Diretrizes para deslizamento transversal
APIs importantes
Use o deslizamento transversal para dar suporte à seleção com o gesto de passar o dedo e as interações de arrastar (mover) com o gesto de deslizar.
O que fazer e o que não fazer
- Use o deslizamento transversal para listas ou coleções que rolam em uma única direção.
- Use o deslizamento transversal para seleção de itens quando a interação de toque for usada para outra finalidade.
- Não use o deslizamento transversal para adicionar itens a uma fila.
Diretrizes de uso adicionais
A seleção e o arrastar só são possíveis dentro de uma área de conteúdo que pode ser girada em uma direção (vertical ou horizontal). Para que qualquer interação funcione, uma direção de movimento panorâmico deve ser bloqueada e o gesto deve ser executado na direção perpendicular à direção de movimento panorâmico.
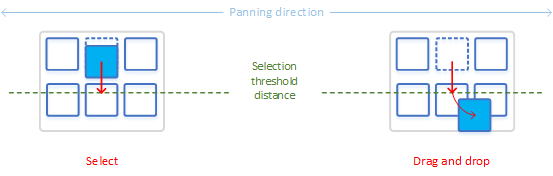
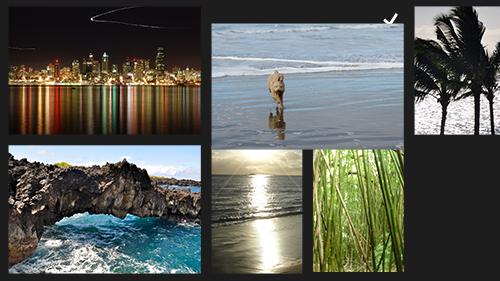
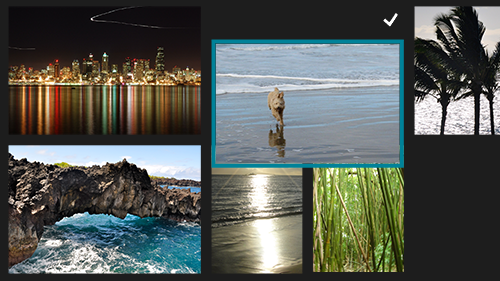
Aqui, demonstramos a seleção e o arrasto de um objeto usando um deslizamento transversal. A imagem à esquerda mostra como um item é selecionado se um gesto de passar o dedo não ultrapassar um limite de distância antes que o contato seja levantado e o objeto liberado. A imagem à direita mostra um gesto deslizante que cruza um limite de distância e resulta no objeto sendo arrastado.

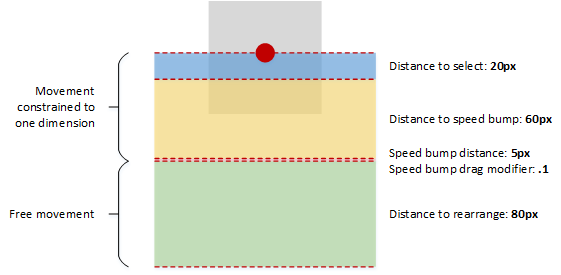
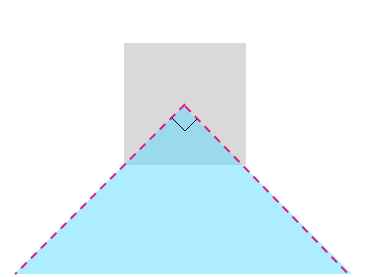
As distâncias de limite usadas pela interação de deslizamento transversal são mostradas no diagrama a seguir.

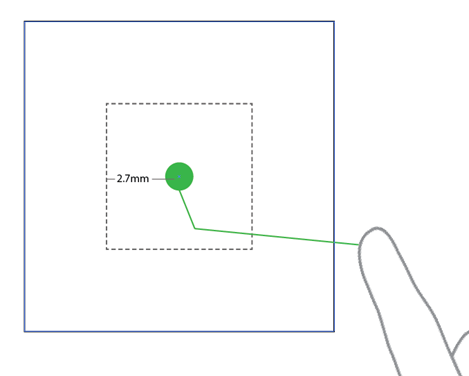
Para preservar a funcionalidade de movimento panorâmico, um pequeno limite de 2,7 mm (aproximadamente 10 pixels na resolução de destino) deve ser ultrapassado antes que uma interação de seleção ou arrastar seja ativada. Esse pequeno limite ajuda o sistema a diferenciar o deslizamento transversal do movimento panorâmico e também ajuda a garantir que um gesto de toque seja diferenciado do deslizamento transversal e do movimento panorâmico.
Esta imagem mostra como um usuário toca um elemento na interface do usuário, mas move o dedo ligeiramente para baixo no contato. Sem limite, a interação seria interpretada como um deslizamento transversal devido ao movimento vertical inicial. Com o limiar, o movimento é interpretado corretamente como movimento panorâmico horizontal.

Aqui estão algumas diretrizes a serem consideradas ao incluir a funcionalidade de deslizamento transversal em seu aplicativo.
Use o deslizamento transversal para listas ou coleções que rolam em uma única direção. Para obter mais informações, consulte Adicionando controles ListView.
Observação Nos casos em que a área de conteúdo pode ser deslocada em duas direções, como navegadores da Web ou e-readers, a interação cronometrada de pressionar e segurar deve ser usada para invocar o menu de contexto para objetos como imagens e hiperlinks.

