Projetar seu aplicativo para texto bidirecional
Projete seu aplicativo para fornecer suporte a texto bidirecional (BiDi) para que você possa combinar sistemas de escrita da direita para a esquerda (RTL) e da esquerda para a direita (LTR), que geralmente contêm diferentes tipos de alfabetos.
Os sistemas de escrita da direita para a esquerda, como os usados no Oriente Médio, Ásia Central e do Sul e na África, têm requisitos de design exclusivos. Esses sistemas de escrita requerem suporte a texto bidirecional (BiDi). O suporte biDi é a capacidade de inserir e exibir o layout de texto na ordem da direita para a esquerda (RTL) ou da esquerda para a direita (LTR).
Um total de nove idiomas bidirecionais estão incluídos no Windows.
- Dois idiomas totalmente localizados. Árabe e hebraico.
- Pacotes de interface de sete idiomas para mercados emergentes. Persa, urdu, dari, curdo central, sindi, punjabi (Paquistão) e uigur.
Este tópico contém a filosofia de design BiDi do Windows e estudos de caso que mostram considerações de design BiDi.
Elementos de design bidi
Quatro elementos influenciam as decisões de design BiDi no Windows.
- Espelhamento da interface do usuário. O fluxo da interface do usuário permite que o conteúdo da direita para a esquerda seja apresentado em seu layout nativo. O design da interface do usuário parece local para os mercados BiDi.
- Consistência na experiência do usuário. O design parece natural na orientação da direita para a esquerda. Os elementos da interface do usuário compartilham uma direção de layout consistente e aparecem como o usuário espera.
- Otimização de toque. Semelhante à interface de toque na interface do usuário não espelhada, os elementos são fáceis de alcançar e naturais para interação de toque.
- Suporte a texto misto. O suporte à direcionalidade de texto permite uma ótima apresentação de texto misto (texto em inglês em compilações bidirecionais e vice-versa).
Visão geral do design do recurso
O Windows dá suporte aos quatro elementos de design BiDi. Vejamos alguns dos principais recursos relevantes do Windows (versões anteriores) e forneçamos algum contexto sobre como eles afetam seu aplicativo.
Navegue na direção que parece natural
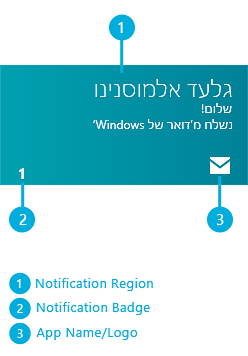
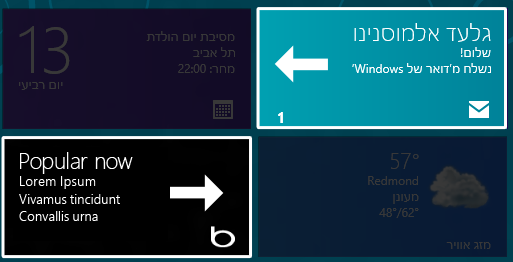
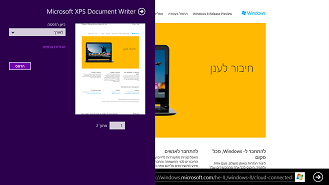
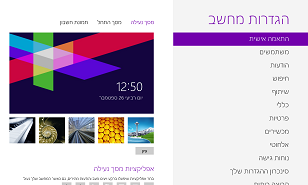
O Windows ajusta a direção da grade tipográfica para que ela flua da direita para a esquerda, o que significa que o primeiro bloco na grade é colocado no canto superior direito e o último bloco no canto inferior esquerdo. Isso corresponde ao padrão RTL de publicações impressas, como livros e revistas, em que o padrão de leitura sempre começa no canto superior direito e progride para a esquerda.


