Tutorial: Dar suporte ao Surface Dial (e a outros dispositivos de wheel de rolagem) no aplicativo do Windows

Surface Dial com Surface Studio e Caneta Surface (disponível para compra na Microsoft Store).
Este tutorial explica como personalizar as experiências de interação do usuário suportadas por dispositivos de roda, como o Surface Dial. Usamos trechos de um aplicativo de amostra, que você pode baixar do GitHub (consulte Código de exemplo), para demonstrar os vários recursos e APIs RadialController associados discutidos em cada etapa.
Nosso foco é o seguinte:
- Especificar quais ferramentas internas são exibidas no menu RadialController
- Adicionar uma ferramenta personalizada ao menu
- Controlar o feedback háptico
- Personalizar interações de clique
- Personalizar interações de rotação
Para mais informações sobre como implementar esses e outros recursos, consulte Interações do Surface Dial em aplicativos do Windows.
Introdução
O Surface Dial é um dispositivo de entrada secundário que ajuda os usuários a serem mais produtivos quando usado em conjunto com um dispositivo de entrada principal, como caneta, touch ou mouse. Como um dispositivo de entrada secundário, o Dial é normalmente usado com a mão não dominante para fornecer acesso tanto aos comandos do sistema quanto a outras ferramentas e funcionalidades mais contextuais.
O Dial aceita três gestos básicos:
- Pressionar e segurar para exibir o menu interno de comandos.
- Girar para realçar um item de menu (se o menu estiver ativo) ou para modificar a ação atual no aplicativo (se o menu não estiver ativo).
- Clicar para selecionar o item de menu realçado (se o menu estiver ativo) ou para invocar um comando no aplicativo (se o menu não estiver ativo).
Pré-requisitos
- Um computador (ou uma máquina virtual) com a Atualização do Windows 10 para Criadores ou uma versão posterior
- Visual Studio 2019
- SDK do Windows 10 (10.0.15063.0)
- Um dispositivo de roda de rolagem (apenas o Surface Dial no momento)
- Caso seja iniciante no desenvolvimento de aplicativo do Windows com o Visual Studio, confira estes tópicos antes de iniciar este tutorial:
Configurar seus dispositivos
- Verifique se o dispositivo Windows está ligado.
- Acesse Iniciar, selecione Configurações>Dispositivos>Bluetooth e outros dispositivos e ative o Bluetooth.
- Remova a parte inferior do Surface Dial para abrir o compartimento da bateria e verifique se há duas pilhas AAA no interior.
- Se a aba da pilha estiver presente na parte inferior do Dial, remova-a.
- Pressione e segure o pequeno botão inserido próximo às pilhas até que a luz do Bluetooth pisque.
- Volte para o dispositivo Windows e selecione Adicionar Bluetooth ou outro dispositivo.
- Na caixa de diálogo Adicionar um dispositivo, selecione Bluetooth>Surface Dial. O Surface Dial agora deve se conectar e ser adicionado à lista de dispositivos em Mouse, teclado e caneta na página de configurações Bluetooth e outros dispositivos.
- Teste o Dial pressionando e segurando-o por alguns segundos para exibir o menu integrado.
- Se o menu não for exibido na tela (o Dial também deve vibrar), volte para as configurações de Bluetooth, remova o dispositivo e tente conectá-lo novamente.
Observação
Os dispositivos de roda de rolagem podem ser configurados nas configurações deRoda:
- No menu Iniciar, selecione Configurações.
- Selecione Dispositivos>Roda.

Agora está tudo pronto para iniciar este tutorial.
Código de exemplo
Ao longo deste tutorial, usamos um aplicativo de amostra para demonstrar os conceitos e funcionalidades discutidos.
Baixe este exemplo do Visual Studio e o código-fonte do GitHub em windows-appsample-get-started-radialcontroller sample:
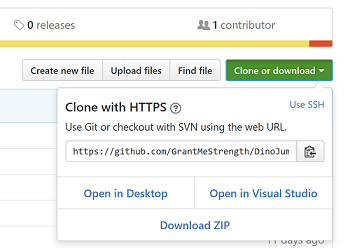
- Selecione o botão verde Clonar ou baixar.

