Selo de informações
A atribuição de selo é uma maneira não intrusiva e intuitiva de exibir notificações ou trazer o foco para uma área dentro de um aplicativo - seja para notificações, indicando novo conteúdo ou mostrando um alerta. Um info badge é uma pequena parte da interface do usuário que pode ser adicionada a um aplicativo e personalizada para exibir números, ícones ou um simples ponto.
O info badge é integrado ao XAML navigation view, mas também pode ser colocado como um elemento autônomo na árvore XAML, permitindo que você coloque um info badge em qualquer controle ou parte da interface do usuário de sua escolha. Quando você usa um info badge em alguma área que não seja navigation view, você é responsável por determinar programaticamente quando mostrar e descartar o info badge e onde colocar o info badge.

Esse é o controle correto?
Um info badge deve ser usado quando você deseja trazer o foco do usuário para uma determinada área do seu aplicativo de forma não intrusiva. Quando um info badge aparece, sua função é trazer o foco para uma área e, em seguida, permitir que o usuário volte ao seu fluxo, dando-lhe a escolha de olhar ou não para os detalhes do porquê o info badge apareceu. Os selos de informações devem representar apenas mensagens que são descartáveis e não permanentes; um info badge deve ter regras específicas sobre quando aparecer, desaparecer e mudar.
Exemplos de uso apropriado do info badge:
- Indicar que novas mensagens chegaram.
- Indicar que novos artigos estão disponíveis para leitura.
- Para indicar que há novas opções disponíveis em uma página.
- Para indicar que pode haver um problema com um item em uma determinada página que não bloqueia o funcionamento do aplicativo.
Quando um controle diferente deve ser usado?
Um info badge não deve ser usado para exibir erros críticos ou transmitir mensagens altamente importantes que precisam de ação imediata. Os selos de informações não devem ser usados em casos onde o usuário precise interagir imediatamente para continuar usando o aplicativo.
Exemplos de uso indevido do info badge:
- Indicar um assunto urgente em uma página dentro do aplicativo que precisa ser resolvido para se continuar usando o aplicativo. Para esse cenário, use um content dialog.
- Aparecer em um aplicativo sem nenhuma maneira de o usuário descartar o info badge. Para um alerta persistente como este, use um info bar.
- Usar o info badge como uma forma permanente de trazer o foco do usuário para uma área, sem uma maneira de o usuário dispensar o info badge.
- Usando um info badge como ícone ou imagem comum em seu aplicativo. Em vez disso, use uma imagem ou ícone apropriado (consulte IconElement e IconSource).
Tipos de info badge
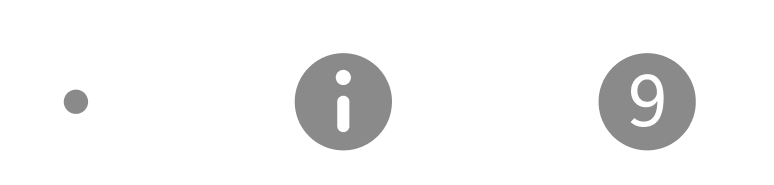
Há três estilos de info badge que você pode escolher - ponto, ícone e numérico, conforme mostrado na ordem abaixo.

