AnimatedIcon
Um controle AnimatedIcon reproduz imagens animadas em resposta à interação do usuário e às alterações de estado visual.
Os ícones animados podem chamar a atenção para um componente da interface do usuário, como o próximo botão de um tutorial, ou simplesmente refletir a ação associada ao ícone de uma forma divertida e interessante.
As animações personalizadas podem ser criadas com o Adobe AfterEffects e renderizadas com a biblioteca Lottie-Windows para usar como um ícone animado em seu aplicativo WinUI. Para obter mais detalhes, consulte Usar Lottie para criar conteúdo animado para um AnimatedIcon mais adiante neste artigo.
O exemplo a seguir mostra um ícone de pesquisa animado básico que foi criado no Adobe AfterEffects e renderizado por meio do Lottie.

Esse é o controle correto?
Use o controle AnimatedIcon quando o ícone de um controle precisar ser animado em resposta à interação do usuário com o controle, tal como um usuário passar o mouse sobre um botão ou clicar nele.
Não use um AnimatedIcon se a animação não for acionada por uma transição de estado visual e for reproduzida em um loop, reproduzida apenas uma vez ou puder ser pausada. Em vez disso, use o AnimatedVisualPlayer.
Somente use AnimatedIcon para ícone e não use onde o controle não oferece suporte a uma propriedade IconElement ou IconElementSource. Em vez disso, use o AnimatedVisualPlayer.
Quando um ícone animado não for necessário, use FontIcon, SymbolIcon ou BitmapIcon.
Diferenças entre AnimatedIcon e AnimatedVisualPlayer
AnimatedIcon é um IconElement, que pode ser usado em qualquer lugar que um elemento ou IconElement é necessário (como NavigationViewItem.Icon), e é controlado por meio de uma propriedade Estado.
AnimatedVisualPlayer é um player de animação mais geral, que é controlado por meio de métodos como Reproduzir e Pausar, e pode ser usado em qualquer lugar em um aplicativo.
Usar Lottie para criar conteúdo animado para um AnimatedIcon
A definição de uma animação para um AnimatedIcon começa da mesma forma que o processo para definir uma animação para um AnimatedVisualPlayer. É necessário criar ou obter o arquivo Lottie para o ícone que deseja adicionar e executar esse arquivo por meio do LottieGen. O LottieGen gera um código para uma classe do C++/WinRT cuja instância você pode criar e usar com um AnimatedIcon.
Observação
O controle AutoSuggestBox usa a classe AnimatedVisuals.AnimatedFindVisualSource, que foi gerada usando a ferramenta LottieGen.
Você também pode definir marcadores na definição de animação para indicar posições de tempo de reprodução. Em seguida, você pode definir o estado AnimatedIcon para esses marcadores. Por exemplo, se tiver uma posição de reprodução no arquivo Lottie marcado como "PointerOver", você poderá definir o estado AnimatedIcon como "PointerOver" e mover a animação para essa posição de reprodução.
Ao definir uma propriedade de cor na animação Lottie chamada "Foreground", você pode definir a cor usando a propriedade AnimatedIcon.Foreground.
Recomendações
- Consulte as diretrizes de experiência do usuário para ver Ícones para aplicativos do Windows e garantir que seus ícones correspondam aos princípios de design.
- Limite o número de ícones animados em uma única tela ou exibição. Anime ícones somente para chamar a atenção do usuário para onde ele precisa executar uma ação ou quando ele está executando uma ação.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O AnimatedIcon para aplicativos UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- APIs do WinUI 2: classe AnimatedIcon
- Abra o aplicativo WinUI 2 Gallery e veja o AnimatedIcon em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:AnimatedIcon />
Criar um ícone animado
- APIs importantes: classe AnimatedIcon
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Adicionar um AnimatedIcon a um botão
O exemplo a seguir demonstra um botão de voltar que exibe um ícone de voltar animado em um evento PointerEnter.
- O
AnimatedBackVisualSourceé uma classe criada com a ferramenta de linha de comando LottieGen. - O FallbackIconSource é usado quando não é possível reproduzir animações, como em versões mais antigas do Windows que não oferecem suporte a animações Lottie.
- Se o usuário desativar as animações nas configurações do sistema, o AnimatedIcon exibirá o quadro final da transição de estado em que os controles estavam.
