Chaves de acesso
As teclas de acesso são atalhos de teclado que melhoram a usabilidade e a acessibilidade de seus aplicativos Windows, fornecendo uma maneira intuitiva para os usuários navegarem e interagirem rapidamente com a interface do usuário visível de um aplicativo por meio de um teclado em vez de um dispositivo de ponteiro (como toque ou mouse).
O aplicativo do Windows fornece suporte interno em todos os controles de plataforma para teclas de acesso baseadas em teclado e comentários de interface do usuário associados por meio de dicas visuais chamadas dicas de tecla.
Observação
Um teclado é indispensável para usuários com determinadas deficiências (consulte Acessibilidade do teclado) e também é uma ferramenta importante para usuários que o preferem como uma maneira mais eficiente de interagir com um aplicativo.
Consulte o tópico Teclas aceleradoras para obter detalhes sobre como invocar ações comuns em um aplicativo do Windows com atalhos de teclado.
Para criar seus próprios atalhos de teclado personalizados, consulte o tópico Eventos de teclado.
Visão geral
Uma tecla de acesso é uma combinação da tecla Alt e uma ou mais teclas alfanuméricas - às vezes chamadas de mnemônicas - normalmente pressionadas sequencialmente, em vez de simultaneamente.
As dicas de tecla são selos exibidos ao lado de controles que dão suporte a teclas de acesso quando o usuário pressiona a tecla Alt. Cada dica de tecla contém as teclas alfanuméricas que ativam o controle associado.
Observação
Os atalhos de teclado são suportados automaticamente para teclas de acesso com um único caractere alfanumérico. Por exemplo, pressionar simultaneamente Alt+F no Word abre o menu Arquivo sem exibir dicas de tecla.
Pressionar a tecla Alt inicializa a funcionalidade da tecla de acesso e exibe todas as combinações de teclas disponíveis no momento nas dicas de tecla. Os pressionamentos de tecla subsequentes são manipulados pela estrutura de teclas de acesso, que rejeita teclas inválidas até que uma tecla de acesso válida seja pressionada ou as teclas Enter, Esc, Tab ou Seta sejam pressionadas para desativar as teclas de acesso e retornar o tratamento de pressionamento de tecla para o aplicativo.
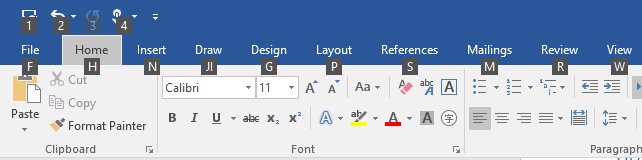
Os aplicativos do Microsoft Office fornecem suporte extensivo para chaves de acesso. A imagem a seguir mostra a guia Página Inicial do Word com as teclas de acesso ativadas (observe o suporte para números e vários pressionamentos de tecla).

Selos de dica de tecla para teclas de acesso no Microsoft Word
Para adicionar uma chave de acesso a um controle, use a propriedade AccessKey. O valor dessa propriedade especifica a sequência de teclas de acesso, o atalho (se for um único alfanumérico) e a dica de tecla.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Quando usar as chaves de acesso
Recomendamos que você especifique chaves de acesso sempre que apropriado em sua interface do usuário e dê suporte a chaves de acesso em todos os controles personalizados.
As teclas de acesso tornam seu aplicativo mais acessível para usuários com deficiências motoras, incluindo aqueles usuários que podem pressionar apenas uma tecla por vez ou têm dificuldade em usar um mouse.
Uma interface do usuário de teclado bem projetada é um aspecto importante da acessibilidade do software. Ele permite que usuários com deficiência visual ou com certas deficiências motoras naveguem em um aplicativo e interajam com seus recursos. Esses usuários podem não ser capazes de operar um mouse e, em vez disso, dependem de várias tecnologias assistivas, como ferramentas de aprimoramento de teclado, teclados na tela, ampliadores de tela, leitores de tela e utilitários de entrada de voz. Para esses usuários, a cobertura abrangente de comandos é crucial.
As teclas de acesso tornam seu aplicativo mais utilizável para usuários avançados que preferem interagir por meio do teclado.
Usuários experientes geralmente têm uma forte preferência por usar o teclado porque os comandos baseados no teclado podem ser inseridos mais rapidamente e não exigem que eles retirem as mãos do teclado. Para esses usuários, eficiência e consistência são cruciais; A abrangência é importante apenas para os comandos usados com mais frequência.