Para preservar um fluxo consistente da interface do usuário, o conteúdo nos blocos mantém um layout da direita para a esquerda, o que significa que o nome e o logotipo do aplicativo são posicionados no canto inferior direito do bloco, independentemente do idioma da interface do usuário do aplicativo.
Bloco bidimensional

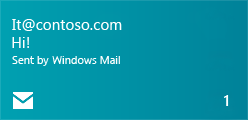
Azulejo inglês

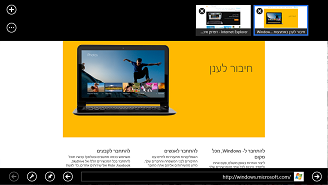
Obter notificações de bloco que são lidas corretamente
Os blocos têm suporte a texto misto. A região de notificação tem flexibilidade interna para ajustar o alinhamento do texto com base no idioma da notificação. Quando um aplicativo envia notificações em árabe, hebraico ou outro idioma bidire, o texto é alinhado à direita. E quando uma notificação em inglês (ou outro LTR) chegar, ela será alinhada à esquerda.

Uma experiência de usuário RTL consistente e fácil de tocar
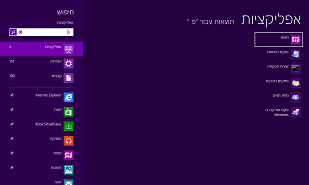
Cada elemento na interface do usuário do Windows se encaixa na orientação RTL. Botões e submenus foram posicionados na borda esquerda da tela para que não se sobreponham aos resultados da pesquisa ou degradem a otimização de toque. Eles podem ser facilmente alcançados com os polegares.




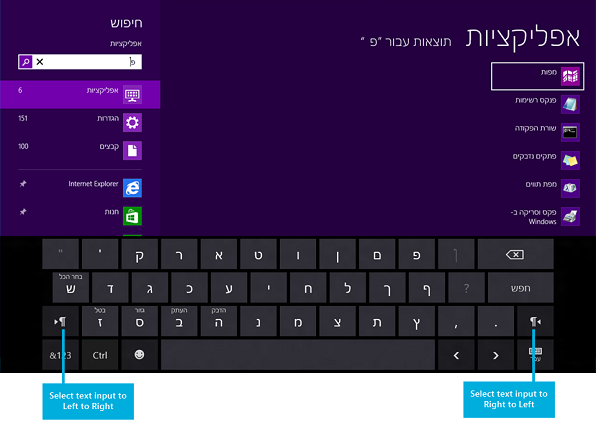
Entrada de texto em qualquer direção
O Windows oferece um teclado de toque na tela que é limpo e organizado. Para idiomas bidirecionais, há uma tecla de controle de direção de texto para que a direção de entrada de texto possa ser alternada conforme necessário.

Use qualquer aplicativo em qualquer idioma
Instale e use seus aplicativos favoritos em qualquer idioma. Os aplicativos aparecem e funcionam como fariam em versões não bidirecionais do Windows. Os elementos dentro dos aplicativos são sempre colocados em uma posição consistente e previsível.

Exibir parênteses corretamente
Com a introdução do BPA (Algoritmo de Parênteses BiDi), os parênteses emparelhados sempre são exibidos corretamente, independentemente do idioma ou das propriedades de alinhamento do texto.
Parênteses incorretos

Parênteses corretos

Tipografia
Windows usa a fonte Segoe UI para todos os idiomas BiDi. Essa fonte é formatada e dimensionada para a interface do usuário do Windows.


Estudo de caso #1: Um aplicativo de música BiDi
Visão geral
Os aplicativos multimídia são um desafio de design muito interessante, porque geralmente se espera que os controles de mídia tenham um layout da esquerda para a direita semelhante ao das linguagens não bidirecionais.


