serviço de Aplicativos do Windows, que executa aplicativos Node.js atrás do IIS no Windows).
Este tutorial mostra como criar um aplicativo Node.js a partir de um modelo instalado com as Ferramentas do Node.js para Visual Studio, enviar por push o código para um repositório no GitHub e, em seguida, provisionar um Serviço de Aplicativo do Azure por meio do portal da Web do Azure para que você possa implantar no repositório GitHub. Para usar a linha de comando para provisionar o Serviço de Aplicativo do Azure e enviar por push o código de um repositório Git local, consulte Criar Node.js App.
Importante
As informações neste artigo se aplicam somente ao tipo de projeto Node.js (.njsproj). O modelo usado neste artigo não está mais disponível a partir do Visual Studio 2022 versão 17.8 Versão Prévia 2.
Neste tutorial, você aprenderá a:
- Criar um projeto Node.js
- Criar um repositório GitHub para o código
- Criar um Serviço de Aplicativo Linux no Azure
- Implantar no Linux
Pré-requisitos
Você precisa ter o Visual Studio instalado e a carga de trabalho de desenvolvimento de Node.js.
Se você ainda não instalou o Visual Studio 2019, acesse a página downloads do Visual Studio para instalá-lo gratuitamente.
Se você precisar instalar a carga de trabalho, mas já tiver o Visual Studio, acesse Ferramentas>Obter Ferramentas e Recursos..., que abre o Instalador do Visual Studio. Escolha a carga de trabalho Desenvolvimento de Node.js e, em seguida, selecione Modificar.
carga de trabalho

Você deve ter o Node.js runtime instalado.
Se você não o tiver instalado, instale a versão LTS do site Node.js. Em geral, o Visual Studio detecta automaticamente o runtime de Node.js instalado. Se ele não detectar um runtime instalado, você poderá configurar seu projeto para fazer referência ao runtime instalado na página de propriedades (depois de criar um projeto, clique com o botão direito do mouse no nó do projeto e escolha Propriedades).
Criar um projeto de Node.js a ser executado no Azure
Abra o Visual Studio.
Crie um novo aplicativo TypeScript Express.
Pressione Esc para fechar a janela inicial. Digite Ctrl + Q para abrir a caixa de pesquisa, digite Node.js e, em seguida, escolha Criar um novo Aplicativo Básico Azure Node.js Express 4 (TypeScript). Na caixa de diálogo exibida, escolha Criar.
Se você não vir o modelo de projeto Aplicativo Azure Node.js Express 4 básico, adicione a carga de trabalho de desenvolvimento do Node.js. Para obter instruções detalhadas, consulte os pré-requisitos .
O Visual Studio cria o projeto e o abre no Gerenciador de Soluções (painel direito).
Pressione F5 para compilar e executar o aplicativo e verifique se tudo está em execução conforme o esperado.
Selecione Arquivo>Adicionar ao controle do código-fonte para criar um repositório Git local para o projeto.
Neste ponto, um aplicativo Node.js que usa a estrutura Express e é escrito em TypeScript está funcionando e fez o check-in no controle do código-fonte local.
Edite o projeto conforme desejado antes de prosseguir para as próximas etapas.
Enviar código por push do Visual Studio para o GitHub
Para configurar o GitHub para Visual Studio:
Verifique se a Extensão do GitHub para Visual Studio está instalada e habilitada usando o item de menu Ferramentas>Extensões e Atualizações.
No menu, selecione Exibição>Outras Janelas>GitHub.
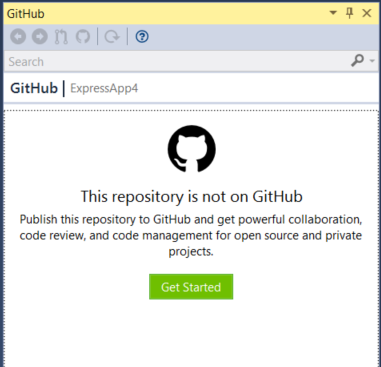
A janela do GitHub é aberta.
Se o botão Introdução não for exibido na janela do GitHub, clique em Arquivo>Adicionar ao Controle do Código-fonte e aguarde até que a interface do usuário seja atualizada.

Clique em Começar.
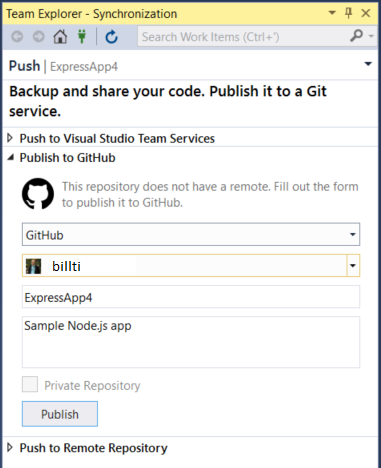
Se você já estiver conectado ao GitHub, a caixa de ferramentas será semelhante à ilustração a seguir.

