Tutorial: Criar um aplicativo .NET MAUI usando o SDK do Microsoft Graph
Ponha a mão na massa do .NET criando um aplicativo multiplataforma no Windows que aproveita o SDK do Microsoft Graph para exibir dados do usuário.
Neste tutorial, você aprenderá a:
- Configurar seu ambiente para desenvolvimento do .NET MAUI e criar um projeto do .NET MAUI
- Registrar seu aplicativo cliente no Azure
- Integrar-se ao Azure Identity e ao SDK do Microsoft Graph
- Atualizar a interface do usuário para exibir informações do usuário do Microsoft Graph
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Os requisitos de instalação do .NET MAUI.
- Se você for novo no .NET MAUI no Windows, comece com o tutorial Criar seu primeiro aplicativo .NET MAUI para Windows.
Configurando o ambiente
Se você ainda não configurou seu ambiente para desenvolvimento do .NET MAUI, siga as etapas para começar a usar o .NET MAUI no Windows.
Criando o projeto .NET MAUI
Observação
Se você já estiver familiarizado com a configuração de um projeto .NET MAUI, poderá pular para a seção Registrar seu cliente no Azure .
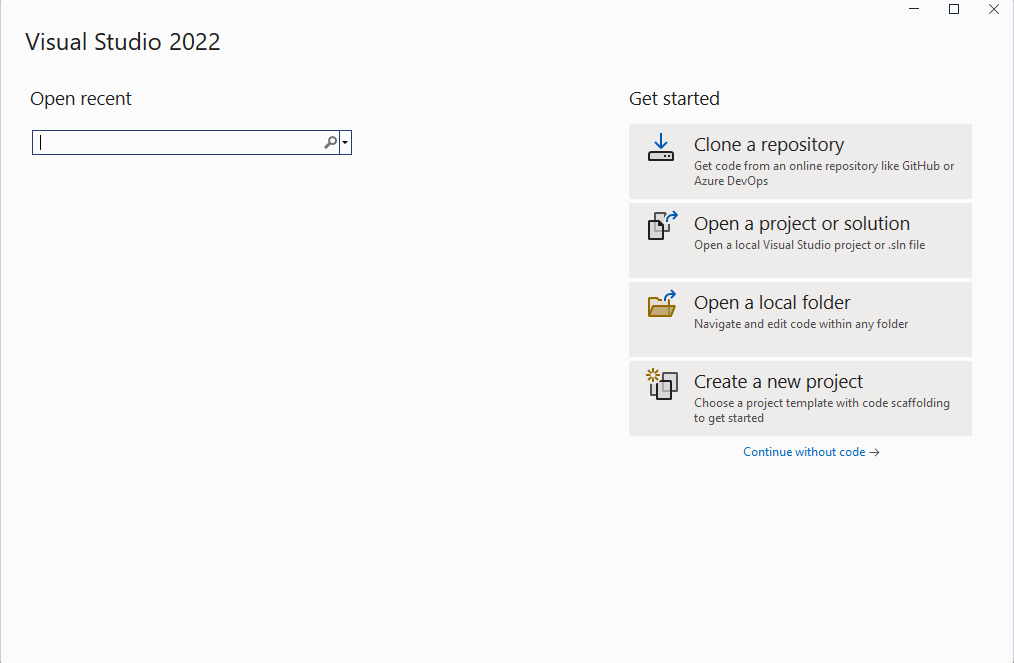
Inicie o Visual Studio e, na janela inicial, clique em Criar um novo projeto para criar um novo projeto:

