Padrão de lista/detalhes
O padrão de lista/detalhes tem um painel de lista (geralmente com uma exibição de lista) e um painel de detalhes para o conteúdo. O painel Detalhes será atualizado quando um item da lista for selecionado. Esse padrão é usado com frequência para email e catálogos de endereços.
APIs importantes: classe ListView, classe SplitView

Dica
Se quiser usar um controle do XAML que implemente esse padrão para você, recomendamos o Controle XAML ListDetailsView do Kit de Ferramentas da Comunidade do Windows.
Este é o padrão certo?
O padrão de lista/detalhes funciona bem se você quiser:
- Criar um aplicativo de email, catálogo de endereços ou qualquer aplicativo que se baseia em um layout de lista-detalhes.
- Localizar e priorizar uma grande coleção de conteúdo.
- Permitir a rápida adição e remoção de itens de uma lista enquanto se alterna entre contextos.
Escolher o estilo certo
Ao implementar o padrão de lista/detalhes, recomendamos usar o estilo empilhado ou lado a lado, dependendo do espaço disponível na tela.
| Largura da janela disponível | Estilo recomendado |
|---|---|
| 320 epx-640 epx | Empilhado |
| 641 epx ou mais larga | Lado a lado |
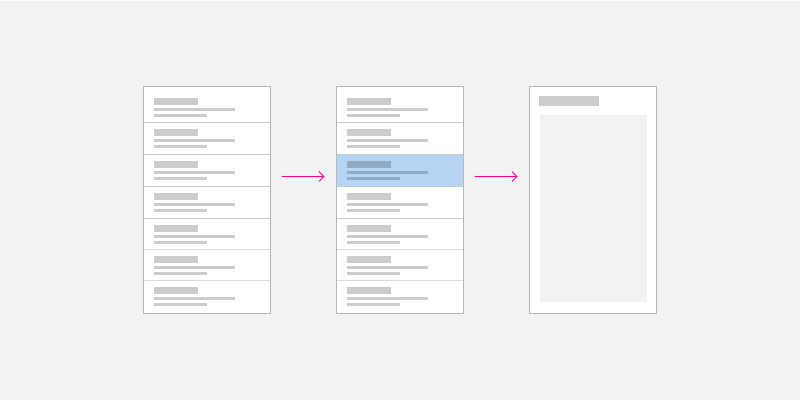
Estilo empilhado
No estilo empilhado, apenas um painel fica visível por vez: a lista ou os detalhes.

O usuário começa no painel de lista e depois explora mais a fundo no painel de detalhes, selecionando um item da lista. Para o usuário, será como se as exibições de lista e de detalhes existissem em duas páginas separadas.
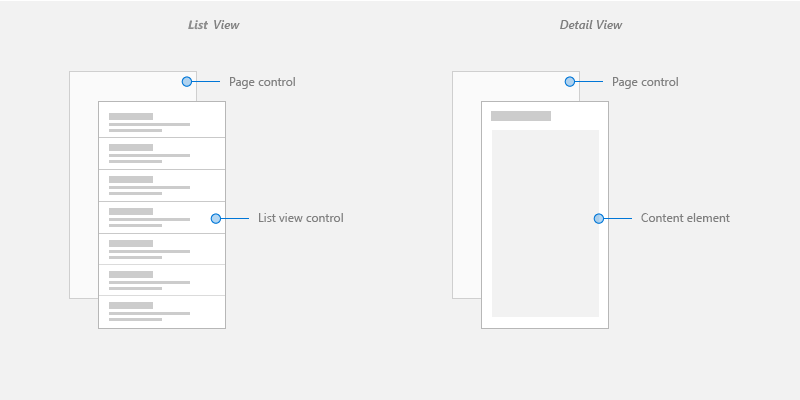
Criar um padrão de lista/detalhes empilhado
Um modo de criar o padrão de lista/detalhes empilhado é usando páginas separadas para o painel de lista e o painel de detalhes. Coloque a exibição de lista em uma página e o painel de detalhes em outra.

