Como usar um tema da Web da experiência do usuário do Microsoft Entra nos Serviços de Federação do Active Directory
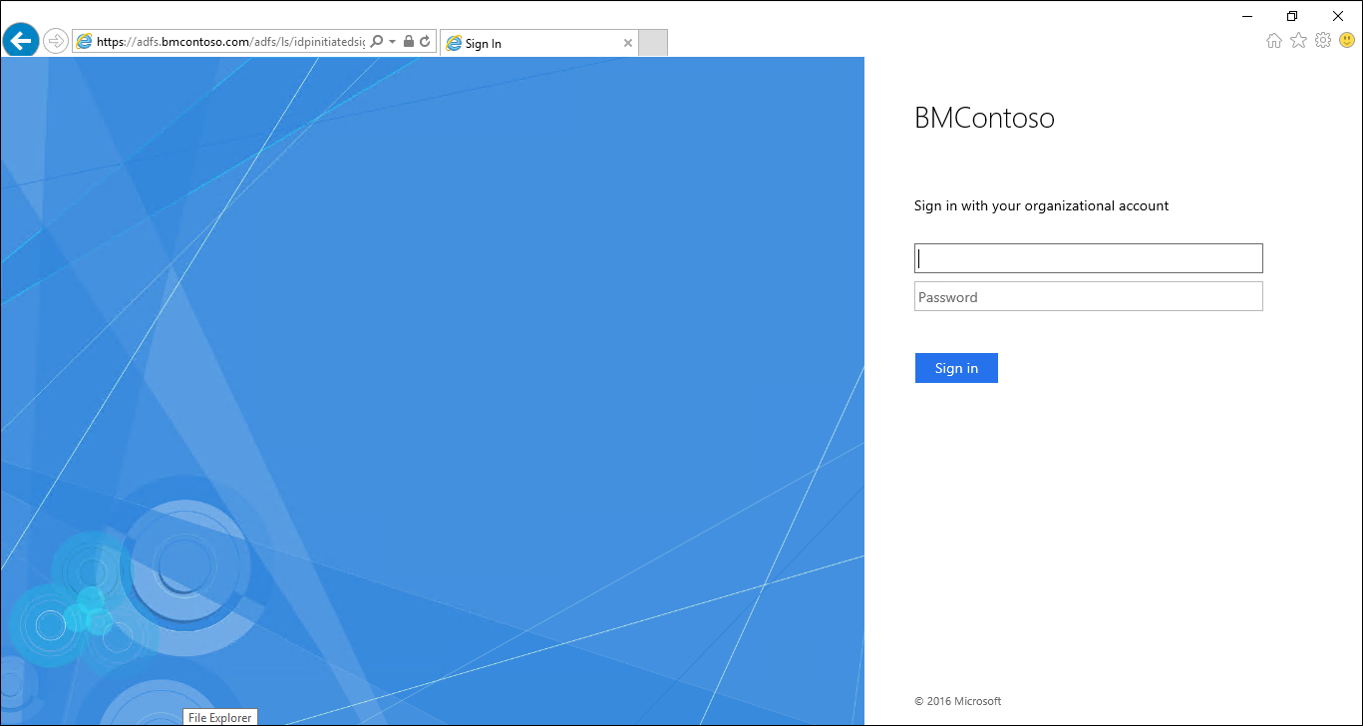
Atualmente, a entrada de formulários do AD FS não espelha a experiência de entrada do Azure/do O365. Para fornecer uma experiência mais uniforme e perfeita para os usuários finais, lançamos o tema da Web de folha de estilos em cascata a seguir que pode ser aplicado aos seus servidores do AD FS. Atualmente, a entrada de formulários do AD FS no Windows Server 2016 tem a seguinte aparência:

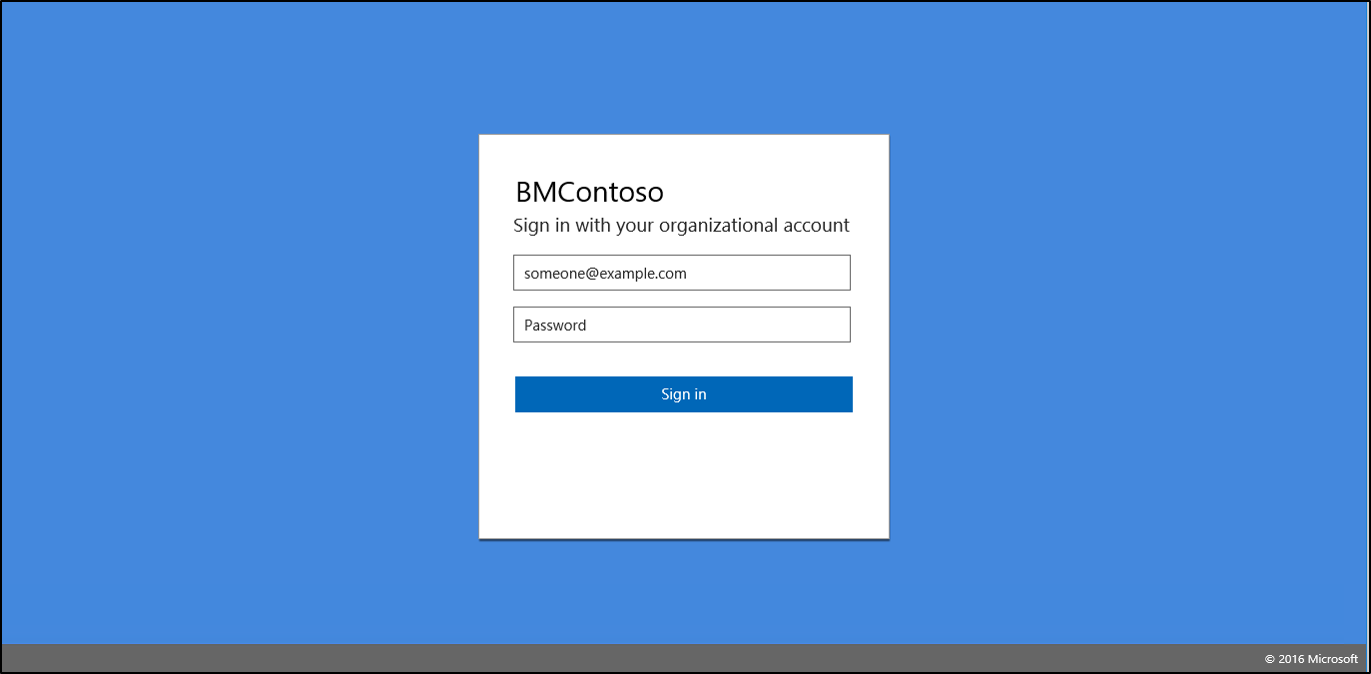
Com a nova folha de estilos, a experiência do usuário ficará mais parecida com as experiências de entrada do Azure e do Office 365.
