Contêineres e modelos de itens
Os controles ListView e GridView gerenciam como seus itens são organizados (horizontal, vertical, quebra automática etc…) e como o usuário interage com os itens, mas não como os itens individuais são mostrados na tela. A visualização dos itens é gerenciada por contêineres de itens. Quando você adiciona itens a uma exibição de lista, eles são colocados automaticamente em um contêiner. O contêiner de item padrão para ListView é ListViewItem; para GridView, é GridViewItem.
APIs importantes: classe ListView, classe GridView, classe ListViewItem, classe GridViewItem, propriedade ItemTemplate, propriedade ItemContainerStyle
Observação
Os controles ListView e GridView são derivados da classe ListViewBase, portanto, eles têm a mesma funcionalidade, mas exibem os dados de modo diferente. Neste artigo, ao falarmos sobre exibição de lista, as informações se aplicam aos controles ListView e GridView, a menos que especificado de outra forma. Poderemos nos referir a classes, como ListView ou ListViewItem, mas o prefixo List poderá ser substituído por Grid no equivalente a grade correspondente (GridView ou GridViewItem).
Itens ListView e itens GridView
Conforme mencionado acima, os itens ListView são colocados automaticamente no contêiner ListViewItem e os itens GridView são colocados no contêiner GridViewItem. Esses contêineres de item são controles que têm seu próprio estilo e interação internos, mas também podem ser altamente personalizados. No entanto, antes da personalização, familiarize-se com as diretrizes e o estilo recomendados para o ListViewItem e o GridViewItem:
- ListViewItems – os itens são basicamente focados em texto e prolongados em forma. Os ícones ou as imagens podem ser exibidos à esquerda do texto.
- GridViewItems – geralmente os itens têm forma quadrada ou pelo menos uma forma de retângulo alongado. Os itens têm foco na imagem e podem exibir um texto ao seu redor ou sobreposto na imagem.
Introdução à personalização
Os controles de contêiner (como o ListViewItem e o GridViewItem) são compostos por duas partes importantes que são combinadas para criar os elementos visuais finais mostrados para um item: modelo de dados e o modelo de controle.
- Modelo de dados – atribua um DataTemplate à propriedade ItemTemplate da exibição de lista para especificar como itens de dados individuais são mostrados.
- Modelo de controle – O modelo de controle fornece a parte da visualização do item pela qual a estrutura é responsável, como estados visuais. Você pode usar a propriedade ItemContainerStyle para modificar o modelo de controle. Normalmente, você faz isso para modificar as cores da exibição de lista para combinar com sua marca ou para alterar a forma como os itens selecionados são mostrados.
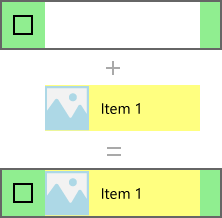
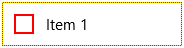
Esta imagem mostra como o modelo de controle e o modelo de dados são combinados para criar o visual final de um item.

Este é o XAML que cria este item. Vamos explicar os modelos mais tarde.
<ListView Width="220" SelectionMode="Multiple">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid Background="Yellow">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="54"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="44" Height="44"
HorizontalAlignment="Left"/>
<TextBlock Text="{x:Bind}" Foreground="Black"
FontSize="14" Grid.Column="1"
VerticalAlignment="Center"
Padding="0,0,54,0"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="LightGreen"/>
</Style>
</ListView.ItemContainerStyle>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
Importante
Modelos de dados e de controle são usados para personalizar o estilo de muitos controles diferentes do ListView e do GridView. Eles incluem controles com seu próprio estilo interno, como FlipView, e controles de criação personalizada, como o ItemsRepeater. Embora o exemplo abaixo seja específico do ListView/GridView, os conceitos podem ser aplicados a muitos outros controles.
Pré-requisitos
- Presumimos que você saiba como usar um controle de exibição de lista. Para obter mais informações, consulte o artigo ListView e GridView.
- Também presumimos que você entenda os estilos e modelos de controle, inclusive como usar um estilo embutido ou como um recurso. Para obter mais informações, consulte Aplicando estilos a controles e Modelos de controle.