Ponto info badge
O ponto info badge é uma elipse simples com um diâmetro de 4px. Ele não tem borda e não é feito para conter texto ou qualquer outra coisa dentro.
Você deve usar o ponto info badge para cenários gerais nos quais deseja voltar o foco do usuário para o info badge; por exemplo, para indicar que novos conteúdos ou atualizações estão disponíveis.
Ícone info badge
O ícone info badge é uma elipse com um diâmetro de 16px que contém um ícone dentro. O info badge tem uma propriedade IconSource que fornece flexibilidade para os tipos de ícones suportados.
Você deve usar o ícone info badge para enviar uma mensagem rápida e obter a atenção do usuário; por exemplo, para alertar o usuário de que algo não bloqueador deu errado, uma atualização extra importante está disponível ou que algo específico no aplicativo está habilitado no momento (como um temporizador de contagem regressiva).
Se você quiser usar um BitmapIconSource como o IconSource of your info badge, você é responsável por garantir que o bitmap caiba dentro do info badge (alterando o tamanho do ícone ou alterando o tamanho do info badge).
Numérico info badge
O numérico info badge tem a mesma forma e tamanho que o ícone info badge, mas contém um número dentro, determinado pela propriedade Valor. Os números devem ser inteiros e maiores ou iguais a zero. A largura do info badge será expandida automaticamente à medida que o número que está sendo exibido cresce para vários dígitos, com uma animação suave.
Você deve usar o numérico info badge para mostrar que há um número específico de itens que precisam de atenção; por exemplo, novos e-mails ou mensagens.
Estilos de info badge predefinidos
Para ajudar a dar suporte aos cenários mais comuns em que info badges são usados, o controle inclui estilos predefinidos de info badge integrados. Embora você possa personalizar seu info badge para usar qualquer combinação de cor/ícone/número que desejar, essas predefinições integradas são uma opção rápida para garantir que o seu info badge esteja em conformidade com as diretrizes de acessibilidade e seja proporcional em termos de dimensionamento de ícones e números.
As seguintes predefinições de estilo estão disponíveis para info badge:
Atenção
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informativo
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Êxito
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Cuidado
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Crítico
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Se um estilo for definido em um info badge e uma propriedade conflitante também estiver definida, a propriedade substituirá a parte conflitante do estilo, mas os elementos não conflitantes do estilo permanecerão aplicados.
Por exemplo, se você aplicar o CriticalIconInfoBadgeStyle a um info badge, mas também definir InfoBadge.Value = "1", você terá um info badge que tem a cor de plano de fundo "Crítico", mas que exibe o número 1 dentro dele, em vez de exibir o ícone predefinido.
Este exemplo cria um info badge que assume a cor e o ícone do estilo predefinido Ícone de atenção.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Acessibilidade
O controle de info badge não tem nenhuma funcionalidade de leitor de tela ou automação de interface do usuário (UIA) incorporada a ele por conta própria, pois o controle não é focalizável e não pode ser interagido com.
Se você estiver usando um info badge dentro de um navigation view, o navigation view fornece leitor de tela integrado e suporte de tecnologia assistiva. Quando você estiver avançando por um navigation view e pousar em um item de navigation view com um info badge nele, o leitor de tela anunciará que há um info badge nesse item. Se o info badge em questão for numérico, o leitor de tela anunciará o valor de info badge também.
Se você estiver usando um info badge fora de um navigation view, recomendamos o seguinte para garantir que seu aplicativo seja totalmente acessível:
- O elemento pai do info badge deve ser focalizável e acessível por guia.
- O elemento pai anuncia o info badge para leitores de tela.
- O aplicativo envia uma notificação de UIA quando o info badge aparece pela primeira vez.
- O aplicativo envia uma notificação de UIA quando um info badge desaparece da interface do usuário.
- O aplicativo envia uma notificação de UIA quando uma alteração significativa ocorre com um info badge existente.
- A definição de "mudança significativa" depende de você como desenvolvedor individual. Exemplos disso podem incluir: a alternância de um info badge entre diferentes tipos, a mudança de cor de um info badge para representar seu status ou o valor de um info badge que excede um determinado número significativo.
Para controlar o que o elemento pai anuncia aos leitores de tela, você pode usar as propriedades anexadas da classe AutomationProperties. Para um info badge, é recomendável que você defina as propriedades de AutomationProperties.FullDescription ou AutomationProperties.ItemStatus anexadas no elemento pai.
Para enviar notificações de UIA após a ocorrência ou dispensa de info badge, você pode usar o método AutomationPeer.RaiseAutomationEvent.
O info badge vem em um tamanho padrão que atende aos requisitos de acessibilidade. Você pode personalizar muitos aspectos do info badge, incluindo sua altura/largura/cor, etc., mas é importante que o info badge padrão siga nossas diretrizes de acessibilidade sobre tamanho e cor.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O InfoBadge para aplicativos UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls.
- APIs do WinUI 2: classe InfoBadge, propriedade IconSource, propriedade Value
- Abra o aplicativo WinUI 2 Gallery e veja o InfoBadge em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Criar um InfoBadge
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
- APIs importantes: classe InfoBadge, propriedade IconSource, propriedade Value
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Você pode criar um InfoBadge em XAML ou em código. O tipo de InfoBadge que você cria é determinado pelas propriedades definidas.
Ponto
Para criar um InfoBadge de ponto, use um controle InfoBadge padrão sem propriedades definidas.
<InfoBadge />

Ícone
Para criar um InfoBadge de ícone, defina a propriedade IconSource.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numérico
Para criar um InfoBadge numérico, defina a propriedade Valor.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

Na maioria dos cenários, você vinculará a propriedade Value do InfoBadge a um valor inteiro em alteração no back-end do seu aplicativo para que possa incrementar/diminuir facilmente e mostrar/ocultar o InfoBadge com base nesse valor específico.
Observação
Se as propriedades Icon e Value forem definidas, a propriedade Value terá precedência e o InfoBadge aparecerá como um InfoBadge numérico.
Uso de um InfoBadge em NavigationView
Se você estiver usando um NavigationView em seu aplicativo, recomendamos usar um InfoBadge no NavigationView para mostrar notificações e alertas em todo o aplicativo. Para colocar o InfoBadge em um NavigationViewItem, atribua o objeto InfoBadge à propriedade NavigationViewItem.InfoBadge.
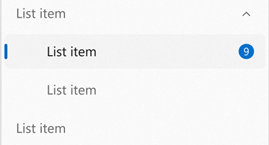
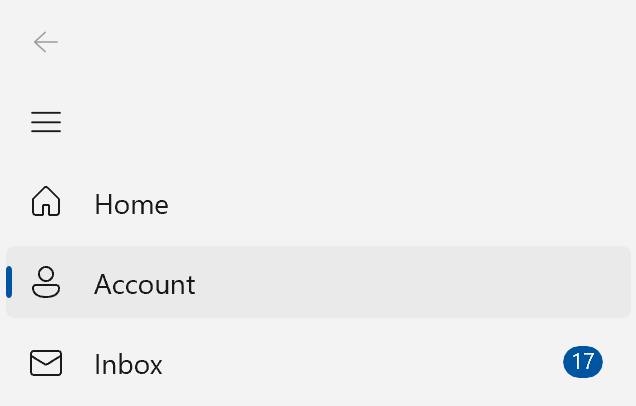
No modo Expandido à Esquerda, o InfoBadge aparece alinhado à direita na borda do NavigationViewItem.

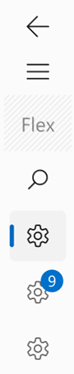
No modo Compacto à Esquerda, o InfoBadge aparece sobreposto no canto superior direito do ícone.

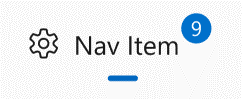
No modo Superior, o InfoBadge é alinhado ao canto superior direito do item geral.

Recomendamos que você não use tipos diferentes de InfoBadges em um único NavigationView, como anexar um InfoBadge numérico a um NavigationViewItem e um InfoBadge de ponto a outro NavigationViewItem no mesmo NavigationView.
Exemplo: incrementar um InfoBadge numérico em um NavigationView
Este exemplo simula como um aplicativo de email pode usar um InfoBadge em um NavigationView para exibir o número de novos emails na caixa de entrada e incrementar o número mostrado no InfoBadge quando uma nova mensagem é recebida.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

Hierarquia no NavigationView
Se você tiver um NavigationView hierárquico, com NavigationViewItems aninhado em outros NavigationViewItems, os itens pai seguirão os mesmos padrões de design/posicionamento descritos acima.
O NavigationViewItem pai e os NavigationViewItems filhos terão sua própria propriedade InfoBadge. Você pode vincular o valor do InfoBadge do pai a fatores que determinam os valores do InfoBadge dos filhos, como mostrar a soma dos InfoBadges numéricos dos filhos no InfoBadge do pai.
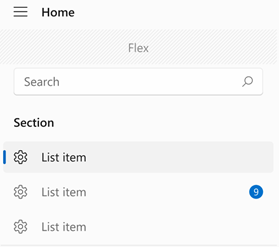
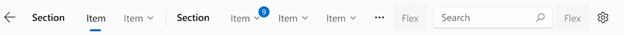
Esta imagem mostra um NavigationView hierárquico com seu PaneDisplayMode definido como Superior, onde o item de nível superior (pai) mostra um InfoBadge numérico. O aplicativo definiu o InfoBadge do item pai para representar o que está sendo exibido nos InfoBadges dos itens filho, pois os itens filho não estão expandidos (e, portanto, não estão visíveis).