- Se você tiver uma conta do GitHub, poderá clonar o repositório para seu computador local; para isso, escolha Abrir no Visual Studio.
- Se você não tiver uma conta do GitHub ou quiser apenas uma cópia local do projeto, escolha Baixar ZIP (será necessário voltar regularmente para baixar as atualizações mais recentes).
Importante
A maior parte do código no exemplo é comentada. À medida que percorremos cada etapa deste tópico, você precisará remover marcas de comentário de várias seções do código. No Visual Studio, basta destacar as linhas de código e pressionar CTRL-K e, em seguida, CTRL-U.
Componentes que aceitam a funcionalidade da roda
Estes objetos fornecem a maior parte da experiência do dispositivo de roda de rolagem para aplicativos do Windows.
| Componente | Descrição |
|---|---|
| Classe RadialController e relacionados | Representa um acessório ou dispositivo de entrada de roda, como o Surface Dial. |
| IRadialControllerConfigurationInterop / IRadialControllerInterop Não abordamos essa funcionalidade aqui; para mais informações, consulte o exemplo da área de trabalho do Windows. |
Permite a interoperabilidade com um aplicativo do Windows. |
Etapa 1: Executar o exemplo
Após fazer o download do aplicativo de amostra RadialController, verifique se ele é executado:
- Abra o projeto de amostra no Visual Studio.
- Defina o menu suspenso Plataformas de solução para uma seleção que não seja Arm.
- Pressione F5 para compilar, implantar e executar.
Observação
Como alternativa, você pode selecionar o item de menu Depurar>Iniciar depuração ou selecionar o botão Computador local Executar mostrado aqui: 
