Tutorial: Adicionar TypeScript a um aplicativo ASP.NET Core existente no Visual Studio
Neste tutorial para desenvolvimento do Visual Studio usando ASP.NET Core e TypeScript, você cria um aplicativo Web simples, adiciona um código TypeScript e, em seguida, executa o aplicativo.
No Visual Studio 2022 e posterior, se você quiser usar o Angular ou o Vue com o ASP.NET Core, é recomendável usar os modelos de SPA (Aplicativo de Página Única) ASP.NET Core para criar um aplicativo ASP.NET Core com o TypeScript. Para obter mais informações, consulte os tutoriais do Visual Studio para Angular ou Vue.
Se você ainda não instalou o Visual Studio, acesse a página downloads do Visual Studio para instalá-lo gratuitamente.
Neste tutorial, você aprenderá a:
- Criar um projeto do ASP.NET Core
- Adicionar o pacote NuGet para suporte ao TypeScript
- Adicionar algum código TypeScript
- Executar o aplicativo
- Adicionar uma biblioteca de terceiros usando o npm
Pré-requisitos
Você deve ter o Visual Studio instalado e o pacote de desenvolvimento web do ASP.NET.
Se você ainda não instalou o Visual Studio, acesse a página downloads do Visual Studio para instalá-lo gratuitamente.
Se você precisar instalar a carga de trabalho, mas já tiver o Visual Studio, vá para Ferramentas>Obter Ferramentas e Recursos... para abrir o Instalador do Visual Studio. Escolha a carga de trabalho ASP.NET e desenvolvimento para a Web e, em seguida, selecione Modificar.
Criar um novo projeto do ASP.NET Core MVC
O Visual Studio gerencia arquivos para um único aplicativo em um projeto . O projeto inclui código-fonte, recursos e arquivos de configuração.
Nota
Para começar com um projeto ASP.NET Core vazio e adicionar um front-end TypeScript, consulte ASP.NET Core com o TypeScript em vez disso.
Neste tutorial, você começa com um projeto simples que contém o código de um aplicativo ASP.NET Core MVC.
Abra o Visual Studio. Se a janela inicial não estiver aberta, escolha Arquivo>Janela de Início.
Na janela inicial, escolha Criar um novo projeto.
Na janela Criar um projeto, insira aplicativo Web na caixa de pesquisa. Em seguida, escolha C# como o idioma.
Depois de aplicar o filtro de idioma, escolha Aplicativo Web ASP.NET Core (Modelo-View-Controller)e selecione Avançar.
Na janela Configurar seu novo projeto, insira um nome para o seu projeto na caixa Nome do projeto. Em seguida, selecione Próximo.
- Selecione a estrutura de destino recomendada (.NET 8.0 ou suporte de longo prazo) e depois selecione Criar.
- Na janela Informações adicionais, verifique se o .NET 8.0 está selecionado no menu suspenso da Estrutura e selecione Criar.
O Visual Studio abre seu novo projeto.
Adicionar algum código
No Gerenciador de Soluções (painel direito), clique com o botão direito do mouse no nó do projeto e selecione Gerenciar Pacotes NuGet para Soluções.