Usar um InfoBadge em outro controle
Talvez você queira mostrar alertas ou notificações em elementos dentro do seu aplicativo que não sejam o NavigationView. Você pode ter um ListViewItem que precisa de atenção especial ou um item de menu que exibe uma notificação. Nesses casos, você pode integrar o InfoBadge diretamente à sua interface do usuário com outros controles.
O InfoBadge é um UIElement e, portanto, não pode ser usado como um recurso compartilhado.
Para fazer isso, use o InfoBadge assim como faria com qualquer outro controle; basta adicionar a marcação do InfoBadge onde você gostaria que ela aparecesse. Como o InfoBadge herda do Controle, ele tem todas as propriedades de posicionamento internas, como margem, alinhamento, preenchimento e muito mais, que você pode usar para posicionar o InfoBadge exatamente onde deseja.
Se você colocar um InfoBadge dentro de outro controle, como um Botão ou um ListViewItem, ele provavelmente será cortado se você o posicionar para se estender além da caixa delimitadora do controle pai. Se o seu InfoBadge estiver dentro de outro controle, ele não deverá ser posicionado além dos cantos da caixa delimitadora geral do controle.
Exemplo: colocando um InfoBadge dentro de outro controle
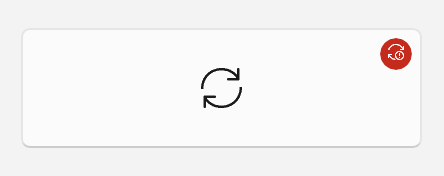
Aqui está um Botão que tem um InfoBadge colocado em seu canto superior direito, com o selo em camadas sobre o conteúdo. Este exemplo também pode ser aplicado a muitos controles que não sejam Botão; ele simplesmente mostra como colocar, posicionar e mostrar um InfoBadge dentro de outro controle WinUI.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Gerenciar um InfoBadge
Um InfoBadge normalmente exibe um alerta transitório, por isso é comum mostrá-lo ou ocultá-lo e alterá-lo periodicamente enquanto seu aplicativo está em execução.
Mostrar e ocultar um InfoBadge
Você pode usar a propriedade Visibilidade ou Opacidade para mostrar e ocultar um InfoBadge com base em ações do usuário, lógica do programa, contadores, etc.
Assim como acontece com outros UIElements, a configuração Visibility.Collapsed fará com que o InfoBadge não ocupe espaço no layout, portanto, pode fazer com que outros elementos se movam quando ele for mostrado e oculto.
Se os elementos que estão sendo reposicionados forem uma preocupação, você poderá usar a propriedade Opacity para mostrar e ocultar o InfoBadge. Opacity é definido como 1.0 por padrão; você pode defini-lo como 0 para ocultar o InfoBadge. Quando você usa a propriedade, a propriedade do Opacity ainda ocupará espaço no layout, mesmo que ele esteja oculto no momento.
Alterar o estilo do InfoBadge
Você pode alterar o ícone ou o número exibido em um InfoBadge enquanto ele está sendo mostrado. Decrementar ou incrementar um InfoBadge numérico com base na ação do usuário pode ser obtido alterando o valor de InfoBadge.Value. A alteração do ícone de um InfoBadge pode ser obtida definindo o InfoBadge.IconSource como um novo objeto do IconSource. Ao alterar ícones, certifique-se de que o novo ícone tenha o mesmo tamanho que o ícone antigo para evitar um efeito visual exaustivo.
Comportamento padrão
Se nem InfoBadge.Value nem InfoBadge.IconSource forem definidos, o InfoBadge mostrará como padrão um ponto (especificamente se Value estiver definido como -1 e IconSource estiver definido como null, que são os valores padrão). Se as propriedades Value e IconSource estiverem definidas, o InfoBadge honrará a propriedade Value e exibirá um valor numérico.
Você também pode alterar o tipo do InfoBadge enquanto ele está sendo mostrado. Para alterar o tipo de InfoBadge, certifique-se de que a propriedade correspondente do tipo atual (Value ou IconSource) esteja definida como seu valor padrão (-1 ou null) e defina a propriedade do novo tipo igual a um valor apropriado. Para alterar o tipo de InfoBadge de numérico ou ícone para um tipo de InfoBadge de ponto, certifique-se de que InfoBadge.Value esteja definido como -1 e InfoBadge.IconSource esteja definido como null.
Dependendo da forma como você posicionou seu InfoBadge, esteja ciente de que isso pode fazer com que os itens mudem à medida que o tamanho e a forma do InfoBadge podem mudar.
Artigos relacionados
Windows developer