Os dados
Antes de nos aprofundarmos mais em como mostrar itens de dados em uma exibição de lista, precisamos entender os dados a serem mostrados. Neste exemplo, criamos um tipo de dados chamado NamedColor. Ele combina um nome de cor, um valor de cor e um SolidColorBrush da cor, que é exposto como 3 propriedades: Name, Color e Brush.
Preenchemos, então, uma List com um objeto NamedColor para cada cor designada na classe Colors. A lista é definida como o ItemsSource para a exibição de lista.
Aqui está o código para definir a classe e preencher a NamedColors lista.
C#
using System.Collections.Generic;
using System.Linq;
using System.Reflection;
using Windows.UI;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
namespace ColorsListApp
{
public sealed partial class MainPage : Page
{
// The list of colors won't change after it's populated, so we use List<T>.
// If the data can change, we should use an ObservableCollection<T> intead.
List<NamedColor> NamedColors = new List<NamedColor>();
public MainPage()
{
this.InitializeComponent();
// Use reflection to get all the properties of the Colors class.
IEnumerable<PropertyInfo> propertyInfos = typeof(Colors).GetRuntimeProperties();
// For each property, create a NamedColor with the property name (color name),
// and property value (color value). Add it the NamedColors list.
for (int i = 0; i < propertyInfos.Count(); i++)
{
NamedColors.Add(new NamedColor(propertyInfos.ElementAt(i).Name,
(Color)propertyInfos.ElementAt(i).GetValue(null)));
}
colorsListView.ItemsSource = NamedColors;
}
}
class NamedColor
{
public NamedColor(string colorName, Color colorValue)
{
Name = colorName;
Color = colorValue;
}
public string Name { get; set; }
public Color Color { get; set; }
public SolidColorBrush Brush
{
get { return new SolidColorBrush(Color); }
}
}
}
Modelo de dados
Você especifica um modelo de dados para dizer à exibição de lista como seu item de dados deve ser mostrado.
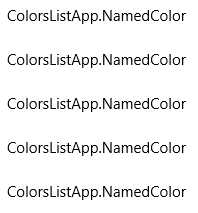
Por padrão, o item de dados aparece na exibição de lista como a representação em cadeia de caracteres do objeto de dados ao qual ele está associado. Se você mostrar os dados de 'NamedColors' em uma exibição de lista sem dizer à exibição de lista como eles deve aparecer, ela mostrará apenas o que o método ToString retornar, desta forma.
XAML
<ListView x:Name="colorsListView"/>

É possível mostrar a representação de cadeia de caracteres de uma propriedade específica do item de dados definindo DisplayMemberPath como essa propriedade. Aqui, você define DisplayMemberPath como a propriedade Name do item NamedColor.
XAML
<ListView x:Name="colorsListView" DisplayMemberPath="Name" />
Agora a exibição de lista exibe os itens por nome, conforme mostrado aqui. É mais útil, mas não é muito interessante e deixa muitas informações escondidas.

Você geralmente quer mostrar uma apresentação mais sofisticada de seus dados. Para especificar exatamente como os itens aparecem na exibição de lista, crie um DataTemplate. O XAML no DataTemplate define o layout e a aparência dos controles usados para exibir cada item. Os controles no layout podem ser associados a propriedades de um objeto de dados ou ter conteúdo estático definido embutido. Atribua o DataTemplate à propriedade ItemTemplate do controle da lista.
Importante
Você não pode usar um ItemTemplate e DisplayMemberPath ao mesmo tempo. Se as duas propriedades forem definidas, ocorrerá uma exceção.
Aqui, você define um DataTemplate que mostra um elemento Rectangle na cor do item, além dos valores RGB e do nome da cor.
Observação
Ao usar a extensão de marcação x:Bind em um DataTemplate, você precisa especificar o DataType (x:DataType) no DataTemplate.
