Introdução ao desenvolvimento para Android usando o React Native
Este guia ajudará você a começar a usar o React Native no Windows para criar um aplicativo multiplataforma que funcionará em dispositivos Android.
Visão geral
O React Native é uma estrutura de aplicativo móvel de software livre criada pelo Facebook. Ele é usado para desenvolver aplicativos para Android, iOS, Web e UWP (Windows) fornecendo controles de interface do usuário nativos e acesso completo à plataforma nativa. O uso do React Native exige uma compreensão dos conceitos básicos do JavaScript.
Comece a usar o React Native instalando as ferramentas necessárias
Instale o Visual Studio Code (ou o editor de códigos de sua preferência).
Instale o Android Studio para Windows e defina a variável de ambiente ANDROID_HOME. Siga as instruções em Configurar seu ambiente - React Native. Certifique-se de definir a seleção do sistema operacional de desenvolvimento como "Windows" e a seleção do sistema operacional de destino como Android.
Defina a variável de ambiente JAVA_HOME. A ferramenta Gradle usada para criar aplicativos Android requer um requisito de versão específico para o SDK do Java. Para encontrar a versão compatível, no Android Studio, acesse Settings-Build>, Execution, Deployment-Build> Tools-Gradle>. Anote o caminho selecionado no menu suspenso do Gradle JDK . Defina a variável de ambiente JAVA_HOME para esse caminho usando as seguintes etapas:
- No menu de pesquisa do Windows, insira: "Editar as variáveis de ambiente do sistema". Isso abrirá a janela Propriedades do Sistema.
- Escolha Variáveis de Ambiente… e Novo… em Variáveis de usuário.
- Defina o nome da variável como JAVA_HOME e o valor como o caminho recuperado do Android Studio.
Instalar o NodeJS para Windows O ideal é considerar o uso do nvm (Gerenciador de Versão do Node) para Windows se você está trabalhando com vários projetos e a versão do NodeJS. Recomendamos instalar a última versão do LTS para novos projetos.
Observação
O ideal também é instalar e usar o Terminal do Windows para trabalhar com sua CLI (interface de linha de comando) preferida, bem como o Git para o controle de versão. O JDK do Java vem empacotado com o Android Studio v2.2 e posterior, mas se você precisar atualizar o JDK separadamente do Android Studio, use o Windows x64 Installer.
Criar um projeto com o React Native
Use o npx, a ferramenta de executor de pacote que é instalada com o npm, para criar um projeto do React Native. no prompt de comando do Windows, no PowerShell, no Terminal do Windows ou no terminal integrado do VS Code (Exibir > Terminal Integrado).