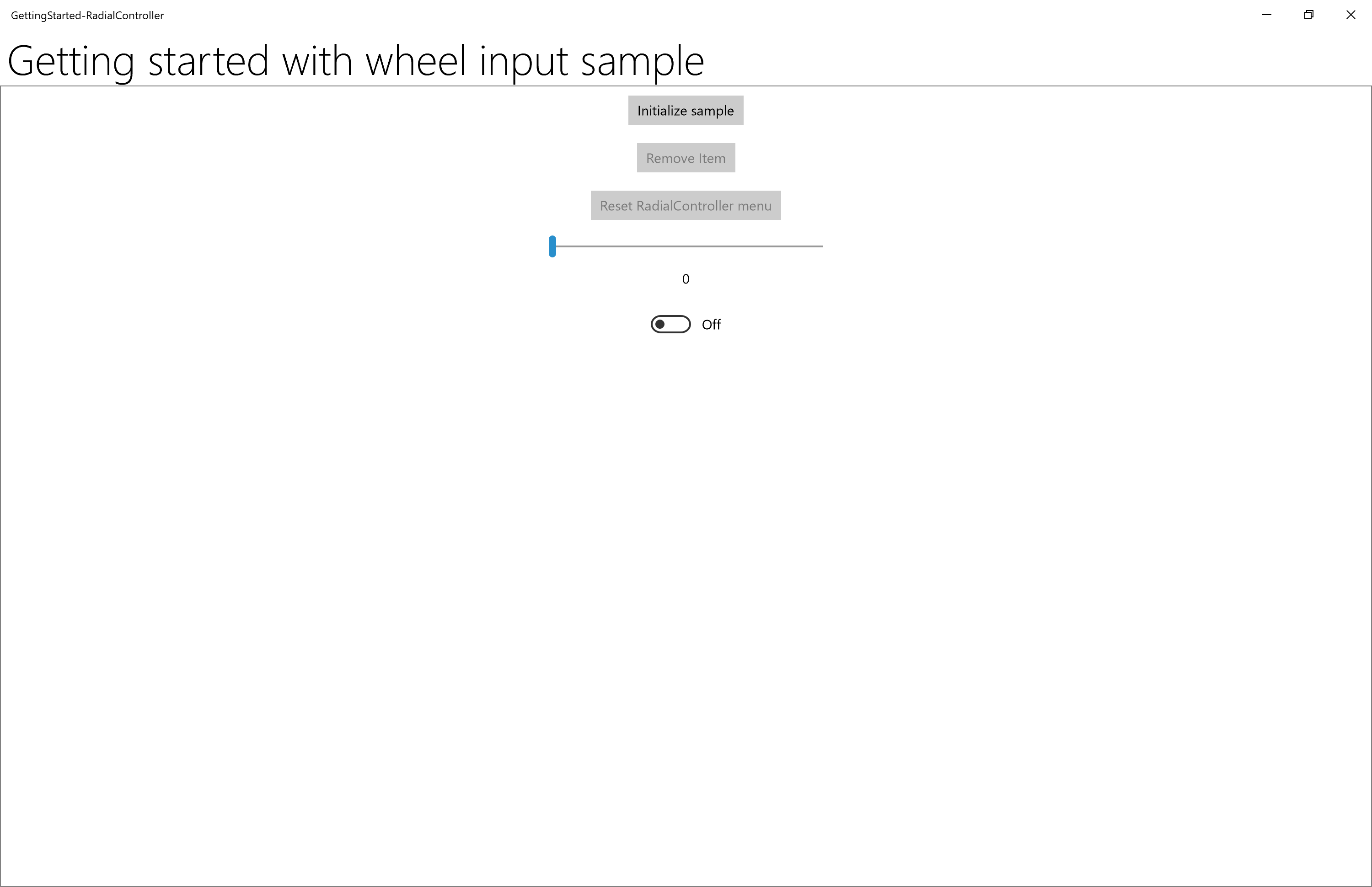
A janela do aplicativo abre e, após uma tela inicial aparecer por alguns segundos, você verá esta tela inicial.

Pronto, agora temos o aplicativo básico do Windows que usaremos no restante deste tutorial. Nas etapas a seguir, adicionamos nossa funcionalidade RadialController.
Etapa 2: funcionalidade RadialController básica
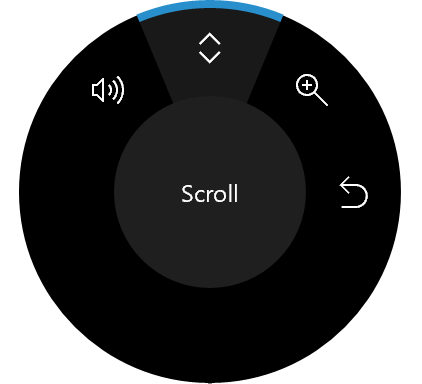
Com o aplicativo em execução e em primeiro plano, pressione e segure o Surface Dial para exibir o menu RadialController.
Ainda não fizemos nenhuma personalização para nosso aplicativo, então o menu contém um conjunto padrão de ferramentas contextuais.
Essas imagens mostram duas variações do menu padrão. (Há muitas outras, incluindo apenas ferramentas básicas do sistema quando a Área de Trabalho do Windows está ativa e nenhum aplicativo está em primeiro plano, ferramentas de tinta digital adicionais quando uma InkToolbar está presente e ferramentas de mapeamento quando você está usando o aplicativo Mapas.
| Menu RadialController (padrão) | Menu RadialController (padrão com reprodução de mídia) |
|---|---|
 |
 |
Agora começaremos com algumas personalizações básicas.
Etapa 3: Adicionar controles para entrada de roda
Primeiro, vamos adicionar a interface do usuário do nosso aplicativo:
Abra o arquivo MainPage_Basic.xaml.
Localize o código marcado com o título desta etapa ("<!-- Etapa 3: Adicionar controles para entrada de roda -->").
Remova o comentário das seguintes linhas.