Na página de exibição de lista, um controle de exibição de lista funciona bem para apresentar listas que podem conter imagens e texto.
Para a página de visualização de detalhes, use o content element que faz mais sentido. Se tiver muitos campos separados, considere o uso de um layout de grade para organizar os elementos em um formulário.
Para navegação entre páginas, confira o histórico de navegação e navegação regressiva para aplicativos do Windows.
Estilo lado a lado
No estilo lado a lado, os painéis de lista e de detalhes ficam visíveis ao mesmo tempo.

A lista do painel de lista tem uma seleção visual que indica o item atualmente selecionado. Ao selecionar um novo item na lista, o painel de detalhes será atualizado.
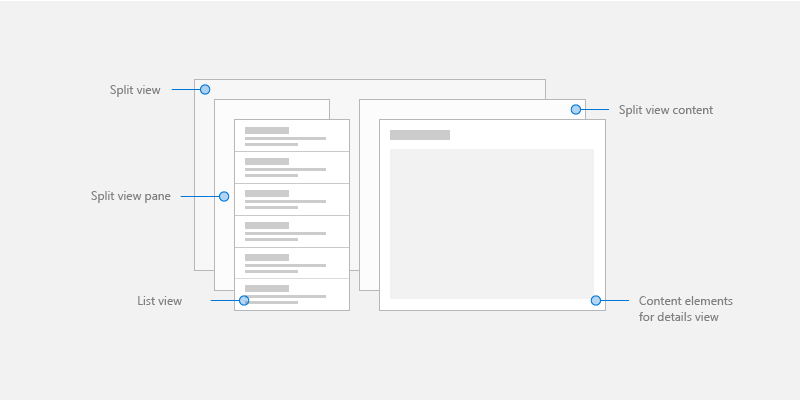
Criar um padrão de lista/detalhes lado a lado
Um modo de criar um padrão de lista/detalhes lado a lado é usando o controle modo divisão. Coloque a exibição de lista no painel de modo divisão e a exibição de detalhes no conteúdo do modo divisão.

Para o painel de lista, um controle de exibição de lista funciona bem para apresentar listas que podem conter imagens e texto.
Para o conteúdo de detalhes, use o content element que faz mais sentido. Se tiver muitos campos separados, considere o uso de um layout de grade para organizar os elementos em um formulário.
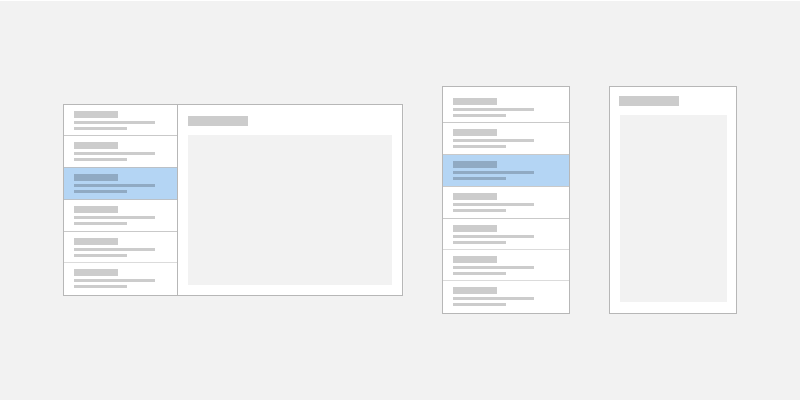
Layout adaptável
Para implementar um padrão de lista/detalhes para qualquer tamanho de tela, crie uma interface do usuário responsiva com um layout adaptável.

Criar um padrão de lista/detalhes adaptável
Para criar um layout adaptável, defina diferentes VisualStates para a interface do usuário e declare pontos de interrupção para os estados diferentes com AdaptiveTriggers.
Obter o código de exemplo
Os seguintes exemplos implementam o padrão de lista/detalhes com layouts adaptáveis e demonstram a associação de dados a recursos estáticos, de banco de dados e online:
- Amostra de mestre/detalhes
- Exemplo de ListView e GridView
- Exemplo de banco de dados de pedidos do cliente
- Exemplo de leitor RSS
Dica
Se quiser usar um controle do XAML que implemente esse padrão para você, recomendamos o Controle XAML ListDetailsView do Kit de Ferramentas da Comunidade do Windows.
Artigos relacionados
Windows developer