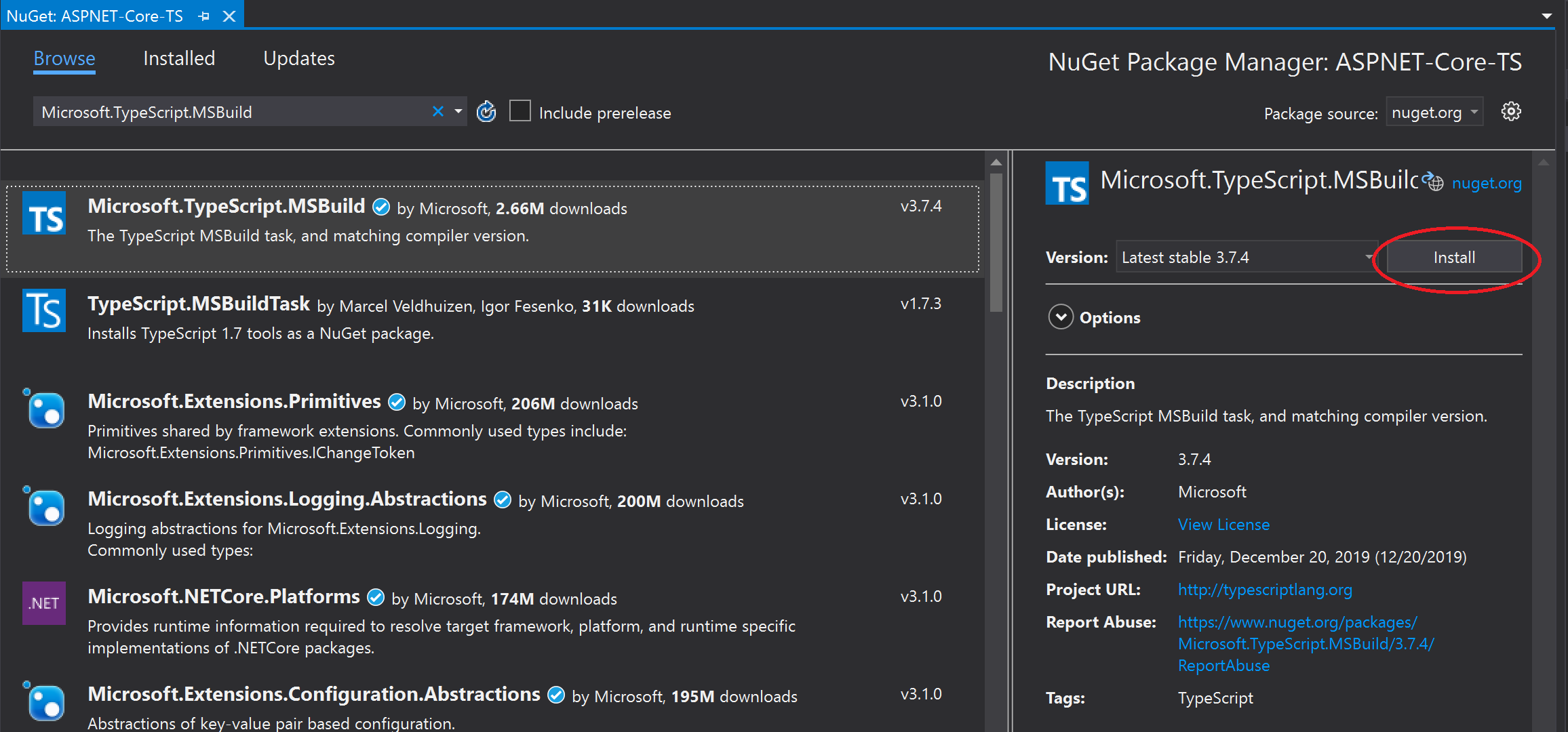
Na guia Procurar, procure Microsoft.TypeScript.MSBuild.
Selecione Instalar para instalar o pacote.

O Visual Studio adiciona o pacote NuGet sob o nó Dependências no Gerenciador de Soluções.
Clique com o botão direito do mouse no nó do projeto e selecione Adicionar > Novo Item. Escolha o Arquivo de Configuração JSON do TypeScript e selecione Adicionar.
Se você não vir todos os modelos de item, selecione Mostrar Todos os Modelose escolha o modelo de item.
O Visual Studio adiciona o arquivo
tsconfig.jsonà raiz do projeto. Você pode usar esse arquivo para configurar opções para o compilador TypeScript.Abra
tsconfig.jsone substitua o código padrão pelo seguinte código:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }A opção outDir especifica a pasta de saída para os arquivos JavaScript simples que o compilador TypeScript transpila.
Essa configuração fornece uma introdução básica ao uso do TypeScript. Em outros cenários, como ao usar gulp ou webpack, talvez você queira um local intermediário diferente para os arquivos JavaScript transpilados em vez de wwwroot/js. O local depende de suas ferramentas e preferências de configuração.
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do projeto e selecione Adicionar > Nova Pasta. Use o nome scripts para a nova pasta.
Clique com o botão direito do mouse na pasta scripts e selecione Adicionar > Novo Item. Escolha o Arquivo TypeScript, digite o nome
app.tspara o nome do arquivo e selecione Adicionar.Se você não vir todos os modelos de item, selecione Mostrar Todos os Modelose escolha o modelo de item.
O Visual Studio adiciona
app.tsà pasta de scripts .Abra
app.tse adicione o seguinte código TypeScript.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");O Visual Studio fornece suporte do IntelliSense para seu código TypeScript.