<Button x:Name="InitializeSampleButton" HorizontalAlignment="Center" Margin="10" Content="Initialize sample" /> <ToggleButton x:Name="AddRemoveToggleButton" HorizontalAlignment="Center" Margin="10" Content="Remove Item" IsChecked="True" IsEnabled="False"/> <Button x:Name="ResetControllerButton" HorizontalAlignment="Center" Margin="10" Content="Reset RadialController menu" IsEnabled="False"/> <Slider x:Name="RotationSlider" Minimum="0" Maximum="10" Width="300" HorizontalAlignment="Center"/> <TextBlock Text="{Binding ElementName=RotationSlider, Mode=OneWay, Path=Value}" Margin="0,0,0,20" HorizontalAlignment="Center"/> <ToggleSwitch x:Name="ClickToggle" MinWidth="0" Margin="0,0,0,20" HorizontalAlignment="center"/>
Neste ponto, apenas o botão Inicializar amostra, o controle deslizante e o botão de alternância estão ativados. Os outros botões são usados em etapas posteriores para adicionar e remover itens de menu RadialController que fornecem acesso ao controle deslizante e ao botão de alternância.

Etapa 4: Personalizar o menu RadialController básico
Agora vamos adicionar o código necessário para permitir o acesso do RadialController aos nossos controles.
- Abra o arquivo MainPage_Basic.xaml.cs.
- Encontre o código marcado com o título desta etapa ("// Etapa 4: Personalização do menu RadialController básico").
- Remova os comentários das linhas de código a seguir:
As referências de tipo Windows.UI.Input e Windows.Storage.Streams são usadas para funcionalidade nas etapas subsequentes:
// Using directives for RadialController functionality. using Windows.UI.Input;Esses objetos globais (RadialController, RadialControllerConfiguration, RadialControllerMenuItem) são usados em todo o aplicativo.
private RadialController radialController; private RadialControllerConfiguration radialControllerConfig; private RadialControllerMenuItem radialControllerMenuItem;Aqui, especificamos o manipulador Click para o botão que habilita nossos controles e inicializa nosso item de menu personalizado RadialController.
InitializeSampleButton.Click += (sender, args) => { InitializeSample(sender, args); };A seguir, inicializamos nosso objeto RadialController e configuramos manipuladores para os eventos RotationChanged e ButtonClicked.
// Set up the app UI and RadialController. private void InitializeSample(object sender, RoutedEventArgs e) { ResetControllerButton.IsEnabled = true; AddRemoveToggleButton.IsEnabled = true; ResetControllerButton.Click += (resetsender, args) => { ResetController(resetsender, args); }; AddRemoveToggleButton.Click += (togglesender, args) => { AddRemoveItem(togglesender, args); }; InitializeController(sender, e); }Aqui, inicializamos nosso item de menu RadialController personalizado. Usamos CreateForCurrentView para obter uma referência ao nosso objeto RadialController, definimos a sensibilidade de rotação para "1" usando a propriedade RotationResolutionInDegrees, então criamos nosso RadialControllerMenuItem com o uso de CreateFromFontGlyph, adicionamos o item de menu à coleção de itens de menu RadialController e, por fim, usamos SetDefaultMenuItems para limpar o padrão itens de menu e deixar apenas nossa ferramenta personalizada.
// Configure RadialController menu and custom tool. private void InitializeController(object sender, RoutedEventArgs args) { // Create a reference to the RadialController. radialController = RadialController.CreateForCurrentView(); // Set rotation resolution to 1 degree of sensitivity. radialController.RotationResolutionInDegrees = 1; // Create the custom menu items. // Here, we use a font glyph for our custom tool. radialControllerMenuItem = RadialControllerMenuItem.CreateFromFontGlyph("SampleTool", "\xE1E3", "Segoe MDL2 Assets"); // Add the item to the RadialController menu. radialController.Menu.Items.Add(radialControllerMenuItem); // Remove built-in tools to declutter the menu. // NOTE: The Surface Dial menu must have at least one menu item. // If all built-in tools are removed before you add a custom // tool, the default tools are restored and your tool is appended // to the default collection. radialControllerConfig = RadialControllerConfiguration.GetForCurrentView(); radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); // Declare input handlers for the RadialController. // NOTE: These events are only fired when a custom tool is active. radialController.ButtonClicked += (clicksender, clickargs) => { RadialController_ButtonClicked(clicksender, clickargs); }; radialController.RotationChanged += (rotationsender, rotationargs) => { RadialController_RotationChanged(rotationsender, rotationargs); }; } // Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees >= RotationSlider.Maximum) { RotationSlider.Value = RotationSlider.Maximum; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < RotationSlider.Minimum) { RotationSlider.Value = RotationSlider.Minimum; } else { RotationSlider.Value += args.RotationDeltaInDegrees; } } // Connect wheel device click to toggle switch control. private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ClickToggle.IsOn = !ClickToggle.IsOn; }
- Agora, execute o aplicativo novamente.