npx react-native init MyReactNativeAppPara iniciar um novo projeto com uma versão específica do React Native, use o argumento
--version. Para saber mais sobre as versões do React Native, confira Versões – React Native.npx react-native@X.XX.X init <projectName> --version X.XX.XAbra o novo diretório "MyReactNativeApp":
cd MyReactNativeAppSe você quiser executar o projeto em um dispositivo Android de hardware, conecte o dispositivo ao computador com um cabo USB.
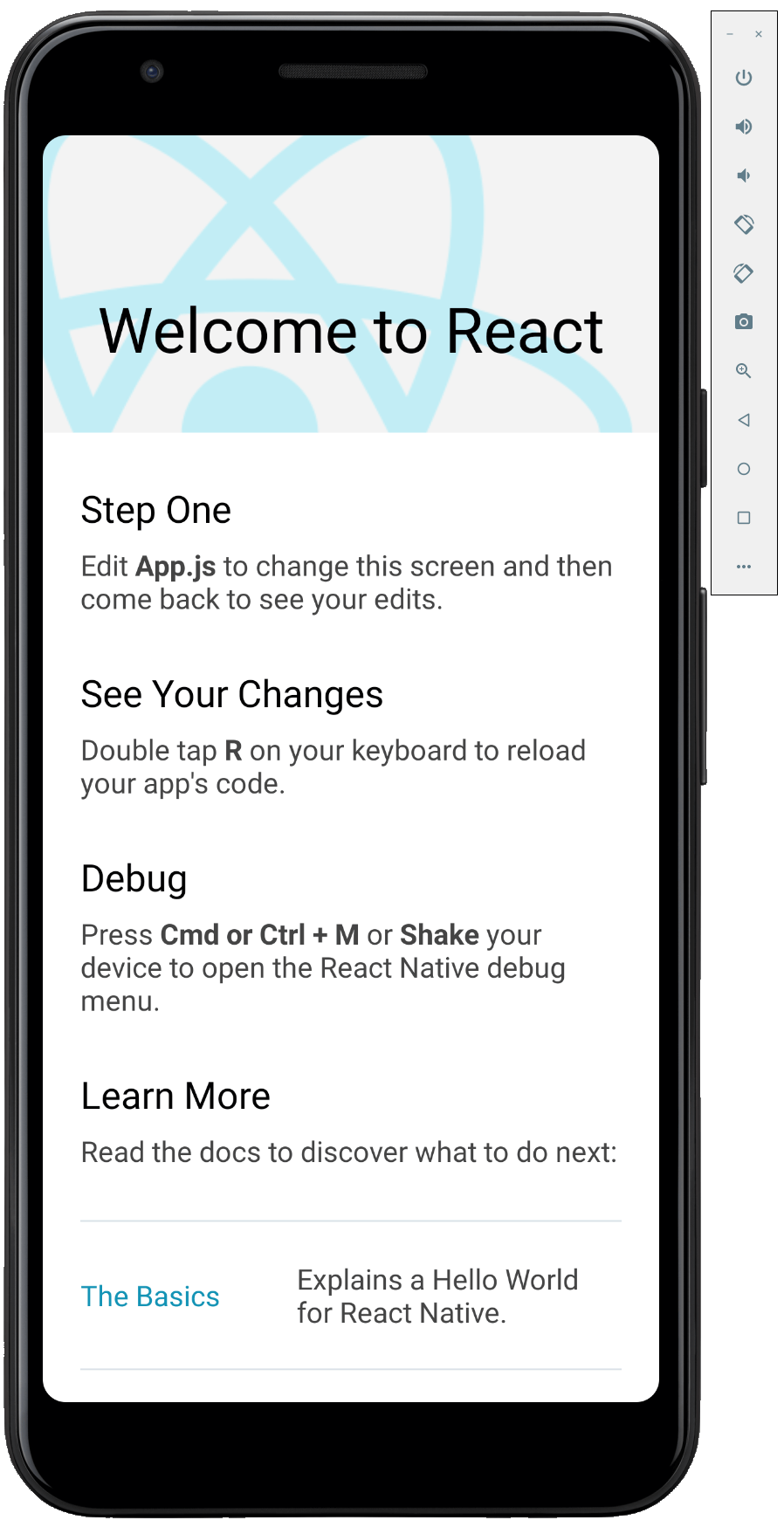
Se quiser executar seu projeto em um Android Emulator, você não precisará realizar nenhuma ação, pois o Android Studio é instalado com um emulador padrão. Caso deseje executar seu aplicativo no emulador para um dispositivo específico. Clique no botão Gerenciador de AVD na barra de ferramentas.
 .
.Para executar o projeto, insira o comando a seguir. Isso abrirá uma nova janela de console exibindo o Node Metro Bundler.
npx react-native run-android

Observação
Se você estiver usando uma nova instalação do Android Studio e ainda não tiver feito nenhum outro desenvolvimento no Android, poderá receber erros na linha de comando ao executar o aplicativo sobre como aceitar licenças para o SDK do Android. Como "Aviso: licença para o pacote do SDK do Android Plataforma 29 não aceita".Para resolver isso, clique no botão Gerenciador de SDK no Android Studio.
 . Ou, então, você pode listar e aceitar as licenças com o comando a seguir, lembrando-se de usar o caminho para a localização do SDK no computador.
. Ou, então, você pode listar e aceitar as licenças com o comando a seguir, lembrando-se de usar o caminho para a localização do SDK no computador.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesPara modificar o aplicativo, abra o diretório do projeto
MyReactNativeAppno IDE de sua preferência. Recomendamos usar o VS Code ou o Android Studio.O modelo de projeto criado pelo
react-native initusa uma página principal chamadaApp.js. Essa página é pré-preenchida com muitos links úteis para informações sobre o desenvolvimento do React Native. Adicione um texto ao primeiro elemento de Texto, como a cadeia de caracteres "OLÁ, MUNDO" exibida abaixo.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Recarregue o aplicativo para mostrar as alterações feitas. Há várias maneiras de fazer isso.
- Na janela do console do Metro Bundler, digite "r".
- No emulador de dispositivo do Android, toque duas vezes em "r" no teclado.
- Em um dispositivo Android de hardware, agite o dispositivo para abrir o menu de depuração do React Native e selecione 'Recarregar'.

Recursos adicionais
Windows developer