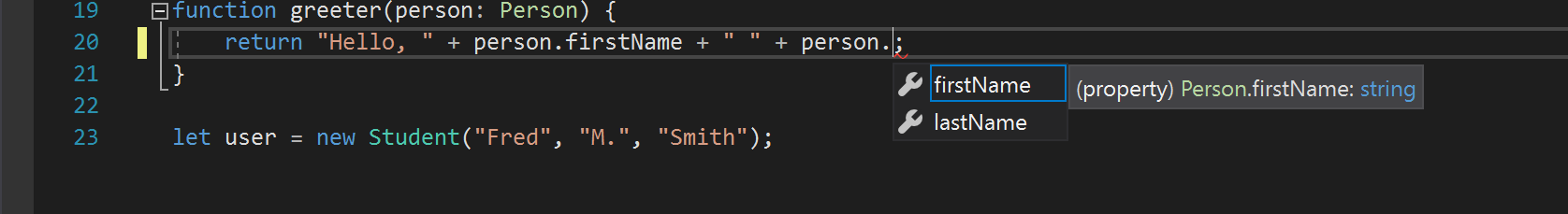
Para experimentar esse recurso, remova
.lastNameda funçãogreeter, insira novamente o ponto (.) e observe as atualizações do IntelliSense. do IntelliSense
do IntelliSenseSelecione
lastNamepara adicionar o sobrenome de volta ao código.Abra a pasta Views/Home e, em seguida, abra Index.cshtml.
Adicione o código HTML a seguir ao final do arquivo.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Abra a pasta Views/Shared e, em seguida, abra _Layout.cshtml.
Adicione a seguinte referência de script antes da chamada para
@RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Selecione Arquivo>Salvar Tudo (Ctrl + Shift + S) para salvar suas alterações.
Compilar o aplicativo
Selecione Compilar > Compilar Solução.
Embora o aplicativo seja criado automaticamente quando você o executa, queremos dar uma olhada em algo que acontece durante o processo de build.
Abra a pasta wwwroot/js para ver dois novos arquivos:
app.jse o arquivo de mapa de origem, app.js.map. O compilador TypeScript gera esses arquivos.Arquivos de mapa de origem são necessários para depuração.
Executar o aplicativo
Pressione F5 (Depurar>Iniciar Depuração) para executar o aplicativo.
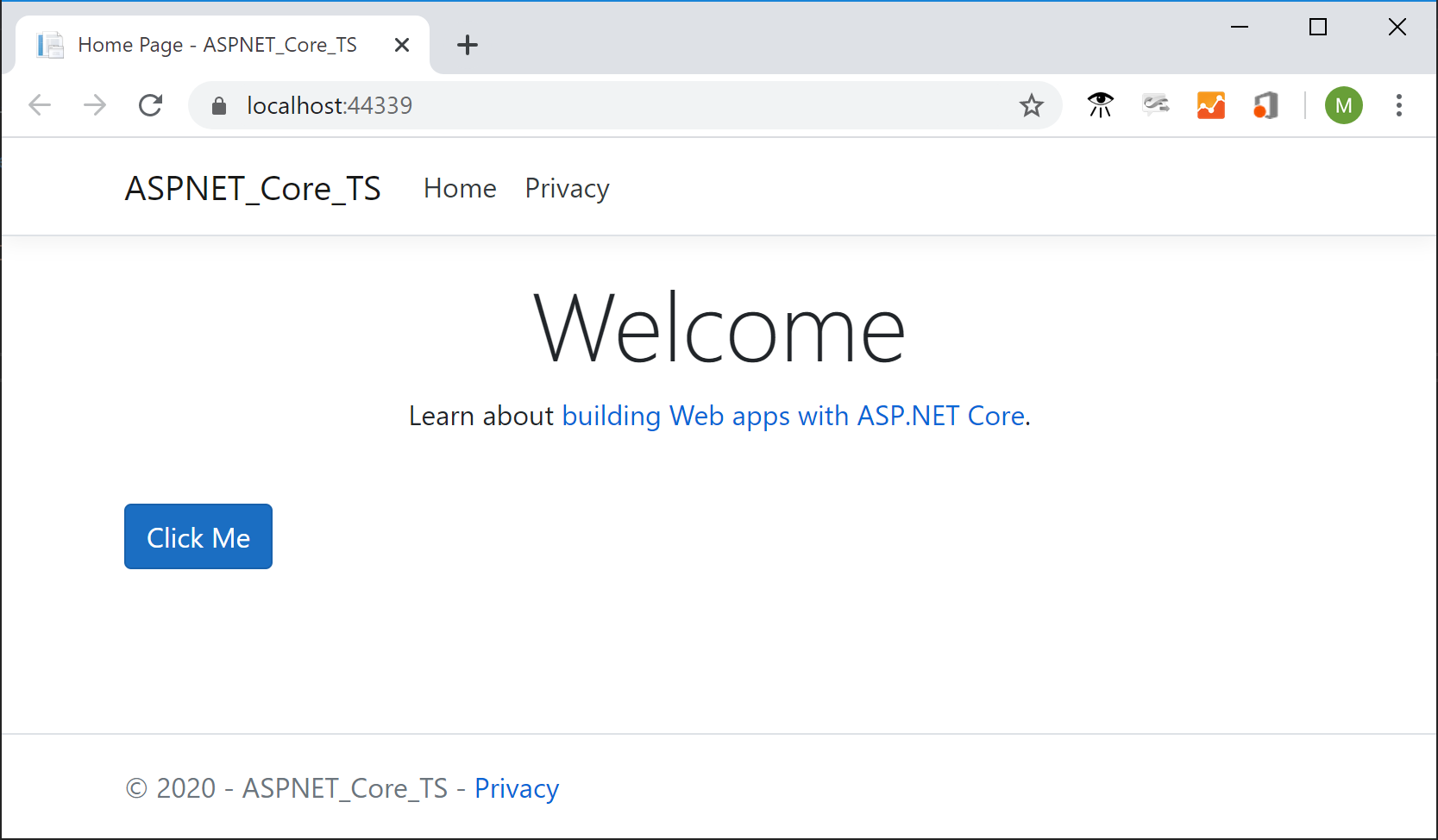
O aplicativo é aberto em um navegador.
Na janela do navegador, você vê o título Boas-vindas e o botão Clique em Mim.

Selecione o botão para exibir a mensagem especificada no arquivo TypeScript.
Depurar o aplicativo
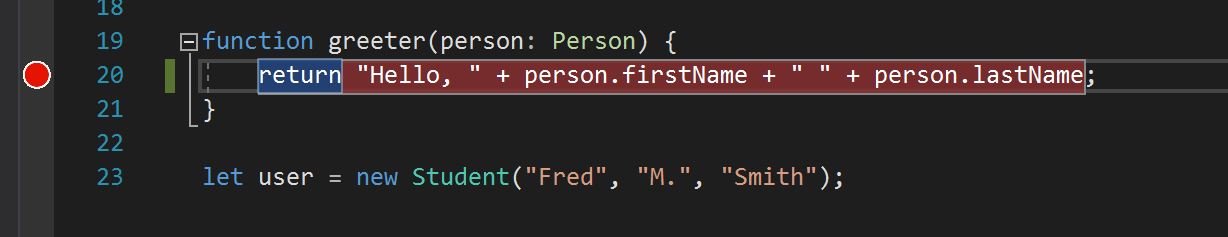