- Selecione o botão Inicializar controlador radial.
- Com a aplicação em primeiro plano, pressione e segure o Surface Dial para exibir o menu. Observe que todas as ferramentas padrão foram removidas (com o método RadialControllerConfiguration.SetDefaultMenuItems method), deixando apenas a ferramenta personalizada. Veja aqui o menu com nossa ferramenta personalizada.
| Menu RadialController (personalizado) |
|---|
 |
- Selecione a ferramenta personalizada e experimente as interações agora suportadas pelo Surface Dial:
- Uma ação de rotação move o controle deslizante.
- Um clique ativa ou desativa.
Ok, vamos ligar esses botões.
Etapa 5: Configurar o menu em tempo de execução
Nesta etapa, conectamos os botões Adicionar/Remover item e Redefinir menu RadialController para mostrar como você pode personalizar o menu de maneira dinâmica.
Abra o arquivo MainPage_Basic.xaml.cs.
Encontre o código marcado com o título desta etapa ("// Etapa 5: Configurar o menu em tempo de execução").
Remova a marca de comentário do código nos métodos a seguir e execute o aplicativo novamente, mas não selecione nenhum botão (guarde isso para a próxima etapa).
// Add or remove the custom tool. private void AddRemoveItem(object sender, RoutedEventArgs args) { if (AddRemoveToggleButton?.IsChecked == true) { AddRemoveToggleButton.Content = "Remove item"; if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } } else if (AddRemoveToggleButton?.IsChecked == false) { AddRemoveToggleButton.Content = "Add item"; if (radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Remove(radialControllerMenuItem); // Attempts to select and activate the previously selected tool. // NOTE: Does not differentiate between built-in and custom tools. radialController.Menu.TrySelectPreviouslySelectedMenuItem(); } } } // Reset the RadialController to initial state. private void ResetController(object sender, RoutedEventArgs arg) { if (!radialController.Menu.Items.Contains(radialControllerMenuItem)) { radialController.Menu.Items.Add(radialControllerMenuItem); } AddRemoveToggleButton.Content = "Remove item"; AddRemoveToggleButton.IsChecked = true; radialControllerConfig.SetDefaultMenuItems( new RadialControllerSystemMenuItemKind[] { }); }Selecione o botão Remover item e pressione e segure o Dial para exibir o menu novamente.
O menu agora contém a coleção padrão de ferramentas. Lembre-se de que, na Etapa 3, ao configurar nosso menu personalizado, removemos todas as ferramentas padrão e adicionamos apenas nossa ferramenta personalizada. Também observamos que, quando o menu é definido como uma coleção vazia, os itens padrão para o contexto atual são restabelecidos. (Adicionamos nossa ferramenta personalizada antes de remover as ferramentas padrão.)
Selecione o botão Adicionar item e pressione e segure o Dial.
O menu agora contém a coleção padrão de ferramentas e nossa ferramenta personalizada.
Selecione o botão Redefinir menu RadialController e pressione e segure o Dial.
O menu voltou ao estado original.
Etapa 6: Personalizar o feedback tátil do dispositivo
O Surface Dial e outros dispositivos de roda de rolagem podem fornecer aos usuários feedback tátil correspondente à interação atual (com base no clique ou na rotação).
Nesta etapa, mostramos como é possível personalizar o feedback tátil associando nossos controles deslizantes e de alternância e usando-os para especificar de maneira dinâmica o comportamento do feedback tátil. Para este exemplo, o botão de alternância deve ser definido como ativado para que os comentários sejam habilitados, enquanto o valor do controle deslizante especifica a frequência com que o feedback de clique é repetido.
