Introdução ao Nuxt.js no Windows
Um guia para ajudar você a instalar a estrutura da Web Nuxt.js e colocá-la em funcionamento no Windows.
Nuxt.js é uma estrutura para criar aplicativos JavaScript renderizados pelo servidor com base em Vue.js, Node.js, Webpack e Babel.js. Ele foi inspirado no Next.js. Basicamente, é um projeto genérico para Vue. Assim como o Next.js, ele foi criado de acordo com as práticas recomendadas e permite desenvolver aplicativos Web "universais" de forma simples e consistente, praticamente com qualquer configuração. Esses aplicativos Web "universais" renderizados pelo servidor também são chamados de "isomórficos", o que significa que o código é compartilhado entre o cliente e o servidor.
Para saber mais sobre o Vue, confira a página de visão geral do Vue.
Pré-requisitos
Este guia pressupõe que você já tenha concluído as etapas para configurar o ambiente de desenvolvimento do Node.js, incluindo:
- Instalar o WSL (Subsistema do Windows para Linux), incluindo uma distribuição do Linux (como o Ubuntu), e verificar se ele está sendo executado no modo WSL 2. Para verificar isso, abra o PowerShell e digite:
wsl -l -v - Instalar o Node.js no WSL 2: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de desenvolvimento remoto.
Recomendamos usar o Subsistema do Windows para Linux ao trabalhar com aplicativos NodeJS a fim de aprimorar a velocidade de desempenho, a compatibilidade de chamadas do sistema e obter paridade ao executar servidores Linux ou contêineres do Docker.
Importante
A instalação de uma distribuição do Linux com o WSL criará um diretório para armazenar os arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição do Linux que esteja usando). Para abrir esse diretório no Explorador de Arquivos do Windows, abra a linha de comando do WSL, selecione o diretório base usando cd ~ e insira o comando explorer.exe .. Tome cuidado para não instalar o NodeJS nem armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Essa ação deixará a instalação e os tempos de build significativamente lentos.
Instalar o Nuxt.js
Para instalar o Nuxt.js, você precisará responder a uma série de perguntas sobre qual tipo de estrutura de servidor integrado, estrutura da interface do usuário, estrutura de teste, modo, módulos e linter você deseja instalar:
Abra uma linha de comando do WSL (ou seja, o Ubuntu).
Crie uma pasta de projeto,
mkdir NuxtProjects, e insira este diretório:cd NuxtProjects.Instale o Nuxt.js e crie um projeto (substituindo "my-nuxt-app" pelo nome que você gostaria para seu aplicativo):
npm create nuxt-app my-nuxt-appAgora, o instalador do Nuxt.js fará as seguintes perguntas:
- Nome do projeto: my-nuxtjs-app
- Descrição do projeto: descrição do meu aplicativo Nuxt.js.
- Nome do autor: uso meu alias do GitHub.
- Escolha o gerenciador de pacotes: yarn ou NPM – usamos NPM para nossos exemplos.
- Escolha estrutura da IU: nenhum, Vue de design do Ant, Vue de inicialização etc. Vamos escolher Vuetify para este exemplo, mas a Comunidade Vue criou um interessante resumo de comparação dessas estruturas de IU para ajudar na escolha do melhor esquema para seu projeto.
- Escolha estruturas de servidor personalizadas: nenhuma, AdonisJs, Express, Fastify etc. Vamos escolher Nenhuma para este exemplo, mas você pode encontrar uma comparação de estruturas de servidor 2019-2020 no site Dev.to.
- Escolha módulos de Nuxt.js (use a barra de espaços para selecionar módulos ou apenas insira se você não quiser): Axios (para simplificar as solicitações HTTP) ou suporte do PWA (para adicionar um serviço de trabalho, arquivo manifest.json etc.). Não vamos adicionar um módulo a este exemplo.
- Escolha ferramentas de lint: ESLint, Prettier e arquivos Lint em etapas. Vamos escolher ESLint (uma ferramenta para analisar seu código e avisar sobre possíveis erros).
- Escolha uma estrutura de teste: Nenhuma, JEST, AVA. Vamos escolher Nenhuma, já que não abordaremos os testes neste guia de início rápido.
- Escolha o modo de renderização: Universal (SSR) ou um SPA (aplicativo de página única). Vamos escolher Universal (SSR) para nosso exemplo, mas os documentos do Nuxt.js indicam algumas diferenças, como SSR exigindo um servidor Node.js em execução para renderizar seu aplicativo no servidor e um SPA para hospedagem estática.
- Escolher ferramentas de desenvolvimento: jsconfig.json (recomendado para VS Code para que a conclusão do código IntelliSense funcione)
Depois que o projeto for criado, use
cd my-nuxtjs-apppara inserir o diretório do projeto Nuxt.js, depois insiracode .para abrir o projeto no ambiente WSL remoto do VS Code.
Há três comandos que você precisará saber quando o Nuxt.js estiver instalado:
npm run devpara executar uma instância de desenvolvimento com recarga dinâmica, observação de arquivo e nova execução de tarefa.npm run buildpara compilar seu projeto.npm startpara iniciar seu aplicativo no modo de produção.
Abra o terminal WSL integrado no VS Code (Exibir > Terminal). Verifique se o caminho do terminal está indicando o diretório do projeto (por exemplo,
~/NuxtProjects/my-nuxt-app$). Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo Nuxt.js usando:npm run devO servidor de desenvolvimento local será iniciado (exibindo algumas barras de progresso legais para as compilações do cliente e do servidor). Após a criação do projeto, seu terminal exibirá "Compilado com êxito" com o tempo que a compilação levou. Aponte o navegador da Web para
http://localhost:3000a fim de abrir o novo aplicativo Nuxt.js.
Abra o arquivo
pages/index.vueno editor do VS Code. Localize o título da página<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>e altere-o para<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Com o navegador da Web ainda aberto em localhost:3000, salve sua alteração e observe que o recurso de recarga dinâmica compila e atualiza automaticamente a alteração no navegador.Vejamos como o Nuxt.js lida com erros. Remova a marca de fechamento
</v-card-title>para que o código de título agora tenha esta aparência:<v-card-title class="headline">This is my new Nuxt.js app!. Salve essa alteração e observe que um erro de compilação será exibido no navegador e no terminal, informando que a marca de fechamento<v-card-title>está ausente, e os números de linha em que o erro pode ser encontrado em seu código. Substitua a marca de fechamento</v-card-title>, salve, e a página será recarregada.
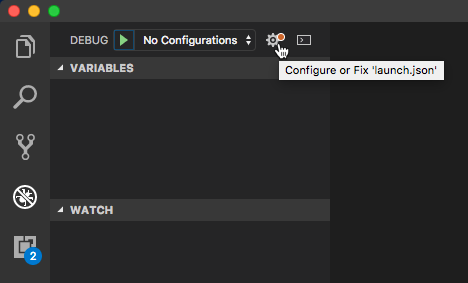
Você pode usar o depurador do VS Code com o aplicativo Nuxt.js clicando na tecla F5 ou acessando Exibir > Depurar (Ctrl+Shift+D) e Exibir > Console de Depuração (Ctrl+Shift+Y) na barra de menus. Se você selecionar o ícone de engrenagem na janela de Depuração, um arquivo de configuração de inicialização (launch.json) será criado para que você salve os detalhes da configuração de depuração. Confira mais informações em Depuração do VS Code.

Para saber mais sobre o Nuxt.js, confira o Guia do Nuxt.js.
Windows developer