Estabelecendo a direcionalidade da interface do usuário
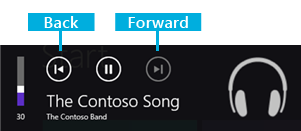
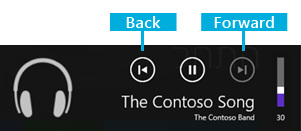
Manter o fluxo de interface do usuário da direita para a esquerda é importante para um design consistente para mercados BiDi. Adicionar elementos que têm fluxo da esquerda para a direita nesse contexto é difícil, pois alguns elementos de navegação, como o botão Voltar, podem contradizer a orientação direcional do botão Voltar nos controles de áudio.

Este aplicativo de música mantém uma grade orientada da direita para a esquerda. Isso dá ao aplicativo uma sensação muito natural para os usuários que já navegam nessa direção na interface do usuário do Windows. O fluxo é retido garantindo que os elementos principais não sejam apenas ordenados da direita para a esquerda, mas também alinhados corretamente nos cabeçalhos das seções para ajudar a manter o fluxo da interface do usuário.

Tratamento de texto
A biografia do artista na captura de tela acima é alinhada à esquerda, enquanto outras peças de texto relacionadas ao artista, como nomes de álbuns e faixas, preservam o alinhamento à direita. O campo bio é um elemento de texto bastante grande, que lê mal quando alinhado à direita, simplesmente porque é difícil rastrear entre as linhas durante a leitura de um bloco de texto mais amplo. Em geral, qualquer elemento de texto com mais de duas ou três linhas contendo cinco ou mais palavras deve ser considerado para exceções de alinhamento semelhantes, em que o alinhamento do bloco de texto é oposto ao do layout direcional geral do aplicativo.
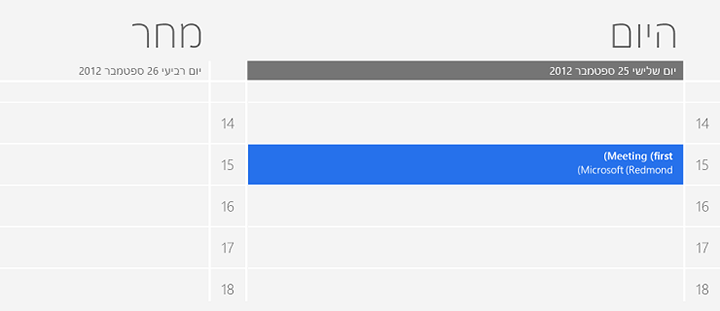
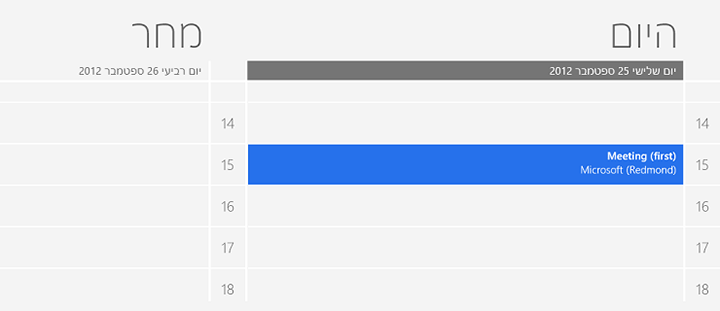
Manipular o alinhamento no aplicativo pode parecer simples, mas geralmente expõe alguns dos limites e limitações dos mecanismos de renderização em termos de posicionamento de caracteres neutros em cadeias de caracteres BiDi. Por exemplo, a cadeia de caracteres a seguir pode ser exibida de forma diferente com base no alinhamento.
| String em inglês (LTR) | Cadeia de caracteres hebraica (RTL) | |
|---|---|---|
| Alinhamento à esquerda | Hello, World! | בוקר טוב! |
| Alinhamento à direita | Hello, World! | !בוקר טוב |
Para garantir que as informações do artista sejam exibidas corretamente no aplicativo de música, a equipe de desenvolvimento separou as propriedades do layout de texto do alinhamento. Em outras palavras, as informações do artista podem ser exibidas alinhadas à direita em muitos dos casos, mas o ajuste do layout da cadeia de caracteres é definido com base no processamento em segundo plano personalizado. O processamento em segundo plano determina a melhor configuração de layout direcional com base no conteúdo da cadeia de caracteres.