<Button PointerEntered="Button_PointerEntered" PointerExited="Button_PointerExited">
<AnimatedIcon x:Name='BackAnimatedIcon'>
<AnimatedIcon.Source>
<animatedvisuals:AnimatedBackVisualSource/>
</AnimatedIcon.Source>
<AnimatedIcon.FallbackIconSource>
<SymbolIconSource Symbol='Back'/>
</AnimatedIcon.FallbackIconSource>
</AnimatedIcon>
</Button>
private void Button_PointerEntered(object sender, PointerRoutedEventArgs e)
{
AnimatedIcon.SetState(this.BackAnimatedIcon, "PointerOver");
}
private void Button_PointerExited(object sender, PointerRoutedEventArgs e)
{
AnimatedIcon.SetState(this.BackAnimatedIcon, "Normal");
}
Adicionar um AnimatedIcon a NavigationViewItem
O controle NavigationViewItem define automaticamente estados comuns em um AnimatedIcon com base no estado do controle, se esses marcadores forem definidos na animação Lottie.
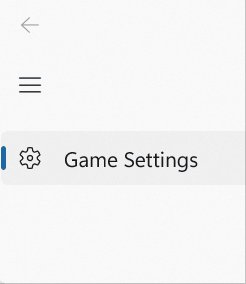
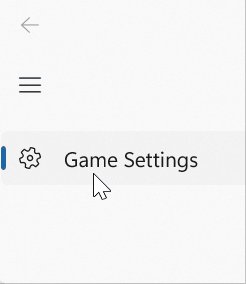
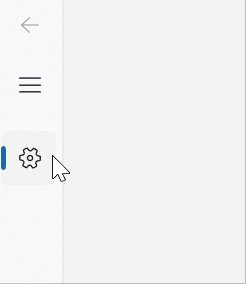
Por exemplo, o exemplo a seguir mostra como definir uma animação personalizada (GameSettingsIcon) que foi gerada pela ferramenta LottieGen:
<NavigationView.MenuItems>
<NavigationViewItem Content = "Game Settings">
<NavigationViewItem.Icon>
<AnimatedIcon x:Name='GameSettingsIcon'>
<AnimatedIcon.Source>
<animatedvisuals:AnimatedSettingsVisualSource/>
</AnimatedIcon.Source>
<AnimatedIcon.FallbackIconSource>
<FontIconSource FontFamily="Segoe MDL2 Assets" Glyph=""/>
</AnimatedIcon.FallbackIconSource>
</AnimatedIcon>
</NavigationViewItem.Icon>
</NavigationViewItem>
</NavigationView.MenuItems>

O NavigationViewItem define automaticamente os seguintes estados no AnimatedIcon:
- Normal
- PointerOver
- Pressionado
- Selecionado
- PressedSelected
- PointerOverSelected
Se GameSettingsIcon tiver um marcador definido para "NormalToPointerOver", o ícone será animado até que o ponteiro se mova sobre o NavigationViewItem. Consulte a seguinte seção para obter mais informações sobre como criar marcadores.
Definir marcadores de AnimatedIcon
Para criar o GameSettingsIcon personalizado no exemplo anterior, execute um arquivo JSON Lottie (com marcadores) por meio da ferramenta LottieGen do Windows para gerar o código de animação como uma classe C#.
Depois de executar o arquivo Lottie por meio do LottieGen, você pode adicionar a classe de saída CodeGen ao seu projeto. Consulte o tutorial de LottieGen para obter mais informações.
Definir o estado AnimatedIcon como um novo valor também define uma posição de reprodução na animação Lottie para a transição do estado antigo para o novo estado. Essas posições de reprodução também são identificadas com marcadores no arquivo Lottie. Também podem ser definidos marcadores específicos para o início da transição ou o final da transição.
Por exemplo, o controle AutoSuggestBox usa um AnimatedIcon que anima com os seguintes estados:
- Normal
- PointerOver
- Pressionado
Você pode definir marcadores no arquivo Lottie com esses nomes de estado. Você também pode definir marcadores da seguinte maneira:
- Insira "Para" entre os nomes dos estados. Por exemplo, se você definir um marcador "NormalToPointerOver", alterar o estado AnimatedIcon de "Normal" para "PointerOver" fará com que ele se mova para a posição de reprodução desse marcador.
- Acrescentar "_Start" ou "_End" a um nome de marcador. Por exemplo, definir os marcadores "NormalToPointerOver_Start" e "NormalToPointerOver_End" e alterar o estado AnimatedIcon de "Normal" para "PointerOver" fará com que ele pule para a posição de reprodução do marcador _Start e, em seguida, anime para a posição de reprodução _End.