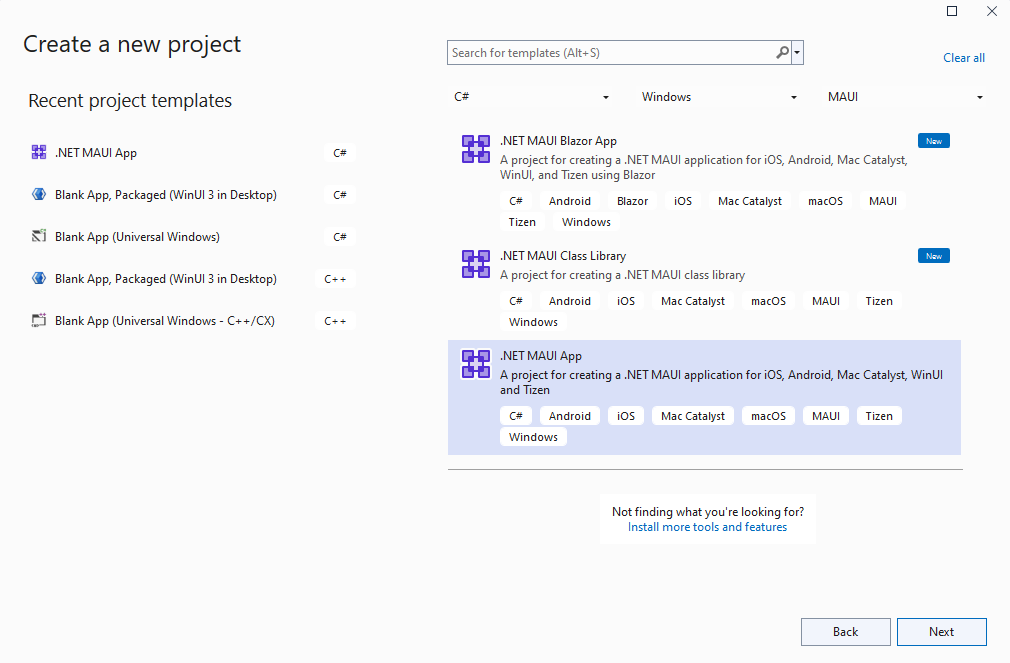
Na janela Criar um novo projeto, selecione MAUI na lista suspensa Todos os tipos de projeto, selecione o modelo de aplicativo .NET MAUI e clique no botão Avançar:

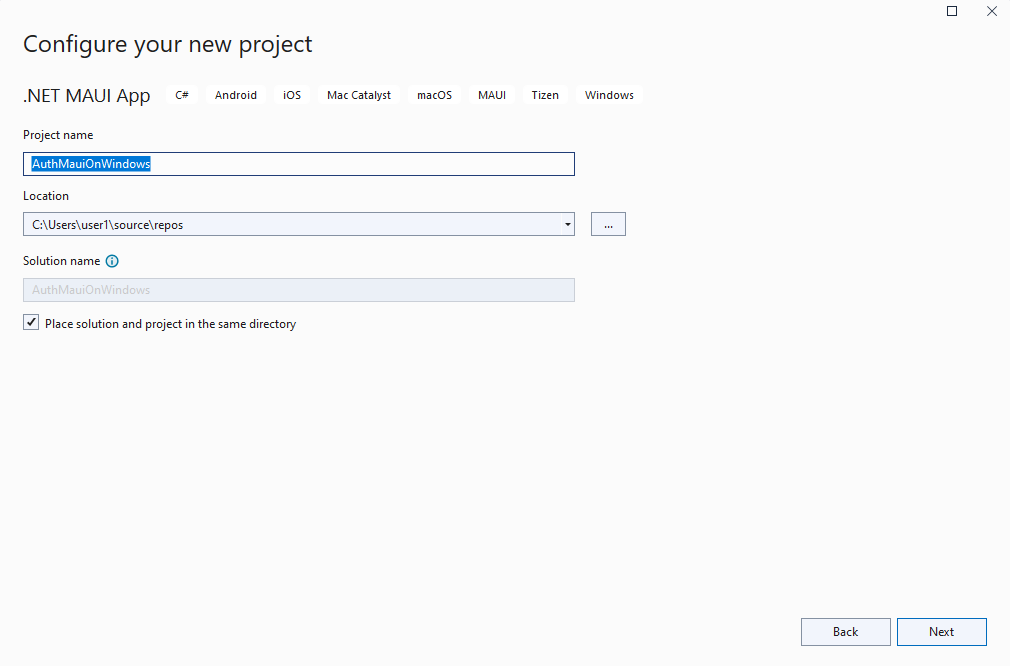
Na janela Configurar seu novo projeto , dê um nome ao seu projeto, escolha um local para ele e clique no botão Avançar :

