Tutorial: Vue.js para iniciantes
Se você estiver começando a usar o Vue.js agora, este guia ajudará você a se familiarizar com alguns conceitos básicos.
- Experimentar a área restrita de código HelloWorld do Vue.js
- Experimentar usar o Node.js no Visual Studio Code
Pré-requisitos
- Primeiro, é necessário instalar o Vue.js no Windows ou no Subsistema do Windows para Linux.
Experimentar o NodeJS com o Visual Studio Code
Caso ainda não o tenha, instale o VS Code. Recomendamos instalar o VS Code no Windows, independentemente de você pretender usar o Vue no Windows ou no WSL.
Abra a linha de comando, crie um diretório
mkdir HelloVuee insira o diretório:cd HelloVueInstale a CLI do Vue:
npm install -g @vue/cliCrie seu aplicativo Vue:
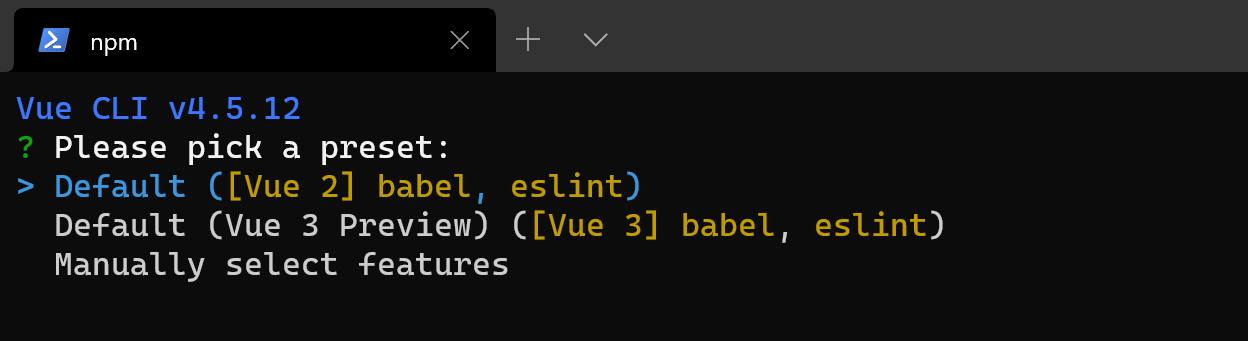