Defina um ponto de interrupção na função
greeteremapp.tsclicando na margem esquerda no editor de código.
Pressione F5 para executar o aplicativo.
Talvez seja necessário responder a uma mensagem para habilitar a depuração de script.
Nota
A utilização de Chrome ou Edge é necessária para a depuração de scripts do lado do cliente.
Quando a página for carregada, pressione Clique em Mim.
O aplicativo pausa no ponto de interrupção. Agora, você pode inspecionar variáveis e usar recursos de depurador.
Adicionar suporte do TypeScript para uma biblioteca de terceiros
Siga as instruções em de gerenciamento de pacote npm para adicionar um arquivo
package.jsonao seu projeto. Essa tarefa adiciona suporte ao npm ao seu projeto.Nota
Para projetos ASP.NET Core, também é possível usar o Gerenciador de Bibliotecas ou yarn em vez de npm para instalar arquivos JavaScript e CSS do lado do cliente.
Neste exemplo, adicione um arquivo de definição TypeScript para jQuery ao seu projeto. Inclua o código a seguir em seu arquivo de
package.json."devDependencies": { "@types/jquery": "3.5.1" }Esse código adiciona suporte ao TypeScript para jQuery. A biblioteca jQuery em si já está incluída no modelo de projeto do MVC (examine wwwroot/lib no Gerenciador de Soluções). Se você estiver usando um modelo diferente, talvez seja necessário incluir o pacote jquery npm também.
Se o pacote no Gerenciador de Soluções não estiver instalado, clique com o botão direito do mouse no nó npm e escolha Restaurar Pacotes.