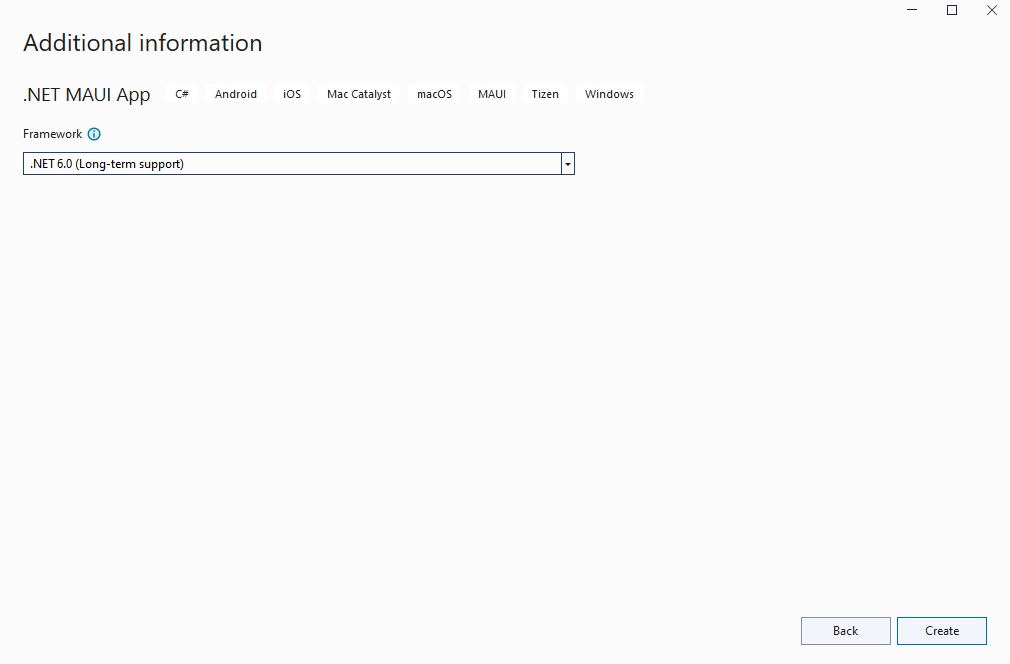
Na janela Informações adicionais, clique no botão Criar:

Aguarde até que o projeto seja criado e que suas dependências sejam restauradas:

Na barra de ferramentas do Visual Studio, pressione o botão Windows Machine para compilar e executar o aplicativo. Clique no botão Clique em mim e verifique se o conteúdo do botão é atualizado com o número de cliques.
Agora que você verificou que o aplicativo .NET MAUI no Windows está funcionando conforme o esperado, podemos integrar o SDK do Graph. Na próxima seção, você adicionará os pacotes necessários para autenticar e fazer chamadas para o Microsoft Graph.
Registrar seu cliente no Azure
Um registro de aplicativo no Azure com o escopo User.Read concedido ao aplicativo é necessário para ler dados do usuário do Microsoft Graph. Para registrar seu aplicativo, siga estas etapas:
Entre no portal do Azure.
Se você tiver acesso a vários locatários, use o filtro Diretórios + assinaturas no menu superior para alternar para o locatário no qual você deseja registrar o aplicativo.
Pesquise e selecione o Azure Active Directory.
Em Gerenciar, selecione Registros de aplicativo > Novo registro.
Insira um Nome para seu aplicativo, por exemplo, Win-App-calling-MsGraph. Os usuários do seu aplicativo podem ver esse nome e você pode alterá-lo mais tarde.
Na seção Tipos de conta com suporte, selecione Contas em qualquer diretório organizacional e contas pessoais da Microsoft (por exemplo, Skype, Xbox, Outlook.com) .
Selecione Registrar para criar o aplicativo.
Copie e salve os valores de ID do aplicativo (cliente) e ID do diretório (locatário) para uso posterior. Armazenaremos esses valores na classe GraphService na próxima seção.
Em Gerenciar, selecione Autenticação.
Selecione Adicionar uma plataforma > Aplicativos móveis e de desktop.
Na seção URIs de redirecionamento, selecione https://login.microsoftonline.com/common/oauth2/nativeclient e, em URIs de redirecionamento personalizados, adicione https://localhost.
Selecione Configurar.
Em Gerenciar, selecione Permissões de API.
Se a permissão User.Read do Microsoft Graph não estiver presente em Permissões configuradas, selecione Adicionar permissão. Na tela Solicitar permissões de API, selecione Permissões de aplicativo do Microsoft Graph > e pesquise User.Read. Expanda Usuário, selecione User.Read e clique em Adicionar permissões.
Integrar o SDK do Graph e o Azure Identity
Agora que você tem seu aplicativo .NET MAUI em execução no Windows e configurou o registro do aplicativo no Azure, vamos adicionar alguns pacotes NuGet ao projeto para integração com o Azure Identity e o Microsoft Graph.
Clique com o botão direito do mouse no projeto no Gerenciador de Soluções e selecione Gerenciar Pacotes NuGet... no menu de contexto.
Na janela Gerenciador de Pacotes NuGet, selecione a guia Procurar e pesquise Azure.Identity:

Adicione a versão estável mais recente do pacote Azure.Identity ao projeto clicando em Instalar.
Em seguida, pesquise Microsoft.Graph:

Adicione a versão estável mais recente do pacote Microsoft.Graph ao projeto clicando em Instalar.
Feche a janela do Gerenciador de Pacotes NuGet depois que o novo pacote terminar de instalar.
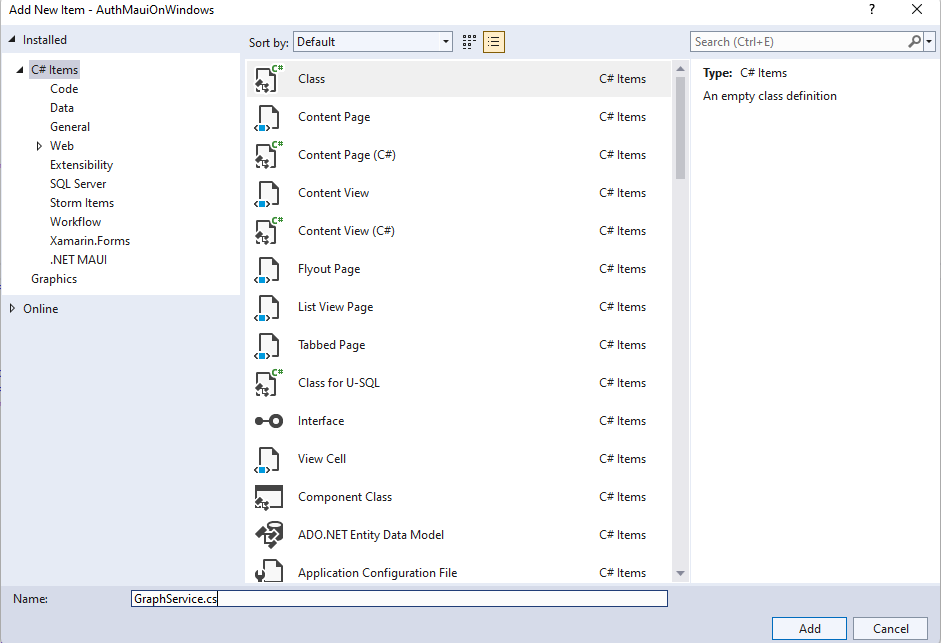
Clique com o botão direito do mouse no projeto novamente e selecione Adicionar | Classe do menu de contexto.
Na janela Adicionar Novo Item exibida, nomeie a classe GraphService e clique em Adicionar:

Adicione quatro membros privados à GraphService classe, substituindo seus próprios valores de ID do cliente e ID do locatário pelo texto do espaço reservado:
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
Adicione um Initialize() método a GraphService, que será chamado a partir do construtor. O código de inicialização será autenticado usando a InteractiveBrowserCredential classe. Após a autenticação bem-sucedida, o token de autenticação será fornecido à GraphServiceClient classe by credential junto com os escopos solicitados (User.Read).
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("https://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
Observação
O método 'Initialize()' atualmente suporta apenas Windows. A autenticação no iOS e no Android requer um pacote NuGet diferente (Microsoft.Identity.Client) e algumas etapas adicionais. Para ler mais sobre autenticação móvel, consulte Configurar um aplicativo cliente nativo.
Adicione um método assíncrono público chamado GetMyDetailsAsync() para retornar o User objeto para o usuário autenticado:
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
Duas using instruções serão necessárias para compilar o novo código adicionado a GraphService:
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
Em MainPage.xaml, adicione um x:Name ao rótulo Hello, World! :
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
Adicione um novo botão à página após o existente CounterBtn para obter as informações do usuário do Graph:
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
Em MainPage.xaml.cs, adicione variáveis privadas a for GraphService e User:
private GraphService graphService;
private User user;
Adicione um manipulador de eventos para o Clicked evento que você adicionou ao GetUserInfoButton MainPage.xaml. O manipulador de eventos criará uma instância de GraphService if for null e fará a chamada para buscar os dados do usuário. O HelloLabeltexto do será atualizado para dizer olá ao usuário, exibindo a DisplayName propriedade do Microsoft Graph:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
Execute o aplicativo e clique no botão Carregar informações do usuário:

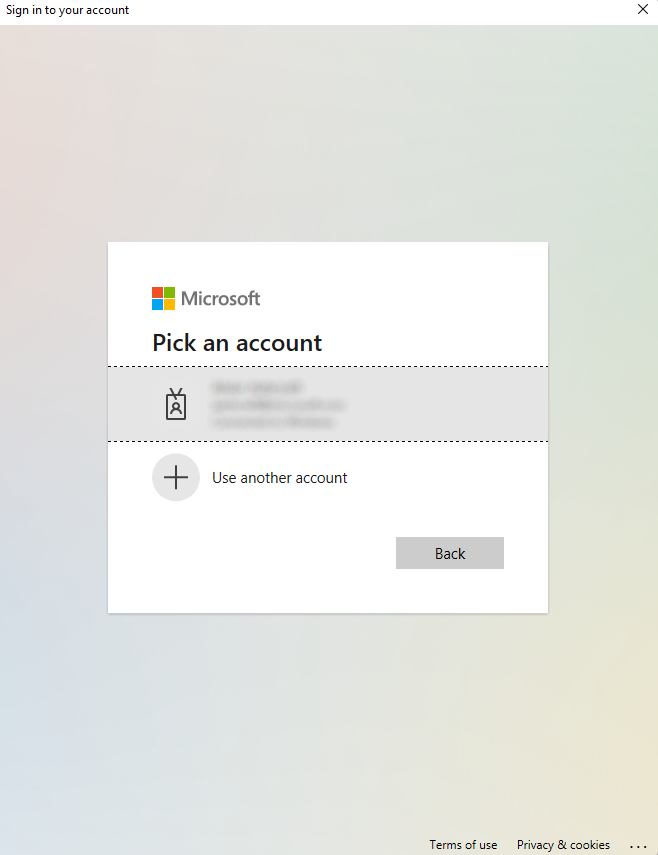
Quando a janela Entrar na sua conta for exibida, selecione uma conta existente ou clique em Usar outra conta:

Se você selecionou uma conta diferente, insira o endereço de e-mail e a senha da conta e faça login.
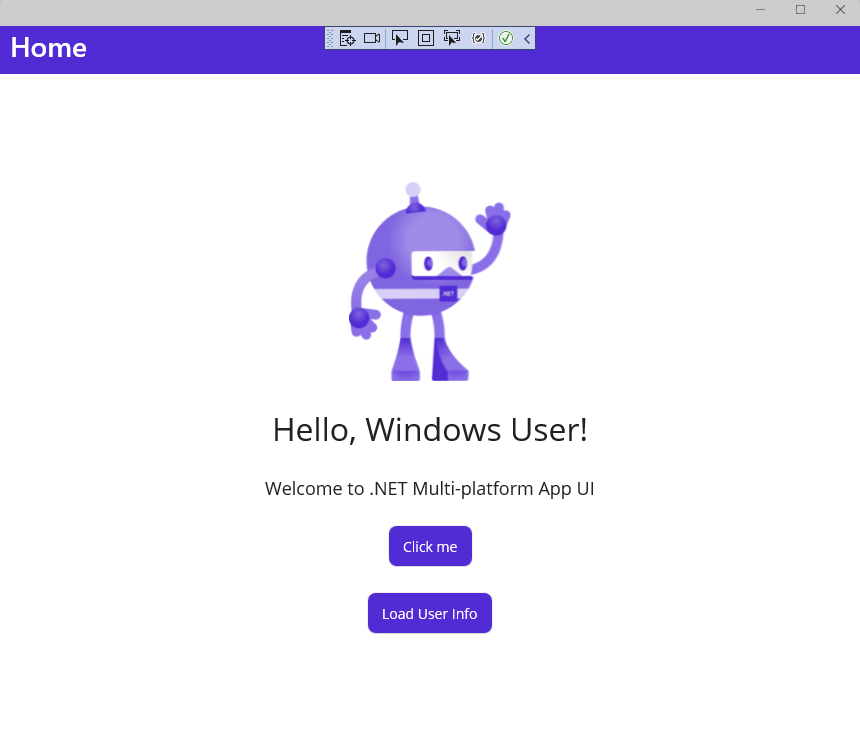
Após a conclusão da autenticação, você verá o DisplayName do usuário no aplicativo:

Atualize a interface do usuário para exibir informações do usuário
Agora que o GraphService está retornando informações do usuário, vamos atualizar a interface do usuário para exibir algumas informações adicionais de perfil de usuário.
Em MainPage.xaml, comece atualizando o conteúdo do VerticalStackLayout, removendo o rótulo de boas-vindas e Image o controle existentes e adicionando quatro novos rótulos para exibir as informações do usuário. Cada rótulo que será atualizado é nomeado e fornecemos algum texto de espaço reservado até que os dados sejam carregados da consulta do Graph. O conteúdo do VerticalStackLayout agora deve ficar assim:
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
Por fim, em MainPage.xaml.cs, atualize os elementos da interface do usuário com os valores das novas propriedades no GetUserInfoBtn_Clicked manipulador de eventos usando as propriedades do objeto Graph User:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
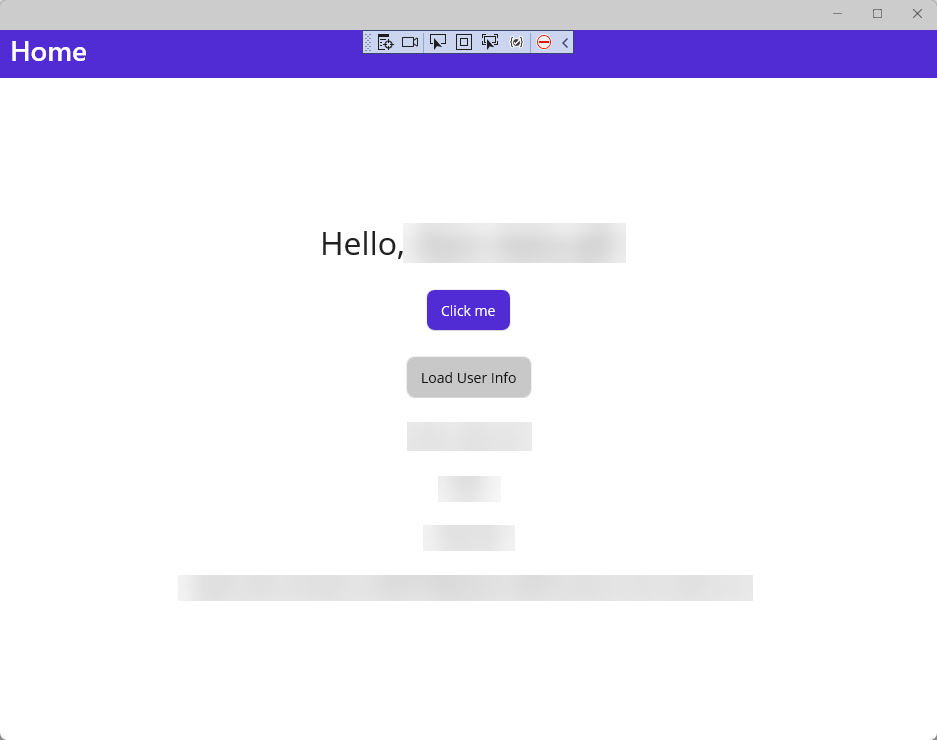
Execute o aplicativo novamente e clique no botão Carregar informações do usuário. Você deve ver suas informações de usuário exibidas no aplicativo após a autenticação:

Para saber como instalar e começar a usar o SDK do Microsoft Graph em seus aplicativos .NET MAUI, consulte Instalar o SDK do Microsoft Graph .NET.
Próximas etapas
Prossiga para o próximo artigo para saber como...
Confira também
Recursos para aprendizado do .NET MAUI
Visão geral do SDK do Microsoft Graph
Configurar um aplicativo cliente nativo
Visão geral da API de gerenciamento de identidade e acesso do Azure AD
Windows developer
