Como desenhar e preencher uma forma básica
Este tópico descreve como desenhar uma forma básica. A interface ID2D1RenderTarget fornece métodos para estruturar e preencher reticências, retângulos e linhas. Os exemplos a seguir mostram como criar e desenhar uma elipse.
Este tópico contém as seguintes seções:
- Desenhar a estrutura de tópicos de uma elipse com um traço sólido
- Desenhar uma elipse com um traço tracejado
- Desenhar e preencher uma elipse
- Desenhando formas mais complexas
- Tópicos relacionados
Desenhar a estrutura de tópicos de uma elipse com um traço sólido
Para desenhar a estrutura de tópicos de uma elipse, defina um pincel (como um ID2D1SolidColorBrush ou ID2D1LinearGradientBrush) para pintar a estrutura de tópicos e um D2D1_ELLIPSE para descrever a posição e as dimensões da elipse e, em seguida, passe esses objetos para o método ID2D1RenderTarget::D rawEllipse . O exemplo a seguir cria um pincel de cor sólida preta e o armazena no membro da classe m_spBlackBrush.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
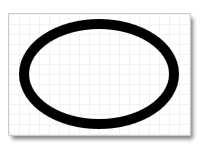
O exemplo a seguir define um D2D1_ELLIPSE e o usa com o pincel definido no exemplo anterior para desenhar a estrutura de tópicos de uma elipse. Este exemplo produz a saída mostrada na ilustração a seguir.

D2D1_ELLIPSE ellipse = D2D1::Ellipse(
D2D1::Point2F(100.f, 100.f),
75.f,
50.f
);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f);
Desenhar uma elipse com um traço tracejado
O exemplo anterior usou um traço simples. Você pode modificar a aparência de um traço de várias maneiras criando um ID2D1StrokeStyle. O ID2D1StrokeStyle permite especificar a forma no início e no final de um traço, se ela tem um padrão de traço e assim por diante. O exemplo a seguir cria um ID2D1StrokeStyle que descreve um traço tracejado. Este exemplo usa um padrão de traço predefinido, D2D1_DASH_STYLE_DASH_DOT_DOT, mas você também pode especificar o seu próprio.
D2D1_STROKE_STYLE_PROPERTIES strokeStyleProperties = D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_FLAT, // The start cap.
D2D1_CAP_STYLE_FLAT, // The end cap.
D2D1_CAP_STYLE_TRIANGLE, // The dash cap.
D2D1_LINE_JOIN_MITER, // The line join.
10.0f, // The miter limit.
D2D1_DASH_STYLE_DASH_DOT_DOT, // The dash style.
0.0f // The dash offset.
);
hr = m_pDirect2dFactory->CreateStrokeStyle(strokeStyleProperties, NULL, 0, &m_pStrokeStyle);
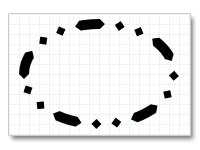
O próximo exemplo usa o estilo de traço com o método DrawEllipse . Este exemplo produz a saída mostrada na ilustração a seguir.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
Desenhar e preencher uma elipse
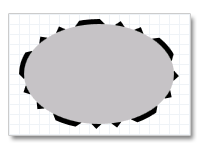
Para pintar o interior de uma elipse, use o método FillEllipse . O exemplo a seguir usa o método DrawEllipse para descrever a elipse e, em seguida, usa o método FillEllipse para pintar seu interior. Este exemplo produz a saída mostrada na ilustração a seguir.

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
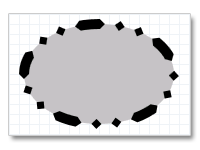
O próximo exemplo preenche a elipse primeiro e, em seguida, desenha sua estrutura de tópicos. Este exemplo produz a saída mostrada na ilustração a seguir.

m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
O código foi omitido desses exemplos.
Desenhando formas mais complexas
Para desenhar formas mais complexas, defina objetos ID2D1Geometry e use-os com os métodos DrawGeometry e FillGeometry . Para obter mais informações, consulte a Visão geral de geometrias.
Tópicos relacionados