XAML
<ListView x:Name="colorsListView">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:NamedColor">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="54"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Width="44" Height="44" Fill="{x:Bind Brush}" Grid.RowSpan="2"/>
<TextBlock Text="{x:Bind Name}" Grid.Column="1" Grid.ColumnSpan="4"/>
<TextBlock Text="{x:Bind Color.R}" Grid.Column="1" Grid.Row="1" Foreground="Red"/>
<TextBlock Text="{x:Bind Color.G}" Grid.Column="2" Grid.Row="1" Foreground="Green"/>
<TextBlock Text="{x:Bind Color.B}" Grid.Column="3" Grid.Row="1" Foreground="Blue"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
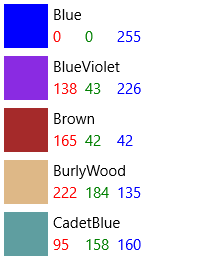
Veja a seguir a aparência dos itens de dados quando são exibidos com este modelo de dados.

Importante
Por padrão, o ListViewItems têm seu conteúdo alinhado à esquerda. O HorizontalContentAlignmentProperty dele, por exemplo, é definido como Left. Se você tiver vários elementos horizontalmente adjacentes dentro de um ListViewItem, como elementos empilhados horizontalmente ou colocados na mesma linha de grade, todos eles serão alinhados à esquerda e serão separados apenas por sua margem definida.
Para ter elementos espalhados que preencham todo o corpo de um ListItem, é necessário definir o HorizontalContentAlignmentProperty como Stretch usando um Setter dentro do seu ListView:
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
Você pode querer mostrar os dados em uma GridView. Este é outro modelo de dados que mostra os dados de maneira mais adequada para um layout de grade. Desta vez, o modelo de dados é definido como um recurso em vez de ser embutido com o XAML da GridView.
XAML
<Page.Resources>
<DataTemplate x:Key="namedColorItemGridTemplate" x:DataType="local:NamedColor">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
<ColumnDefinition Width="32"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="96"/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Width="96" Height="96" Fill="{x:Bind Brush}" Grid.ColumnSpan="3" />
<!-- Name -->
<Border Background="#AAFFFFFF" Grid.ColumnSpan="3" Height="40" VerticalAlignment="Top">
<TextBlock Text="{x:Bind Name}" TextWrapping="Wrap" Margin="4,0,0,0"/>
</Border>
<!-- RGB -->
<Border Background="Gainsboro" Grid.Row="1" Grid.ColumnSpan="3"/>
<TextBlock Text="{x:Bind Color.R}" Foreground="Red"
Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.G}" Foreground="Green"
Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.B}" Foreground="Blue"
Grid.Column="2" Grid.Row="1" HorizontalAlignment="Center"/>
<!-- HEX -->
<Border Background="Gray" Grid.Row="2" Grid.ColumnSpan="3">
<TextBlock Text="{x:Bind Color}" Foreground="White" Margin="4,0,0,0"/>
</Border>
</Grid>
</DataTemplate>
</Page.Resources>
...
<GridView x:Name="colorsGridView"
ItemTemplate="{StaticResource namedColorItemGridTemplate}"/>
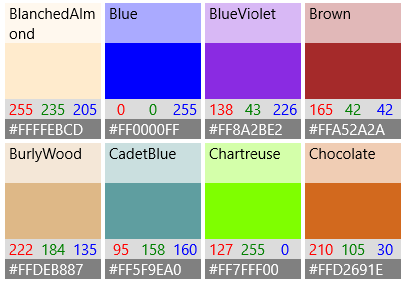
Quando os dados são mostrados em uma grade usando este modelo de dados, eles têm esta aparência.

Considerações sobre o desempenho
Os modelos de dados são a principal maneira de definir a aparência de sua exibição de lista. Eles também poderão causar um impacto significativo no desempenho se sua lista exibir um grande número de itens.
Uma instância de cada elemento XAML em um modelo de dados é criada para cada item da exibição de lista. Por exemplo, o modelo de grade do exemplo anterior tem 10 elementos XAML (1 Grid, 1 Rectangle, 3 Borders, 5 TextBlocks). Uma GridView que mostra 20 itens na tela usando esse modelo de dados cria pelo menos 200 elementos (20 x 10 = 200). Reduzir o número de elementos em um modelo de dados pode reduzir significativamente o número total de elementos criados para a exibição de lista. Para obter mais informações, consulte Otimização da interface do usuário ListView e GridView: redução da contagem de elementos por item.
Considere esta seção do modelo de dados de grade. Vejamos algumas coisas que reduzem o número de elementos.