O algoritmo exato usado para mapear o estado do AnimatedIcon muda para as posições de reprodução do marcador:
- Verifique se há os marcadores "[PreviousState]To[NewState]_Start" e "[PreviousState]To[NewState]_End" nos marcadores do arquivo fornecido. Se ambos forem encontrados, reproduza a animação de "[PreviousState]To[NewState]_Start" a "[PreviousState]To[NewState]_End".
- Se "[PreviousState]To[NewState]_Start" não for encontrado, mas "[PreviousState]To[NewState]_End" for encontrado, faça um corte seco para a posição de reprodução "[PreviousState]To[NewState]_End".
- Se "[PreviousState]To[NewState]_End" não for encontrado, mas "[PreviousState]To[NewState]_Start" for encontrado, faça um corte seco para a posição de reprodução "[PreviousState]To[NewState]_Start".
- Verifique se existe o marcador "[PreviousState]To[NewState]" nos marcadores IAnimatedVisualSource2 fornecidos. Se isso for encontrado, faça um corte seco para a posição de reprodução "[PreviousState]To[NewState]".
- Verifique se existe o marcador "[NewState]" nos marcadores IAnimatedVisualSource2 fornecidos. Se isso for encontrado, faça um corte seco para a posição de reprodução "[NewState]".
- Verifique se os marcadores IAnimatedVisualSource2 fornecidos têm algum marcador que termine com "To[NewState]_End". Se for encontrado algum marcador com essa terminação, faça um corte seco para o primeiro marcador encontrado com a posição de reprodução do final apropriado.
- Verifique se "[NewState]" analisa para um float. Em caso afirmativo, anime da posição atual para o float analisado.
- Corte seco para a posição de reprodução 0,0.
O exemplo a seguir mostra o formato do marcador em um arquivo JSON Lottie. Consulte as diretrizes do AnimatedIcon para obter mais detalhes.
"markers":[{"tm":0,"cm":"NormalToPointerOver_Start","dr":0},{"tm":9,"cm":"NormalToPointerOver_End","dr":0},
{"tm":10,"cm":"NormalToPressed_Start","dr":0},{"tm":19,"cm":"NormalToPressed_End","dr":0},
{"tm":20,"cm":"PointerOverToNormal_Start","dr":0},{"tm":29,"cm":"PointerOverToNormal_End","dr":0},
{"tm":30,"cm":"PointerOverToPressed_Start","dr":0},{"tm":39,"cm":"PointerOverToPressed_End","dr":0},
{"tm":40,"cm":"PressedToNormal_Start","dr":0},{"tm":49,"cm":"PressedToNormal_End","dr":0},
{"tm":50,"cm":"PressedToPointerOver_Start","dr":0},{"tm":69,"cm":"PressedToPointerOver_End","dr":0},
{"tm":90,"cm":"PressedToNormal_Start","dr":0},{"tm":99,"cm":"PressedToNormal_End","dr":0},
{"tm":100,"cm":"PressedToPointerOver_Start","dr":0},{"tm":101,"cm":"PressedToPointerOver_End","dr":0}]
Adicionar um AnimatedIcon autônomo
O exemplo a seguir é um botão no qual o usuário clica para Aceitar um prompt.
A classe MyAcceptAnimation é criada com a ferramenta LottieGen.
O FallbackIconSource será usado em vez da animação quando as animações não puderem ser reproduzidas, como em versões mais antigas do Windows que não oferecem suporte a animações Lottie.
Se o usuário final desativar as animações nas configurações do sistema, o AnimatedIcon exibirá o quadro final da transição de estado em que os controles estavam.
<Button PointerEntered="HandlePointerEntered" PointerExited="HandlePointerExited">
<AnimatedIcon x:Name='AnimatedIcon1'>
<local:MyAcceptAnimation/>
<AnimatedIcon.FallbackIconSource>
<SymbolIconSource Symbol='Accept'/>
</AnimatedIcon.FallbackIconSource>
</AnimatedIcon>
</Button>
private void Button_PointerEntered(object sender, PointerRoutedEventArgs e)
{
AnimatedIcon.SetState(this.AnimatedIcon1, "PointerOver");
}
private void Button_PointerExited(object sender, PointerRoutedEventArgs e)
{
AnimatedIcon.SetState(this.StackPaAnimatedIcon1nel1, "Normal");
}
Artigos relacionados
Windows developer