vue create hello-vue-appVocê precisará escolher se deseja usar o Vue 2 ou a versão prévia do Vue 3 ou selecionar manualmente os recursos desejados.

Abra o diretório do novo hello-vue-app:
cd hello-vue-appTente executar o novo aplicativo Vue no navegador da Web:
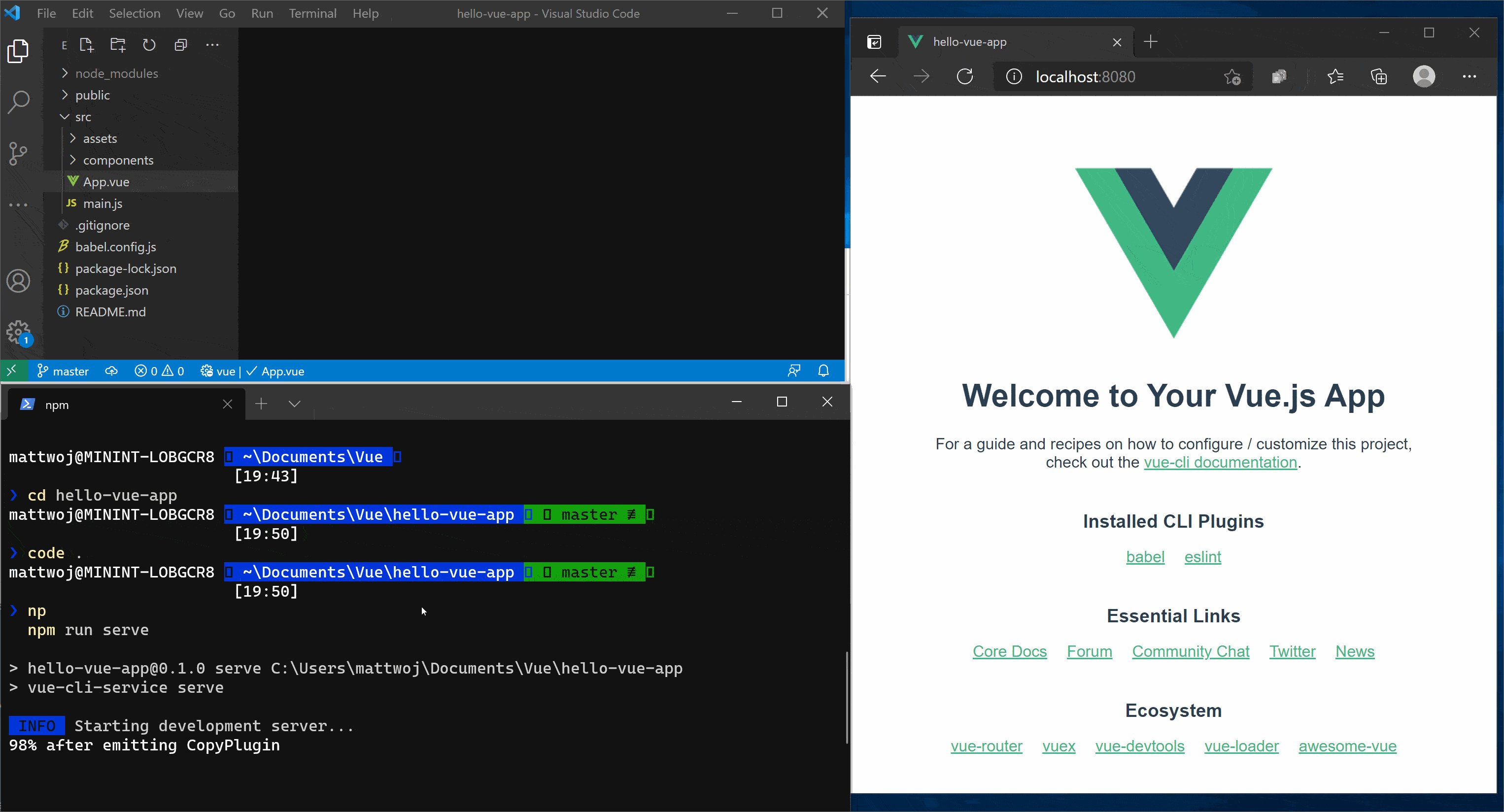
npm run serveVocê verá "Bem-vindo(a) ao seu aplicativo Vue.js" no http://localhost:8080 em seu navegador. Pressione
Ctrl+Cpara interromper o servidor vue-cli-service.Observação
Se estiver usando o WSL (com o Ubuntu ou sua distribuição favorita do Linux) para este tutorial, você precisará verificar se tem a Extensão do WSL Remoto instalada para obter a melhor experiência de execução e edição do seu código com o servidor remoto do VS.