XAML
<!-- RGB -->
<Border Background="Gainsboro" Grid.Row="1" Grid.ColumnSpan="3"/>
<TextBlock Text="{x:Bind Color.R}" Foreground="Red"
Grid.Column="0" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.G}" Foreground="Green"
Grid.Column="1" Grid.Row="1" HorizontalAlignment="Center"/>
<TextBlock Text="{x:Bind Color.B}" Foreground="Blue"
Grid.Column="2" Grid.Row="1" HorizontalAlignment="Center"/>
- Primeiro, o layout usa um único Grid. Você pode ter um Grid de uma coluna e colocar estes 3 TextBlocks em um StackPanel, mas em um modelo de dados que é criado muitas vezes, é preciso procurar formas de evitar a inserção de painéis de layout dentro de outros painéis de layout.
- Segundo, você pode usar um controle Border para renderizar uma tela de fundo sem colocar de fato itens dentro do elemento Border. Um elemento Border pode ter apenas um elemento filho. Então, você precisa adicionar um painel de layout para hospedar os 3 elementos TextBlock dentro do elemento Border no XAML. Ao não tornar os TextBlocks filhos do elemento Border, você elimina a necessidade de um painel para conter os TextBlocks.
- Por fim, você poderia colocar os TextBlocks dentro de um StackPanel e definir as propriedades da borda no StackPanel em vez de usar um elemento Border explícito. No entanto, o elemento Border é um controle mais leve do que um StackPanel. Então, ele tem menos impacto no desempenho quando renderizado muitas vezes.
Usar diferentes layouts para diferentes itens
Modelo de controle
O modelo de controle do item contém os elementos visuais que exibem o estado, como a seleção, passar o ponteiro sobre e designar o foco. Esses elementos visuais são renderizados acima ou abaixo do modelo de dados. Alguns dos elementos visuais padrão comuns desenhados pelo modelo de controle ListView são mostrados aqui.
- Foco – um retângulo cinza-claro desenhado abaixo o modelo de dados.
- Seleção – um retângulo azul-claro desenhado abaixo do modelo de dados.
- Foco do teclado – um visual de foco de alta visibilidade desenhado sobre o modelo de item.

A exibição de lista combina os elementos do modelo de dados e do modelo de controle para criar os elementos visuais finais renderizados na tela. Aqui, os elementos visuais de estado são mostrados no contexto de uma exibição de lista.

ListViewItemPresenter
Conforme observado anteriormente sobre modelos de dados, o número de elementos XAML criados para cada item pode ter um impacto significativo no desempenho de uma exibição de lista. Como o modelo de dados e o modelo de controle são combinados para exibir cada item, o número real de elementos necessários para exibir um item inclui os elementos em ambos os modelos.
Os controles ListView e GridView são otimizados para reduzir o número de elementos XAML criados por item. O elementos visuais ListViewItem são criados pelo ListViewItemPresenter, um elemento XAML especial que exibe elementos visuais complexos para foco, seleção e outros estados visuais sem a sobrecarga de muitos elementos da interface de usuário.
Observação
Em aplicativos UWP para Windows, ListViewItem e GridViewItem usam ListViewItemPresenter; o GridViewItemPresenter foi preterido e você não deve usá-lo. ListViewItem e GridViewItem definem valores de propriedade diferentes em ListViewItemPresenter para obter aparências padrão diferentes.)
Para modificar a aparência do contêiner de item, use a propriedade ItemContainerStyle e forneça um Style com o TargetType definido como ListViewItem ou GridViewItem.
Neste exemplo, você pode adicionar preenchimento a ListViewItem para criar um espaço entre os itens na lista.
<ListView x:Name="colorsListView">
<ListView.ItemTemplate>
<!-- DataTemplate XAML shown in previous ListView example -->
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="Padding" Value="0,4"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
Agora a exibição de lista tem esta aparência com um espaço entre os itens.

No estilo ListViewItem padrão, a propriedade ContentMargin de ListViewItemPresenter tem um TemplateBinding à propriedade Padding (<ListViewItemPresenter ContentMargin="{TemplateBinding Padding}"/>) de ListViewItem. Quando definimos a propriedade Padding, esse valor realmente está sendo passado para a propriedade ContentMargin de ListViewItemPresenter.
