Inspecione as propriedades XAML durante a depuração
Você pode obter uma exibição em tempo real do código XAML em execução com a Árvore Visual Dinâmica e o Explorador de Propriedades Dinâmicas. Essas ferramentas fornecem uma exibição de árvore dos elementos da interface do usuário do aplicativo XAML em execução e mostram as propriedades de runtime de qualquer elemento de interface do usuário selecionado.
Você pode usar essas ferramentas nas seguintes configurações:
| Tipo de aplicativo | Sistema operacional e ferramentas |
|---|---|
| Aplicativos do Windows Presentation Foundation (4.0 e posterior) | Windows 7 e posterior |
| Aplicativos universais do Windows | Windows 10 e posterior, com o Windows 10 SDK e posterior |
| Aplicativos .NET Multiplataforma de Interface do Usuário | Windows 10 e posterior, .NET 8 e posterior, Visual Studio 2022 17.9 e posterior |
Examinar elementos na Árvore Visual Dinâmica
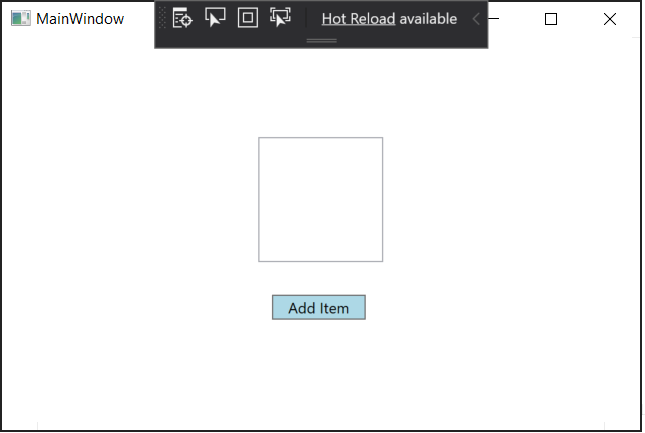
Vamos começar com um aplicativo WPF muito simples que tem uma exibição de lista e um botão. Sempre que você clica no botão, outro item é adicionado à lista. Os itens com número par são cinzas e os itens com número ímpar são amarelos.
Criar o projeto
Criar um novo aplicativo WPF em C# (Arquivo>Novo>Projeto, digite "C# WPF", escolha o modelo de projeto do aplicativo WPF, nomeie o projeto TestXAML, e verifique se a versão correta do .NET aparece no lista suspensa do Estrutura de Destino).
Altere MainWindow.xaml para o seguinte:
<Window x:Class="TestXAML.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TestXAML" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <Button x:Name="button" Background="LightBlue" Content="Add Item" HorizontalAlignment="Left" Margin="216,206,0,0" VerticalAlignment="Top" Width="75" Click="button_Click"/> <ListBox x:Name="listBox" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="100" Margin="205,80,0,0"/> </Grid> </Window>Adicione o seguinte manipulador de comandos ao arquivo MainWindow.xaml.cs:
int count; private void button_Click(object sender, RoutedEventArgs e) { ListBoxItem item = new ListBoxItem(); item.Content = "Item" + ++count; if (count % 2 == 0) { item.Background = Brushes.LightGray; } else { item.Background = Brushes.LightYellow; } listBox.Items.Add(item); }Compile o projeto e comece a depuração. (A configuração de build deve ser Depurar, não Liberar. Para saber mais sobre configurações de build, confira Noções básicas sobre configurações de build.)
Quando a janela aparecer, a barra de ferramentas no aplicativo deve aparecer no aplicativo em execução.

Agora, clique no botão Adicionar item algumas vezes para adicionar novos itens à lista.
Inspecionar propriedades XAML
Em seguida, abra a janela Árvore Visual Dinâmica clicando no botão esquerdo da barra de ferramentas no aplicativo (ou acessando Depurar > Windows > Árvore Visual Dinâmica). Uma vez aberto, arraste-o para longe de sua posição de encaixe para que possamos examinar essa janela e a janela Propriedades Dinâmicas lado a lado.