Por exemplo, sem o processamento de layout de cadeia de caracteres personalizado, o nome do artista "The Contoso Band." apareceria como ". A Banda Contoso".
Pré-processamento especializado da direção da string
Quando o aplicativo entra em contato com o servidor para metadados de mídia, ele pré-processa cada cadeia de caracteres antes de exibi-la para o usuário. Durante esse pré-processamento, o aplicativo também faz uma transformação para tornar a direção do texto consistente. Para fazer isso, ele verifica se há caracteres neutros nas extremidades da string. Além disso, se a direção do texto da cadeia de caracteres for oposta à direção do aplicativo definida pelas configurações de idioma do Windows, ela acrescentará (e às vezes precederá) marcadores de direção Unicode. A função de transformação é assim.
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
Os caracteres Unicode adicionados têm largura zero, portanto, não afetam o espaçamento das cadeias de caracteres. Esse código carrega uma possível penalidade de desempenho, pois detectar a direção de uma cadeia de caracteres requer percorrer a cadeia de caracteres até que um caractere não neutro seja encontrado. Cada caractere verificado quanto à neutralidade também é comparado primeiro com vários intervalos Unicode, portanto, não é uma verificação trivial.
Estudo de caso #2: Um aplicativo de e-mail bidimensional
Visão geral
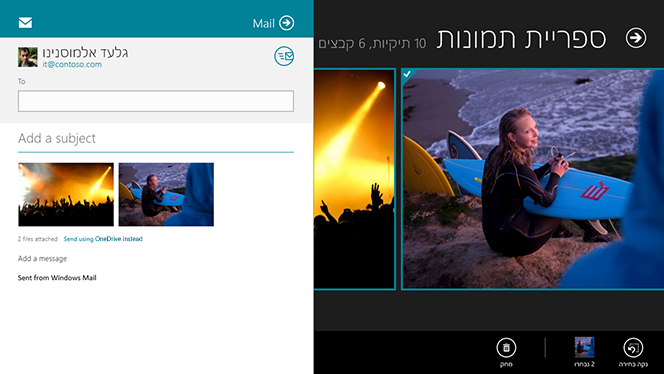
Em termos de requisitos de layout da interface do usuário, um cliente de e-mail é bastante simples de projetar. O aplicativo Mail no Windows é espelhado por padrão. De uma perspectiva de manipulação de texto, o aplicativo de email deve ter recursos mais robustos de exibição e composição de texto para acomodar cenários de texto misto.
Estabelecendo a direcionalidade da interface do usuário
O layout da interface do usuário do aplicativo Mail é espelhado. Os três painéis foram reorientados para que o painel de pastas seja posicionado na borda direita da tela, seguido pelo painel de lista de itens de email à esquerda e, em seguida, pelo painel de composição de email.
![]()
Itens adicionais foram reorientados para corresponder ao fluxo geral da interface do usuário e à otimização de toque. Isso inclui a barra de aplicativos e os ícones de composição, resposta e exclusão.

Tratamento de texto
UI
O alinhamento de texto na interface do usuário geralmente é alinhado à direita. Isso inclui o painel de pastas e o painel de itens. O painel de itens é limitado a duas linhas de texto (Endereço e Título). Isso é importante para manter o alinhamento da direita para a esquerda, sem introduzir um bloco de texto que seria difícil de ler quando a direção do conteúdo é oposta ao fluxo de direção da interface do usuário.
Edição de texto
A edição de texto requer a capacidade de compor da direita para a esquerda e da esquerda para a direita. Além disso, o layout da composição deve ser preservado usando um formato, como rich text, que tenha a capacidade de salvar informações direcionais.


Windows developer