Definir escopo da chave de acesso
Quando há muitos elementos na tela que dão suporte a teclas de acesso, recomendamos definir o escopo das chaves de acesso para reduzir a carga cognitiva. Isso minimiza o número de teclas de acesso na tela, o que as torna mais fáceis de localizar e melhora a eficiência e a produtividade.
Por exemplo, o Microsoft Word fornece dois escopos de chave de acesso: um escopo primário para as guias da Faixa de Opções e um escopo secundário para comandos na guia selecionada.
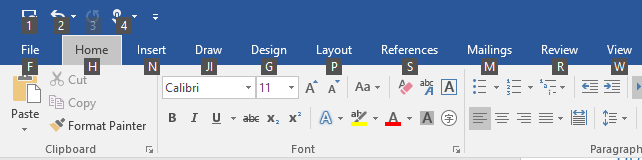
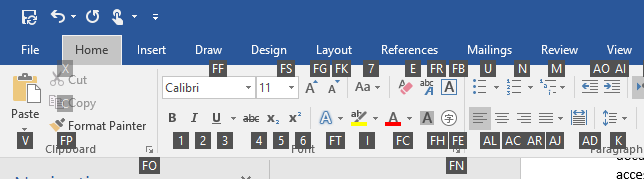
As imagens a seguir demonstram os dois escopos de chave de acesso no Word. O primeiro mostra as teclas de acesso primárias que permitem que um usuário selecione uma guia e outros comandos de nível superior, e o segundo mostra as teclas de acesso secundárias para a guia Página Inicial.
 Chaves de acesso primárias no Microsoft Word
Chaves de acesso primárias no Microsoft Word
 Chaves de acesso secundárias no Microsoft Word
Chaves de acesso secundárias no Microsoft Word
As teclas de acesso podem ser duplicadas para elementos em diferentes escopos. No exemplo anterior, "2" é a chave de acesso para Desfazer no escopo primário e também "Itálico" no escopo secundário.
Aqui, mostramos como definir um escopo de chave de acesso.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

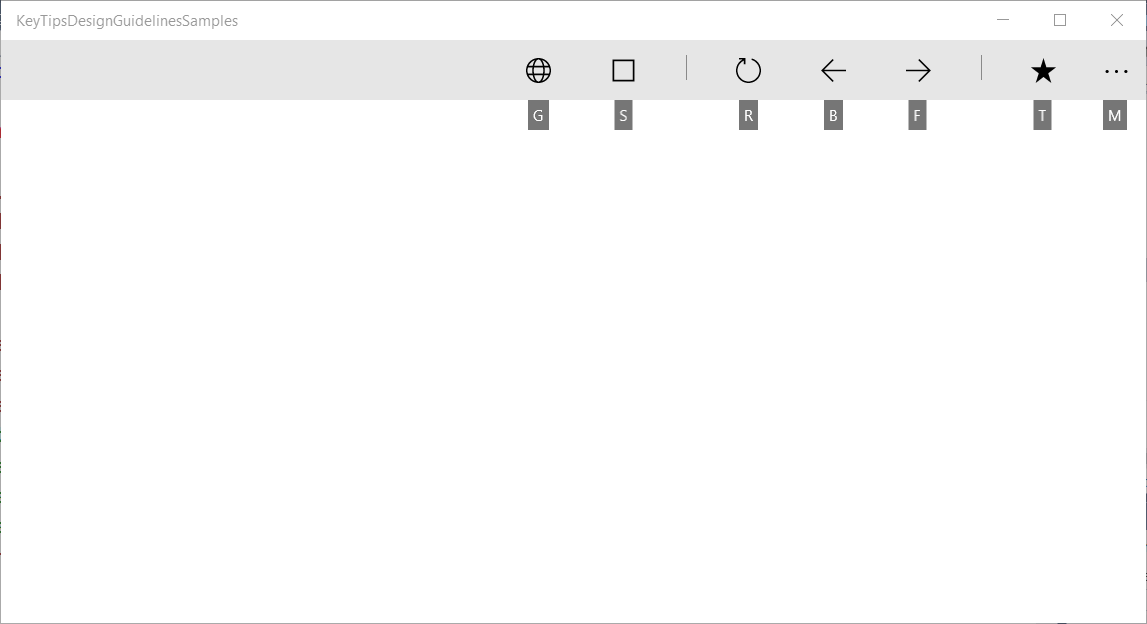
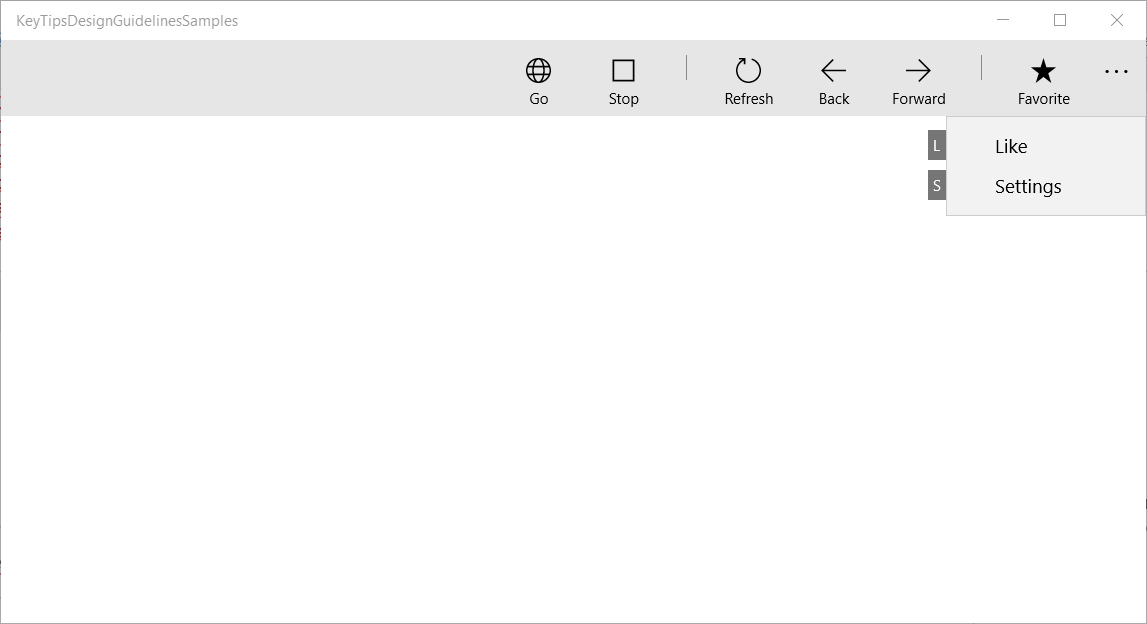
Escopo primário do CommandBar e teclas de acesso com suporte

Escopo secundário do CommandBar e teclas de acesso com suporte
Atualização do Windows 10 para Criadores e versões anteriores
Antes do Windows 10 Fall Creators Update, alguns controles, como o CommandBar, não davam suporte a escopos de chave de acesso internos.
