Diretrizes para movimento panorâmico
O movimento panorâmico ou de rolagem permite que os usuários naveguem em um único modo de exibição para exibir o conteúdo da exibição que não se encaixa no visor. Exemplos de exibições incluem a estrutura de pastas de um computador, uma biblioteca de documentos ou um álbum de fotos.
APIs importantes: Windows.UI.Input, Windows.UI.Xaml.Input
O que fazer e o que não fazer
Indicadores de movimento panorâmico e barras de rolagem
Verifique se o movimento panorâmico/a rolagem é possível antes de carregar conteúdo em seu aplicativo.
Exiba indicadores de movimento panorâmico e barras de rolagem para fornecer indicações de localização e tamanho. Oculte-os se você fornecer um recurso de navegação personalizado.
Observação Ao contrário das barras de rolagem, os indicadores de movimento panorâmico são puramente informativos. Eles não são expostos a dispositivos de entrada e não podem ser manipulados de nenhuma forma.
Movimento panorâmico de eixo único (estouro unidimensional)
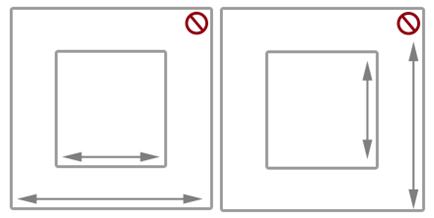
Use o movimento panorâmico de eixo único para regiões de conteúdo que vão além do limite de um visor (vertical ou horizontal).
- Movimento panorâmico vertical para uma lista unidimensional de itens.
- Movimento panorâmico horizontal para uma grade de itens.
Não use pontos de alinhamento obrigatórios com movimento panorâmico de eixo único se um usuário precisar ser capaz de fazer movimento panorâmico e parar entre pontos de alinhamento. Os pontos de alinhamento obrigatórios garantem que o usuário pare em um ponto de alinhamento. Em vez disso, use pontos de alinhamento de proximidade.
Movimento panorâmico de forma livre (estouro bidimensional)
Use o movimento panorâmico de dois eixos para regiões de conteúdo que vão além dos dois limites do visor (vertical e horizontal).
- Substitua o comportamento de trilhos padrão e use o movimento panorâmico de forma livre para conteúdo não estruturado em que o usuário provavelmente se moverá em várias direções.
O movimento panorâmico de forma livre normalmente é adequado para navegar dentro de imagens ou mapas.
Exibição paginada
Use pontos de alinhamento obrigatórios quando o conteúdo for composto por elementos discretos ou você quiser exibir um elemento inteiro. Isso pode incluir páginas de um livro ou revista, uma coluna de itens ou imagens individuais.
- Um ponto de alinhamento deve ser colocado em cada limite lógico.
- Cada elemento deve ser dimensionado ou escalonado para se ajustar ao modo de exibição.
Pontos lógicos e pontos-chave
Use pontos de alinhamento de proximidade se houver pontos-chave ou locais lógicos no conteúdo em que um usuário provavelmente vai parar. Por exemplo, um cabeçalho de seção.
Se forem definidas restrições de tamanho máximo e mínimo ou limites, use feedbacks visuais para demonstrar quando o usuário atingir ou exceder esses limites.
Encadeamento de conteúdo inserido ou aninhado
Use o movimento panorâmico de eixo único (normalmente horizontal) e layouts de coluna para conteúdo baseado em texto e grade. Nesses casos, o conteúdo costuma se ajustar e fluir naturalmente de coluna a coluna e manter a experiência do usuário consistente e detectável nos aplicativos do Windows.
Não use regiões de movimento panorâmico inseridas para exibir listas de texto ou itens. Como os indicadores de movimento panorâmico e as barras de rolagem são exibidos somente quando o contato de entrada é detectado dentro da região, essa não é uma experiência de usuário intuitiva ou detectável.
Não encadeie nem coloque uma região de movimento panorâmico dentro de outra região de movimento panorâmico se ambas se movimentarem na mesma direção, conforme mostrado aqui. Isso poderá fazer com que a área pai seja movimentada involuntariamente quando um limite para a área filho for atingido. Considere tornar o eixo panorâmico perpendicular.

