Um exemplo da Biblioteca de Interface do Usuário do Windows 2 para C++/WinRT básica (UWP)
Este tópico descreve o processo de adição de suporte básico à WinUI (Biblioteca de Interface do Usuário do Windows) ao seu projeto UWP para C++/WinRT. Este tópico trata especificamente da WinUI 2, que é usada em aplicativos UWP. Para aplicativos da área de trabalho, use a WinUI 3. Aliás, a própria WinUI é escrita em C++/WinRT.
Importante
Para aplicativos da área de trabalho, o SDK do Aplicativo Windows fornece a WinUI (Biblioteca de Interface do Usuário do Windows) 3. A WinUI 3 não é adequada para o passo a passo neste tópico, que foi feito para UWP. Confira também Migrar da UWP para o SDK do Aplicativo Windows.
Observação
O kit de ferramentas da WinUI (Biblioteca de Interface do Usuário do Windows) está disponível como pacotes NuGet que você pode adicionar a qualquer projeto novo ou existente usando o Visual Studio, como veremos neste tópico. Para obter mais informações de contexto, configuração e suporte, confira Introdução à Biblioteca de Interface do Usuário do Windows.
Criar um aplicativo em branco (HelloWinUICppWinRT)
No Visual Studio, crie um projeto UWP usando o modelo de projeto Aplicativo em branco (C++/WinRT). Certifique-se de que você está usando o modelo (C++/WinRT) e não o (Universal do Windows) .
Nomeie o novo projeto como HelloWinUICppWinRT e, para que sua estrutura de pastas corresponda ao passo a passo, desmarque Posicionar a solução e o projeto no mesmo diretório.
Instalar o pacote NuGet Microsoft.UI.Xaml
Clique em Projeto>Gerenciar Pacotes NuGet...>Procurar, digite ou cole Microsoft.UI.Xaml na caixa de pesquisa, selecione o item nos resultados e, em seguida, clique em Instalar para instalar o pacote no seu projeto (você também verá uma solicitação de contrato de licença). Tenha cuidado para instalar apenas o pacote Microsoft.UI.Xaml e não Microsoft.UI.Xaml.Core.Direct.
Declarar recursos do aplicativo do WinUI
Abra App.xaml e cole a marcação a seguir entre as marcas Application de abertura e fechamento existentes.
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
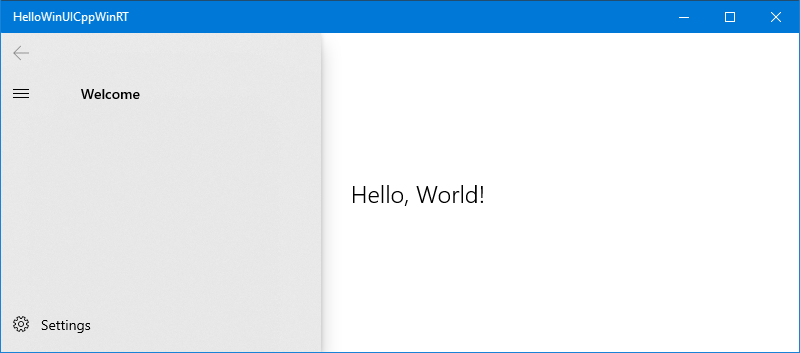
Adicionar um controle do WinUI à MainPage
Em seguida, abra MainPage.xaml. Na marcação da Página de abertura existente, há algumas declarações de namespace de XML. Adicione a declaração de namespace de XML xmlns:muxc="using:Microsoft.UI.Xaml.Controls". Em seguida, cole a marcação a seguir entre as marcas Page de abertura e fechamento existentes, substituindo o elemento StackPanel existente.
<muxc:NavigationView PaneTitle="Welcome">
<TextBlock Text="Hello, World!" VerticalAlignment="Center" HorizontalAlignment="Center" Style="{StaticResource TitleTextBlockStyle}"/>
</muxc:NavigationView>
Edite pch.h, conforme necessário
Quando você adiciona um pacote NuGet a um projeto C++/WinRT (como o pacote Microsoft.UI.Xaml, que você adicionou anteriormente) e compila o projeto, as ferramentas geram um conjunto de arquivos de cabeçalhos de projeção em sua pasta \Generated Files\winrt do projeto. Se você seguiu as instruções passo a passo, terá agora uma pasta \HelloWinUICppWinRT\HelloWinUICppWinRT\Generated Files\winrt. Para usar esses arquivos de cabeçalho no seu projeto, de modo que as referências a esses novos tipos sejam resolvidas, acesse o arquivo de cabeçalho pré-compilado (normalmente, pch.h) e inclua-os.
Você precisa incluir somente os cabeçalhos que correspondem aos tipos que você usa. Segue um exemplo que inclui todos os arquivos de cabeçalho gerados para o pacote Microsoft.UI.Xaml.
// pch.h
...
#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h"
#include "winrt/Microsoft.UI.Xaml.Controls.h"
#include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h"
#include "winrt/Microsoft.UI.Xaml.Media.h"
#include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"
...
Edite MainPage.cpp
Em MainPage.cpp, exclua o código dentro da implementação de MainPage::ClickHandler, pois myButton não está mais na marcação XAML.
Agora você poderá compilar e executar o projeto.