O exemplo a seguir mostra como dar suporte a CommandBar SecondaryCommands com teclas de acesso, que estão disponíveis quando um comando pai é invocado (semelhante à Faixa de Opções no Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Evite colisões de teclas de acesso
As colisões de teclas de acesso ocorrem quando dois ou mais elementos no mesmo escopo têm chaves de acesso duplicadas ou começam com os mesmos caracteres alfanuméricos.
O sistema resolve chaves de acesso duplicadas processando a chave de acesso do primeiro elemento adicionado à árvore visual, ignorando todos os outros.
Quando várias teclas de acesso começam com o mesmo caractere (por exemplo, "A", "A1" e "AB"), o sistema processa a chave de acesso de caractere único e ignora todas as outras.
Evite colisões usando chaves de acesso exclusivas ou definindo o escopo de comandos.
Escolher chaves de acesso
Considere o seguinte ao escolher as chaves de acesso:
- Use um único caractere para minimizar pressionamentos de tecla e dar suporte a teclas aceleradoras por padrão (Alt+AccessKey)
- Evite usar mais de dois caracteres
- Evite colisões de teclas de acesso
- Evite caracteres difíceis de diferenciar de outros caracteres, como a letra "I" e o número "1" ou a letra "O" e o número "0"
- Use precedentes conhecidos de outros aplicativos populares, como Word ("F" para "Arquivo", "H" para "Início" e assim por diante)
- Use o primeiro caractere do nome do comando ou um caractere com uma associação próxima ao comando que ajuda na recuperação
- Se a primeira letra já estiver atribuída, use uma letra que seja o mais próxima possível da primeira letra do nome do comando ("N" para Inserir)
- Use uma consoante distinta do nome do comando ("W" para View)
- Use uma vogal do nome do comando.