Preencha os campos a serem publicados pelo novo repositório e, em seguida, clique em Publicar.
Após alguns instantes, um banner informando "Repositório criado com êxito" é exibido.
Na próxima seção, você aprenderá a publicar deste repositório em um Serviço de Aplicativo do Azure no Linux.
Criar um Serviço de Aplicativo Linux no Azure
Entre no Portal do Azure.
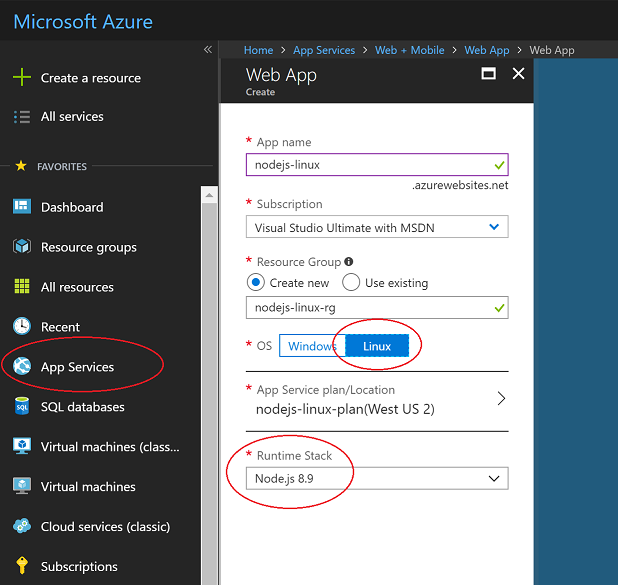
Selecione Serviços de Aplicativo na lista de serviços à esquerda e clique em Adicionar.
Se necessário, crie um novo grupo de recursos e um plano do Serviço de Aplicativo para hospedar o novo aplicativo.
Defina o Sistema Operacional como Linux e a Pilha de Runtime como a versão necessária do Node.js, conforme mostrado na ilustração.

Clique em Criar para criar o Serviço de Aplicativo.
Pode levar alguns minutos para ser implantado.
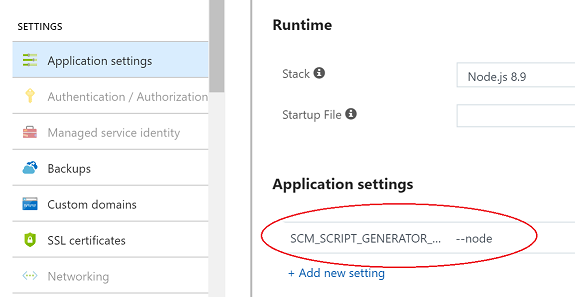
Depois de implantado, vá para a seção de configurações do aplicativo e adicione uma configuração com um nome de
SCM_SCRIPT_GENERATOR_ARGSe um valor de--node.configurações do aplicativo

Aviso
O processo de implantação do Serviço de Aplicativo usa um conjunto de heurísticas para determinar qual tipo de aplicativo tentar executar. Se um arquivo .sln for detectado no conteúdo implantado, ele presumirá que um projeto baseado no MSBuild está sendo implantado. A configuração adicionada acima substitui essa lógica e especifica explicitamente que esse é um aplicativo Node.js. Sem essa configuração, o aplicativo Node.js falhará ao ser implantado se o arquivo .sln fizer parte do repositório que está sendo implantado no App Service.
Em Configurações de Aplicativo, adicione outra configuração com o nome de
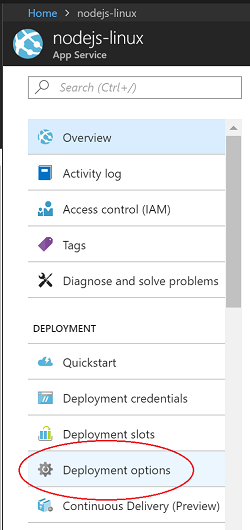
WEBSITE_NODE_DEFAULT_VERSIONe o valor de8.9.0.Após a implantação, abra o Serviço de Aplicativo e selecione Opções de implantação.

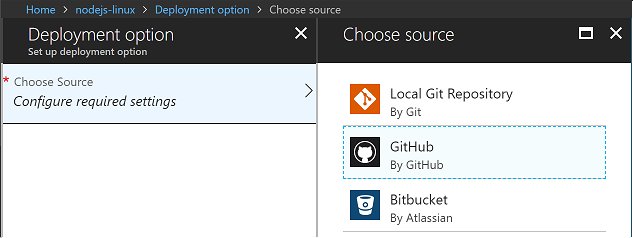
Clique em Escolher fonte, depois escolha GitHube, em seguida, configure as permissões necessárias.