Diretrizes de uso adicionais
O movimento panorâmico com toque, usando um gesto de deslizar o dedo ou passar um ou mais dedos, é como rolar com o mouse. A interação do movimento panorâmico é mais semelhante a girar a roda do mouse ou deslizar a caixa de rolagem, em vez de clicar na barra de rolagem. A menos que uma distinção seja feita em uma API ou exigida por alguma interface do usuário do Windows específica do dispositivo, simplesmente nos referimos a ambas as interações como movimento panorâmico.
Windows 10 Fall Creators Update – alteração de comportamento Por padrão, em vez da seleção de texto, uma caneta ativa agora faz rolagem/movimento panorâmico nos aplicativos do Windows (como toque, touchpad e caneta passiva). Se o seu aplicativo depende do comportamento anterior, você pode substituir a rolagem com caneta e reverter para o comportamento anterior. Para obter detalhes, confira o tópico de Referência de API para a ClasseScroll Viewer.
Dependendo do dispositivo de entrada, o usuário realiza o movimento em uma região de movimento panorâmico usando uma destas opções:
- Um mouse, um touchpad ou uma caneta ativa/caneta eletrônica para clicar nas setas de rolagem, arrastar a caixa de rolagem ou clicar dentro da barra de rolagem.
- O botão de roda do mouse para emular o arrastar da caixa de rolagem.
- Os botões estendidos (XBUTTON1 e XBUTTON2), se houver suporte no mouse.
- As teclas de seta do teclado para emular o arrastar da caixa de rolagem ou as teclas de página para emular o clique na barra de rolagem.
- Entrada touch, touchpad ou caneta passiva/caneta eletrônica para deslizar o dedo ou passar os dedos na direção desejada.
Deslizar envolve mover os dedos lentamente na direção do movimento panorâmico. Isso resulta em uma relação direta, em que o conteúdo se movimenta na mesma velocidade e distância que os dedos. Deslizar o dedo, que envolve deslizar rapidamente e levantar os dedos, resulta na seguinte física sendo aplicada à animação do movimento panorâmico:
- Desaceleração (inércia): levantar os dedos faz com que o movimento panorâmico comece a desacelerar. Isso é semelhante a deslizar até parar em uma superfície escorregadia.
- Absorção: o movimento panorâmico durante a desaceleração causa um leve efeito de ricochete se um ponto de alinhamento ou um limite de área de conteúdo é atingido.
Tipos de movimento panorâmico
O Windows dá suporte a três tipos de movimento panorâmico:
- Eixo único: o movimento panorâmico tem suporte apenas em uma direção (horizontal ou vertical).
- Trilhos: o movimento panorâmico tem suporte em todas as direções. No entanto, uma vez que o usuário cruza um limite de distância em uma direção específica, o movimento panorâmico fica restrito a esse eixo.
- Forma livre: o movimento panorâmico tem suporte em todas as direções.
Interface do usuário de movimento panorâmico
A experiência de interação no movimento panorâmico é exclusiva do dispositivo de entrada, ao mesmo tempo em que fornece funcionalidades semelhantes.
Há dois modos de exibição de movimento panorâmico baseados no dispositivo de entrada detectados:
- Indicadores de movimento panorâmico para toque.
- Barras de rolagem para outros dispositivos de entrada, incluindo mouse, touchpad, teclado e caneta eletrônica.
Observação Os indicadores de movimento panorâmico só ficam visíveis quando o contato por toque é feito na região que permite tal movimento. Da mesma forma, a barra de rolagem só fica visível quando o cursor do mouse, o cursor da caneta/caneta eletrônica ou o foco do teclado está dentro da região que permite rolagem.
Indicadores de movimento panorâmico Indicadores de movimento panorâmico são semelhantes à caixa de rolagem em uma barra de rolagem. Eles indicam a proporção de conteúdo exibido em relação à área de movimento panorâmico total e a posição relativa do conteúdo exibido na área que permite esse movimento.
O diagrama a seguir mostra duas áreas de movimento panorâmico de comprimentos diferentes e seus indicadores de movimento panorâmico.

Comportamentos de movimento panorâmicoPontos de ajuste o movimento panorâmico com o gesto de passar o dedo introduz o comportamento de inércia na interação quando o contato do toque é levantado. Com a inércia, o conteúdo continua a ser movimentado até que algum limite de distância seja atingido sem a interação direta do usuário. Use pontos de alinhamento para modificar esse comportamento de inércia.
Os pontos de alinhamento especificam paradas lógicas no conteúdo do aplicativo. Cognitivamente, os pontos de alinhamento atuam como um mecanismo de paginação para o usuário e minimizam a fadiga ao deslizar excessivamente ou deslizar os dedos em grandes regiões de movimento panorâmico. Com eles, você pode lidar com a entrada imprecisa do usuário e garantir que um subconjunto específico de conteúdo ou informações-chave sejam exibidas no visor.
Há dois tipos de pontos de alinhamento:
- Proximidade: depois de remover o contato, um ponto de alinhamento é selecionado se a inércia parar dentro de um limite de distância do ponto de alinhamento. O movimento panorâmico ainda pode parar entre pontos de alinhamento de proximidade.
- Obrigatório: o ponto de alinhamento é aquele que antecede ou sucede imediatamente o último ponto de alinhamento ultrapassado antes que o contato seja removido (dependendo da direção e da velocidade do gesto). O movimento panorâmico deve parar em um ponto de alinhamento obrigatório.
Os pontos de alinhamento do movimento panorâmico são úteis para aplicativos como navegadores e álbuns de fotos que emulam conteúdo paginado ou têm agrupamentos lógicos de itens que podem ser reagrupados dinamicamente para caber em um visor ou uma tela.
Os diagramas a seguir mostram como o movimento panorâmico em direção a determinado ponto e a sua posterior liberação faz com que o conteúdo seja automaticamente movido até um local lógico.