Para modificar outras propriedades ListViewItemPresenter que não estejam associadas às propriedades ListViewItems por modelo, você precisa recriar o modelo de ListViewItem com um novo ListViewItemPresenter em que seja possível modificar as propriedades.
Observação
Os estilos padrão ListViewItem e GridViewItem definem muitas propriedades em ListViewItemPresenter. Você sempre deve começar com uma cópia do estilo padrão e modificar apenas as propriedades necessárias. Caso contrário, os elementos visuais provavelmente não aparecerão conforme o esperado porque algumas propriedades não serão definidas corretamente.
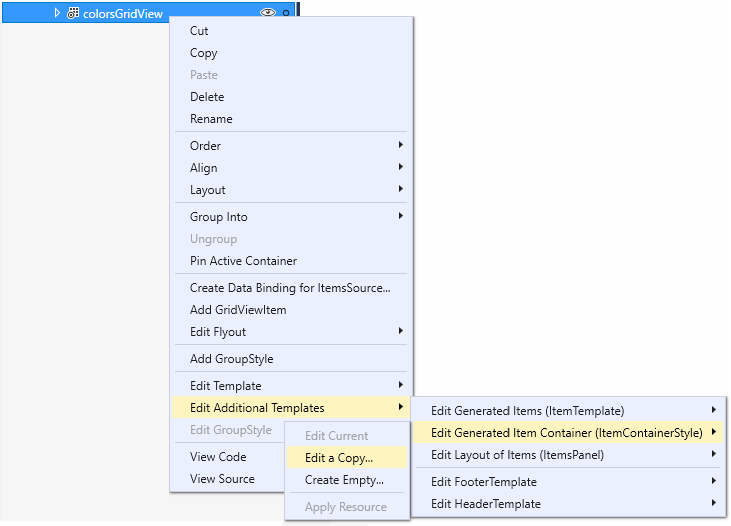
Fazer uma cópia do modelo padrão no Visual Studio
- Abra o painel Estrutura de Tópicos do Documento (Exibir > Outra Estrutura de Tópicos do Documento do Windows>).
- Selecione o elemento de lista ou grade para modificar. Neste exemplo, você modifica o elemento
colorsGridView. - Clique com o botão direito do mouse e selecione Editar Modelos Adicionais > Editar Contêiner de Item Gerado (ItemContainerStyle) > Editar uma Cópia.

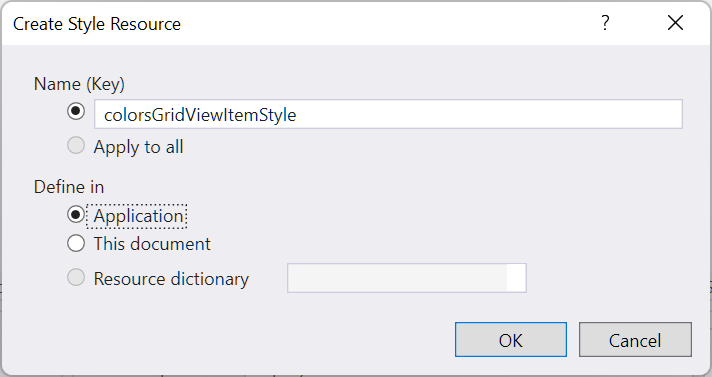
- Na caixa de diálogo Criar Recurso de Estilo, insira um nome para o estilo. Neste exemplo, você usa
colorsGridViewItemStyle.
Uma cópia do estilo padrão é adicionada ao seu aplicativo como um recurso e a propriedade GridView.ItemContainerStyle é definida como esse recurso, conforme mostrado neste XAML.