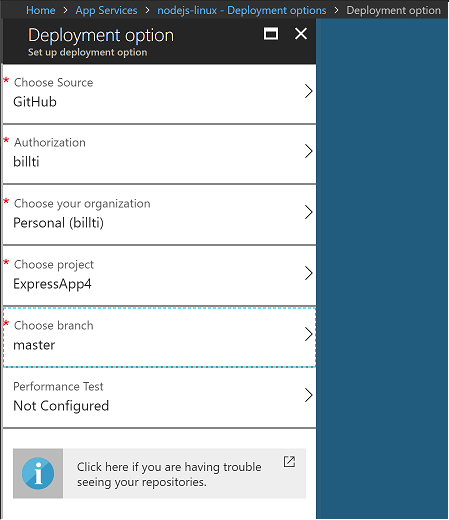
Selecione o repositório e o branch a serem publicados e selecione OK.

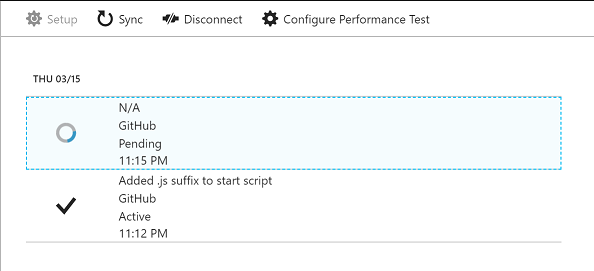
A página de opções de implantação é exibida durante a sincronização.

Após a conclusão da sincronização, uma marca de seleção será exibida.
O site agora está executando o aplicativo Node.js do repositório GitHub e está acessível na URL criada para o Serviço de Aplicativo do Azure (por padrão, o nome fornecido ao Serviço de Aplicativo do Azure seguido por
.azurewebsites.net).
Modificar seu aplicativo e enviar alterações por push
Adicione o código mostrado aqui em app.ts depois da linha
app.use('/users', users);. Isso adiciona uma API REST na URL /api.app.use('/api', (req, res, next) => { res.json({"result": "success"}); });Compile o código e teste-o localmente. Em seguida, faça check-in dele e efetue push do código para o GitHub.
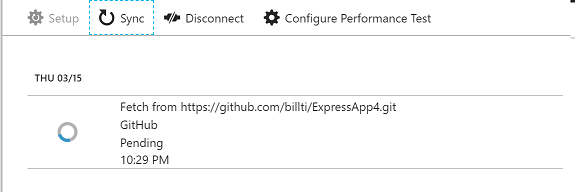
No portal do Azure, leva alguns instantes para detectar alterações no repositório GitHub e, em seguida, uma nova sincronização da implantação é iniciada. Isso é semelhante à ilustração a seguir.

Depois que a implantação for concluída, navegue até o site público e acrescente /api à URL. A resposta JSON é retornada.
Solução de Problemas
- Se o processo do node.exe se tornar inativo (ou seja, uma exceção sem tratamento ocorrer), o contêiner será reinicializado.
- Quando o contêiner for iniciado, ele percorrerá várias heurísticas para descobrir como iniciar o processo do Node.js. Os detalhes da implementação podem ser vistos em generateStartupCommand.js.
- Você pode se conectar ao contêiner em execução por meio do SSH para investigações. Isso é feito facilmente usando o portal do Azure. Selecione o Serviço de Aplicativo e role a lista de ferramentas para baixo até chegar a SSH, na seção Ferramentas de Desenvolvimento.
- Para ajudar com a solução de problemas, vá para as configurações de Logs de diagnóstico do Serviço de Aplicativo e altere a configuração de Log de contêiner do Docker de Desativado para Sistema de Arquivos. Os logs são criados no contêiner em /home/LogFiles/_docker.log*e podem ser acessados na caixa usando SSH ou FTP(S).
- Um nome de domínio personalizado pode ser atribuído ao site, em vez da URL *.azurewebsites.net atribuída por padrão. Para obter mais detalhes, consulte o tópico Mapear domínio personalizado.
- A implantação em um site de preparo para a execução de testes adicionais antes da migração para a produção é uma melhor prática. Para obter detalhes sobre como configurar isso, consulte o tópico Criar ambientes de preparo.
- Confira as Perguntas frequentes sobre o Serviço de Aplicativo do Linux para ver mais perguntas frequentes.
Próximas etapas
Neste tutorial, você aprendeu como criar um Serviço de Aplicativo linux e implantar um aplicativo Node.js no serviço. Talvez você queira saber mais sobre o Serviço de Aplicativo linux.