Baixar a folha de estilos CSS
Baixe o tema da Web do local do GitHub a seguir.
Como habilitar o novo tema da Web
Para habilitar o novo tema da Web, use o seguinte procedimento:
Para habilitar o novo tema da Web da experiência do usuário do Microsoft Entra no AD FS
- Inicie o PowerShell como Administrador
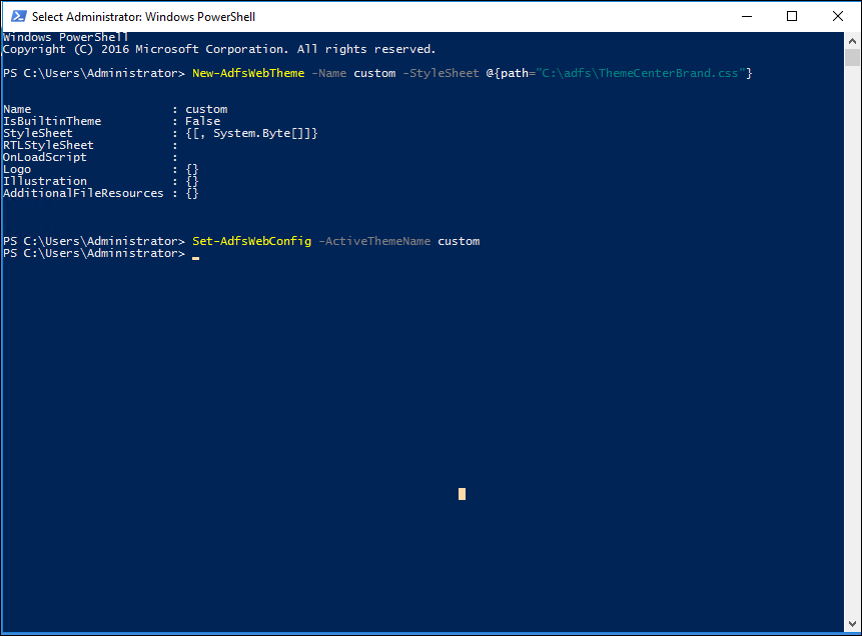
- Crie um tema da Web usando o PowerShell:
New-AdfsWebTheme –Name custom –StyleSheet @{path="c:\NewTheme.css"} - Defina o novo tema como o tema ativo usando o PowerShell:
Set-AdfsWebConfig -ActiveThemeName custom
- Teste a entrada acessando https://<nome.domíno do AD FS>/adfs/ls/idpinitiatedsignon.htm

![NOTE] Você precisa verificar se o idpinitiatedsignon foi habilitado. Ele não está habilitado por padrão. Para habilitar o idpinitiatedsignon, use o seguinte comando do PowerShell:
Set-AdfsProperties –EnableIdpInitiatedSignonPage $True
Recomendações sobre imagens
A habilitação da interface do usuário centralizada permite que você use as mesmas imagens para a tela de fundo e o logotipo que talvez você já tenha para a identidade visual da empresa do Microsoft Entra. Em geral, as mesmas recomendações de tamanho, proporção e formato se aplicam.
Logotipo
| Descrição | Restrições | Recomendações |
|---|---|---|
| O logotipo é exibido na parte superior do painel de logon. | JPG ou PNG transparente Altura máxima: 36 px Largura máxima: 245 px |
Use o logotipo da sua organização aqui. Use uma imagem transparente. Não suponha que a tela de fundo será branca. Não adicione preenchimento ao redor de seu logotipo na imagem ou seu logotipo parecerá desproporcionalmente pequeno. |
Tela de fundo
| Descrição | Restrições | Recomendações |
|---|---|---|
| Essa opção é exibida na tela de fundo da página de entrada, é ancorada no centro do espaço visível e é dimensionada e cortada para preencher a janela do navegador. Em telas estreitas, como celulares, a imagem não é mostrada. Uma máscara preta com opacidade de 0,55 é aplicada sobre essa imagem quando a página é carregada. |
JPG ou PNG Dimensões da imagem: 1920 x 1080 px Tamanho do arquivo: < 300 KB |
Use imagens que não possuam um foco forte no assunto. O formulário de entrada opaco é exibido no centro dessa imagem e pode abranger qualquer parte da imagem, dependendo do tamanho da janela do navegador. Mantenha o tamanho do arquivo pequeno para garantir tempos de carregamento rápidos. |