<Style x:Key="colorsGridViewItemStyle" TargetType="GridViewItem">
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}"/>
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="{ThemeResource SystemControlForegroundBaseHighBrush}"/>
<Setter Property="TabNavigation" Value="Local"/>
<Setter Property="IsHoldingEnabled" Value="True"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Margin" Value="0,0,4,4"/>
<Setter Property="MinWidth" Value="{ThemeResource GridViewItemMinWidth}"/>
<Setter Property="MinHeight" Value="{ThemeResource GridViewItemMinHeight}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="GridViewItem">
<ListViewItemPresenter
CheckBrush="{ThemeResource SystemControlForegroundBaseMediumHighBrush}"
ContentMargin="{TemplateBinding Padding}"
CheckMode="Overlay"
ContentTransitions="{TemplateBinding ContentTransitions}"
CheckBoxBrush="{ThemeResource SystemControlBackgroundChromeMediumBrush}"
DragForeground="{ThemeResource ListViewItemDragForegroundThemeBrush}"
DragOpacity="{ThemeResource ListViewItemDragThemeOpacity}"
DragBackground="{ThemeResource ListViewItemDragBackgroundThemeBrush}"
DisabledOpacity="{ThemeResource ListViewItemDisabledThemeOpacity}"
FocusBorderBrush="{ThemeResource SystemControlForegroundAltHighBrush}"
FocusSecondaryBorderBrush="{ThemeResource SystemControlForegroundBaseHighBrush}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
PointerOverForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
PressedBackground="{ThemeResource SystemControlHighlightListMediumBrush}"
PlaceholderBackground="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}"
PointerOverBackground="{ThemeResource SystemControlHighlightListLowBrush}"
ReorderHintOffset="{ThemeResource GridViewItemReorderHintThemeOffset}"
SelectedPressedBackground="{ThemeResource SystemControlHighlightListAccentHighBrush}"
SelectionCheckMarkVisualEnabled="True"
SelectedForeground="{ThemeResource SystemControlForegroundBaseHighBrush}"
SelectedPointerOverBackground="{ThemeResource SystemControlHighlightListAccentMediumBrush}"
SelectedBackground="{ThemeResource SystemControlHighlightAccentBrush}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
...
<GridView x:Name="colorsGridView" ItemContainerStyle="{StaticResource colorsGridViewItemStyle}"/>
Agora você pode modificar as propriedades no ListViewItemPresenter para controlar a caixa de seleção, o posicionamento de itens e as cores do pincel para estados visuais.
Elementos visuais de seleção embutidos e de sobreposição
O ListView e GridView indicam os itens selecionados de maneiras diferentes dependendo do controle e do SelectionMode. Para saber mais sobre a seleção da exibição de lista, veja ListView e GridView.
Quando SelectionMode é definido como Multiple, uma caixa de seleção é mostrada como parte do modelo de controle do item. Você pode usar a propriedade SelectionCheckMarkVisualEnabled para desativar a caixa de seleção no modo de seleção Múltiplo. No entanto, essa propriedade é ignorada em outros modos de seleção. Portanto, você não pode ativar a caixa de seleção no modo de seleção Estendida ou Única.
Você pode definir a propriedade CheckMode para especificar se a caixa de seleção é mostrada usando o estilo de sobreposição ou o estilo embutido.
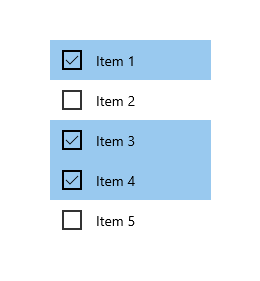
- Embutido: esse estilo mostra a caixa de seleção à esquerda do conteúdo e colore o plano de fundo do contêiner de itens para indicar a seleção. Este é o estilo padrão para ListView.
- Sobreposição: esse estilo mostra a caixa de seleção na parte superior do conteúdo e colore apenas a borda do contêiner de itens para indicar a seleção. Este é o estilo padrão para GridView.
Esta tabela mostra os elementos visuais padrão usados para indicar a seleção.
| Modo de seleção: | Single/Extended | Múltiplo |
|---|---|---|
| Embutido |  |
 |
| Sobreposição |  |
 |
Observação
Neste e nos próximos exemplos, itens de dados da cadeia de caracteres simples são mostrados sem modelos de dados para enfatizar os elementos visuais fornecidos pelo modelo de controle.
Também há várias propriedades de pincel para alterar as cores da caixa de seleção. Vamos dar uma olhada nelas em seguidas com outras propriedades de pincel.