Tente atualizar a mensagem de boas-vindas abrindo o código-fonte do aplicativo Vue no VS Code, insira:
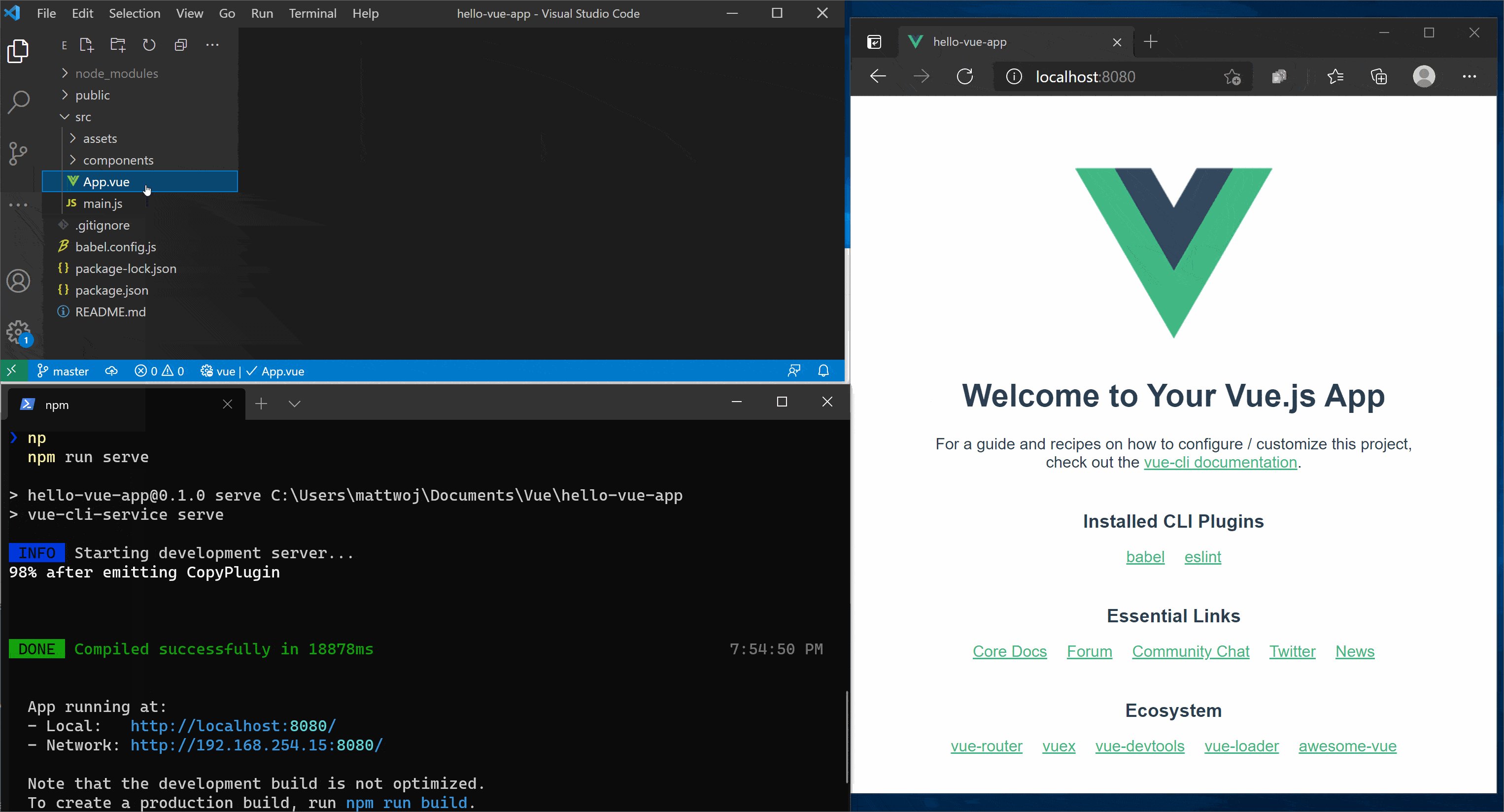
code .O VS Code será iniciado e exibirá o aplicativo Vue no Explorador de Arquivos. Execute seu aplicativo no terminal novamente com o
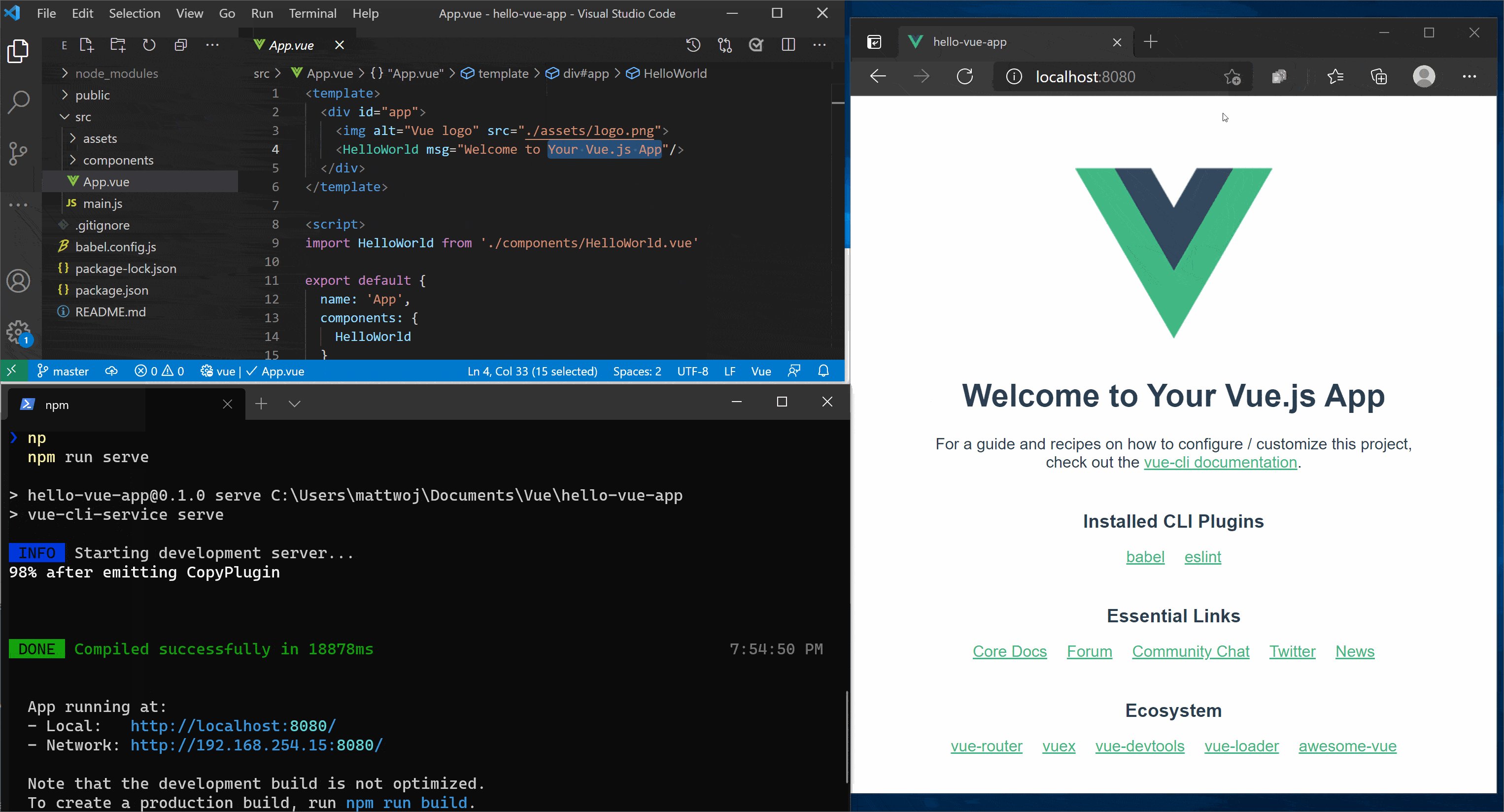
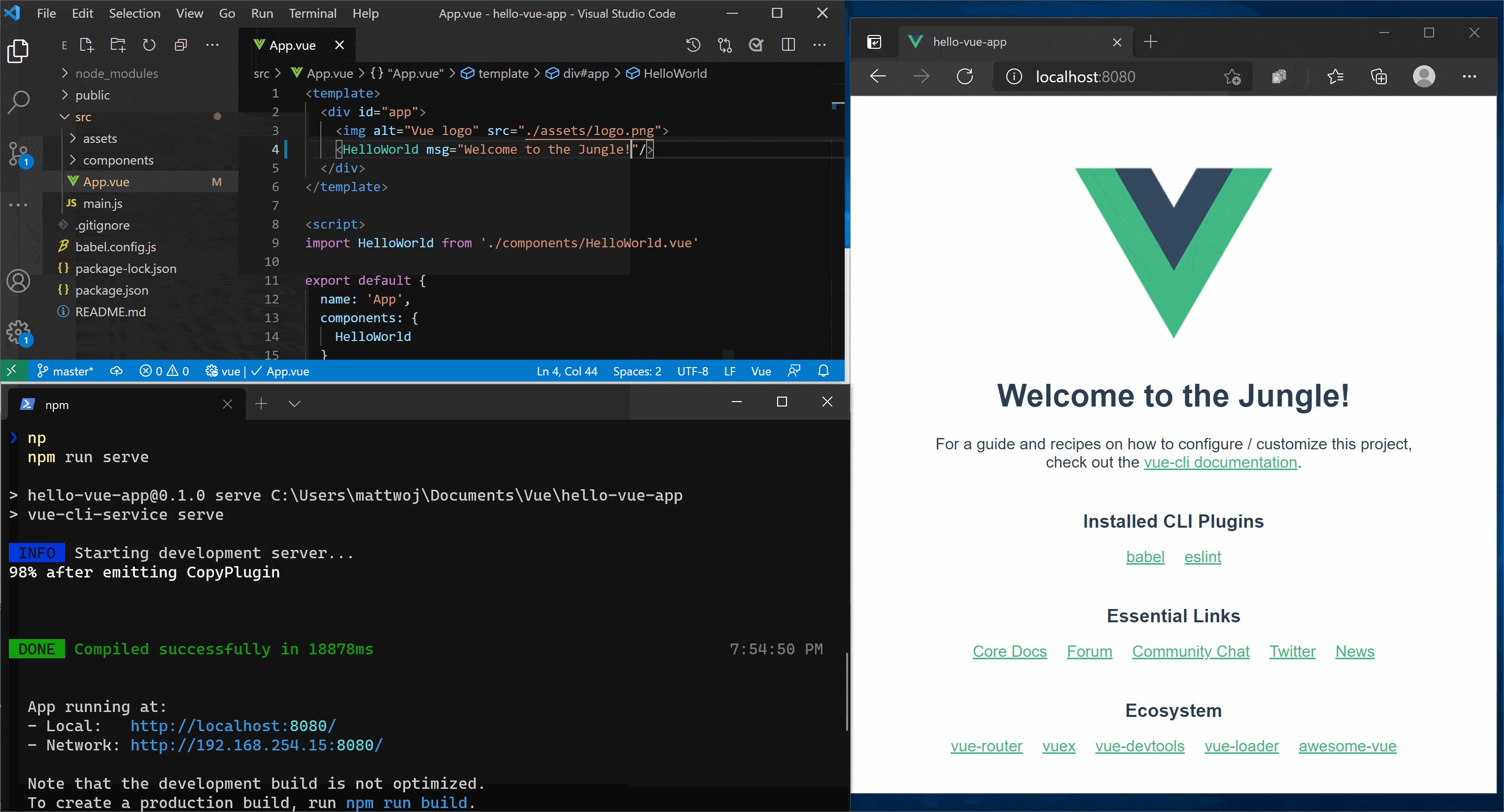
npm run servee abra o navegador da Web no localhost para ver a página inicial da página do Vue exibida. Encontre o arquivoApp.vueno VS Code. Tente alterar "Bem-vindo(a) ao seu aplicativo Vue.js" para "Bem-vindo(a) à selva!". Você verá a "recarga dinâmica" do aplicativo Vue assim que salvar a alteração.
Recursos adicionais
Usando o Vue no Visual Studio Code: saiba mais sobre como usar o Vue com o VS Code, incluindo a extensão do Vetur que fornece realce de sintaxe do Vue, IntelliSense, suporte à depuração, entre outros.
Comparação do Vue com outras estruturas como o React ou o Angular
Roteiro de aprendizagem Dê seus primeiros passos com o Vue.js
Windows developer
