Animar objetos no XAML Designer
O Blend para Visual Studio possibilita criar com facilidade animações curtas que movem objetos ou fazem com que eles esmaeçam.
Para criar uma animação, um storyboard é necessário. Um storyboard contém uma ou mais linhas do tempo. Defina os quadros chave em uma linha do tempo para marcar as alterações de propriedade. Depois, ao executar a animação, o Blend para Visual Studio interpola as alterações de propriedade durante o período de tempo designado. O resultado é uma transição suave. É possível animar qualquer propriedade que pertença a um objeto, mesmo propriedades não visuais.
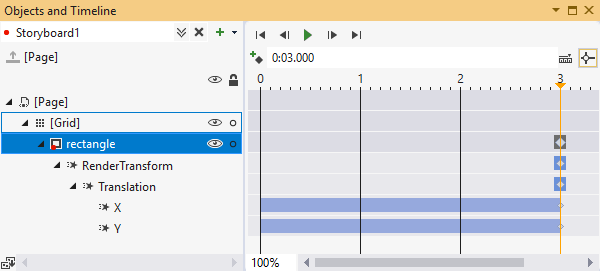
As imagens a seguir mostram o storyboard denominado Storyboard1. A linha do tempo contém quadros chave que marcam as posições X e Y de um retângulo. Quando essa animação é executada, o retângulo move de uma posição para outra sem problemas.

Criar uma animação
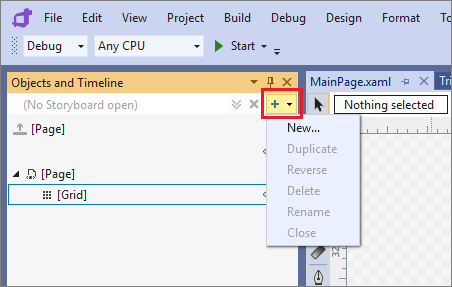
Para criar um storyboard, selecione o botão Opções de Storyboard na janela Objetos e Linha do Tempo e, em seguida, selecione Novo.

Na caixa de diálogo Criar Recurso de storyboard, insira um nome para o storyboard.
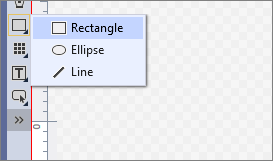
No painel Ativos no modo de exibição de Design, adicione um retângulo ao lado esquerdo inferior da página.

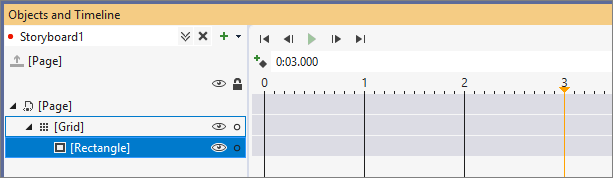
Na janela Objetos e Linha do Tempo, mova o ponteiro de tempo amarelo para 3 segundos.

No modo de exibição de Design da página, arraste o retângulo para o lado direito da página.
Pressione Reproduzir para assistir o retângulo se mover do lado esquerdo para o lado direito da página.
Experimente com outras alterações no retângulo em diferentes pontos no tempo. Por exemplo, você pode alterar a cor de preenchimento ou inverter a orientação na janela Propriedades.