Localizar chaves de acesso
Se seu aplicativo for localizado em vários idiomas, você também deve considerar a localização das chaves de acesso. Por exemplo, para "H" para "Home" em en-US e "I" para "Incio" em es-ES.
Use a extensão x:Uid na marcação para aplicar recursos localizados, conforme mostrado aqui:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
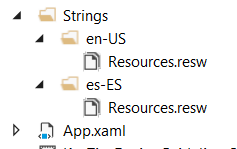
Os recursos para cada idioma são adicionados às pastas String correspondentes no projeto:

Pastas de string de recursos em inglês e espanhol
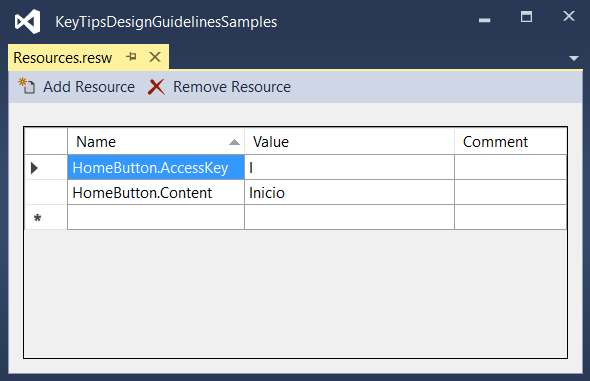
As chaves de acesso localizadas são especificadas no arquivo resources.resw do seu projeto:

Especificar a propriedade AccessKey especificada no arquivo resources.resw
Para obter mais informações, consulte Traduzindo recursos da interface do usuário
Posicionamento da dica de tecla
As dicas de tecla são exibidas como emblemas flutuantes em relação ao elemento de interface do usuário correspondente, levando em consideração a presença de outros elementos de interface do usuário, outras dicas de tecla e a borda da tela.
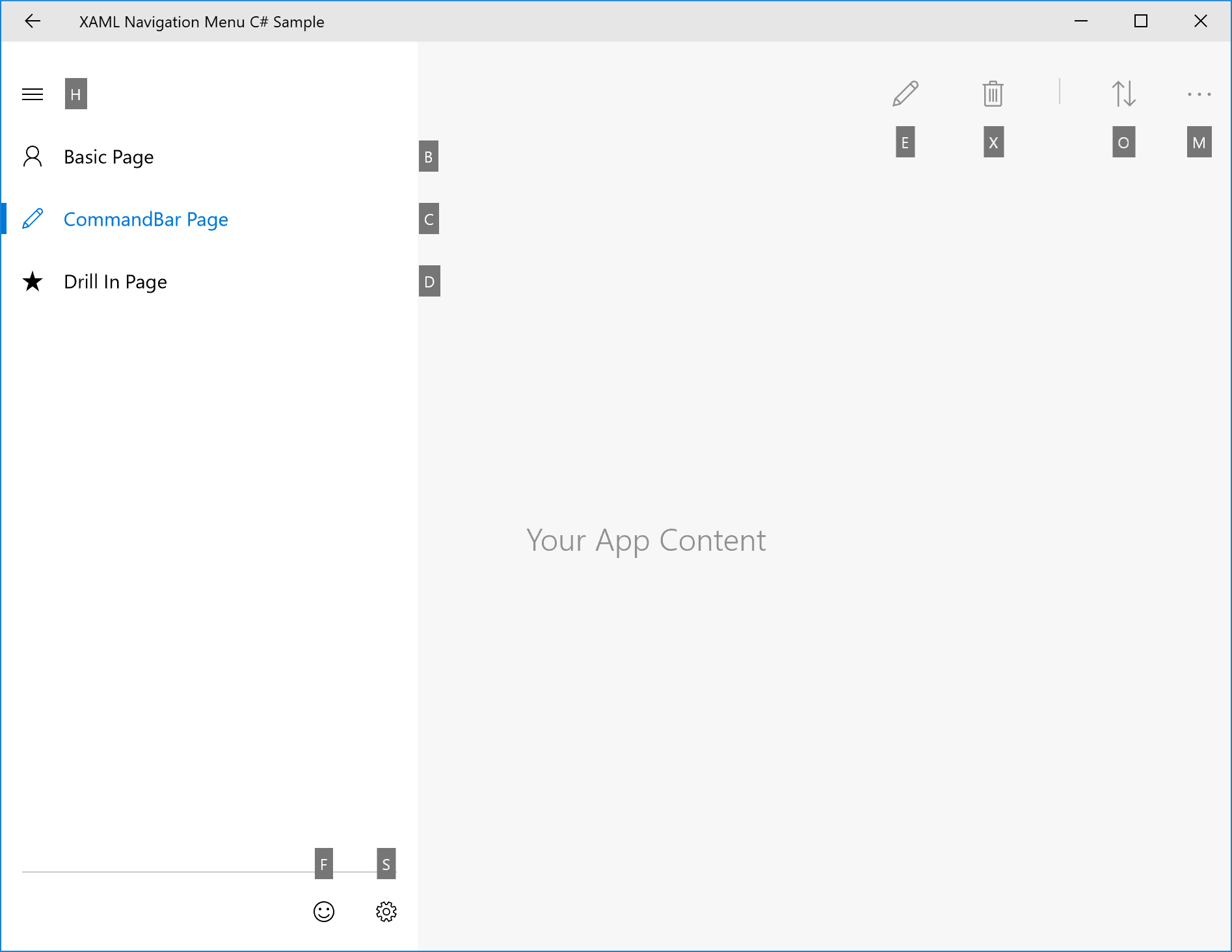
Normalmente, o local padrão da dica de chave é suficiente e fornece suporte interno para interface do usuário adaptável.

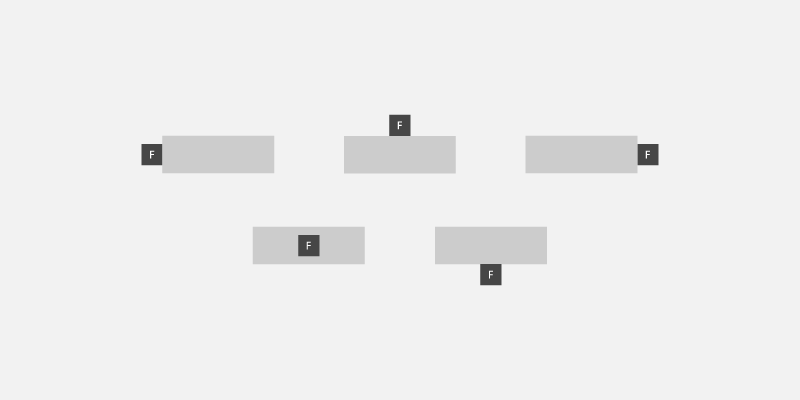
Exemplo de posicionamento automático de dica de tecla
No entanto, se você precisar de mais controle sobre o posicionamento da dica de tecla, recomendamos o seguinte:
Princípio de associação óbvio: o usuário pode associar o controle à dica de tecla facilmente.