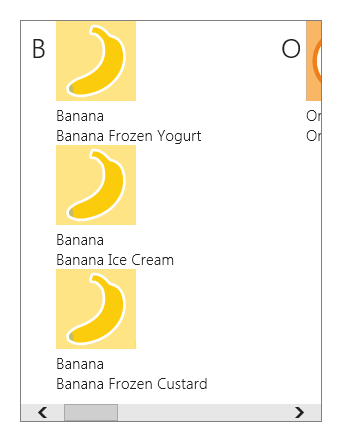
Uma lista bidimensional de movimento panorâmico horizontal. Arraste verticalmente para selecionar ou mover um item.

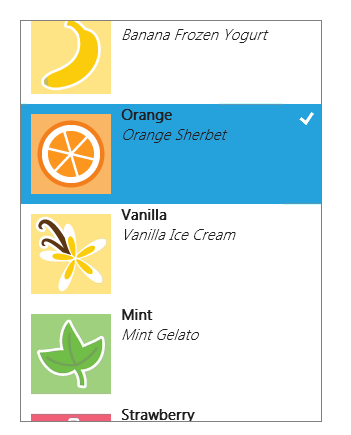
Uma lista unidimensional de movimento panorâmico vertical. Arraste horizontalmente para selecionar ou mover um item.
Selecionar
Seleção é a marcação, sem lançamento ou ativação, de um ou mais objetos. Essa ação é análoga a um único clique do mouse, ou tecla Shift e clique do mouse, em um ou mais objetos.
A seleção de deslizamento transversal é obtida tocando em um elemento e soltando-o após uma interação de arrastar curta. Este método de seleção dispensa o modo de seleção dedicado e a interação temporizada de pressionar e segurar exigida por outras interfaces de toque e não entra em conflito com a interação de toque para ativação.
Além do limite de distância, a seleção de deslizamento transversal é restrita a uma área de limite de 90°, conforme mostrado no diagrama a seguir. Se o objeto for arrastado para fora dessa área, ele não será selecionado.

A interação de deslizamento transversal é complementada por uma interação cronometrada de pressionar e segurar, também conhecida como interação "auto-reveladora". Essa interação suplementar ativa uma animação que indica qual ação pode ser executada no objeto. Para obter mais informações sobre a interface do usuário de desambiguação, consulte Diretrizes para comentários visuais.
As capturas de tela a seguir demonstram como funciona a animação de auto-revelação.
Pressione e segure para iniciar a animação para a interação de auto-revelação. O estado selecionado do item afeta o que é revelado pela animação: uma marca de seleção se não estiver selecionada e nenhuma marca de seleção se estiver selecionada.

Selecione o item usando o gesto de passar o dedo (para cima ou para baixo).

O item agora está selecionado. Substitua o comportamento de seleção usando o gesto de deslizar para mover o item.

Use um único toque para seleção em aplicativos onde é a única ação principal. A animação de auto-revelação de deslizamento transversal é exibida para eliminar a ambiguidade dessa funcionalidade da interação de toque padrão para ativação e navegação.
Cesto de seleção
A cesta de seleção é uma representação visualmente distinta e dinâmica de itens que foram selecionados da lista ou coleção principal no aplicativo. Esse recurso é útil para rastrear itens selecionados e deve ser usado por aplicativos em que:
- Os itens podem ser selecionados em vários locais.
- Muitos itens podem ser selecionados.
- Uma ação ou comando depende da lista de seleção.
O conteúdo da cesta de seleção persiste entre ações e comandos. Por exemplo, se você selecionar uma série de fotografias de uma galeria, aplicar uma correção de cor a cada fotografia e compartilhar as fotografias de alguma forma, os itens permanecerão selecionados.
Se nenhuma cesta de seleção for usada em um aplicativo, a seleção atual deverá ser desmarcada após uma ação ou comando. Por exemplo, se você selecionar uma música de uma lista de reprodução e classificá-la, a seleção deverá ser desmarcada.
A seleção atual também deve ser desmarcada quando nenhuma cesta de seleção for usada e outro item na lista ou coleção for ativado. Por exemplo, se você selecionar uma mensagem da caixa de entrada, o painel de visualização será atualizado. Em seguida, se você selecionar uma segunda mensagem da caixa de entrada, a seleção da mensagem anterior será cancelada e o painel de visualização será atualizado.
Filas
Uma fila não é equivalente à lista de cestas de seleção e não deve ser tratada como tal. As principais distinções incluem:
- A lista de itens na cesta de seleção é apenas uma representação visual; Os itens em uma fila são montados com uma ação específica em mente.
- Os itens podem ser representados apenas uma vez na cesta de seleção, mas várias vezes em uma fila.
- A ordem dos itens na cesta de seleção representa a ordem de seleção. A ordem dos itens em uma fila está diretamente relacionada à funcionalidade.
Por esses motivos, a interação de seleção de deslizamento transversal não deve ser usada para adicionar itens a uma fila. Em vez disso, os itens devem ser adicionados a uma fila por meio de uma ação de arrastar.
Arrastar
Use arrastar para mover um ou mais objetos de um local para outro.
Se mais de um objeto precisar ser movido, permita que os usuários selecionem vários itens e arrastem todos de uma vez.
Artigos relacionados
Exemplos
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
- Entrada: exemplo de eventos de entrada do usuário XAML
- Entrada: exemplo de funcionalidades do dispositivo
- Entrada: exemplo de teste de clique por toque
- Exemplo de aplicação de rolagem, movimento panorâmico e zoom em XAML
- Entrada: exemplo de tinta simplificado
- Entrada: exemplo de manipulações e gestos
- Exemplo de entrada por toque do DirectX
Windows developer