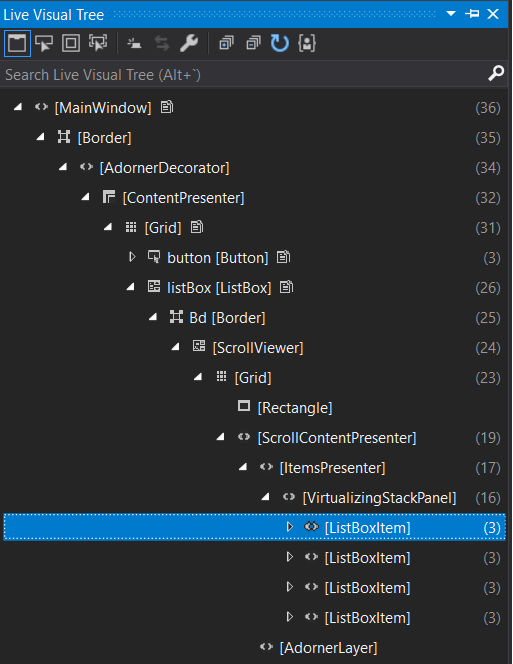
Na janela Árvore Visual Dinâmica, expanda o nó ContentPresenter. Ele deve conter nós para o botão e a caixa de listagem. Expanda a caixa de listagem (e, em seguida, ScrollContentPresenter e ItemsPresenter) para localizar os itens da caixa de listagem.
Se você não vir o nó ContentPresenter, alterne o ícone Mostrar Apenas Meu XAML na barra de ferramentas. A partir do Visual Studio 2019 versão 16.4, a exibição de elementos XAML é simplificada por padrão usando o recurso Just My XAML. Você também pode desabilitar essa configuração nas opções para sempre mostrar todos os elementos XAML.
A janela deve se parecer com esta:

Volte para a janela do aplicativo e adicione mais alguns itens. Mais itens de caixa de listagem devem aparecer na Árvore Visual Dinâmica.
Agora, vamos examinar as propriedades de um dos itens da caixa de listagem.
Selecione o primeiro item da caixa de listagem na Árvore Visual Dinâmica e clique no ícone Mostrar Propriedades na barra de ferramentas. O Explorador de Propriedades Dinâmicas deve aparecer. Observe que o campo Conteúdo é "Item1" e o campo Tela de Fundo>Cor é #FFFFFFE0.
Voltar para a Árvore Visual Dinâmica e selecione o segundo item da caixa de listagem. O Explorador de Propriedades Dinâmicas deve mostrar que o campo Conteúdo é "Item2" e o campo Tela de Fundo>Cor é #FFD3D3D3 (dependendo do tema).
Observação
Uma borda amarela em torno de uma propriedade no Explorador de Propriedades Dinâmicas significa que o valor da propriedade é definido por meio de uma associação, como
Color = {BindingExpression}. Uma borda verde significa que o valor é definido usando um recurso comoColor = {StaticResource MyBrush}.A estrutura real do XAML tem muitos elementos em que você provavelmente não está diretamente interessado e, se você não conhece bem o código, pode ter dificuldade em navegar na árvore para encontrar o que está procurando. Portanto, a Árvore Visual Dinâmica tem algumas maneiras que permitem que você use a interface do usuário do aplicativo para ajudá-lo a encontrar o elemento que deseja examinar.
selecionar elemento no de aplicativo em execução. Você pode habilitar esse modo ao selecionar este botão na barra de ferramentas Árvore Visual Dinâmica. Com esse modo ativado, você pode selecionar um elemento de interface do usuário no aplicativo e a Árvore Visual Dinâmica (e o Visualizador de Propriedades Dinâmicas) é atualizada automaticamente para mostrar o nó na árvore correspondente a esse elemento e suas propriedades. A partir do Visual Studio 2019 versão 16.4, você pode configurar o comportamento da seleção de elementos.
