Criar um projeto angular
Nesta introdução de 5 a 10 minutos ao IDE (ambiente de desenvolvimento integrado) do Visual Studio, você cria e executa um aplicativo Web de front-end angular simples.
Pré-requisitos
Instale o seguinte software:
- Visual Studio 2022 ou posterior. Vá para a página de downloads do Visual Studio para instalá-lo gratuitamente.
- npm (
https://www.npmjs.com/), que está incluído com o Node.js - Angular CLI (
https://angular.dev/tools/cli), que pode ser a versão de sua escolha.
Criar seu aplicativo
Na janela de Início (escolha Arquivo>Janela de Início para abrir), selecione Criar um novo projeto.
captura de tela

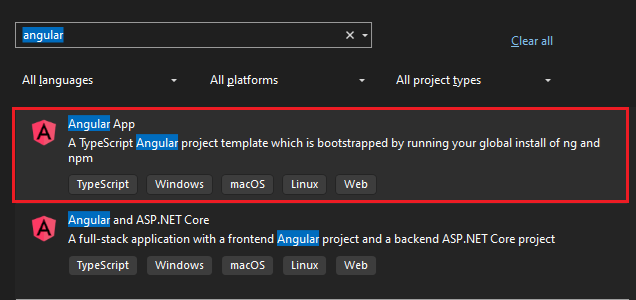
Pesquise Angular na barra de pesquisa na parte superior e selecione Aplicativo Angular.
captura de tela

A partir do Visual Studio 2022 versão 11, o nome do modelo foi alterado de Projeto Angular do TypeScript Autônomo para Aplicativo Angular.
Dê um nome ao projeto e à solução.
Escolha Criare aguarde até que o Visual Studio crie o projeto.
Exibir as propriedades do projeto
As configurações de projeto padrão permitem compilar e depurar o projeto. Porém, se você precisar alterar as configurações, clique com o botão direito do mouse no projeto no Gerenciador de Soluções, selecione Propriedadese, em seguida, vá para a seção Linting, Build ou Deploy.
Para a configuração do depurador, use launch.json.
Nota
launch.json armazena as configurações de inicialização associadas ao botão Iniciar na barra de ferramentas de Depuração. Atualmente, launch.json deve estar localizado na pasta .vscode.
Criar seu projeto
Escolha Criar>Criar solução para criar o projeto.
Observe que o build inicial pode demorar um pouco, pois a CLI angular executa o comando de instalação do npm.
Iniciar seu projeto
Pressione F5 ou selecione o botão iniciar na parte superior da janela e você verá um prompt de comando:
A CLI do Angular executando o comando ng start
Nota
Verifique a saída do console em busca de mensagens, como uma mensagem que mostra como atualizar sua versão do Node.js.
Em seguida, você deverá ver os aplicativos angulares base aparecerem!
Próximas etapas
Para integração do ASP.NET Core: