Raio de canto
Do WinUI 2.2 em diante, o estilo padrão para muitos controles foi atualizado para usar cantos arredondados. Esses novos estilos destinam-se a evocar familiaridade e confiança e tornam a interface do usuário mais fácil para os usuários processarem visualmente.
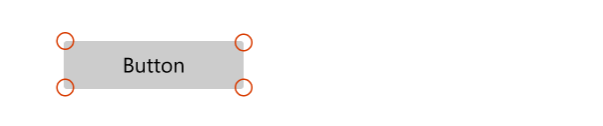
Aqui estão dois controles de botão, os primeiros sem cantos arredondados e o segundo usando um estilo de canto arredondado.

WinUI fornece os estilos atualizados para WinUI e controles de plataforma. Consulte Opções de personalização, para obter detalhes sobre como personalizar cantos arredondados.
Importante
Alguns controles estão disponíveis na plataforma (Windows.UI.Xaml.Controls) e em WinUI (Microsoft.UI.Xaml.Controls); por exemplo, TreeView ou ColorPicker. Ao usar o WinUI em seu aplicativo, você deve usar a versão WinUI do controle. O arredondamento de canto pode ser aplicado de forma inconsistente na versão da plataforma quando usado com WinUI.
APIs importantes: Propriedade Control.CornerRadius
Designs de controle padrão
Há três áreas dos controles em que os estilos de canto arredondados são usados: elementos retangulares, elementos de submenu e elementos de barra.
Cantos dos elementos de interface do usuário do retângulo
- Esses elementos de interface do usuário incluem controles básicos como botões que os usuários veem na tela sempre.
- O valor do raio padrão que usamos para esses elementos de interface do usuário é 4px.

Controls
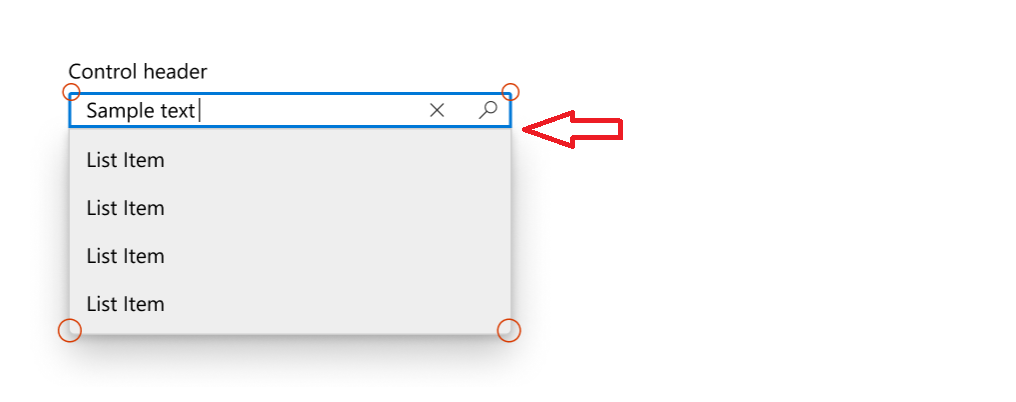
- AutoSuggestBox
- Botões
- Botões de ContentDialog
- CalendarDatePicker
- Caixa de seleção
- Caixas de seleção múltipla TreeView, GridView e ListView
- Seletor de cor
- CommandBar
- ComboBox
- DatePicker
- DropDownButton
- Expansor
- FlipView
- GridView e ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, lista TreeView
- InfoBar
- Controles de escrita à tinta
- Reprodução de mídia
- MenuBar
- NumberBox
- PasswordBox
- RichEditBox
- SplitButton
- TextBox
- TimePicker
- ToggleButton
- ToggleSplitButton
Cantos dos elementos de interface do usuário de submenu e sobreposição
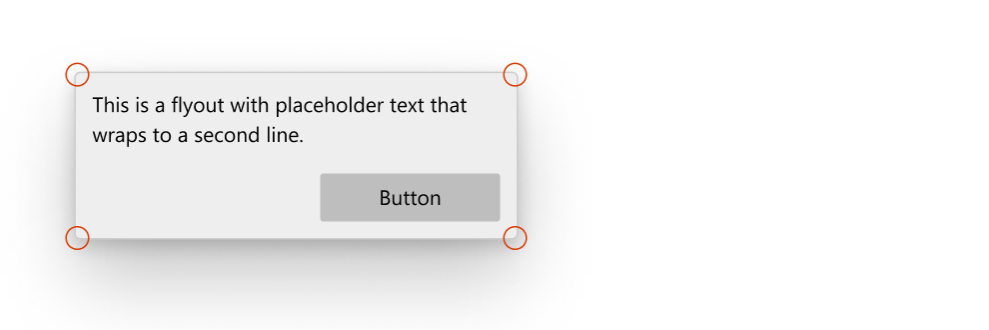
- Eles podem ser elementos de interface do usuário transitórios que aparecem na tela temporariamente, como MenuFlyout, ou elementos que se sobrepõem a outra interface do usuário, como guias TabView.
- O valor do raio padrão que usamos para esses elementos de interface do usuário é 8px.

Controls
- CommandBarFlyout
- ContentDialog
- Submenu
- MenuFlyout
- Guias TabView
- TeachingTip
- ToolTip (usa raio de 4px devido ao tamanho pequeno)
- Parte do submenu (quando aberto)
- AutoSuggestBox
- CalendarDatePicker
- ComboBox
- DatePicker
- DropDownButton
- Controle de escrita à tinta
- MenuBar
- NumberBox
- SplitButton
- TimePicker
- ToggleSplitButton
Elementos da barra
- Esses elementos da interface do usuário são formatados como barras ou linhas; por exemplo, ProgressBar.
- Os valores de raio padrão que usamos aqui são 4px.

Controls
- Indicador de seleção de NavigationView
- ProgressBar
- ScrollBar
- Controle deslizante
- Controle deslizante de cor ColorPicker
- Controle deslizante da barra de busca MediaTransportControls
Opções de personalização
Os valores de raios de canto padrão que fornecemos não são imutáveis e há algumas maneiras de modificar facilmente a quantidade de arredondamento nos cantos. Isso pode ser feito por meio de dois recursos globais ou por meio da propriedade CornerRadius diretamente no controle, dependendo do nível de granularidade de personalização desejado.
Quando não arredondar
Há casos em que o canto de um controle não deve ser arredondado, e não os arredondamos por padrão.
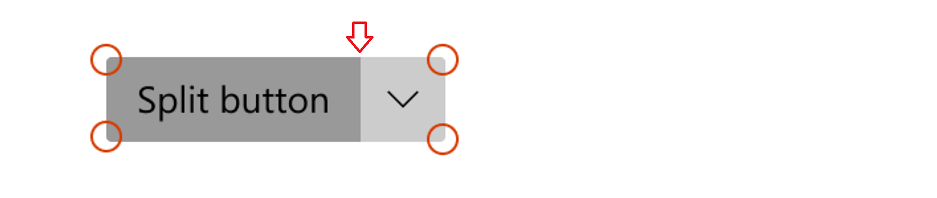
- Quando vários elementos da interface do usuário alojados dentro de um contêiner tocam uns nos outros, como as duas partes de um SplitButton. Não deve haver espaço quando eles entram em contato.

- Quando um elemento de interface do usuário do submenu é conectado a uma interface do usuário que invoca o submenu de um lado.

Alterações de CornerRadius em todo o aplicativo ou página
Há dois recursos de aplicativo que controlam o raios de canto de todos os controles:
ControlCornerRadius– o padrão é 4px.OverlayCornerRadius- O padrão é 8px.
Se você substituir o valor desses recursos em qualquer escopo, isso afetará todos os controles dentro desse escopo de forma adequada.
Isso significa que, se você quiser alterar o arredondamento de todos os controles em que o arredondamento pode ser aplicado, poderá definir os dois recursos no nível do aplicativo com os novos valores de CornerRadius como este:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
Como alternativa, se você quiser alterar o arredondamento de todos os controles dentro de um escopo específico, como em um nível de página ou contêiner, poderá seguir um padrão semelhante:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Observação
O recurso de OverlayCornerRadius deve ser definido no nível do aplicativo para entrar em vigor.
Isso ocorre porque pop-ups e submenus não estão na árvore visual da página, eles são adicionados à raiz pop-up. O sistema de resolução de recursos não atravessa corretamente a árvore visual raiz pop-up na árvore visual da Página.
Alterações de CornerRadius por controle
Você pode modificar a propriedade CornerRadius nos controles diretamente se quiser alterar o arredondamento de apenas um número selecionado de controles.
| Padrão | Propriedade modificada |
|---|---|
 |
 |
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Nem todos os cantos dos controles responderão à sua propriedade CornerRadius que está sendo modificada. Para garantir que o controle cujos cantos você deseja arredondar realmente responda à sua propriedade de CornerRadius da maneira esperada, primeiro verifique se os recursos ControlCornerRadius ou OverlayCornerRadius globais afetam o controle em questão. Se não afetarem, verifique se o controle que você deseja arredondar tem cantos. Muitos de nossos controles não renderizam bordas reais e, portanto, não podem usar adequadamente a propriedade CornerRadius.
Basear estilos personalizados na WinUI
Você pode basear seus estilos personalizados nos estilos de cantos arredondados da WinUI ao especificar o atributo BasedOn correto neles. Por exemplo, para criar um estilo de botão personalizado baseado no estilo de botão da WinUI, faça o seguinte:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
Em geral, os estilos de controle WinUI seguem uma convenção de nomenclatura consistente: "DefaultXYZStyle" onde "XYZ" é o nome do controle. Para obter a referência completa, você pode procurar os arquivos XAML no repositório da WinUI.
Windows developer