Pincéis
Muitas das propriedades especificam os pincéis usados para diferentes estados visuais. Você pode querer modificá-las para combinar com a cor de sua marca.
Esta tabela mostra os estados visuais comum e de seleção para ListViewItem e os pincéis usados para renderizar os elementos visuais para cada estado. As imagens mostram os efeitos dos pincéis sobre os estilos visuais de seleção embutida e sobreposta.
Observação
Nesta tabela, os valores de cor modificados para os pincéis são cores nomeadas em código e as cores são selecionadas para tornar mais aparente onde elas são aplicadas no modelo. Estas não são as cores padrão dos estados visuais. Se você modificar as cores padrão em seu aplicativo, use os recursos de pincel para modificar os valores de cor como feito no modelo padrão.
| Nome do estado/pincel | Estilo embutido | Estilo de sobreposição |
|---|---|---|
Normal
|
 |
 |
PointerOver
|
 |
 |
Pressed
|
 |
 |
Selected
|
 |
 |
PointerOverSelected
|
 |
 |
PressedSelected
|
 |
 |
Focused
|
 |
 |
ListViewItemPresenter tem outras propriedades de pincel para estados de espaços reservados de dados e arrastar. Se você usa o carregamento incremental ou arrastar e soltar em sua exibição de lista, considere se é necessário também modificar essas propriedades adicionais do pincel. Veja a classe ListViewItemPresenter para obter a lista completa das propriedades que você pode modificar.
Modelos de item XAML expandidos
Se você precisar fazer modificações mais do que o que é permitido pelas propriedades ListViewItemPresenter – se precisar alterar a posição da caixa de seleção, por exemplo – poderá usar os modelos ListViewItemExpanded ou GridViewItemExpanded. Esses modelos são incluídos com os estilos padrão em generic.xaml. Eles seguem o padrão XAML usual de criação de todos os elementos visuais de UIElements individuais.
Como mencionado anteriormente, o número de UIElements em um modelo de item tem um impacto significativo no desempenho de sua exibição de lista. A substituição de ListViewItemPresenter pelos modelos XAML expandidos aumenta consideravelmente o número de elementos e não é recomendada quando a exibição de lista mostrará um grande número de itens ou quando o desempenho for uma preocupação.
Observação
ListViewItemPresenter tem suporte somente quando o ItemsPanel do modo de exibição de lista é um ItemsWrapGrid ou ItemsStackPanel. Se você alterar o ItemsPanel para usar VariableSizedWrapGrid, WrapGrid ou StackPanel, o modelo de item será alternado automaticamente para o modelo XAML expandido. Para saber mais, confira a otimização das interfaces do usuário ListView e GridView.
Para personalizar um modelo XAML expandido, você precisa fazer uma cópia dele em seu aplicativo e definir a propriedade ItemContainerStyle para sua cópia.
Para copiar o modelo expandido
Defina a propriedade ItemContainerStyle conforme mostrado aqui para ListView ou GridView.
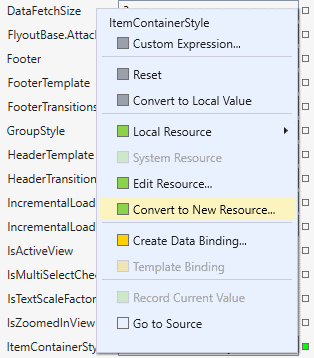
<ListView ItemContainerStyle="{StaticResource ListViewItemExpanded}"/> <GridView ItemContainerStyle="{StaticResource GridViewItemExpanded}"/>No painel Propriedades do Visual Studio, expanda a seção Diversos e localize a propriedade ItemContainerStyle. (Certifique-se de que ListView ou GridView esteja selecionado.)
Clique no marcador de propriedade para a propriedade ItemContainerStyle. (É a pequena caixa ao lado do TextBox. Ele é colorido em verde para mostrar que está definido como um StaticResource.) O menu de propriedades é aberto.
No menu de propriedades, clique em Converter em Novo Recurso.

Na caixa de diálogo Criar Recurso de Estilo, insira um nome para o recurso e clique em OK.
Uma cópia do modelo expandido de generic.xaml será criada em seu aplicativo, que pode ser modificada conforme necessário.
Artigos relacionados
Windows developer