Nota
Em alguns cenários, o Gerenciador de Soluções pode indicar que um pacote npm está fora de sincronia com
package.jsondevido a um problema conhecido descrito aqui. Por exemplo, o pacote pode aparecer como não instalado quando está instalado. Na maioria dos casos, você pode atualizar o Gerenciador de Soluções excluindo package.json, reiniciando o Visual Studio e adicionando novamente o arquivopackage.jsonconforme descrito anteriormente neste artigo.No Gerenciador de Soluções, clique com o botão direito do mouse na pasta scripts e escolha Adicionar>Novo Item.
Se você não vir todos os modelos de item, escolha Mostrar Todos os Modelose escolha o modelo de item.
Escolha Arquivo TypeScript, digite library.ts e escolha Adicionar.
Em library.ts, adicione o código a seguir.
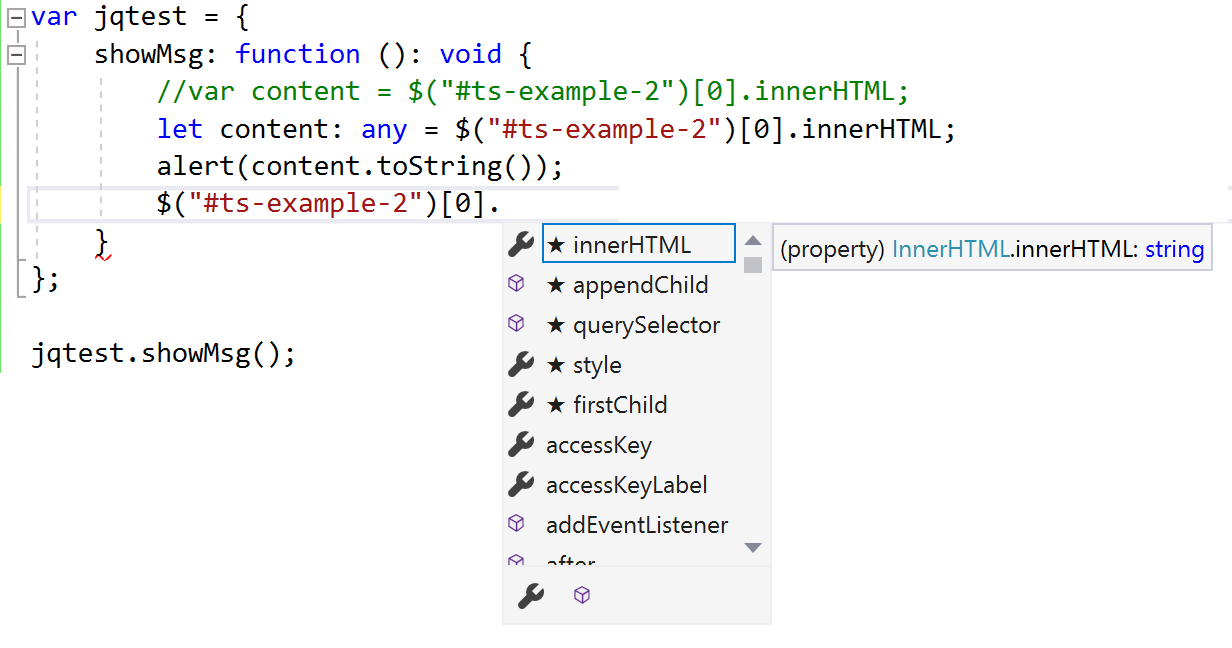
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Para simplificar, esse código exibe uma mensagem usando jQuery e um alerta.
Com definições de tipo TypeScript para jQuery adicionadas, você obtém suporte do IntelliSense em objetos jQuery quando você insere um período (.) seguindo um objeto jQuery, conforme mostrado aqui.

Em _Layout.cshtml, atualize as referências do script para incluir
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Em Index.cshtml, adicione o HTML a seguir ao final do arquivo.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Pressione F5 (Depurar>Iniciar Depuração) para executar o aplicativo.
O aplicativo é aberto no navegador.
Selecione OK no alerta para ver que a página atualizada para a versão do jQuery é: 3.3.1!!.

Próximas etapas
Talvez você queira saber mais detalhes sobre como usar o TypeScript com o ASP.NET Core. Se você estiver interessado em programação Angular no Visual Studio, poderá usar a extensão de serviço de linguagem Angular para Visual Studio.