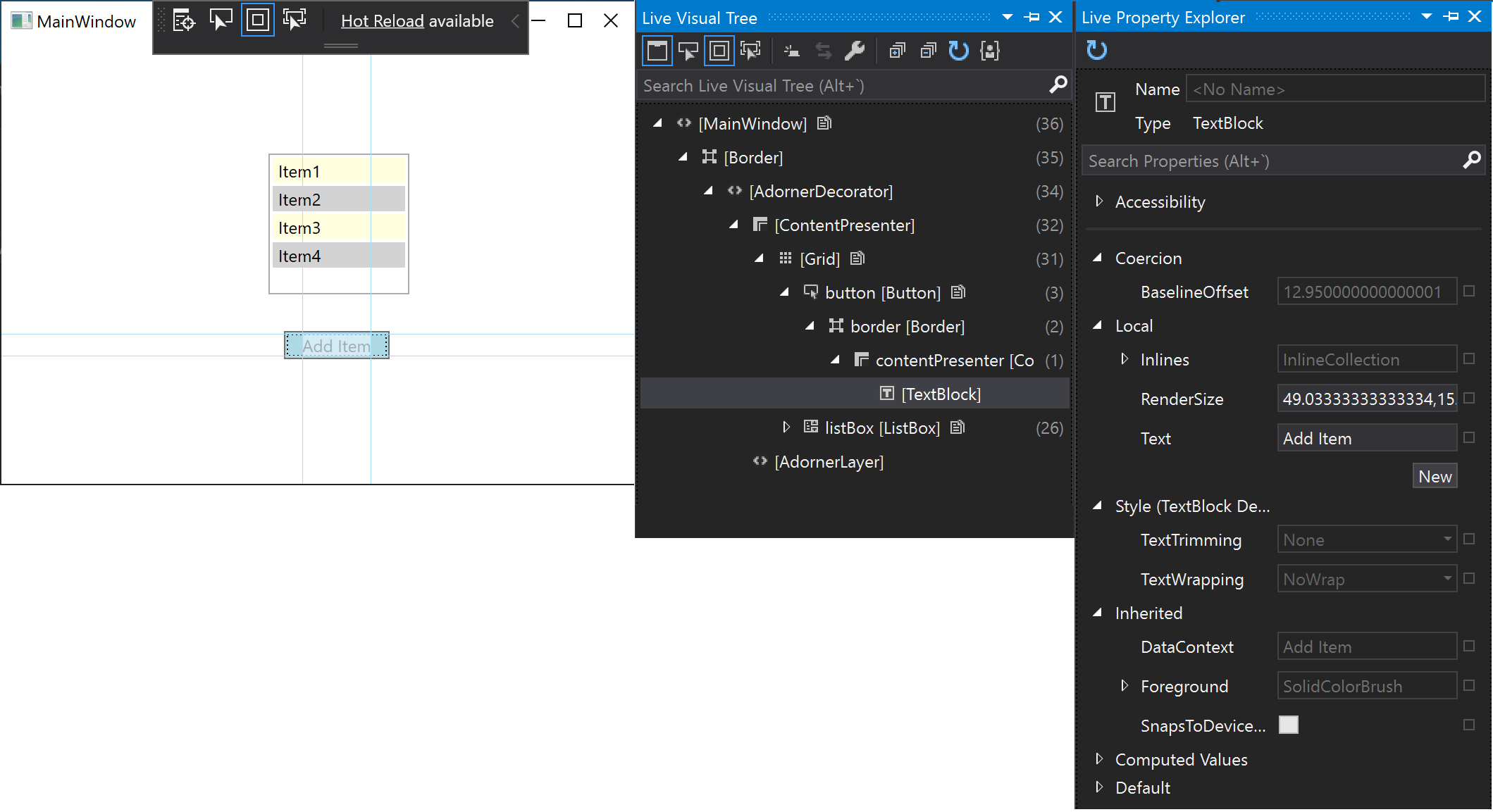
Exibir adornos de layout no aplicativo em execução. Você pode habilitar esse modo ao selecionar o botão imediatamente à direita do botão Selecionar elemento.... Quando Exibir adornos de layout estiver ativado, a janela do aplicativo mostrará linhas horizontais e verticais ao longo dos limites do objeto selecionado para que você possa ver a que ele se alinha, bem como retângulos mostrando as margens. Por exemplo, ative Selecionar elemento e Exibir layout e selecione o bloco de texto Adicionar item no aplicativo. Você deverá ver o nó do bloco de texto na Árvore Visual Dinâmica e as propriedades do bloco de texto no Visualizador de Propriedades Dinâmicas, bem como as linhas horizontais e verticais nos limites do bloco de texto.

Acompanhar o Elemento Focalizado. Você pode habilitar esse modo selecionando este botão na barra de ferramentas Árvore Visual Dinâmica. Esse modo mostra o XAML em que o elemento foi declarado, se você tiver acesso ao código-fonte do aplicativo. Selecione Selecionar elemento e Acompanhar Elemento Focalizadoe selecione o botão em nosso aplicativo de teste. O arquivo MainWindow.xaml é aberto no Visual Studio e o cursor é colocado na linha em que o botão é definido.
Usar ferramentas XAML com aplicativos em execução
Você pode usar essas ferramentas XAML mesmo quando não tiver o código-fonte. Ao anexar a um aplicativo XAML em execução, você também pode usar a Árvore Visual Dinâmica nos elementos da interface do usuário desse aplicativo. Aqui está um exemplo, usando o mesmo aplicativo de teste do WPF que usamos antes.
Inicie o aplicativo TestXaml na Configuração de versão. Não é possível anexar a um processo em execução em uma configuração de Depuração.
Abra uma segunda instância do Visual Studio e clique em Depurar > Anexar ao Processo. Localize TestXaml.exe na lista de processos disponíveis e clique em Anexar.
O aplicativo é inicializado.
Na segunda instância do Visual Studio, abra a Árvore Visual Dinâmica (Depurar > Windows > Árvore Visual Dinâmica). Você deverá ver os elementos da interface do usuário testXaml e poderá manipulá-los como fez ao depurar o aplicativo diretamente.
Conteúdo relacionado
Gravar e depurar executando código XAML com Recarga Dinâmica de XAML