Observação
O feedback tátil pode ser desativado pelo usuário na página Configurações>Dispositivos>Roda.
Abra o arquivo App.xaml.cs.
Encontre o código marcado com o título desta etapa ("Etapa 6: Personalizar o feedback tátil do dispositivo").
Comente a primeira e a terceira linhas ("MainPage_Basic" e "MainPage") e remova a marca de comentário da segunda ("MainPage_Haptics").
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Abra o arquivo MainPage_Haptics.xaml.
Encontre o código marcado com o título desta etapa ("<!-- Etapa 6: Personalizar o feedback tátil do dispositivo -->").
Remova o comentário das seguintes linhas. (Esse código de interface do usuário simplesmente indica quais recursos táteis são suportados pelo dispositivo atual.)
<StackPanel x:Name="HapticsStack" Orientation="Vertical" HorizontalAlignment="Center" BorderBrush="Gray" BorderThickness="1"> <TextBlock Padding="10" Text="Supported haptics properties:" /> <CheckBox x:Name="CBDefault" Content="Default" Padding="10" IsEnabled="False" IsChecked="True" /> <CheckBox x:Name="CBIntensity" Content="Intensity" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayCount" Content="Play count" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPlayDuration" Content="Play duration" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBReplayPauseInterval" Content="Replay/pause interval" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBBuzzContinuous" Content="Buzz continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBClick" Content="Click" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBPress" Content="Press" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRelease" Content="Release" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> <CheckBox x:Name="CBRumbleContinuous" Content="Rumble continuous" Padding="10" IsEnabled="False" IsThreeState="True" IsChecked="{x:Null}" /> </StackPanel>Abra o arquivo MainPage_Haptics.xaml.cs
Encontre o código marcado com o título desta etapa ("Etapa 6: Personalização tátil")
Remova os comentários das linhas de código a seguir:
A referência de tipo Windows.Devices.Haptics é usada para funcionalidade em etapas subsequentes.
using Windows.Devices.Haptics;Aqui, especificamos o manipulador para o evento ControlAcquired que é acionado quando nosso item de menu personalizado RadialController é selecionado.
radialController.ControlAcquired += (rc_sender, args) => { RadialController_ControlAcquired(rc_sender, args); };A seguir, definimos o manipulador ControlAcquired, no qual desabilitamos o feedback tátil padrão e inicializamos nossa interface do usuário tátil.
private void RadialController_ControlAcquired( RadialController rc_sender, RadialControllerControlAcquiredEventArgs args) { // Turn off default haptic feedback. radialController.UseAutomaticHapticFeedback = false; SimpleHapticsController hapticsController = args.SimpleHapticsController; // Enumerate haptic support. IReadOnlyCollection<SimpleHapticsControllerFeedback> supportedFeedback = hapticsController.SupportedFeedback; foreach (SimpleHapticsControllerFeedback feedback in supportedFeedback) { if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.BuzzContinuous) { CBBuzzContinuous.IsEnabled = true; CBBuzzContinuous.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Click) { CBClick.IsEnabled = true; CBClick.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Press) { CBPress.IsEnabled = true; CBPress.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.Release) { CBRelease.IsEnabled = true; CBRelease.IsChecked = true; } else if (feedback.Waveform == KnownSimpleHapticsControllerWaveforms.RumbleContinuous) { CBRumbleContinuous.IsEnabled = true; CBRumbleContinuous.IsChecked = true; } } if (hapticsController?.IsIntensitySupported == true) { CBIntensity.IsEnabled = true; CBIntensity.IsChecked = true; } if (hapticsController?.IsPlayCountSupported == true) { CBPlayCount.IsEnabled = true; CBPlayCount.IsChecked = true; } if (hapticsController?.IsPlayDurationSupported == true) { CBPlayDuration.IsEnabled = true; CBPlayDuration.IsChecked = true; } if (hapticsController?.IsReplayPauseIntervalSupported == true) { CBReplayPauseInterval.IsEnabled = true; CBReplayPauseInterval.IsChecked = true; } }Nos manipuladores de eventos RotationChanged e ButtonClicked, conectamos o controle deslizante correspondente e os controles de botão de alternância à nossa sensação tátil personalizada.
// Connect wheel device rotation to slider control. private void RadialController_RotationChanged( object sender, RadialControllerRotationChangedEventArgs args) { ... if (ClickToggle.IsOn && (RotationSlider.Value > RotationSlider.Minimum) && (RotationSlider.Value < RotationSlider.Maximum)) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.BuzzContinuous); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedback(waveform); } } } private void RadialController_ButtonClicked( object sender, RadialControllerButtonClickedEventArgs args) { ... if (RotationSlider?.Value > 0) { SimpleHapticsControllerFeedback waveform = FindWaveform(args.SimpleHapticsController, KnownSimpleHapticsControllerWaveforms.Click); if (waveform != null) { args.SimpleHapticsController.SendHapticFeedbackForPlayCount( waveform, 1.0, (int)RotationSlider.Value, TimeSpan.Parse("1")); } } }Por fim, conseguimos a Waveform solicitada (se compatível) para o feedback tátil.
// Get the requested waveform. private SimpleHapticsControllerFeedback FindWaveform( SimpleHapticsController hapticsController, ushort waveform) { foreach (var hapticInfo in hapticsController.SupportedFeedback) { if (hapticInfo.Waveform == waveform) { return hapticInfo; } } return null; }
Agora execute o aplicativo novamente para testar o feedback tátil personalizado, alterando o valor do controle deslizante e o estado do botão de alternância.
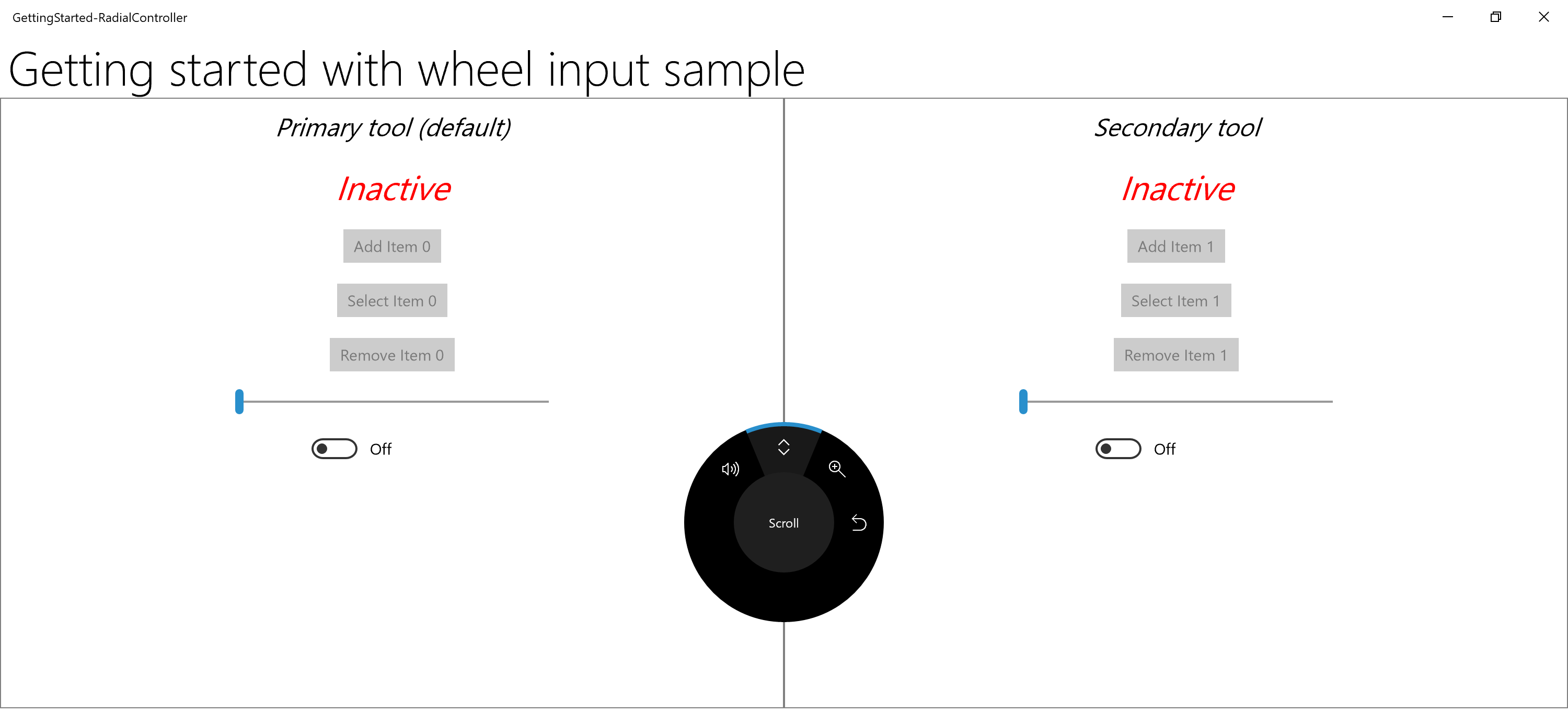
Etapa 7: Definir interações na tela para o Surface Studio e dispositivos semelhantes
Emparelhado com o Surface Studio, o Surface Dial pode proporcionar uma experiência de usuário ainda mais diferenciada.
Além da experiência de menu de pressionar e segurar padrão descrita, o Surface Dial também pode ser colocado diretamente na tela do Surface Studio. Isso habilita um menu especial "na tela".
Ao detectar a localização do contato e os limites do Surface Dial, o sistema lida com a oclusão pelo dispositivo e exibe uma versão maior do menu que envolve a parte externa do Dial. Essas mesmas informações também podem ser usadas pelo seu aplicativo para adaptar a interface do usuário tanto para a presença do dispositivo quanto para seu uso previsto, como a colocação da mão e do braço do usuário.
