Iniciar o Hub de Feedback do seu app
Você pode incentivar seus clientes a deixar comentários adicionando um controle (como um botão) ao seu aplicativo UWP (Plataforma Universal do Windows) que inicia o Hub de Feedback. O Hub de Feedback é um aplicativo pré-instalado que fornece um único local para coletar comentários sobre o Windows e os aplicativos instalados. Todos os comentários do cliente enviados para seu aplicativo por meio do Hub de Feedback são coletados e apresentados a você no relatório de comentários no Partner Center, para que você possa ver os problemas, sugestões e votos positivos que seus clientes enviaram em um relatório.
Para iniciar o Hub de Feedback do seu aplicativo, use uma API fornecida pelo SDK de Serviços da Microsoft Store. Recomendamos que você use essa API para iniciar o Hub de Feedback de um elemento de interface do usuário em seu aplicativo que siga nossas diretrizes de design.
Observação
O Hub de Feedback está disponível apenas em dispositivos que executam a versão 10.0.14271 ou posterior de um Windows baseado nas famílias de computadores e dispositivos móveis. Recomendamos que você mostre um controle de comentários em seu aplicativo somente se o Hub de Feedback estiver disponível no dispositivo do usuário. O código neste tópico demonstra como fazer isso.
Como iniciar o Hub de Feedback do seu aplicativo
Para iniciar o Hub de Feedback do seu aplicativo:
- Instale o SDK de Serviços da Microsoft Store.
- Abra o projeto no Visual Studio.
- No Gerenciador de Soluções, clique com o botão direito do mouse no nó Referências do seu projeto e clique em Adicionar Referência.
- No Gerenciador de Referências, expanda Janelas Universais e clique em Extensões.
- Na lista de SDKs, clique na caixa de seleção ao lado de Microsoft Engagement Framework e clique em OK.
- Em seu projeto, adicione o controle que você deseja mostrar aos usuários para iniciar o Hub de Feedback, como um botão. Recomendamos que você configure o controle da seguinte maneira:
Defina a fonte do conteúdo mostrado no controle como Segoe MDL2 Assets.
Defina o texto no controle como o código de caractere Unicode hexadecimal E939. Este é o código de caractere para o ícone de feedback recomendado na fonte Segoe MDL2 Assets .
Defina a visibilidade do controle como oculto.
Observação
Recomendamos que você oculte seu controle de comentários por padrão e mostre-o em seu código de inicialização somente se o Hub de Feedback estiver disponível no dispositivo do usuário. A próxima etapa demonstra como fazer isso.
O código a seguir demonstra a definição XAML de um Button configurado conforme descrito acima.
<Button x:Name="feedbackButton" FontFamily="Segoe MDL2 Assets" Content="" HorizontalAlignment="Left" Margin="138,352,0,0" VerticalAlignment="Top" Visibility="Collapsed" Click="feedbackButton_Click"/>
No código de inicialização da página do aplicativo que hospeda o controle de comentários, use o método estático IsSupported da classe StoreServicesFeedbackLauncher para determinar se o Hub de Comentários está disponível no dispositivo do usuário. O Hub de Feedback está disponível apenas em dispositivos que executam a versão 10.0.14271 ou posterior de um sistema operacional Windows 10 baseado nas famílias de dispositivos móveis e de área de trabalho.
Se essa propriedade retornar true, torne o controle visível. O código a seguir demonstra como fazer isso para um Button.
if (Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.IsSupported()) { this.feedbackButton.Visibility = Visibility.Visible; }Observação
Embora o Hub de Feedback não tenha suporte em dispositivos Xbox no momento, a propriedade IsSupported atualmente retorna true em dispositivos Xbox que executam a versão 10.0.14271 ou posterior do Windows. Esse é um problema conhecido que será corrigido em uma versão futura do SDK de Serviços da Microsoft Store.
No manipulador de eventos que é executado quando o usuário clica no controle, obtenha um objeto StoreServicesFeedbackLauncher e chame o método LaunchAsync para iniciar o aplicativo Hub de Feedback. Há duas sobrecargas para esse método: uma sem parâmetros e outra que aceita um dicionário de pares de chave e valor que contêm metadados que você deseja associar aos comentários. O exemplo a seguir demonstra como iniciar o Hub de Feedback no manipulador de eventos Click para um Button.
private async void feedbackButton_Click(object sender, RoutedEventArgs e) { var launcher = Microsoft.Services.Store.Engagement.StoreServicesFeedbackLauncher.GetDefault(); await launcher.LaunchAsync(); }
Recomendações de design para sua interface do usuário de comentários
Para iniciar o Hub de Feedback, recomendamos que você adicione um elemento de interface do usuário em seu aplicativo (como um botão) que exiba o seguinte ícone de feedback padrão da fonte Segoe MDL2 Assets e o código de caractere E939.
![]()
Também recomendamos que você use uma ou mais das seguintes opções de posicionamento para vincular ao Hub de Feedback em seu aplicativo.
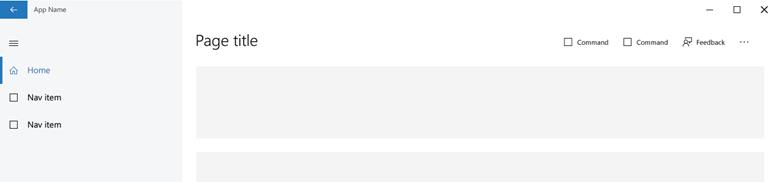
Diretamente na barra de aplicativos. Dependendo da sua implementação, você pode querer usar apenas o ícone ou adicionar texto (conforme mostrado abaixo).

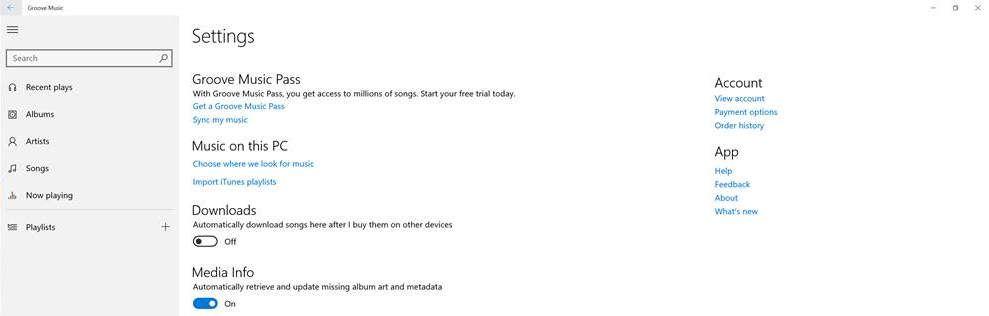
Nas configurações do seu aplicativo. Essa é uma maneira mais sutil de fornecer acesso ao Hub de Feedback. No exemplo abaixo, o link Feedback aparece como um dos links em App.

Em um submenu orientado a eventos. Isso é útil quando você deseja consultar seus clientes sobre uma pergunta específica antes de iniciar o Hub de Feedback do Windows. Por exemplo, depois que seu aplicativo usa um determinado recurso, você pode solicitar ao cliente uma pergunta específica sobre sua satisfação com esse recurso. Se o cliente optar por responder, seu aplicativo iniciará o Hub de Feedback.