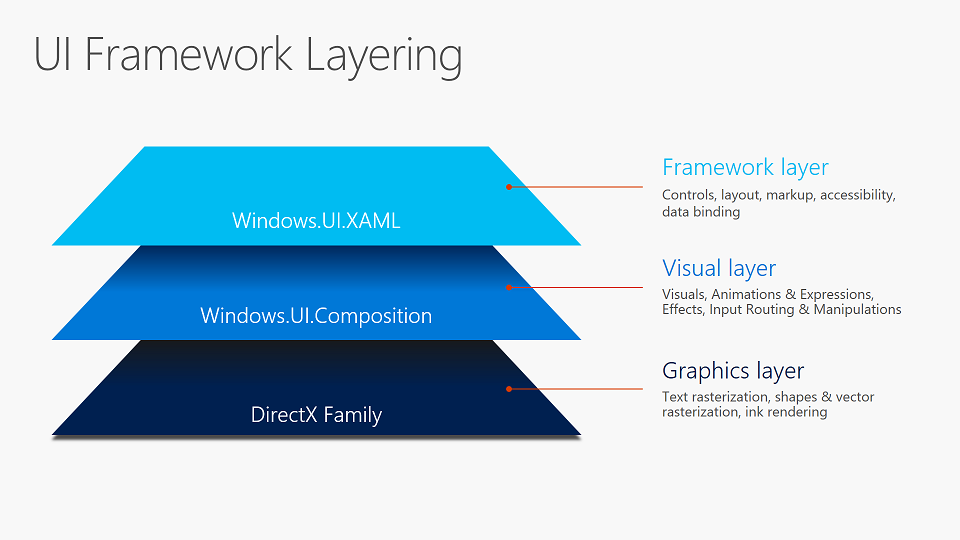
Camada visual
A camada Visual fornece uma API de modo retido e alto desempenho para elementos gráficos, efeitos e animações e é a base para todas as interfaces do usuário em dispositivos Windows. Você define sua interface do usuário de maneira declarativa e a camada Visual depende da aceleração de hardware gráfico para garantir que seu conteúdo, efeitos e animações sejam renderizados de maneira suave e sem falhas, independentemente do thread da interface do usuário do aplicativo.
Destaques notáveis:
- APIs familiares do WinRT
- Arquitetado para interface do usuário e interações mais dinâmicas
- Conceitos alinhados com ferramentas de design
- Escalabilidade linear sem falhas repentinas de desempenho
Seus aplicativos UWP do Windows já estão usando a camada Visual por meio de uma das estruturas de interface do usuário. Você também pode aproveitar a camada visual diretamente para renderização, efeitos e animações personalizados com muito pouco esforço.

O que há na camada Visual?
As principais funções da camada Visual são:
- Conteúdo: composição leve de conteúdo desenhado personalizado
- Efeitos: Sistema de efeitos de interface do usuário em tempo real cujos efeitos podem ser animados, encadeados e personalizados
- Animações: animações expressivas e independentes de estrutura executadas independentemente do thread da interface do usuário
Sumário
O conteúdo é hospedado, transformado e disponibilizado para uso pelo sistema de animação e efeitos usando recursos visuais. Na base da hierarquia de classes está a classe Visual , um proxy leve e ágil de thread no processo do aplicativo para o estado visual no compositor. As subclasses de Visual incluem ContainerVisual para permitir que as crianças criem árvores de visuais e SpriteVisual que contém conteúdo e pode ser pintado com cores sólidas, conteúdo desenhado personalizado ou efeitos visuais. Juntos, esses tipos Visual compõem a estrutura de árvore visual para a interface do usuário 2D e os FrameworkElements XAML mais visíveis.
Para obter mais informações, consulte a Visão geral do Visual de Composição.
Efeitos
O sistema Efeitos na camada Visual permite aplicar uma cadeia de efeitos de filtro e transparência a um Visual ou a uma árvore de Visuais. Este é um sistema de efeitos de interface do usuário, que não deve ser confundido com efeitos de imagem e mídia. Os efeitos funcionam em conjunto com o sistema de animação, permitindo que os usuários obtenham animações suaves e dinâmicas de propriedades de efeito, renderizadas independentemente do thread da interface do usuário. Os efeitos na camada visual fornecem os blocos de construção criativos que podem ser combinados e animados para construir experiências personalizadas e interativas.
Além das cadeias de efeitos animáveis, a Camada Visual também dá suporte a um modelo de iluminação que permite que os Visuais imitem as propriedades do material respondendo a luzes animáveis. Os visuais também podem projetar sombras. Iluminação e sombras podem ser combinadas para criar uma percepção de profundidade e realismo.
Para obter mais informações, consulte a Visão geral dos efeitos de composição.
Animações
O sistema de animação na camada Visual permite mover visuais, animar efeitos e conduzir transformações, clipes e outras propriedades. É um sistema agnóstico de estrutura que foi projetado desde o início com o desempenho em mente. Ele é executado independentemente do thread da interface do usuário para garantir suavidade e escalabilidade. Embora permita usar animações de quadro-chave familiares para impulsionar alterações de propriedade ao longo do tempo, ele também permite configurar relações matemáticas entre diferentes propriedades, incluindo a entrada do usuário, permitindo que você crie diretamente experiências coreografadas perfeitas.
Para obter mais informações, consulte a Visão geral das animações de composição.
Trabalhando com seu aplicativo UWP XAML
Você pode obter um Visual criado pela estrutura XAML e dar suporte a um FrameworkElement visível, usando a classe ElementCompositionPreview em Windows.UI.Xaml.Hosting. Observe que os visuais criados para você pela estrutura vêm com alguns limites de personalização. Isso ocorre porque a estrutura está gerenciando deslocamentos, transformações e tempos de vida. No entanto, você pode criar seus próprios Visuals e anexá-los a um elemento XAML existente por meio de ElementCompositionPreview ou adicionando-o a um ContainerVisual existente em algum lugar na estrutura da árvore visual.
Para obter mais informações, consulte a visão geral do uso da camada Visual com XAML .
Trabalhando com seu aplicativo de desktop
Você pode usar a camada Visual para aprimorar a aparência e a funcionalidade de seus aplicativos da área de trabalho WPF, Windows Forms e C++ Win32. Você pode migrar ilhas de conteúdo para usar a camada Visual e manter o restante da interface do usuário em sua estrutura existente. Isso significa que você pode fazer atualizações e aprimoramentos significativos em sua interface do usuário do aplicativo sem a necessidade de fazer grandes alterações em sua base de código existente.
Para obter mais informações, consulte Modernize seu aplicativo da área de trabalho usando a camada Visual.
Recursos adicionais
- Documentação de referência completa para a API
- Exemplos avançados de interface do usuário e composição no GitHub de exemplos de composição do Windows
- Galeria de exemplos de Windows.UI.Composition
- @windowsui feed do Twitter
- Leia o artigo do MSDN de Kenny Kerr sobre esta API: Gráficos e animação - A composição do Windows completa 10 anos