a. A dica de tecla deve estar próxima ao elemento que possui a chave de acesso (o proprietário).
b. A dica de tecla deve evitar cobrir elementos habilitados que tenham chaves de acesso.
c. Se uma dica de tecla não puder ser colocada perto de seu proprietário, ela deverá se sobrepor ao proprietário.Capacidade de descoberta: o usuário pode descobrir o controle com a dica de tecla rapidamente.
a. A dica de tecla nunca se sobrepõe a outras dicas.
Digitalização fácil: o usuário pode folhear as dicas facilmente.
a. as dicas de tecla devem estar alinhadas entre si e com o elemento da interface do usuário. b. As dicas de teclas devem ser agrupadas o máximo possível.
Posição relativa
Use a propriedade KeyTipPlacementMode para personalizar o posicionamento da dica de chave por elemento ou por grupo.
Os modos de posicionamento são: Superior, Inferior, Direita, Esquerda, Oculto, Centro e Automático.

Modos de posicionamento da dica de tecla
A linha central do controle é usada para calcular o alinhamento vertical e horizontal da dica de chave.
O exemplo a seguir mostra como definir o posicionamento da dica de chave de um grupo de controles usando a propriedade KeyTipPlacementMode de um contêiner StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Deslocamentos
Use as propriedades KeyTipHorizontalOffset e KeyTipVerticalOffset de um elemento para obter um controle ainda mais granular do local da dica de tecla.
Observação
Os deslocamentos não podem ser definidos quando KeyTipPlacementMode está definido como Auto.
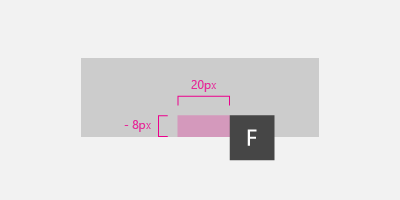
A propriedade KeyTipHorizontalOffset indica até onde mover a dica de tecla para a esquerda ou para a direita.

Definir deslocamentos de dica de tecla vertical e horizontal para um botão
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
Alinhamento da borda da tela {#screen-alinhamento da borda . ListParagraph}
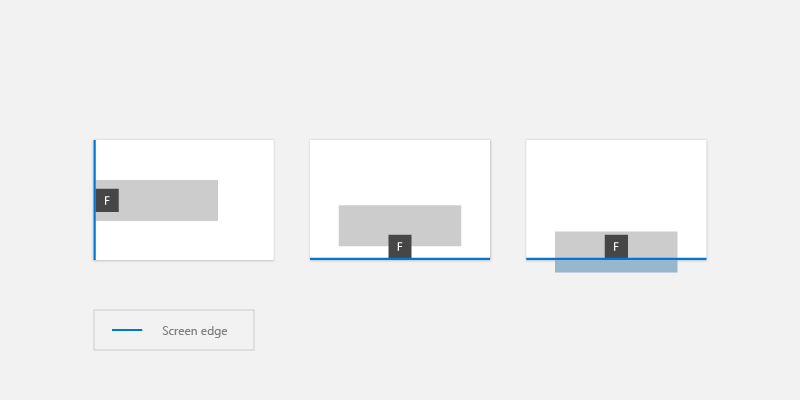
A localização de uma dica de tecla é ajustada automaticamente com base na borda da tela para garantir que a dica de tecla esteja totalmente visível. Quando isso ocorre, a distância entre o controle e o ponto de alinhamento da dica de tecla pode ser diferente dos valores especificados para os deslocamentos horizontal e vertical.

As dicas de tecla são posicionadas automaticamente com base na borda da tela
Estilo de dica de tecla
Recomendamos usar o suporte de dica de tecla integrado para temas de plataforma, incluindo alto contraste.
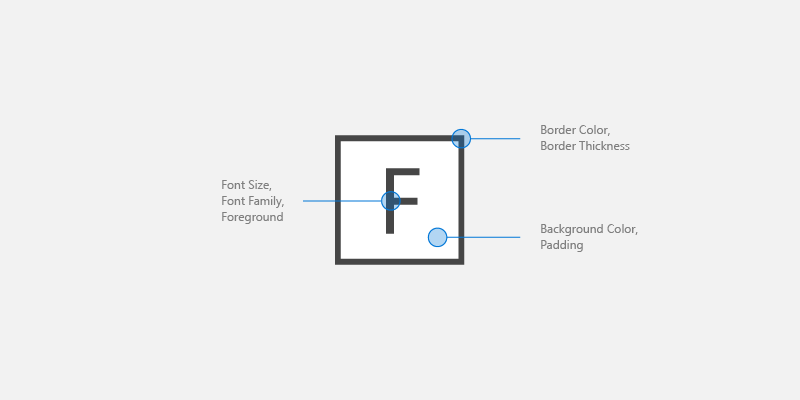
Se você precisar especificar seus próprios estilos de dica de tecla, use recursos de aplicativo como KeyTipFontSize (tamanho da fonte), KeyTipFontFamily (família de fontes), KeyTipBackground (plano de fundo), KeyTipForeground (primeiro plano), KeyTipPadding (preenchimento), KeyTipBorderBrush(cor da borda) e KeyTipBorderThemeThickness (espessura da borda).

Opções de personalização de dicas de teclas
Este exemplo demonstra como alterar esses recursos do aplicativo:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Teclas de acesso e Narrador
A estrutura XAML expõe Propriedades de Automação que permitem que os clientes de Automação da Interface do Usuário descubram informações sobre elementos na interface do usuário.
Se você especificar a propriedade AccessKey em um controle UIElement ou TextElement, poderá usar a propriedade AutomationProperties.AccessKey para obter esse valor. Os clientes de acessibilidade, como o Narrador, leem o valor dessa propriedade sempre que um elemento recebe foco.
Artigos relacionados
Amostras
Windows developer