A amostra que acompanha este tutorial inclui um exemplo um pouco mais complexo que demonstra alguns desses recursos.
Para ver isso em ação (você precisará de um Surface Studio):
Baixar a amostra em um dispositivo Surface Studio (com o Visual Studio instalado)
Abrir a amostra no Visual Studio
Abra o arquivo App.xaml.cs
Localize o código marcado com o título desta etapa ("Etapa 7: Definir interações na tela para o Surface Studio e dispositivos semelhantes")
Comente a primeira e a segunda linhas ("MainPage_Basic" e "MainPage_Haptics") e remova a marca de comentário da terceira ("MainPage")
rootFrame.Navigate(typeof(MainPage_Basic), e.Arguments); rootFrame.Navigate(typeof(MainPage_Haptics), e.Arguments); rootFrame.Navigate(typeof(MainPage), e.Arguments);Execute o aplicativo e coloque o Surface Dial em cada uma das duas regiões de controle, alternando entre elas.

Resumo
Parabéns, você concluiu o Tutorial de introdução: Dar suporte ao Surface Dial (e a outros dispositivos de wheel de rolagem) no aplicativo do Windows! Mostramos o código básico necessário para oferecer suporte a um dispositivo de roda de rolagem em seus aplicativos do Windows e como fornecer algumas das experiências do usuário mais avançadas suportadas pelas APIs RadialController.
Artigos relacionados
Referência da API
- Classe RadialController
- Classe RadialControllerButtonClickedEventArgs
- Classe RadialControllerConfiguration
- Classe RadialControllerControlAcquiredEventArgs
- Classe RadialControllerMenu
- Classe RadialControllerMenuItem
- Classe RadialControllerRotationChangedEventArgs
- Classe RadialControllerScreenContact
- Classe RadialControllerScreenContactContinuedEventArgs
- Classe RadialControllerScreenContactStartedEventArgs
- Enumeração RadialControllerMenuKnownIcon
- Enumeração RadialControllerSystemMenuItemKind
Amostras
Amostras de tópico
Personalização do RadialController
Outras amostras
Windows developer