Deslizar o dedo para gerar o movimento panorâmico.

Retirar o contato com o toque.

A região de movimento panorâmico para no ponto de alinhamento, não no local em que o contato do toque foi levantado.
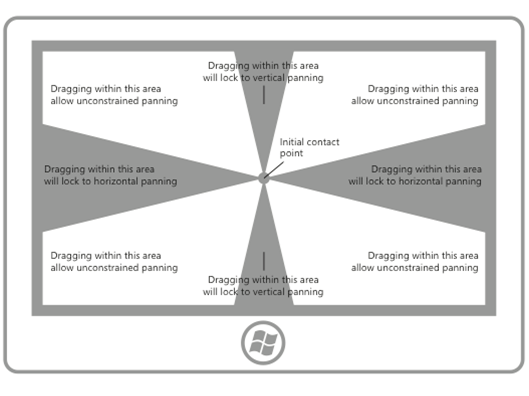
Trilhos O conteúdo pode ser maior e mais alto do que as dimensões e a resolução de um dispositivo de vídeo. Por esse motivo, o movimento panorâmico bidimensional (horizontal e vertical) geralmente é necessário. Os trilhos aprimoram a experiência do usuário nesses casos enfatizando o movimento panorâmico ao longo do eixo de movimento (vertical ou horizontal).
O diagrama a seguir demonstra o conceito de trilhos.

Encadeamento de conteúdo inserido ou aninhado
Depois que um usuário atinge um limite de zoom ou rolagem em um elemento aninhado dentro de outro elemento que permite aplicar zoom ou rolar, você pode especificar se esse elemento pai deve continuar a operação de zoom ou rolagem iniciada em seu elemento filho. Isso é chamado de encadeamento de zoom ou rolagem.
O encadeamento é usado para movimento panorâmico em uma área de conteúdo de eixo único que contém uma ou mais regiões de movimento panorâmico de eixo único ou forma livre (quando o contato por toque está dentro de uma dessas regiões filho). Quando o limite do movimento panorâmico da região filho é atingido em uma direção específica, o movimento panorâmico é ativado na região pai na mesma direção.
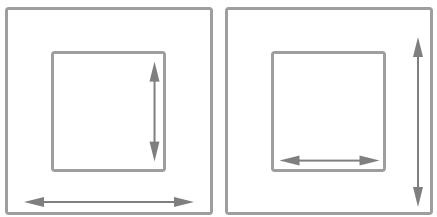
Quando uma região de movimento panorâmico é aninhada dentro de outra região com esse movimento, é importante especificar espaço suficiente entre o contêiner e o conteúdo inserido. Nos diagramas a seguir, uma região de movimento panorâmico é colocada dentro de outra região com esse mesmo movimento, cada uma indo em direções perpendiculares. Há muito espaço para os usuários realizarem movimento panorâmico em cada região.

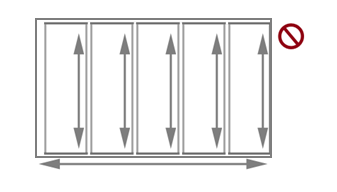
Sem espaço suficiente, conforme mostrado no diagrama a seguir, a região que permite movimento panorâmico inserida pode interferir no movimento panorâmico no contêiner e resultar em movimento panorâmico não intencional em uma ou mais regiões de movimento panorâmico.

Essas diretrizes também são úteis para aplicativos como álbuns de fotos ou aplicativos de mapeamento que dão suporte ao movimento panorâmico não restrito em uma imagem ou mapa individual, ao mesmo tempo em que dão suporte ao movimento panorâmico de eixo único dentro do álbum (em direção às próximas imagens ou imagens anteriores) ou da área de detalhes. Em aplicativos que fornecem uma área de detalhes ou opções correspondente a uma imagem ou mapa de movimento panorâmico de forma livre, recomendamos que o layout da página comece com a área de detalhes e opções, pois a área de panorâmica não restrita da imagem ou do mapa pode interferir no movimento panorâmico na área de detalhes.
Artigos relacionados
Amostras
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
- Entrada: exemplo de eventos de entrada do usuário XAML
- Entrada: exemplo de funcionalidades do dispositivo
- Entrada: exemplo de teste de clique por toque
- Exemplo de aplicação de rolagem, movimento panorâmico e zoom em XAML
- Entrada: exemplo de tinta simplificado
- Entrada: exemplo de manipulações e gestos
- Exemplo de entrada por toque do DirectX
Windows developer
